- 記事の余白について
- タグとタグのブロックの距離をとるmargin
- タグの中の余白をとるpadding

うーん・・・

どうしたのアイカちゃん?

あ、ユウキくん!
実は・・・


今、自分のサイトをつくってるんだけどね・・・
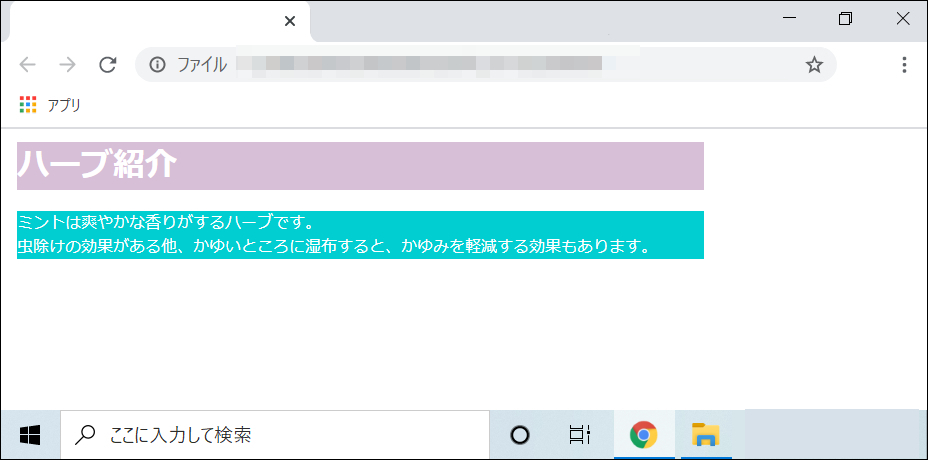
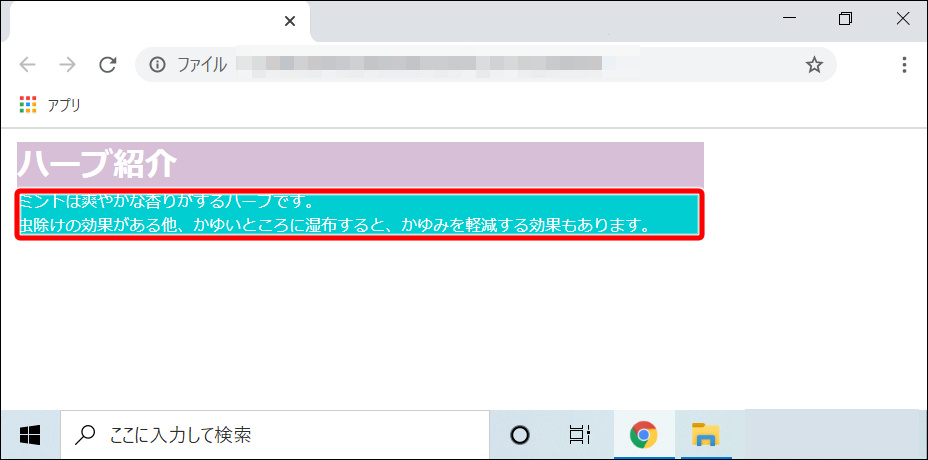
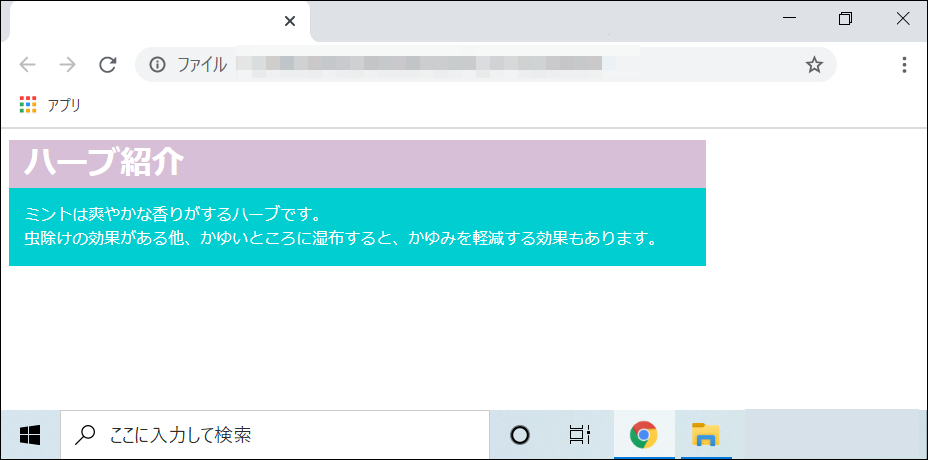
こんな風に、上のブロックと下のブロックに
何故か間が空いちゃって・・・

これ、どうにかできないかなぁ・・・?

