
今回は Unity のサンプルゲームをつかって
チュートリアルについて勉強するッピ!

チュートリアル?

まだ習ったことないわ!

チュートリアルは、
Unityのカンタンな使い方を教えてくれる機能ッピ!

これからこのチュートリアルをつかって一緒に勉強して行くッピよ~
- キャラクターの変更
- ステージの変更
- やられゾーンの変更
- 敵の追加
- 敵の動く範囲を変更する
チュートリアルを見ながら勉強しよう
必要なもの

まずは必要なものを用意するッピ!

- Unity
- Windows または Mac のパソコン
が必要ッピよ~!

まだ Unity をダウンロードしてない人は
↓ の記事を参考に必要なものをインストールするといいッピ!
Unityの使い方を学んでみよう


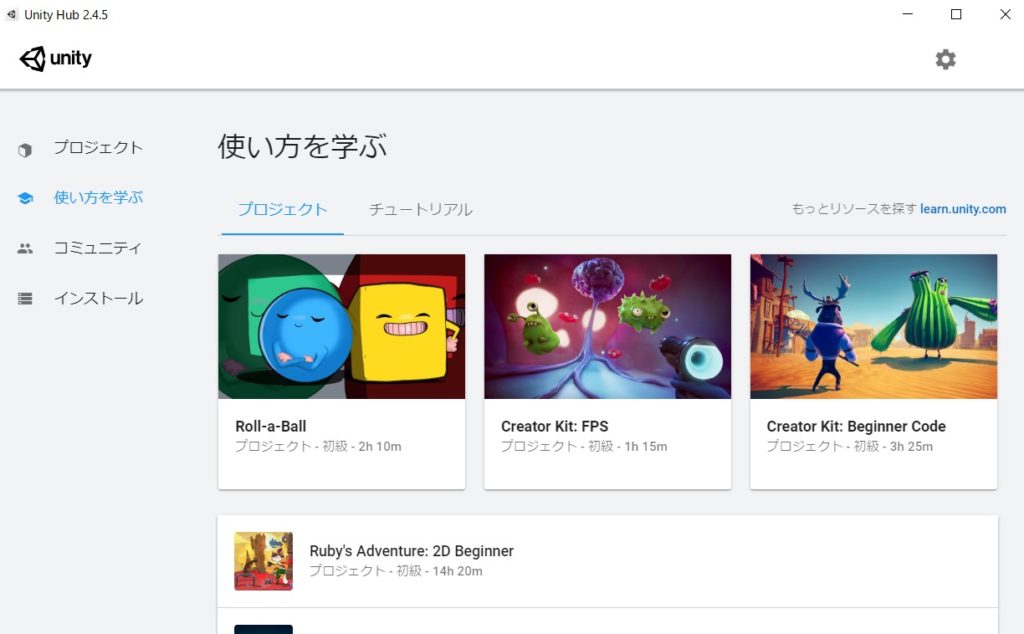
まずは Unity Hub を起動して
【使い方を学ぶ】をクリックしてみるっぴ!


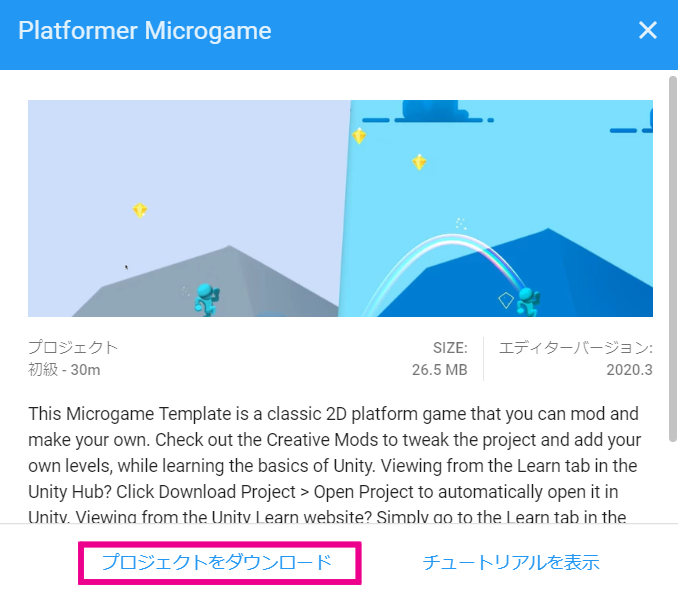
1番↓の
Platformer Microgame
をクリック→プロジェクトをダウンロードするッピ!



