
今回はUnityの2Dゲームマップの作り方について勉強するッピ!

2Dゲームマップ?

まだ習ったことないわ!

2Dゲームマップは、
昔のRPGとかの街や村・ダンジョンのことッピ!

これからこの2Dマップの作り方を一緒に勉強して行くッピよ~
2Dゲームのマップづくりについて学ぼう
必要なもの

まずは必要なものを用意するッピ!

- Unity
- Windows または Mac のパソコン
が必要ッピよ~!

まだ Unity をダウンロードしてない人は
↓ の記事を参考に必要なものをインストールするといいッピ!
マップチップをダウンロードする

さっそく街や村をつくってみるっぴ!
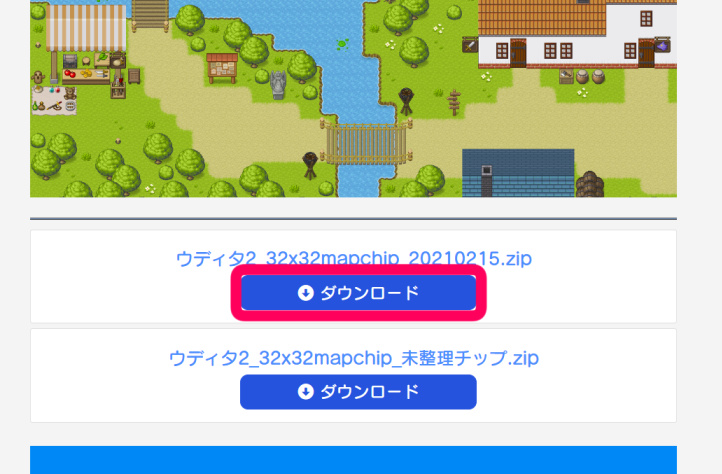
・・・その前に、街や村の素材となる「マップチップ」を
用意するッピよ~

マップチップ??



とってもクオリティの高い素材ッピ!
みんなもここから借してもらうと良いッピ!


ここからダウンロードさせてもらえばいいのね!

ついでにDLsiteにも
素敵なチップ素材が売ってるッピよ!<露骨なPR>

マップチップをUnityへ組み込む

気を取り直して、
マップチップをUnityに組み込む
ッピ!


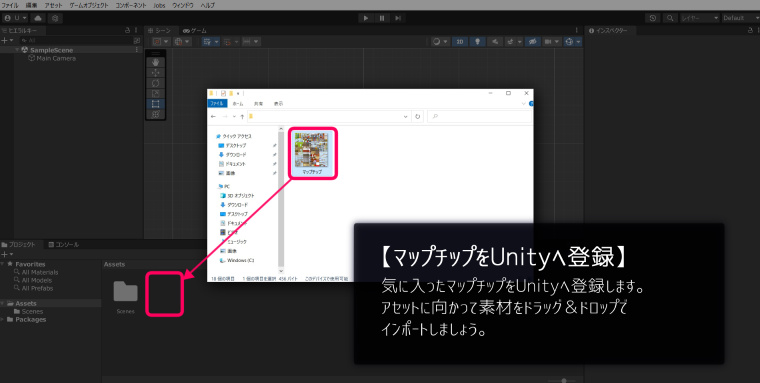
ダウンロードした素材を
アセットに向かってドラッグ&ドロップするッピ!

オッケー!
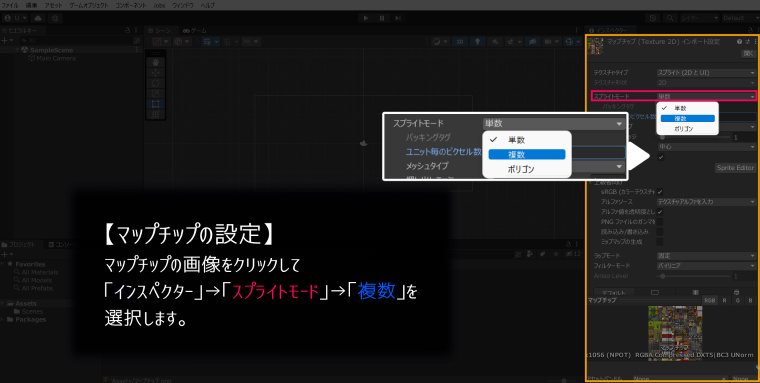
マップチップのスプライトモードを設定する

次は
スプライトモードを「複数」に設定
ッピ!


こうすることで、あとからマップチップを分割することができるッピ!


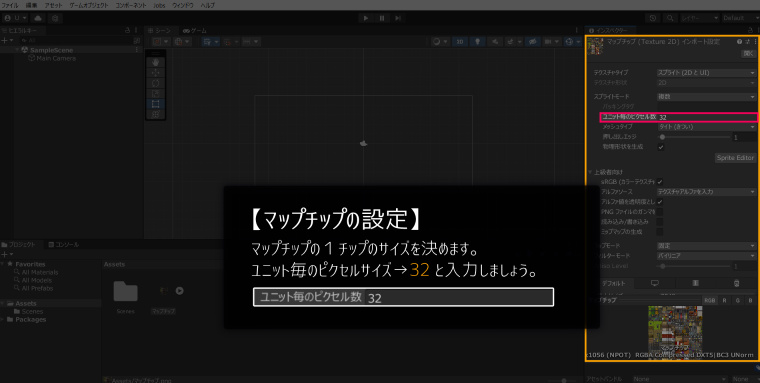
次は
ユニット毎ピクセル数を「32」に設定
ッピ!