うさタブに任せるッピ! 3分で片付けるッピよ~!

ウサタブさん! きてくれたのねっ

よっしゃ、オレも一緒に勉強するぜ!


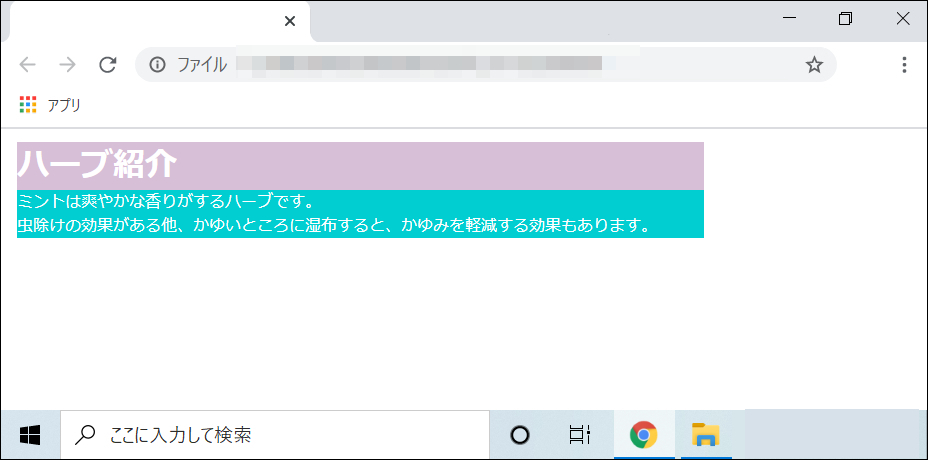
最終的にはこのような感じになるッピ!
一緒に学習していくッピよ~!
ウェブサイトの余白ついて学ぼう
元になるコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
body {
color: #FFFFFF;
}
h1 {
background: #d8bfd8;
}
.shoukai {
background: #00ced1;
}
</style>
</head>
<body>
<h1>ハーブ紹介</h1>
<p class="shoukai">
ミントは爽やかな香りがするハーブです。<br />
虫除けの効果がある他、かゆいところに湿布すると、かゆみを軽減する効果もあります。
</p>
</body>
</html>
上のコードを元に学習していくッピ!
【メモ帳】にコピーして用意するッピネ!
margin でタグとタグの間の距離を詰めてみよう

さっそくタグとタグの間の距離を縮めてみるッピ!
こういうときは 【 margin 】 プロパティを使うッピネ~!

<style></style>の中にある
body以外のタグやクラスの中に、
margin: 0px;と入力するッピよ~
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
body {
color: #FFFFFF;
}
h1 {
margin: 0px;
background: #d8bfd8;
}
.shoukai {
margin: 0px;
background: #00ced1;
}
</style>
</head>
<body>
<h1>ハーブ紹介</h1>
<p class="shoukai">
ミントは爽やかな香りがするハーブです。<br />
虫除けの効果がある他、かゆいところに湿布すると、かゆみを軽減する効果もあります。
</p>
</body>
</html>

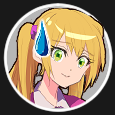
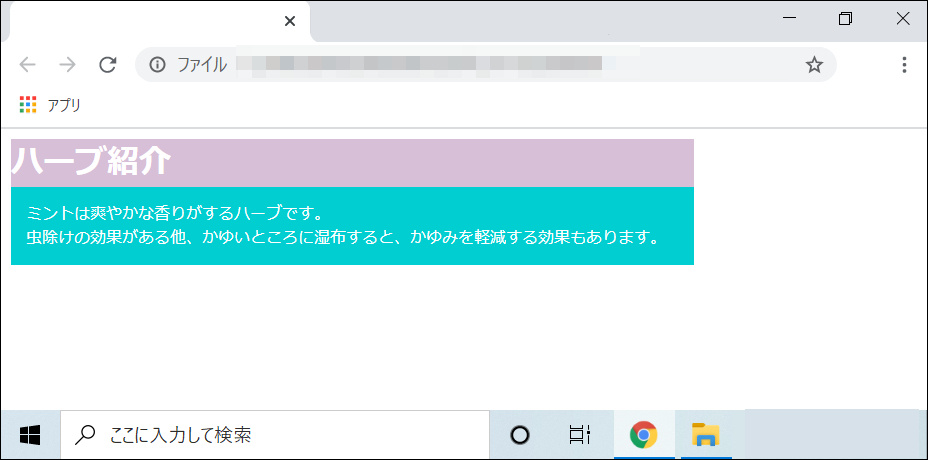
すごいわ! 余白がなくなってる!

