
今回はUnityのボタンの配置とシーン移動について勉強するッピ!

ボタンを押すとシーン移動する仕組みをつくるッピ!

ボタンの配置とシーン移動?

まだ習ったことないわ!

ずばり、ボタンをポチッとすると、
画面を切り替える方法だッピ!

シーン移動はUnityの基礎の基礎ッピ!
絶対覚えておくと良いッピ!

これからこのボタンの配置とシーン移動を一緒に勉強して行くッピよ~
ボタンの配置とシーン移動について学ぼう
必要なもの

まずは必要なものを用意するッピ!

- Unity
- Windows または Mac のパソコン
が必要ッピよ~!

まだ Unity をダウンロードしてない人は
↓ の記事を参考に必要なものをインストールするといいッピ!
ボタンをつくる

まずはゲーム作成画面をつくってみるッピ!
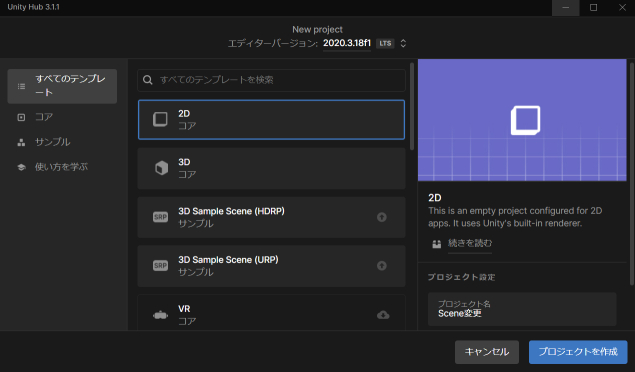
Unity-Hubを立ち上げて、
2Dまたは3Dでプロジェクトをつくるッピよ~



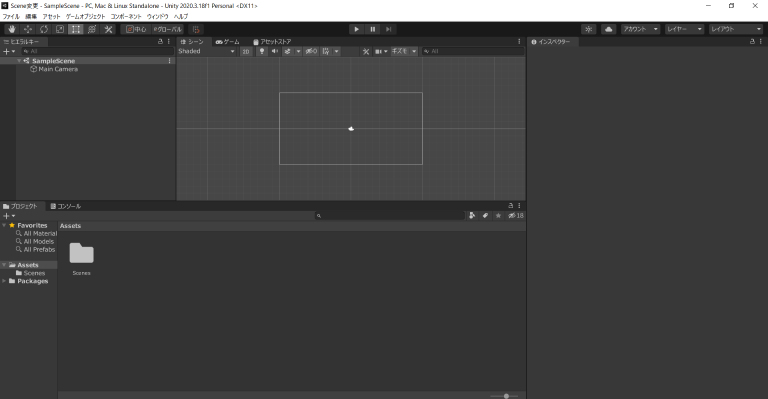
できた!

いい感じッピ!
次はさっそくボタンをつくっていくッピ!


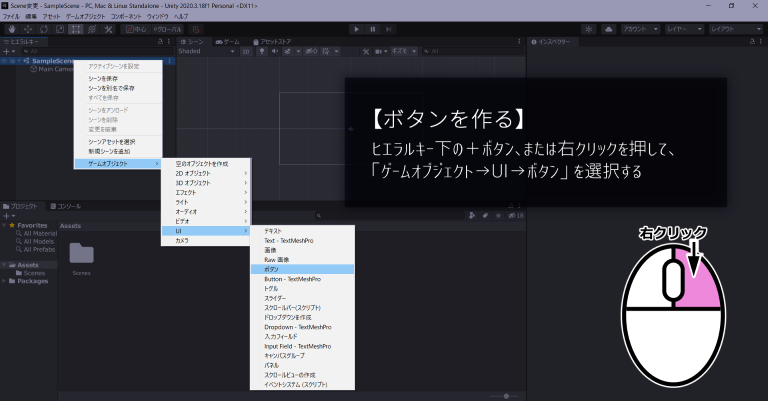
ヒエラルキー下【+】(または右クリック)→ ゲームオブジェクト→UI→ボタン
を選択するッピよ~

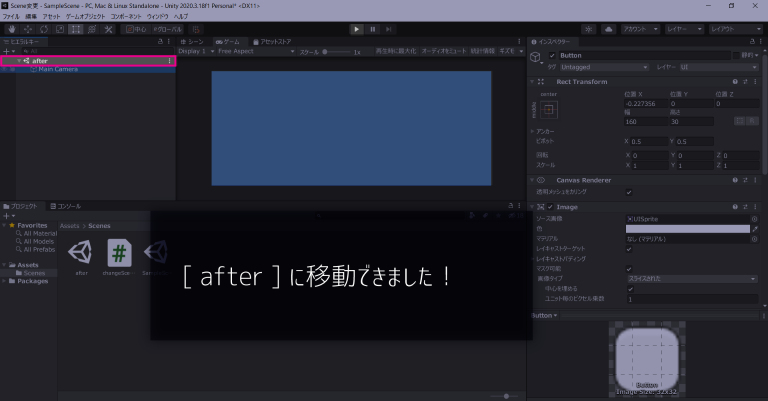
ヒエラルキーにある
[Button]をダブルクリックすると、
ボタンに焦点が当てられるッピ!