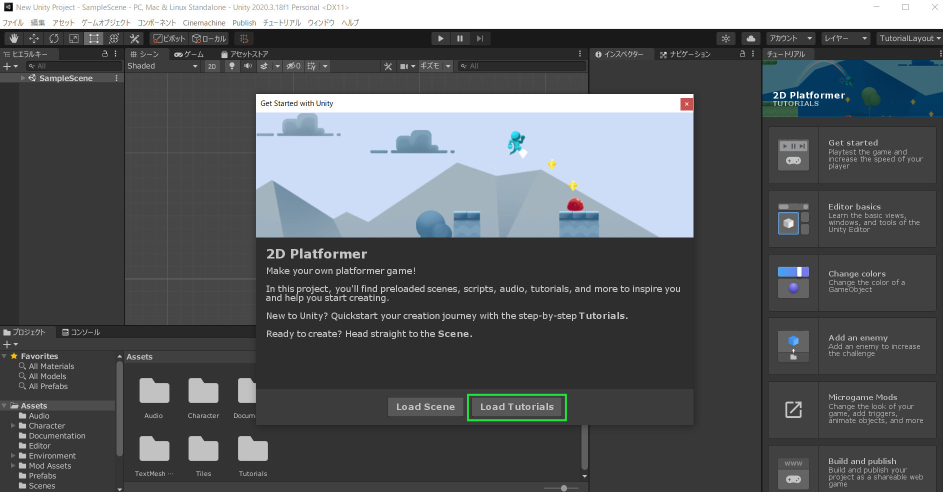
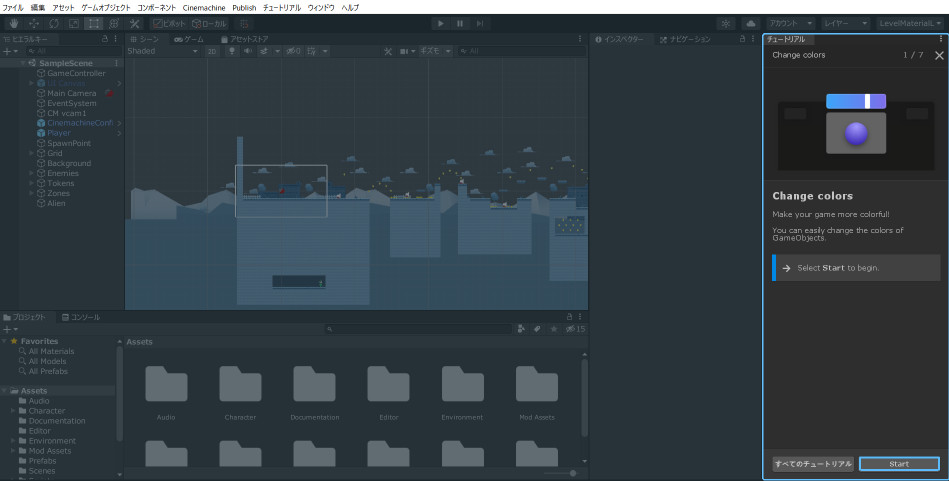
なんだか英語が出てきたけれど・・・?

これはチュートリアルの案内ッピね!
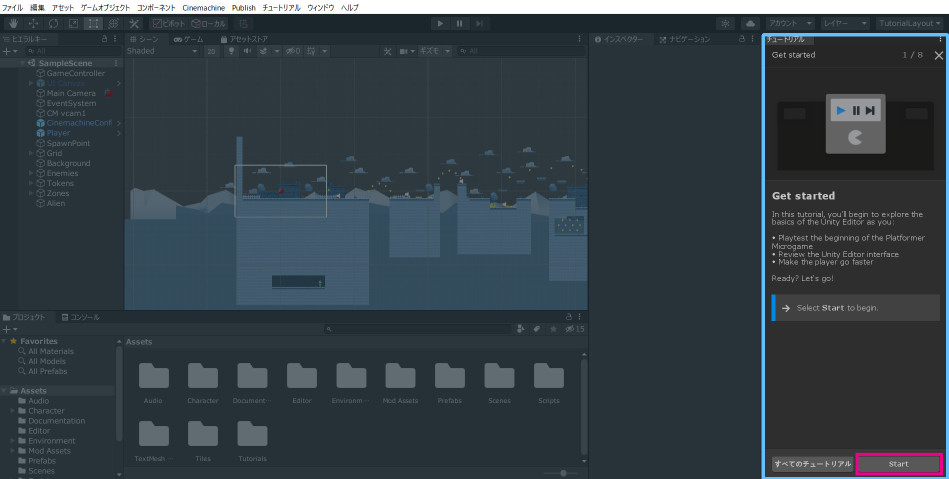
緑枠の Load Tutorials をクリックして先にいくっぴ!