次は
押出エッジを「0」に設定
ッピ!

次はスプライトエディターでマップチップを分割するッピよ~
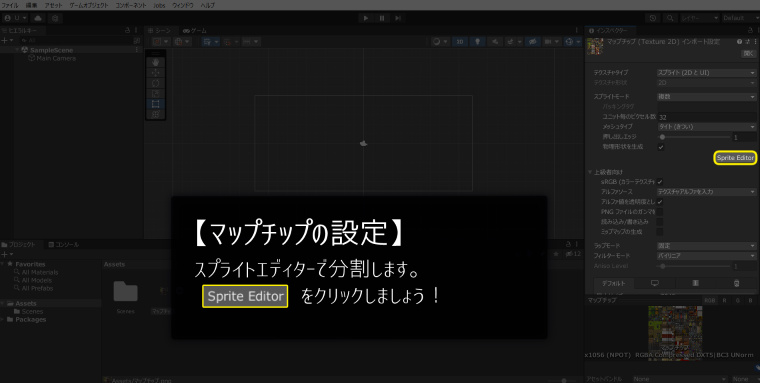
マップチップの分割


まずは
「Sprite Editor」を
クリックするッピ!


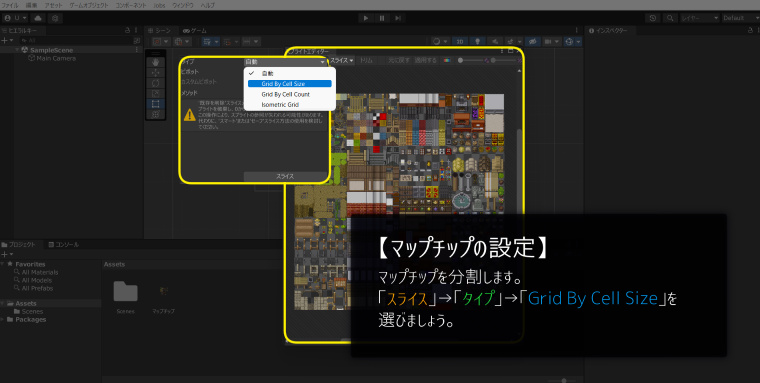
次に
「スライス」→「タイプ」→「Grid By Cell Size」
クリックするッピ!

わかったわ!


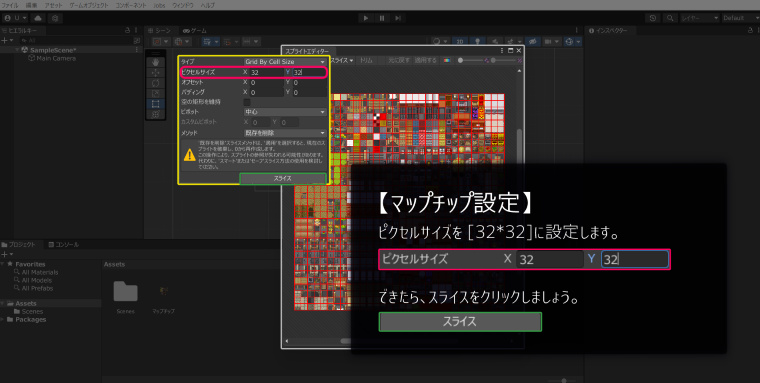
次は
「ピクセルサイズ」→「32*32」→「スライス」
クリックするッピ!

最後は「適用する」を選ぶッピよ~

これでいいのか?


オッケーッピ!
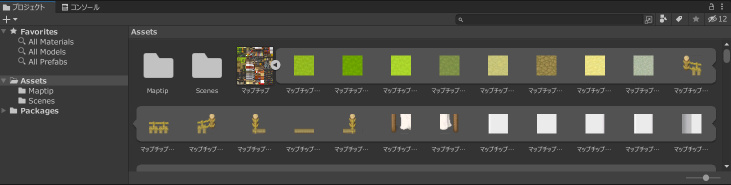
最後にマップチップ画像のヨコにある▶をクリックして
分割された画像がたくさんあったらバッチリッピ♪


おお、バラバラになってる!