これでいいかしら?

ちゃんとできてるぜアイカちゃん!
新しい画面シーンをつくる
シーンフォルダがあるのを確認しよう


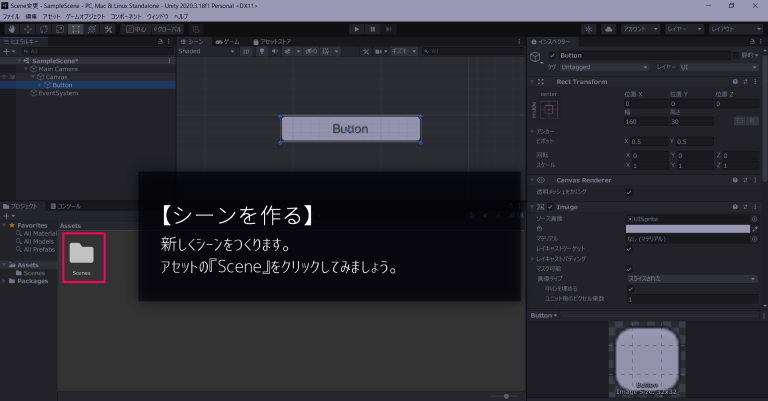
次は新しい画面シーンをつくるッピ~
まず
Asset→Scene
をクリックするッピ!


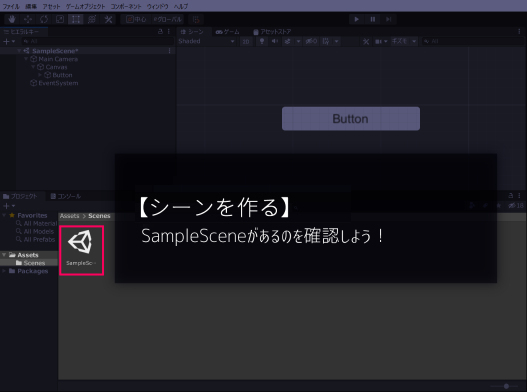
この【Scene】のなかに、
『SampleScene』があるのを確認するッピよ~

あったわ!
あたらしいシーンを用意しよう


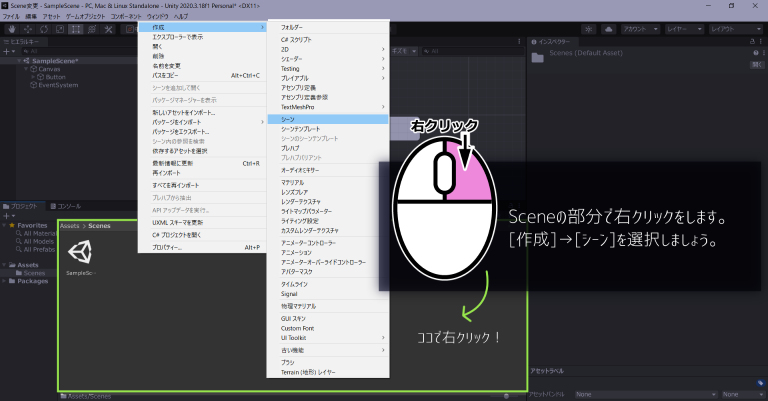
次は
シーンフォルダで右クリック→[作成]→[シーン]
でシーンを作成するッピ!