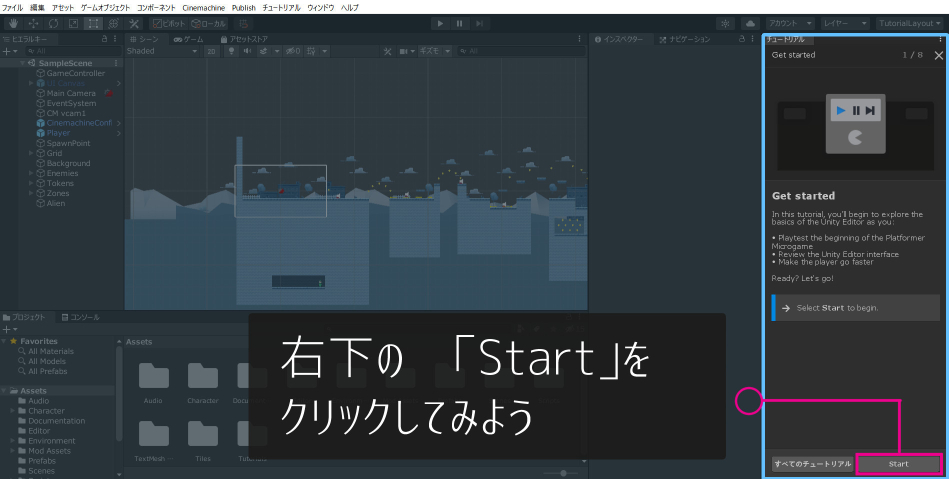
Startボタンが出なかった場合

あのね、うさタブさん・・・
わたしのパソコンでは、 Load Tutorials を選ぶ画面がなかったのだけど・・・

これ、どうすればいいのかしら・・・?

だいじょうぶっピ! アイカちゃん!


そんなときは、
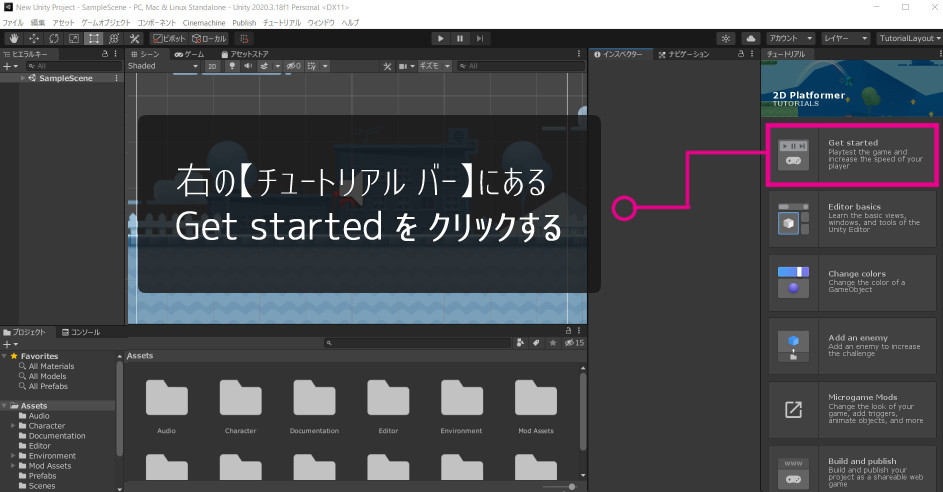
Unity の 右側にある【チュートリアルバー】を確認するッピ!
1番上の Get started をクリックすると同じ画面が開くッピよ~


ほんとだ!
ユウキくんと同じ画面がでてきたわ!

・・・てか、うさタブ
このチュートリアルってぜんぶ英語なのか??

オレ、英語ニガテなんだよな~
こんなアルファベット並べられてもわかんねーよ

任せるッピ、ユウキくん!
このうさタブが英語がわからなくてもデキるようにガイドするッピ!

安心して勉強をすすめるッピ!
ユウキくんを立派なクリエイターにしてみせるっぴよ~

調子のいいこといって・・・
ほんとうかよ~?