すごいわっ
スプライトエディタの説明

ちなみにスプリクトはこんな風になってるッピ!
覚えておくと良いッピ
| 名称 | 解説 |
|---|---|
| テクスチャタイプ | 画像を何に使うかを指定します。 ここでは2DとUIの画像として使います。 |
| スプライトモード | (単数)テクスチャを1枚の画像として使用します。 (複数)1枚の中の画像に複数のキャラクターやポーズが含まれている場合に使用します。 (ポリゴン)3Dなどで使うモードです。 |
| 単位毎のピクセス数 | 1枚の画像に複数のキャラクターやポーズが含まれている場合、1キャラクターまたはポーズの大きさを指定できます。 |
| メッシュタイプ | スプライトに生成されるメッシュの種類を決めます。 タイトに設定すると、ピクセルに基づいたメッシュを作ります。 |
| 押し出しメッシュ | スプライト(画像)の周囲に残す、透明な枠を設定します。 |
| ピポッド | ゲーム上で画像を配置・認識するための、場所を決めます。(ジャンプ処理のための足元設定など) |
| 物理形状を生成する | これによって、スプライトのメッシュ形状が自動で作られます。 |
| ラップモード | 画像シートを使ったアニメのラップ方法を設定します。 |
| フィルターモード | 画像を縮小拡大したときの処理方法を設定できます。 バイナリはぼやけた感じ、ポイントだとドットの質感が残ります。 |
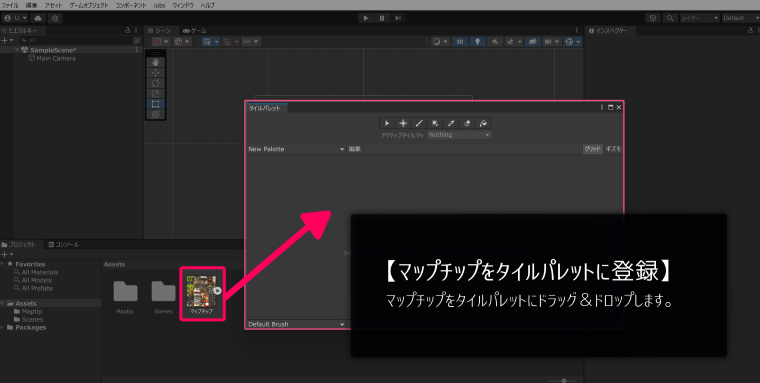
マップチップをタイルパレットに登録する

次はマップチップを
タイルパレットに登録
する必要があるッピ!

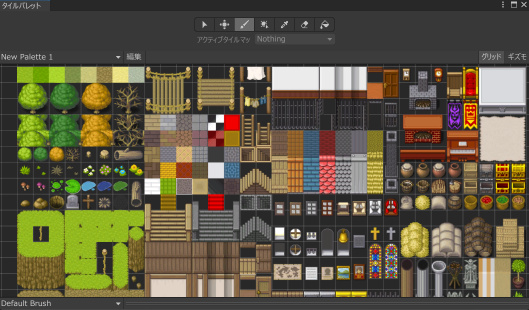
タイルパレットにチップを登録することで、
絵を描くみたいにイラストを配置して
街や村・ダンジョンが作られるッピよ~


こんなものがつくれるのね!

それじゃあさっそくマップチップをタイルパレットに登録するッピ!
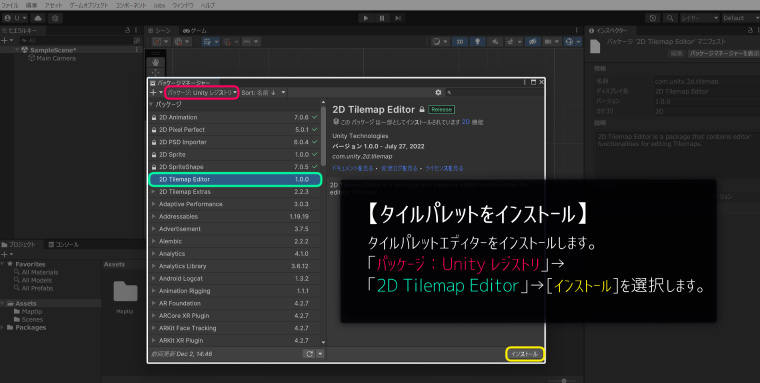
タイルパレットをインストールする

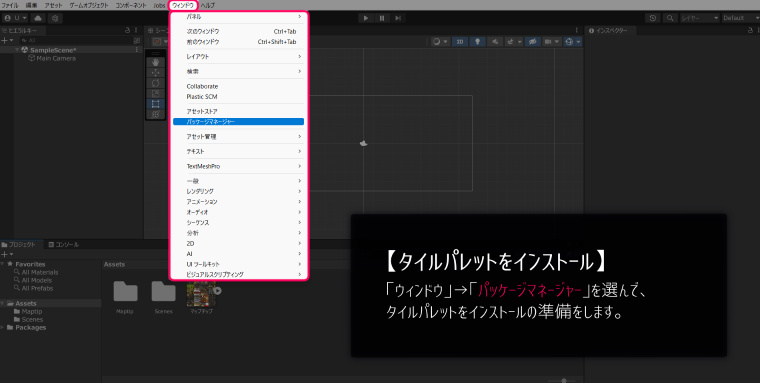
まずはタイルパレットのインストールッピ!
ウィンドウ→パッケージマネージャー
を選択するッピ!



次は
パッケージ:Unity レジストリ → 2D Tilemap Editor
→ インストール
をクリックするッピ!
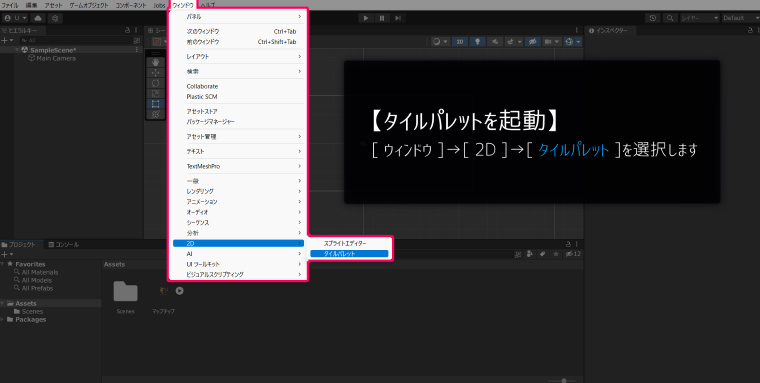
タイルマップを起動する

インストールできたら
タイルマップを起動するッピ~!