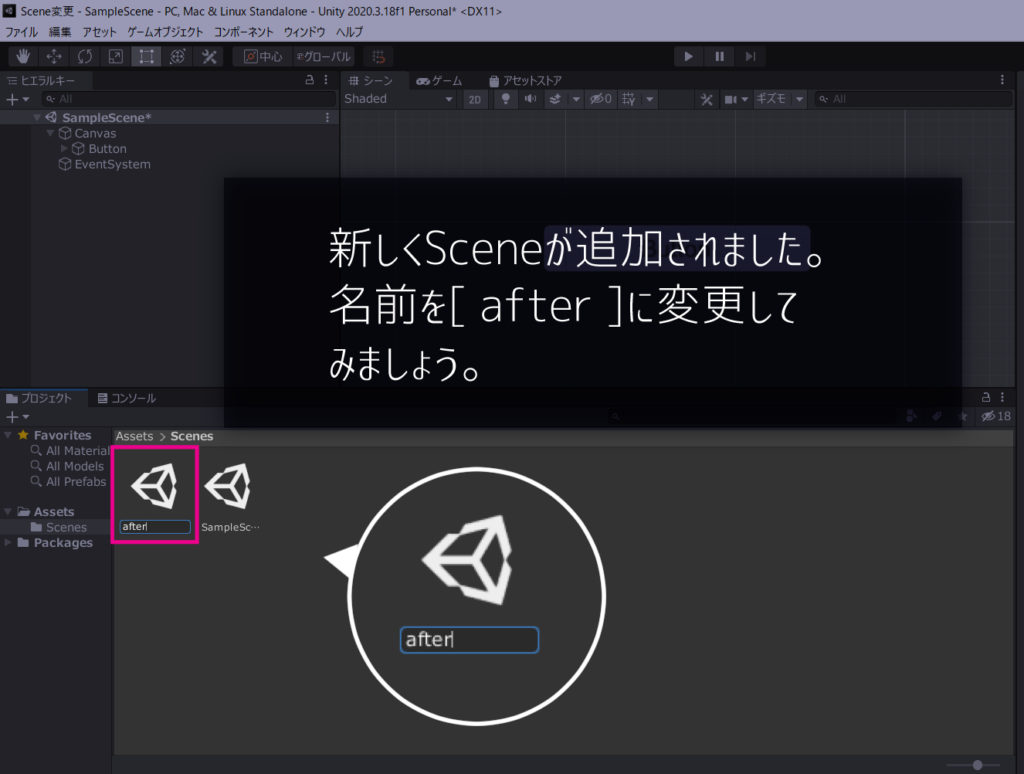
お! なんかでた

いい感じッピ!
[after]
とわかりやすいように名前をつけてみるッピ!
シーンをプロジェクトに登録する

シーンはそのままじゃ使えないッピ!
必ずプロジェクトにシーン登録する作業が必要になるッピよ~


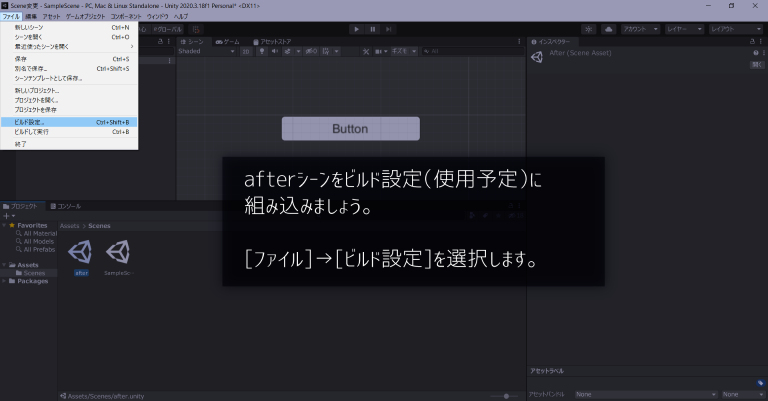
[ファイル]→[ビルド設定]
を選択するッピ~


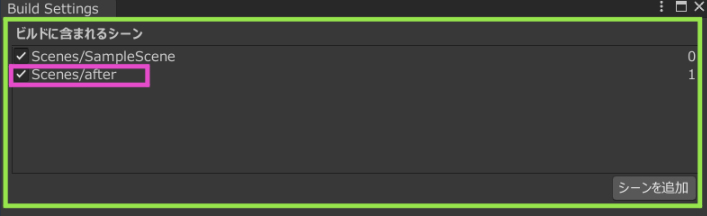
作成した[after]シーンを
枠の中にドラッグ&ドロップするッピ!

ドラッグ&ドロップってなんだったかしら?

ファイルをマウスで押しっぱなしにして、
選択したファイルをマウスごと移動することだよ
アイカちゃん!