うさタブさんを信じましょ、ユウキくん!
わたし、はやくUnityのことをもっと知りたいわ
ゲームをはじめてみよう


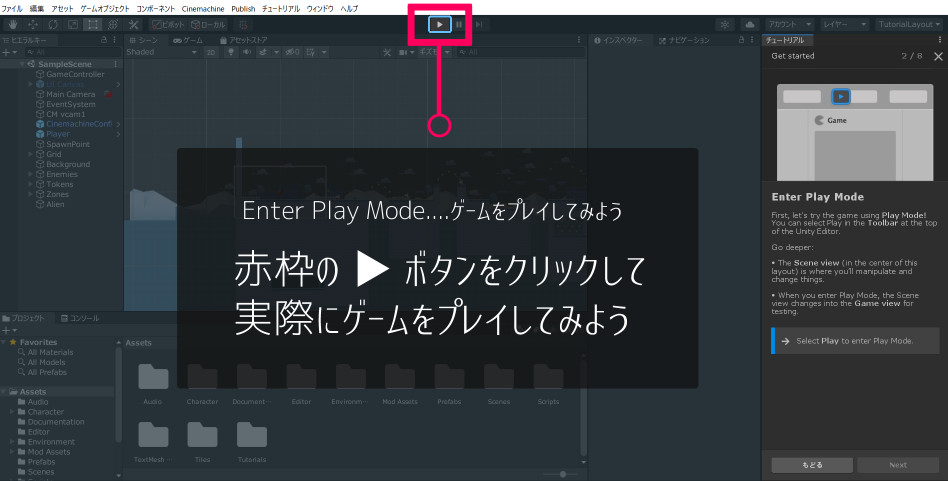
Enter Play Mode(→Select Play to enter Play Mode.)
これは、実際にゲームをプレイしてテストすることをすすめられているッピ!

赤枠の ▶ ボタンをクリックしてみるッピよ~

| 対応キー | 効果 |
|---|---|
| ← (A) | 左に移動 |
| → (D) | 右に移動 |
| スペースキー | ジャンプ |

すごい! キャラクターが動くわっ

こんなにサクサク動くと楽しいな!
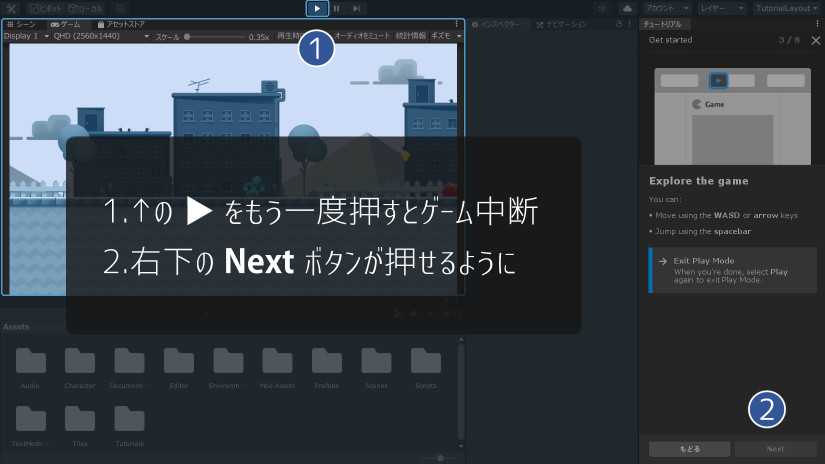
ゲームの中断のやり方


上にある ▶ ボタンをもう一度押すとゲームが中断できるッピ!

おおまかなゲームの内容がわかったら
右下の Next ボタンを押して次にいくっぴよ~

わかったわ!
基本の操作を学ぼう
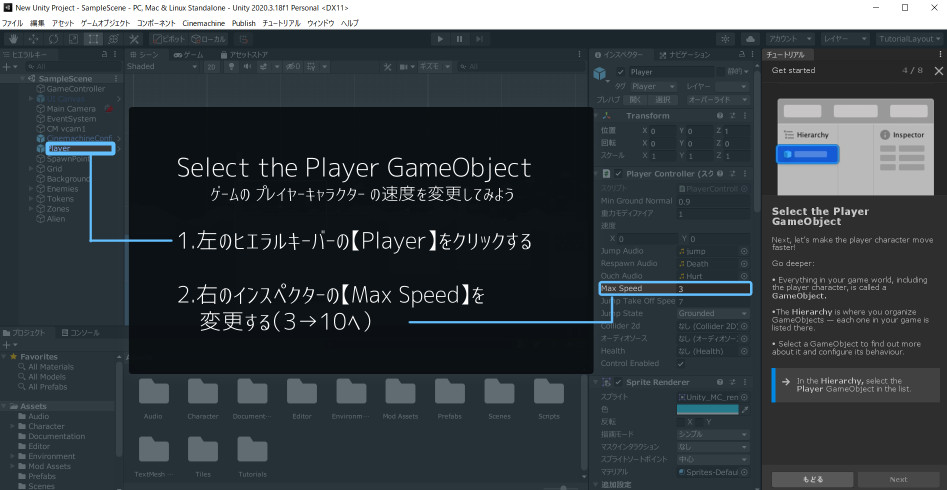
プレイヤーキャラの移動速度を変更する

次はプレイヤーキャラの移動速度を変更するッピ!