こんなこともできるんだな~!

ふふふふ、これがプログラミングの魔法ッピよ~!
padding でタグの中に 余白 をつくってみよう

あの、ウサタブさん
お願いがあるのだけど・・・

どうしたッピカ?

<body>
<h1>ハーブ紹介</h1>
<p class="shoukai">
ミントは爽やかな香りがするハーブです。<br />
虫除けの効果がある他、かゆいところに湿布すると、かゆみを軽減する効果もあります。
</p>
</body>
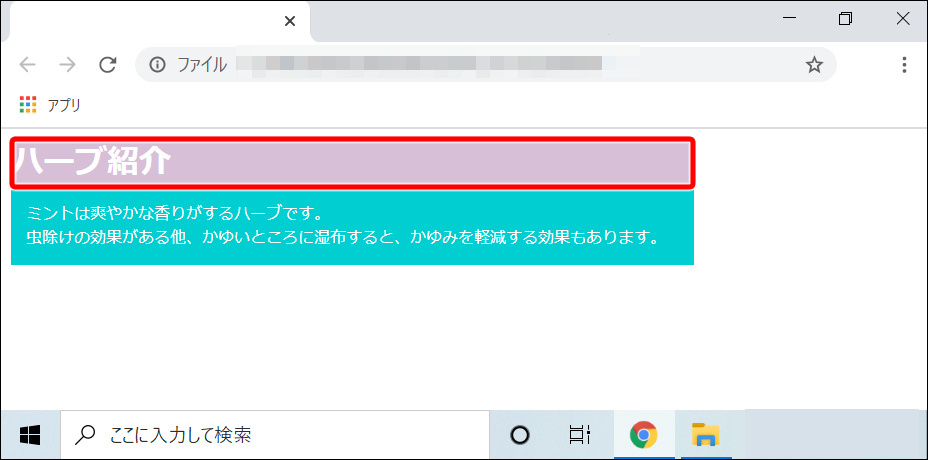
この下の<p>の部分、もう少しゆとりが欲しいのだけど・・・
この見出し<h1>と文章<p>の間を開けずに、
文章の方だけ余白を作るってこと、できないかしら?

ふふふ、お安いご用ッピ!
そういうときは 【 padding 】 プロパティを使うでッピよ~

<style></style>の中にある【 .shoukai 】セレクタの中に、
padding: 15px;と入力するッピよ~
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
body {
color: #FFFFFF;
}
h1 {
margin: 0px;
background: #d8bfd8;
}
.shoukai {
margin: 0px;
padding: 15px;
background: #00ced1;
}
</style>
</head>
<body>
<h1>ハーブ紹介</h1>
<p class="shoukai">
ミントは爽やかな香りがするハーブです。<br />
虫除けの効果がある他、かゆいところに湿布すると、かゆみを軽減する効果もあります。
</p>
</body>
</html>