そうだったわ!
ありがとうユウキくんっ


こんな風に
[after]シーンが追加されたらオッケーだっピ!
シーンを切り替える
切り替えプログラムをつくる


シーンの切り替えプログラムをつくるッピ!
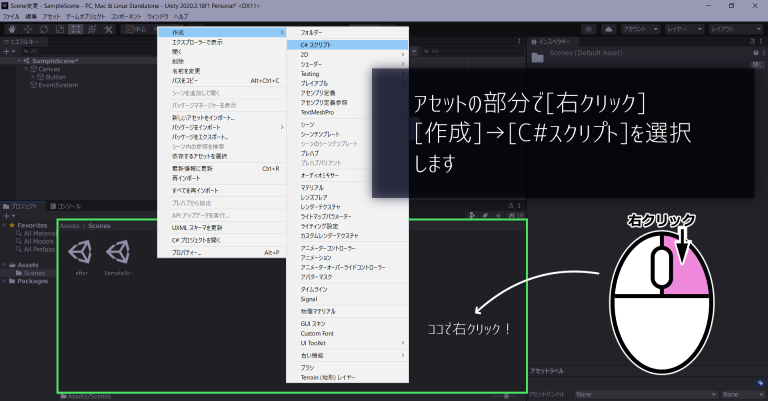
Assetのシーン部分で
[右クリック]→[作成]→[C#スクリプト]
を選択するッピ!


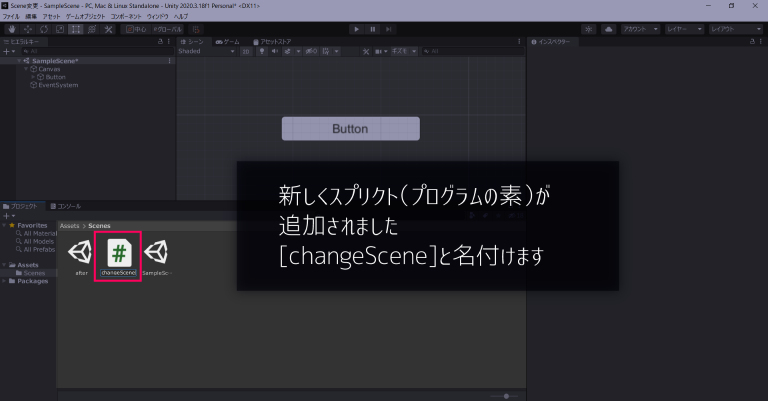
できたわ!

よくできてるッピ!
このスクリプト(プログラムの素)に
[changeScene]と名付けるッピ!
プログラムを編集する


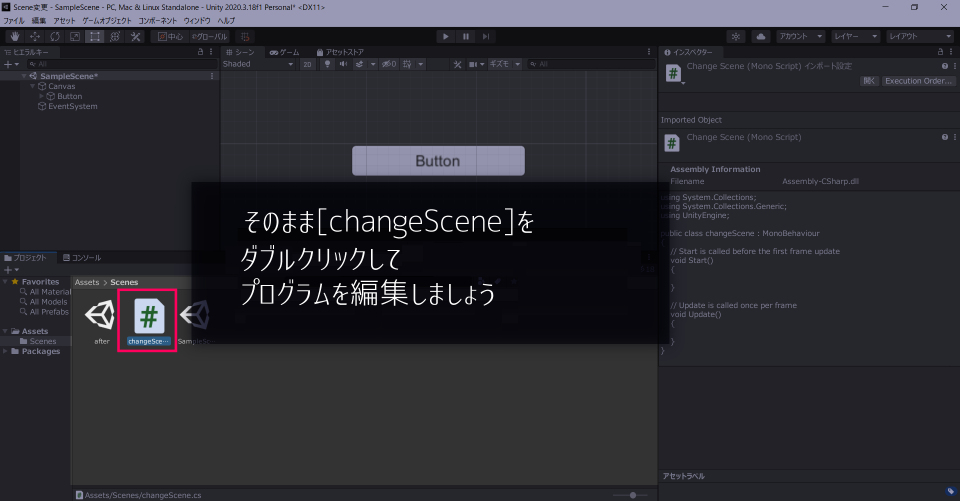
そのまま
[changeScene]をダブルクリックして
新たにプログラムを書き込むッピよ!

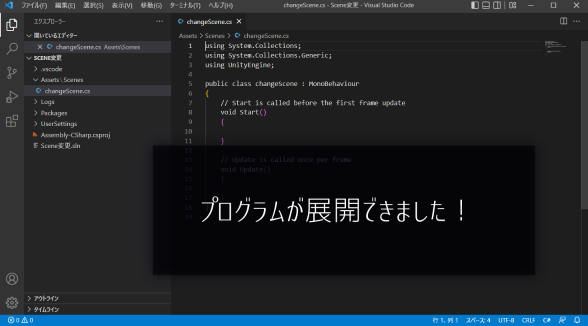
Visual Studio Code などのコード編集プログラムを起動するッピ!


なんかプログラムが出てきたぞ!

いい感じッピ!