まず左の『ヒエラルキー』の中にある
【Player】をクリックするッピ! 青枠に囲われている部分っぴよ~

次に右側の『インスペクター』にある
【Max Speed】のとなりにある「3」クリックするッピ!
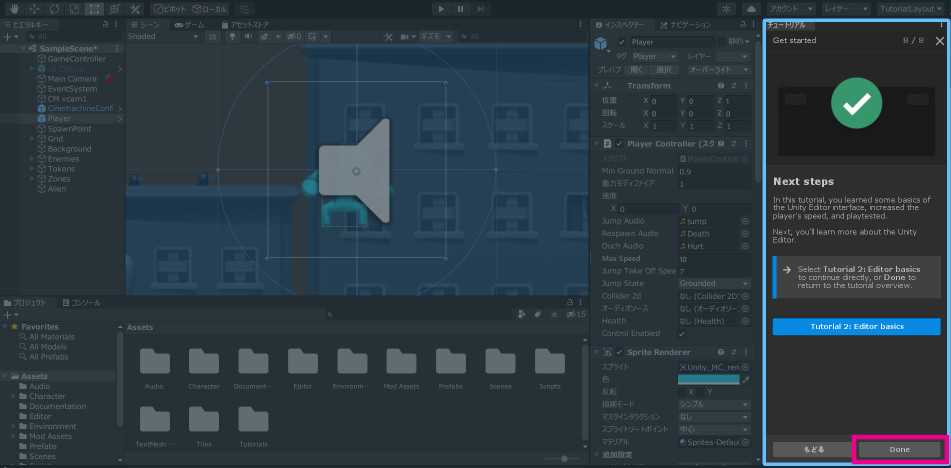
できたらゲームを動かして見るッピよ~

なんだコレ!
はやっ!!!!

すごいわっ!

ムフフ、まだまだこれは序ノ口ッピ!
右下の Done を押して、次のステップに進むっぴよ~

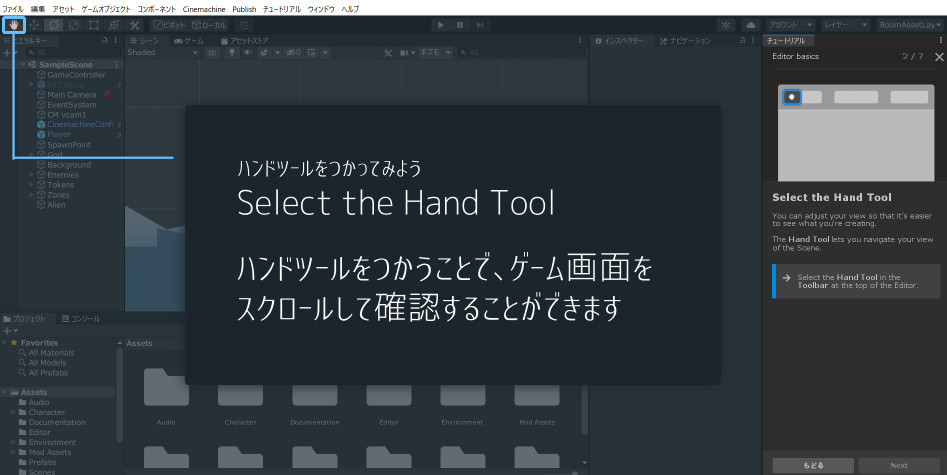
ハンドツールで画面を移動してみよう

次はハンドツールでゲーム画面を移動してみるっぴ!