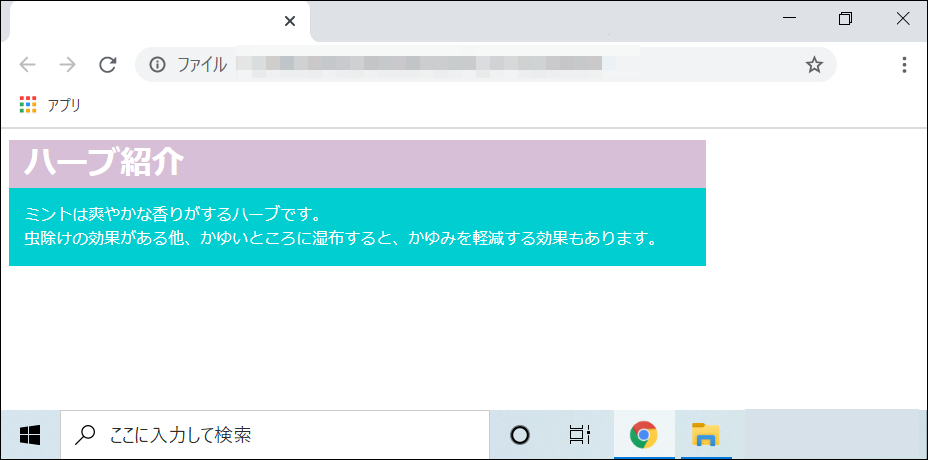
お、良い感じじゃないか?

これがやりたかったの! すごいわウサタブさんっ!
padding-left で 左側に余白をつけよう


でもこれ、
<h1>のハーブ紹介だけ左によっててなんか変じゃないか?

確かにそうだわ・・・
なんかバランスが悪いというか・・・
これだけ左に余白をつけられないかなぁ~

ふふふふ、まかせるでッピよ!
そういうときは、 padding-left プロパティを使うッピ!

padding-left プロパティ?

案ずるより産むがやすしッピ!
<style></style>の中にある【 h1 】セレクタの中に、
padding-left: 15px;と追加してみるッピよ~!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
body {
color: #FFFFFF;
}
h1 {
margin: 0px;
padding-left: 15px;
background: #d8bfd8;
}
.shoukai {
margin: 0px;
padding: 15px;
background: #00ced1;
}
</style>
</head>
<body>
<h1>ハーブ紹介</h1>
<p class="shoukai">
ミントは爽やかな香りがするハーブです。<br />
虫除けの効果がある他、かゆいところに湿布すると、かゆみを軽減する効果もあります。
</p>
</body>
</html>

すごいっ! カンペキだね♪
marginとpaddingの違いについて

なあ、margin と padding って何が違うんだ?

確かに、イマイチ違いがわからないかなぁ~

そうッピネ~
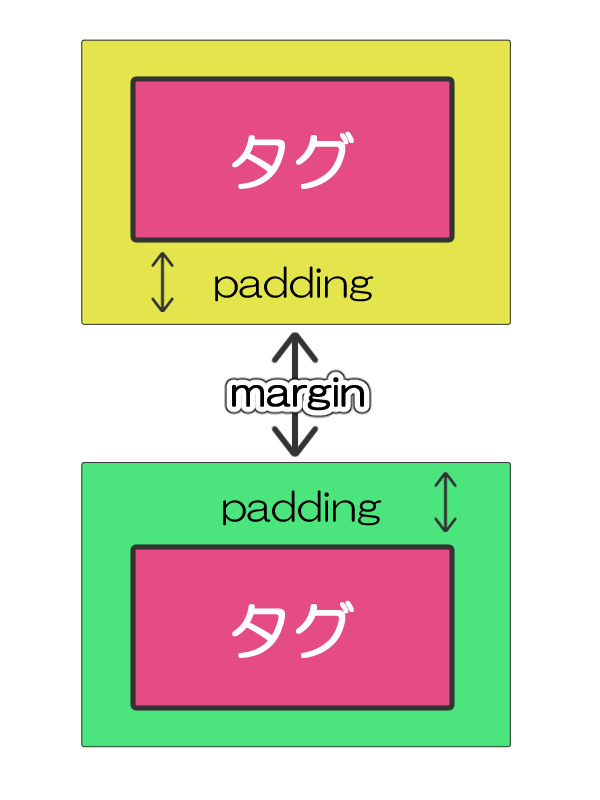
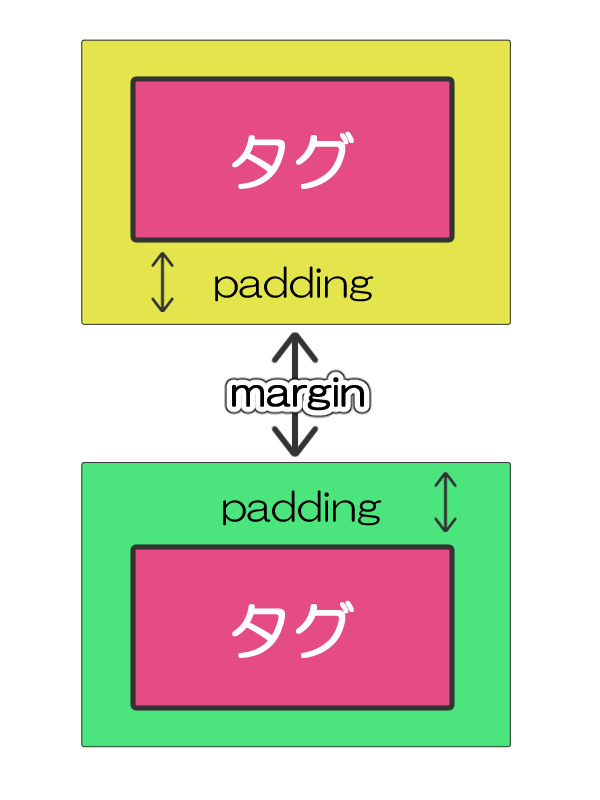
説明するより図をみる方がわかりやすいかもッピ!