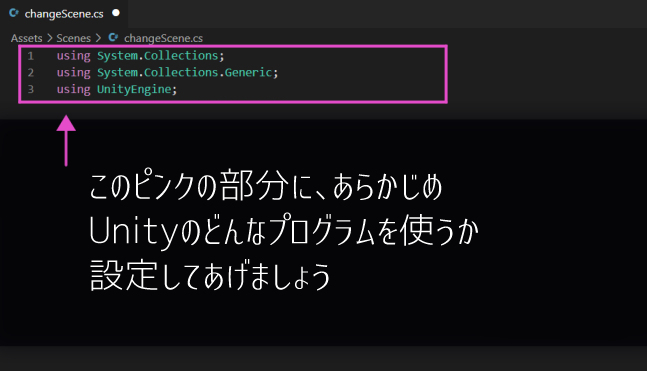
プログラムをよく見てみると
using xxxxx
という文字があることがわかるッピ!

ここは
名前空間
といって、
C#やUnityのどんな機能を使うか登録する場所
なんだッピヨ~!


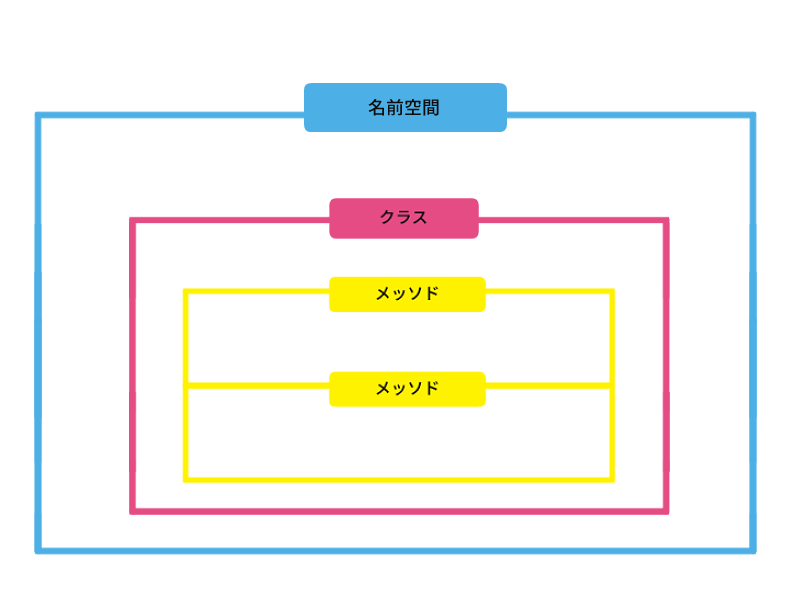
C#プログラムは
名前空間(使う機能)
クラス(メッソドをまとめるグループ機能)
メッソド(命令文の集まり)
でできてるッピヨ~!

そうなのね!

前にやったな!
復習しとこう

準備できたッピか?
それじゃあさっそくプログラムを書いていくッピ!


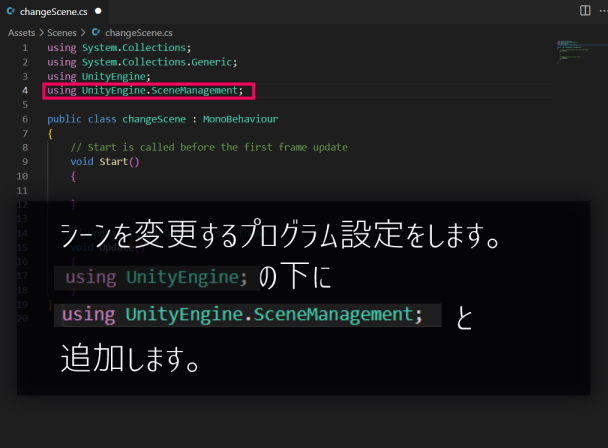
using UnityEngine;
の下に、
↓の文をコピーして
using UnityEngine.SceneManagement;と入力するッピ!

これを設定すると
using UnityEngine.SceneManagement;
という意味になるんだッピ♪
入力したコード >
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class changeScene : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}

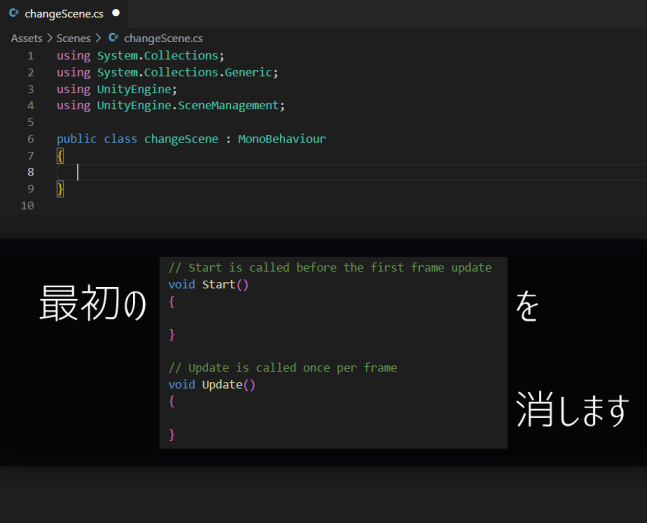
入力できたら、
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}の部分を思い切って削除するッピ♪

ええ! 消しちゃっていいのか?!