タイルパレットの起動は
ウィンドウ→2D→タイルパレット
でできるッピよ~


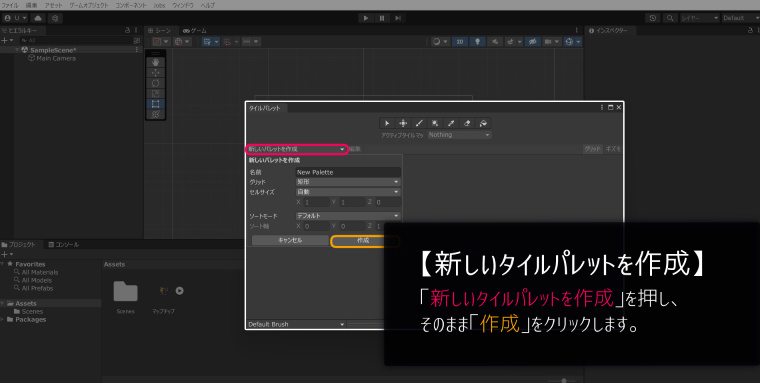
新しいタイルパレットを作成→作成
をクリックするッピ!

できたら新しくウィンドウが出るッピ
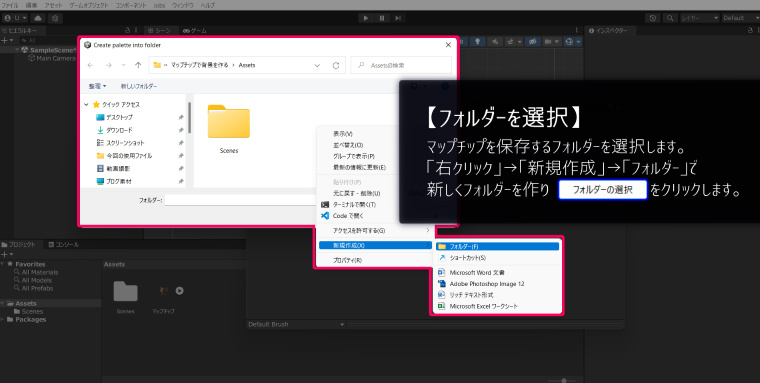
右クリック→新規作成→フォルダー→「Tilemap」と名付けて作成
最後に「フォルダー選択」をクリックするッピ!


ながいなーー

がんばろう、ユウキくんっ!

めげずに頑張るッピ!
タイルパレットにチップを登録

タイルパレットにチップを登録していくッピ!



登録したいマップチップをタイルパレットに
ドラッグ&ドロップするッピ!

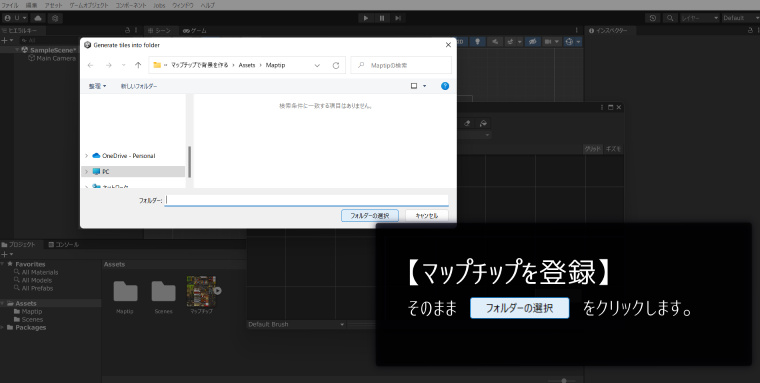
新しくウィンドウが出てくるから
「フォルダーの選択」をクリックするッピよ~


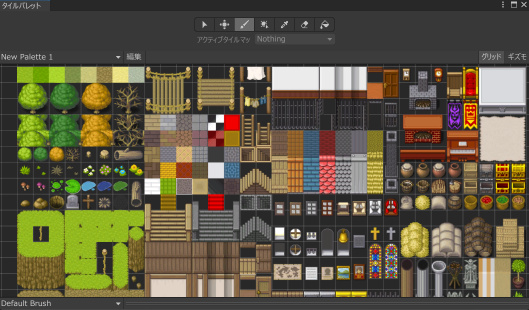
できたわ!

やったなアイカちゃん!

ブラボーッピ!
最後はこのパレットを使って
街をつくっていくッピよ~
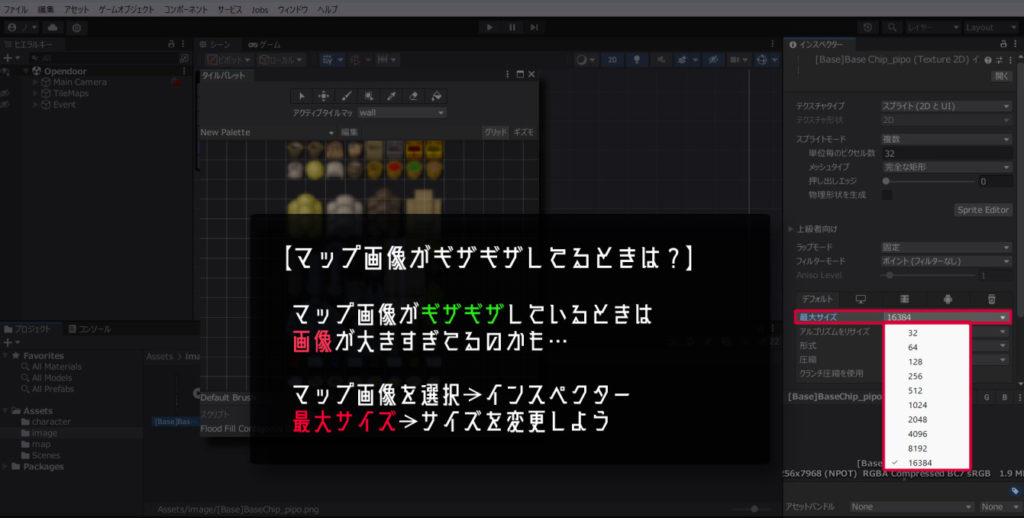
画質が荒い時は?