以前、HTMLはタグ同士の
積み木のようなブロックで作られてる、と説明したッピね?

タグとタグの距離を取るために使うのが margin

タグの中に余白をつくるのが padding といった感じッピネ!

なるほどなー

勉強になったわ!
今回使ったCSSの解説

今回使ったタグの説明をするッピ!
body {
color: #FFFFFF;
}

h1 {
margin: 0px;
padding-left: 15px;
background: #d8bfd8;
}

.shoukai {
margin: 0px;
padding: 15px;
background: #00ced1;
}
という意味になるッピ!
padding の設定

思ったんだけどさ、
この『padding-left』って左側に余白つくるわけじゃん

左以外に余白は作れないのか?

よく聞いてくれたッピ!
もちろん、他の上下左右、4箇所に余白を作ることができるッピ!


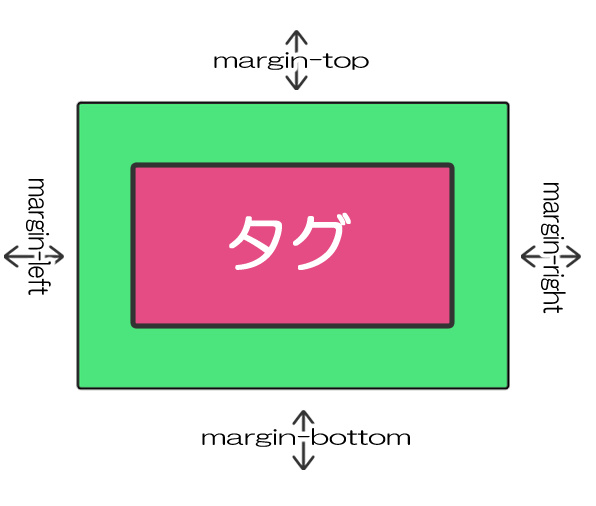
上の余白は padding-top
下の余白は padding-bottom
左の余白は padding-left
右の余白は padding-right
ッピ!
margin の解説

じゃあ、もしかして、marginプロパティも?

もちろんッピヨ!


上の余白は margin-top
下の余白は margin-bottom
左の余白は margin-left
右の余白は margin-right
で設定できるッピ!

なるほど~

またひとつ勉強したねっ
全体のコードの確認
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
body {
color: #FFFFFF;
}
h1 {
margin: 0px;
padding-left: 15px;
background: #d8bfd8;
}
.shoukai {
margin: 0px;
padding: 15px;
background: #00ced1;
}
</style>
</head>
<body>
<h1>ハーブ紹介</h1>
<p class="shoukai">
ミントは爽やかな香りがするハーブです。<br />
虫除けの効果がある他、かゆいところに湿布すると、かゆみを軽減する効果もあります。
</p>
</body>
</html>- marginでタグとタグの距離を取る
- margin-left, margin-right, margin-top, margin-bottom,で四方で個別に余白を作ることもできる
- paddingでタグの内部の余白を調整する
- padding-left, padding-right, padding-top, padding-bottom,で四方で個別に余白を作ることもできる

上手くできたッピか?
これからも色んなCSSの基礎解説をしていくッピ!
次回も楽しみにしているッピよ~~!