そのほうが説明しやすくなるッピよ~♪

入力したコード >
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class changeScene : MonoBehaviour
{
}
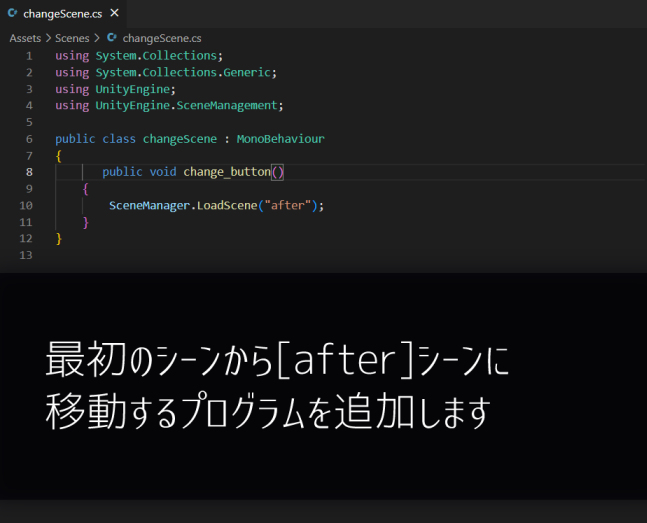
シーン変更プログラムを入力する

次は、この
public class の中に
public void change_button()
{
SceneManager.LoadScene("after");
}と入力するッピネ!

これは、
public class changeScene : MonoBehaviour
{
publicvoid change_button()
{
SceneManager.LoadScene(“after“);
}
}
という意味になるッピよ~


この部分が、シーン変更プログラムになるッピ!

こんな感じかな

バッチリね!

最高ッピ!
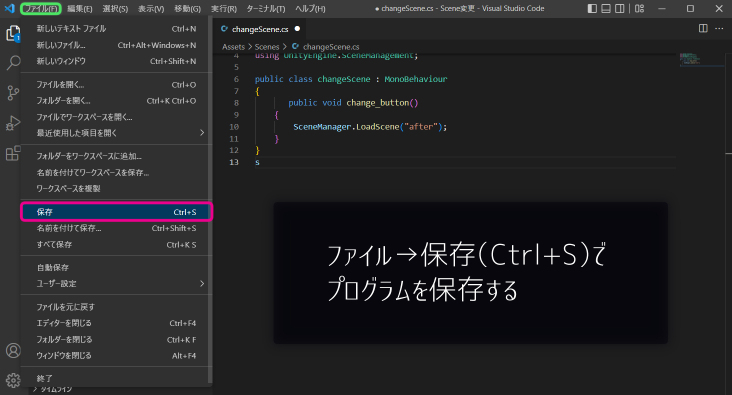
あとはこれをファイルで保存するッピよ~

C#のおさらい

ここで改めて
C#の命令文についておさらいッピ~!


プログラムをよく見てみると
Debug.Log(“コメント“)
という感じに命令文に規則性があることがわかるッピ!

覚えておくと良いッピよ~!
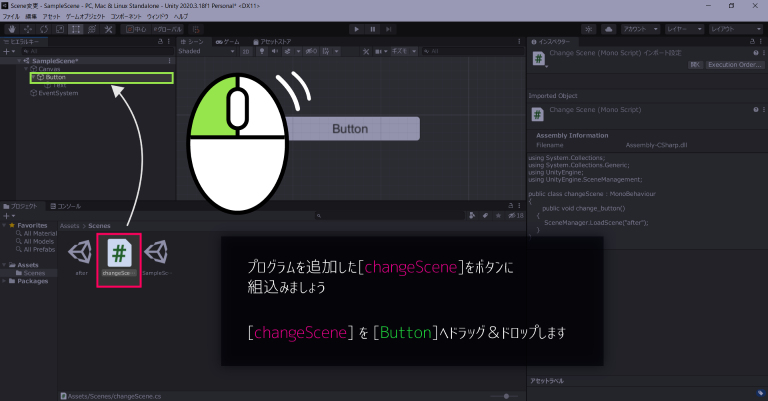
プログラムをボタンに仕込む

それじゃあ
作ったプログラムをボタンに仕込んでいくっピ!