あれ~?
なんかオレのマップの絵がぼやけてるんだけど

むむ、それは画質が上手く設定できてないッピね
画像が設定より大きいのかもしれないッピ!

さっそく修正するッピよ~


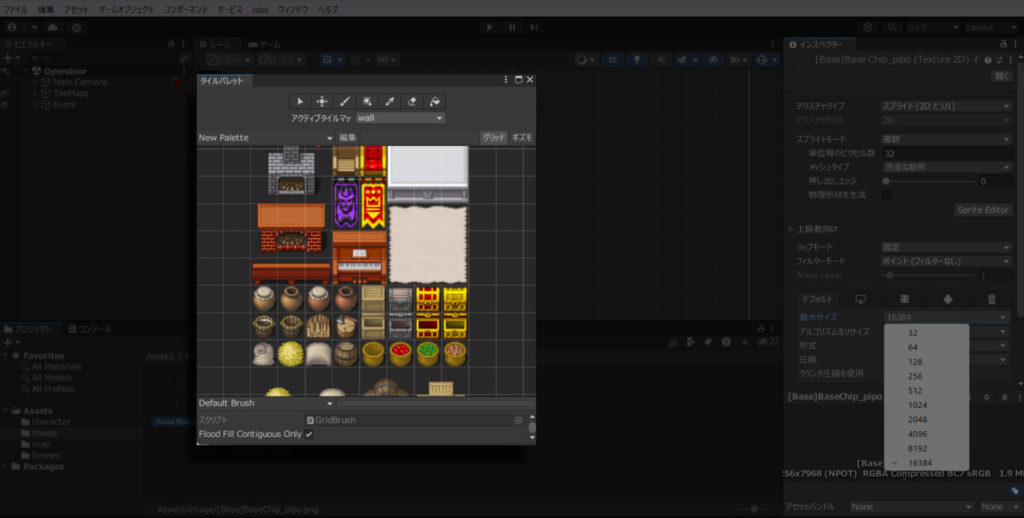
アセット→マップ画像を選択→インスペクター→
最大サイズ→大きめのサイズに変更


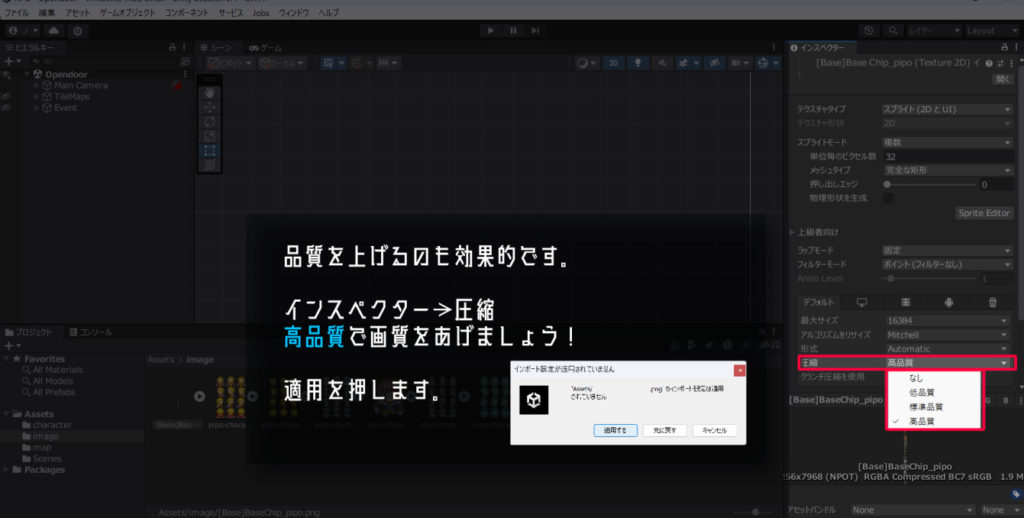
さらに
圧縮→高品質
にしてみるッピ!


お!治ったぞ!

それじゃあさっそく街づくりッピ♪
タイルパレットを使って街づくり

さっそくタイルパレットを使って街を作っていくッピ!