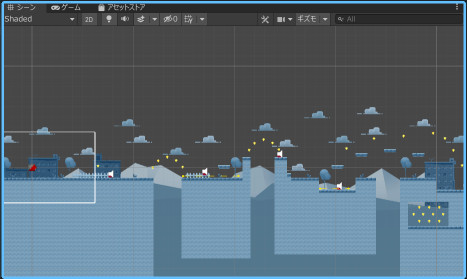
おお! 画面が移動できたぞ!
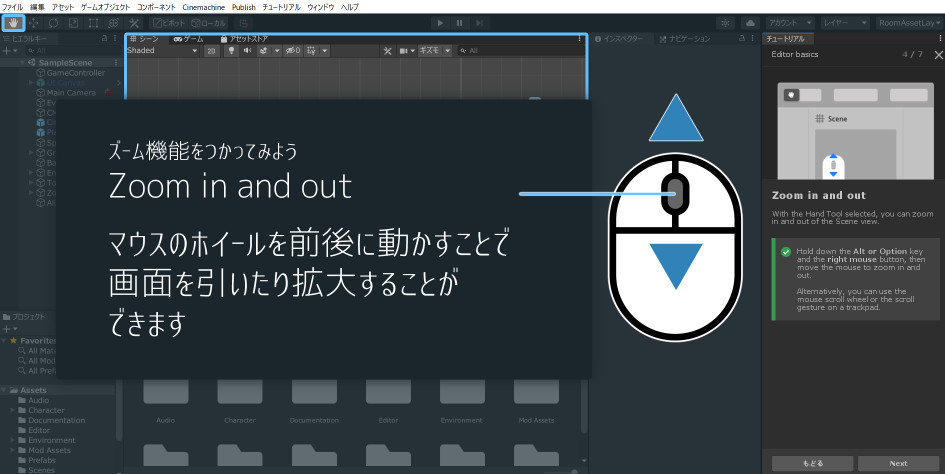
マウスのズーム機能を使ってみよう

マウスのホイールを上下することで、
画面をズームしたり引いたりすることができるッピよ~

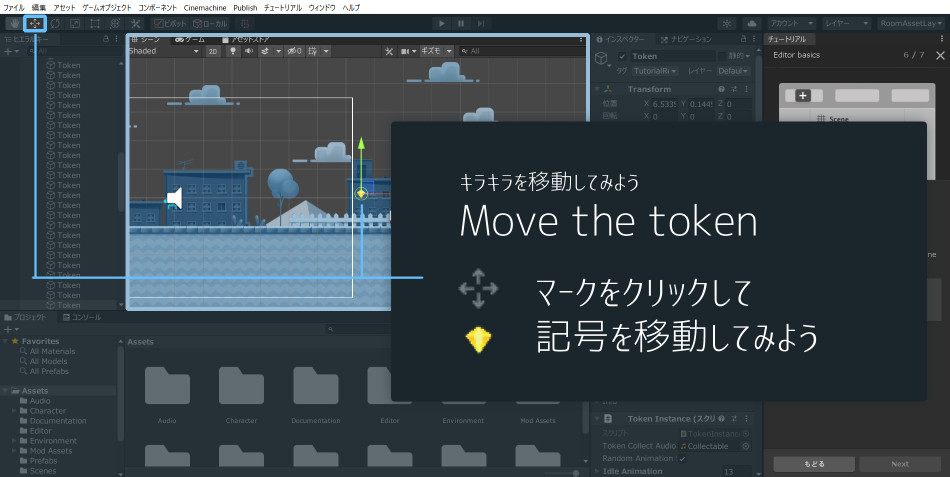
キラキラを移動してみよう

左上の移動ツールをつかうと
素材トークン(キラキラ)を移動することができるッピ!


キラキラをいろいろな場所に動かして遊んでみるっぴよ~!
十分にきのうが理解できたら、右下の Done をクリックして先に進むっピ!
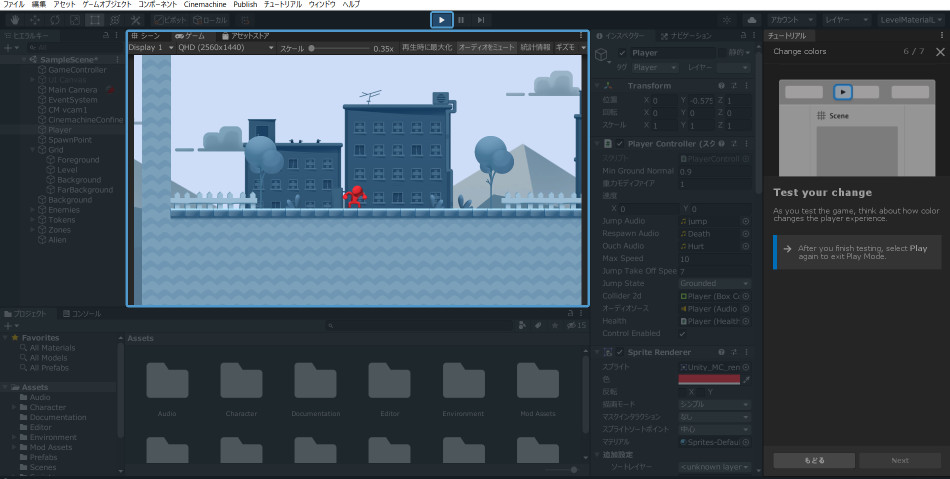
色を変更してみよう

次はプレイヤーの色を変更してみるっぴ!