Unity画面に戻って、
[changeScene]をButtonへドラッグする
ッピ!


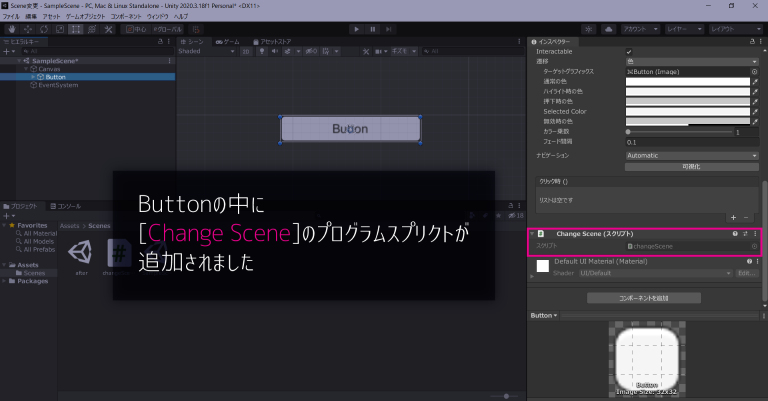
右のインスペクターのほうに
何かでたわ!

プログラムが仕込まれた証拠ッピ!
あともう少しッピ~
次はプログラムのどの変数を使うか設定
するッピよ~
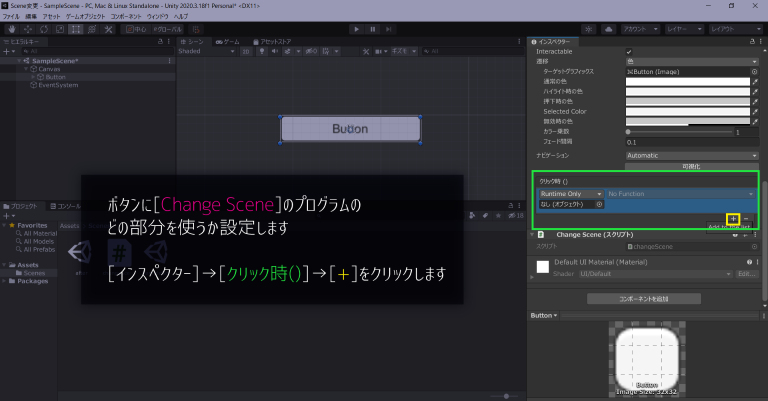
どの変数を使うか設定する

次は
プログラムのどの変数を使うか設定
するッピネ!


右のインスペクターの
クリック時()→ [+] ボタン
をクリックするッピ!


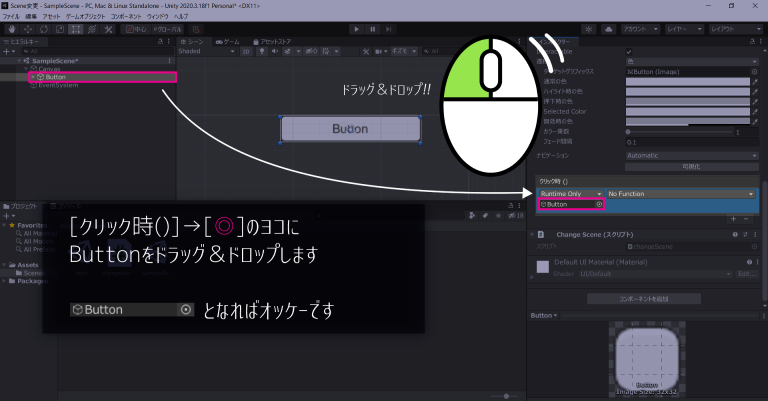
そのまま
Buttonをドラッグ→ [◎] のヨコ
にButtonをドラッグ&ドロップするッピ!


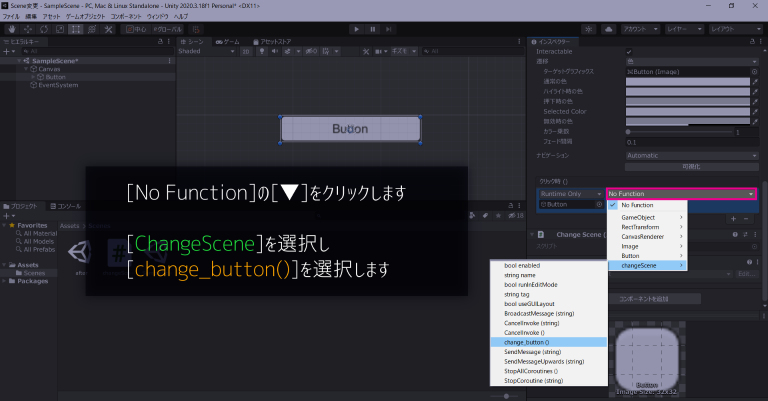
つぎは
[No Function]→[▼]
をクリックするっピ!