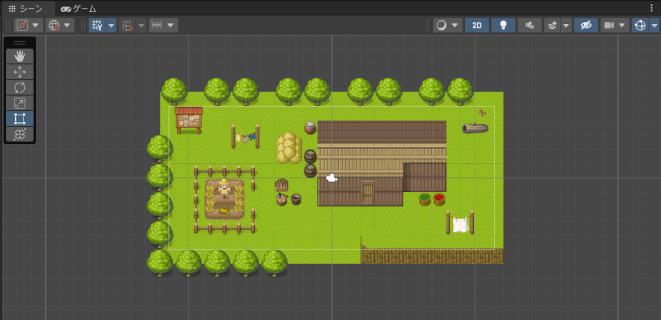
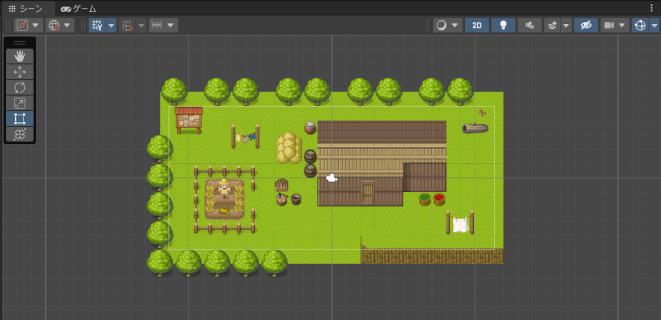
この小屋を目指して作っていくッピよ~!


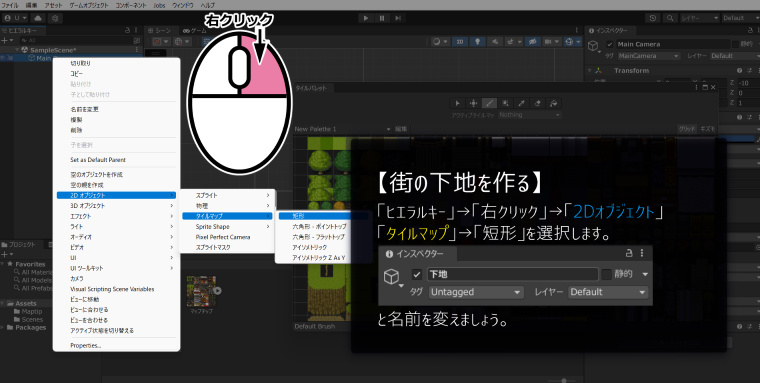
まずヒエラルキーの中で右クリックをして、
2Dオブジェクト→タイルマップ→短形
を選ぶッピ!

わかりやすいように
名前を「下地」に変更するッピ!

オッケー


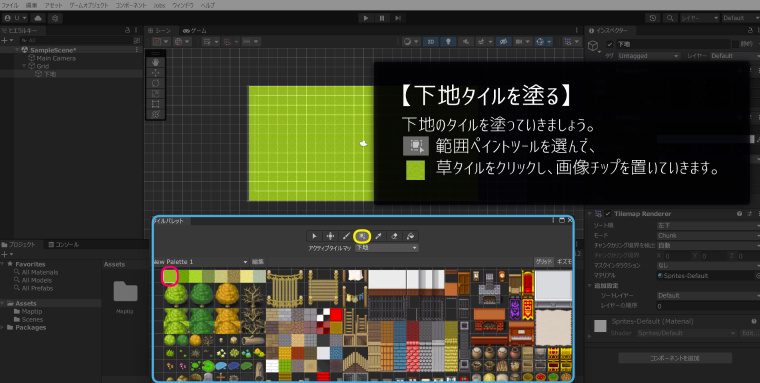
この範囲ツールっていうのは何かしら??

これはタイルパレットでマップチップを置くときに、
一度にたくさん同じチップを配置するときに使えるツールッピ!


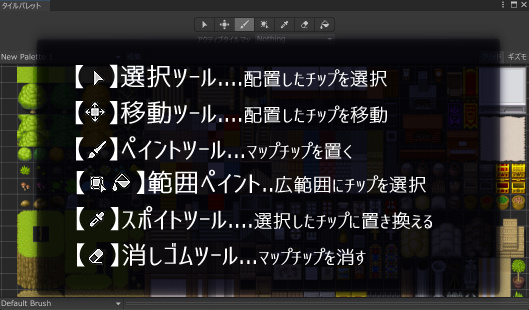
こんな風にタイルパレットのペイントツールは
役割が違うッピよ~

普通に使うときは筆ペンのペイントツールをつかうッピ!

そうなのね!

ずいぶんいろんなのがあるんだなー
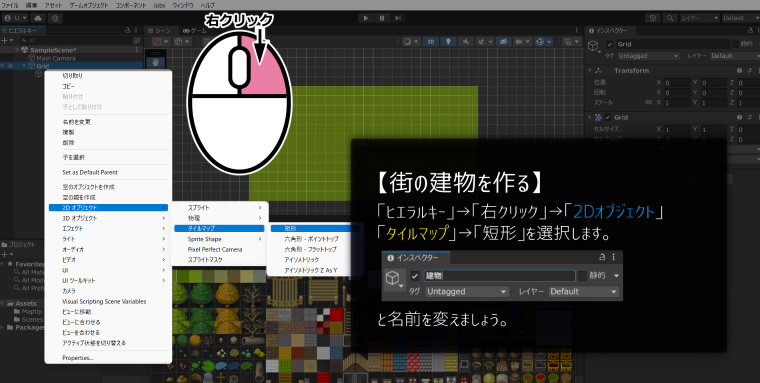
建物をつくる


今度は建物をつくるッピ!
ヒエラルキーの中で右クリックをして、
2Dオブジェクト→タイルマップ→短形
を選ぶッピ!

わかりやすいように
名前を「建物」に変更するッピ!