まずは右下のチュートリアルの Start をクリックするッピね!


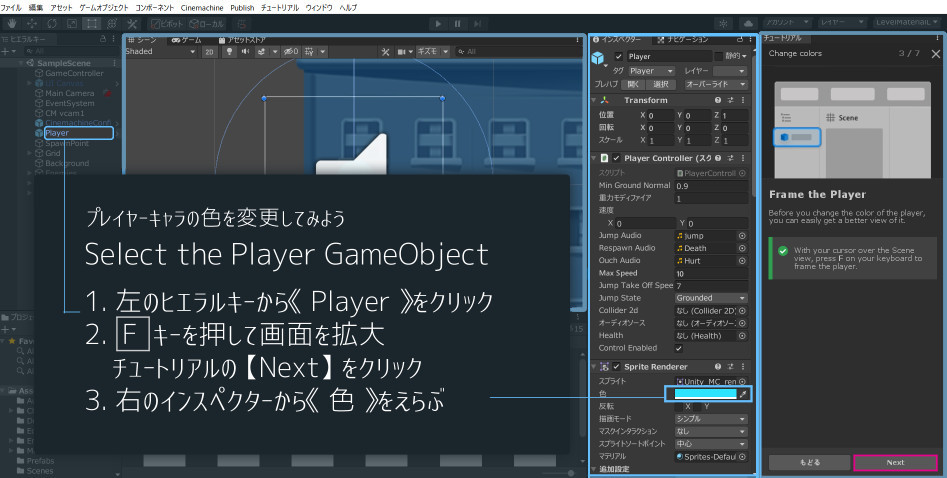
まずは
左のヒエラルキーから【Player】をクリックするッピ!

次にキーボードの F キーを押して画面のフォーカスを
プレイヤーキャラに合わせるッピ!
できたら右下のチュートリアルから Next をクリックするッピ!

次は色を変更するッピ!
右のインスペクターから

の色をクリックするッピよ~


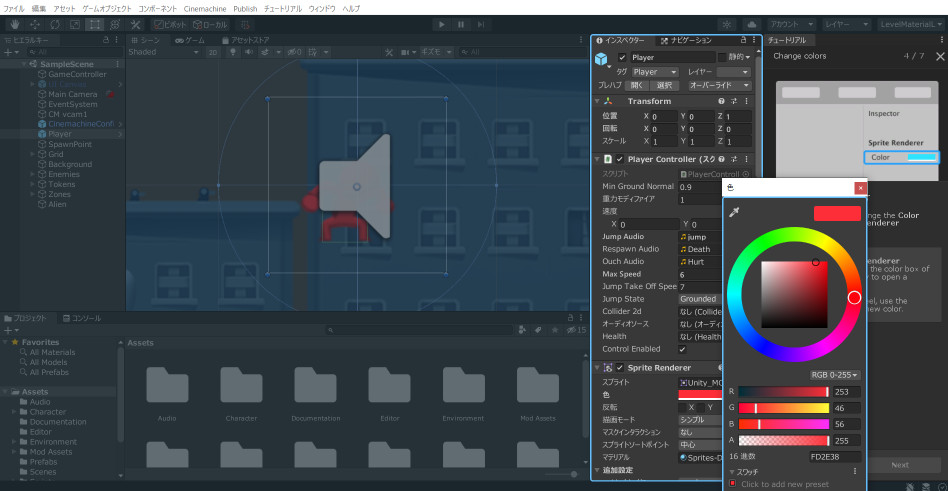
最後はカラーを変更するッピ!

このカラーウィンドウの■をクリックすることで
好きな色にカラーを変更することができるッピ!
今回は赤に設定したッピよ~!


お! 赤くなった!