そのまま
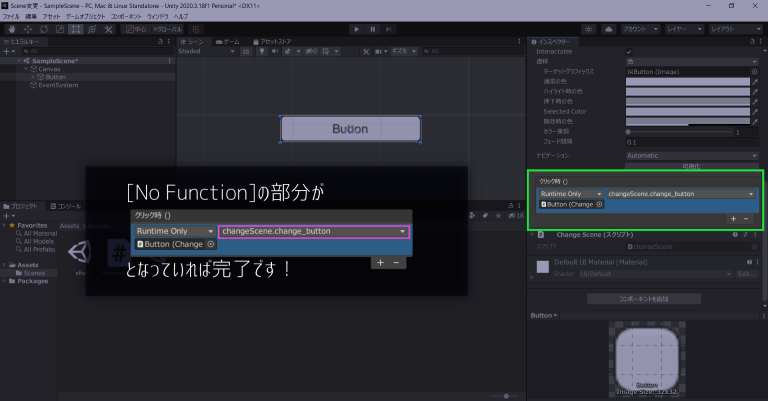
[changeScene]→[change_button()]
を選択するッピ!


できたわ!

オレもだぜ!
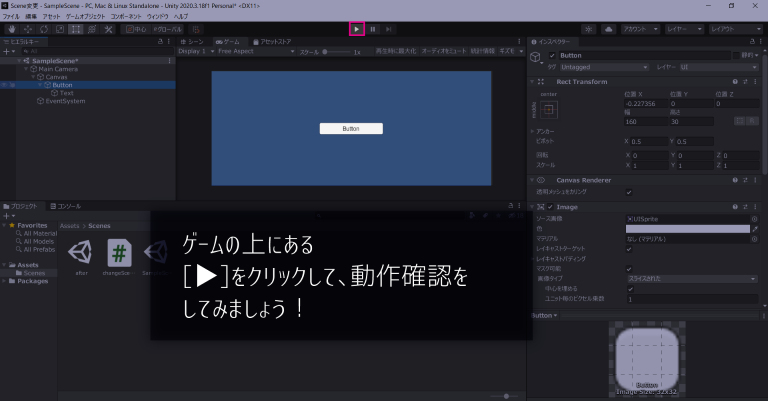
動作確認


最後は動作確認ッピ~!
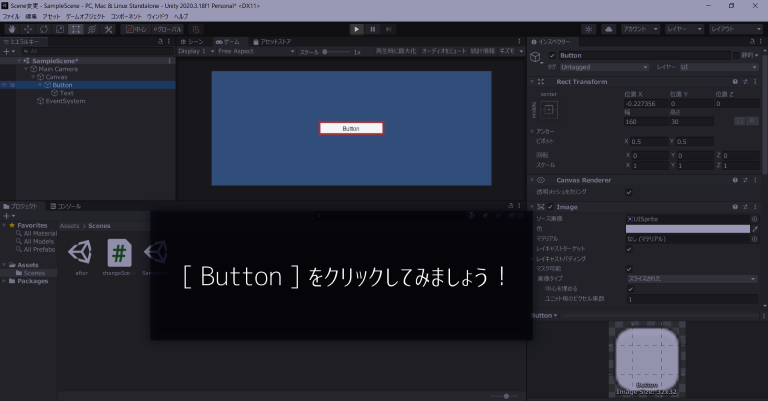
ゲームの上にある[▶]ボタンを押してゲームを開始するッピ!



できた~!

やったねユウキくんっ
- ボタンを作成(右クリック→ ゲームオブジェクト→UI→ボタン)
- シーンを作成する(シーンフォルダで右クリック→[作成]→[シーン])
- シーンをビルドで設定する([ファイル]→[ビルド設定])
- C#スプリクトを作成する
- スプリクトをボタンに仕込む(プログラムをボタンへドラッグ&ドロップ)
- ボタンにどの変数を使うか設定する(ボタンをクリック時()にドラッグ&ドロップ)
- 動作確認

次のページでは、
オリジナル画像でボタンを作るッピ!


こんな風にアドベンチャー風ゲームの
ボタンをつくるッピよ!