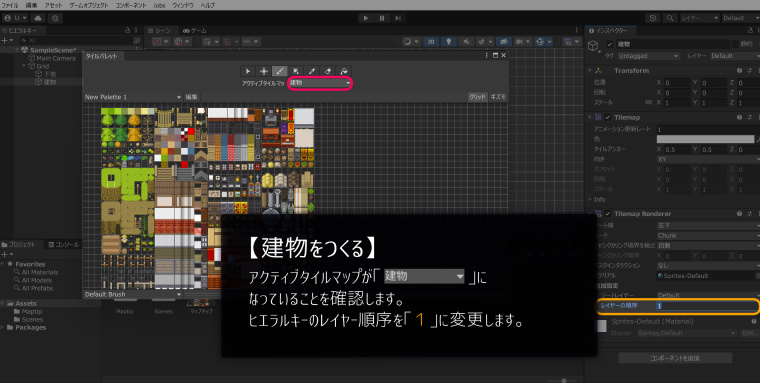
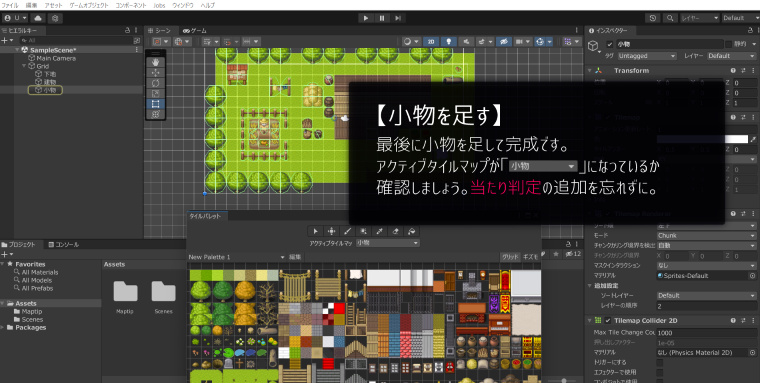
アクティブタイルマップが
建物
になっているか確認するっピ!

次に
「レイヤー順序:1」に変更するッピ!

このレイヤー順序って何かしら?

ゲーム画像は
レイヤーという透明な板を重ねて管理しているッピ!
レイヤーの順序によって絵を前に出したり後ろに出したりするッピ!

数字が大きいほど絵が前面にでるんだッピ~~~!

そうなのね!

へ~
レイヤー順序は数字がデカイほど前に出てくるのか!


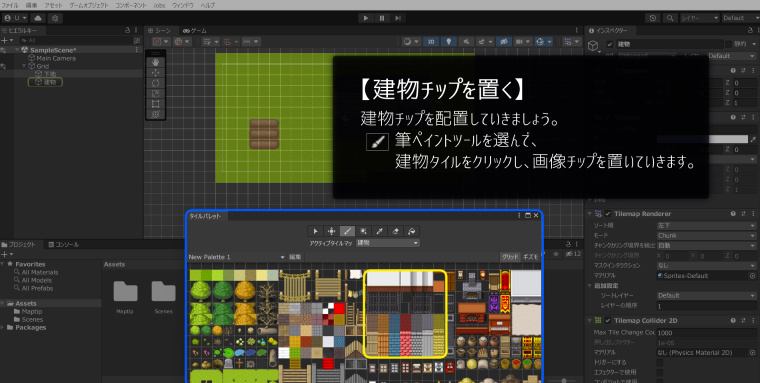
次は筆ペイントツールを使って、
建物チップを置いていくッピよ~


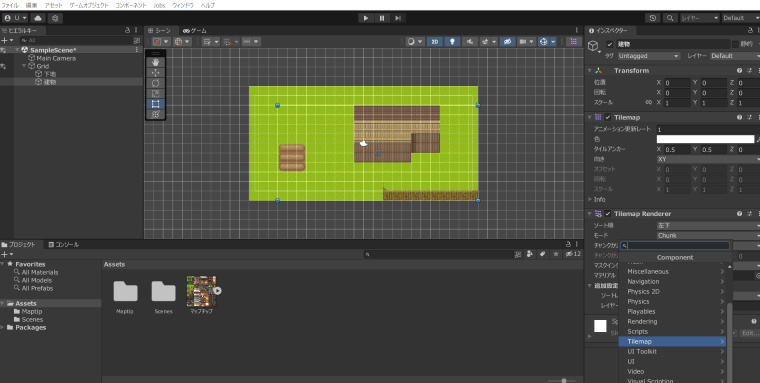
こんな感じかしら!

バッチリッピ♪
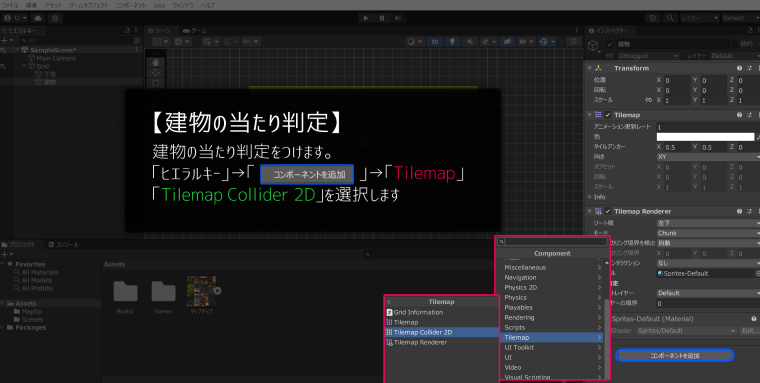
建物の当たり判定


最後に建物の当たり判定をつけるッピ!
ヒエラルキー→「コンポーネントを追加」→
Tilemap → Tilemap Collider 2D
を選択するっピ!


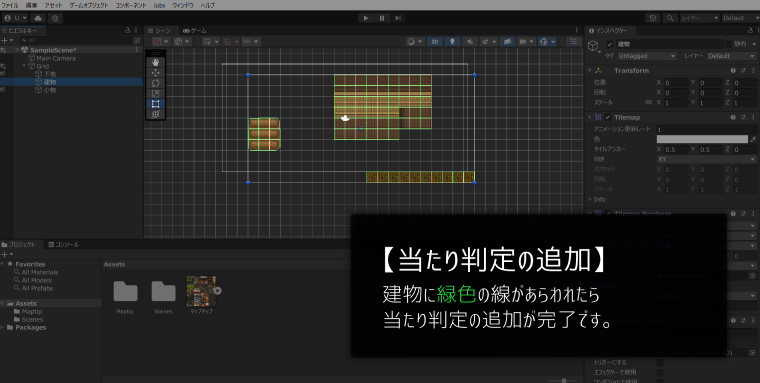
できた~!
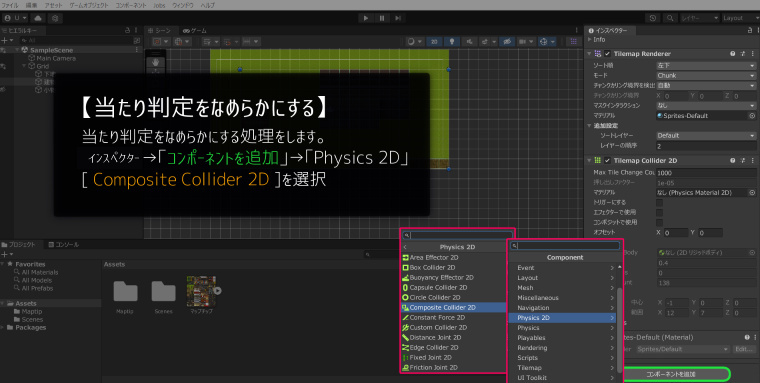
当たり判定をなめらかにする

このままの当たり判定だとキャラがつっかかって
壁のなかにハマってしまうことがあるッピ!

これを直すために
カベ1つ1つの当たり判定を合体して
判定場所をなめらかにするッピ!


インスペクターから
「コンポーネントを追加」→「Physics 2D」→「Composite Collider 2D」
を選択するッピ!


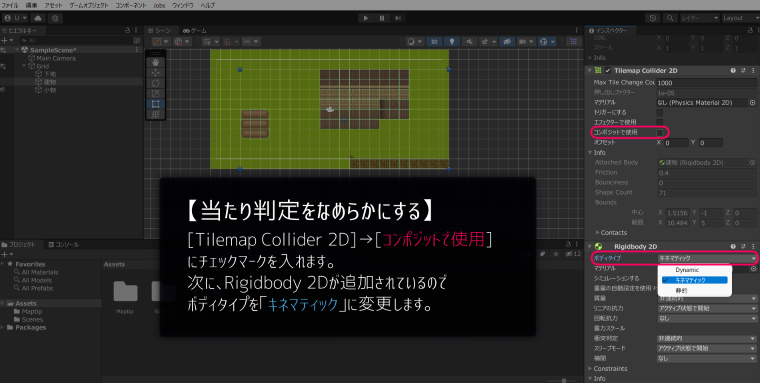
次にインスペクターの
「Tilemap Collider 2D」→「コンポジットで使用」
にチェックマークを入れるッピ!

チェックマークを入れるのね!

それから同じくインスペクターにある
「Rigidbody 2D」→「ボティタイプ」→「キネマティック」
に設定するッピよ~!

りょーかい!
ボティタイプとは?

てかこの「静的」とか
「ドラマティック」とかって何なんだ?

これは、
外部からの「ちから」が働くかどうか?
を決める項目ッピ!
| 状態 | 重力 | 質量 | 力 | 速度 | |
|---|---|---|---|---|---|
| Dramatic (ドラマティック) | 外部から力を受ける モノを動かす | ○ | ○ | ○ | ○ |
| Cinematic (キネマティック) | 外部から力を受けない モノを動かす | ✕ | ✕ | ✕ | ○ |
| Static (静的) | 外部から力を受けない モノを動かせない | ✕ | ✕ | ✕ | ✕ |

へー
こうなってるのか

勉強になったわ!

最後に小物を配置して完成ッピよ~



できたわ!

サイコーだぜ!

おつかれさまッピ!
みんなどんどん上手くなっていくッピね~!
- マップチップを用意する
- マップチップを適切なピクセルに設定
- スライスエディタで画像を分割
- パレットにマップチップを設定する
- ヒエラルキー→2Dオブジェクト→タイルマップを選択
- 小物のレイヤー順序を0→1へ
- タイルマップのアクティブを確認する
- タイルマップに当たり判定を追加
- キャラクターを追加
- キャラクターに質量と当たり判定を追加
- スプリクトの追加
- テストプレイ

上手くできたッピか?
これからも色んなゲーム作りやプログラムの解説をしていくッピ!
次回も楽しみにしているッピよ~~!

UnityはC#を元に作られているッピ!
まだまだ Unity や C#について勉強したい人は↓の記事を参考にするッピ♪

