設定がおわったら▶ボタンを押して遊んでみるっピよ~♪
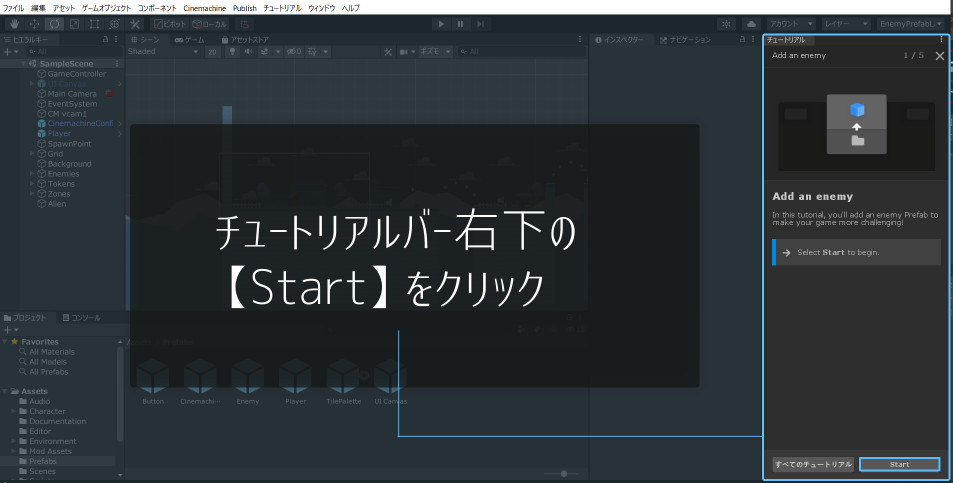
敵を増やしてみよう

次は敵のスライムを追加してみるッピよ~

まずはチュートリアルバー右下の
Startをクリックしてみるッピ!



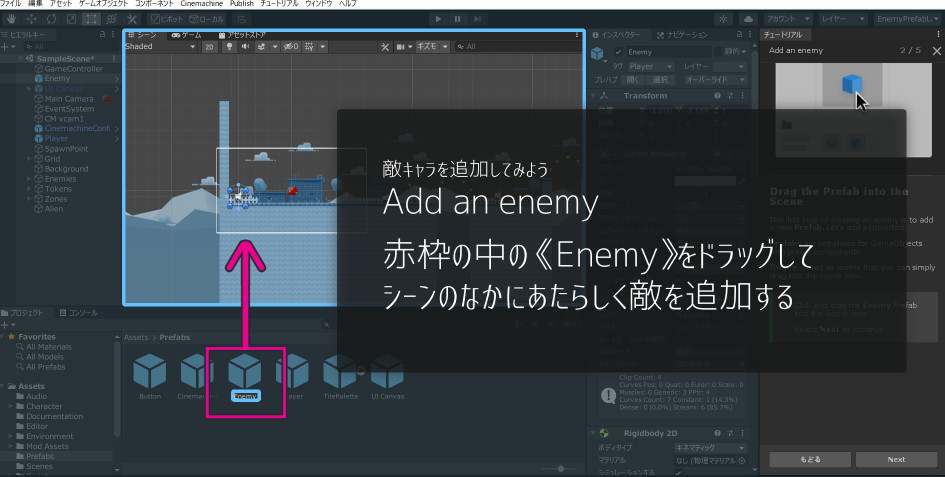
Enemy を↑の青枠シーンにドラッグして持っていくッピ!
すると新しく敵が追加できるッピよ~

あの、うさタブさん・・・
『ドラッグ』って何かしら? おくすり?

ドラッグというのは、
マウスでファイルをクリックしたまま動かすことッピ!

データファイルを移動させたいときによく使うッピよ!
覚えておくと便利ッピ♪

そうなのね! メモしておくわ!


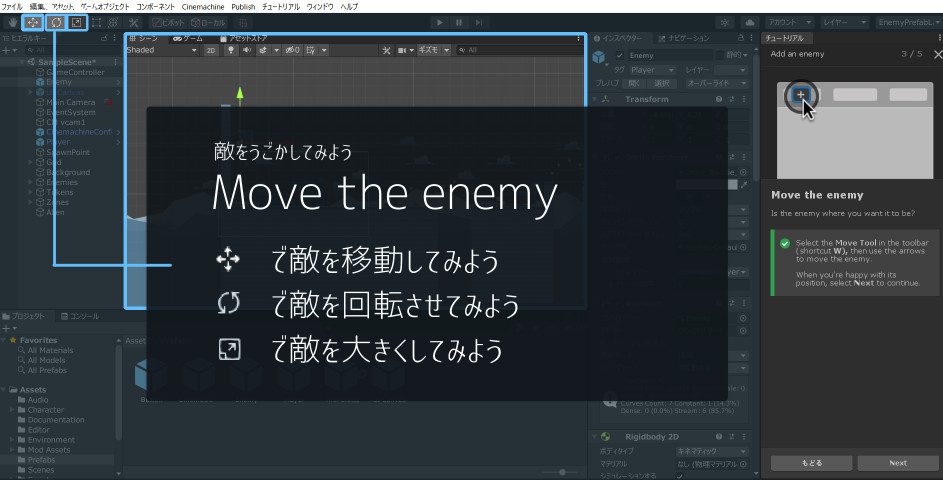
左のツール置き場にある
3つのツールを使って、敵の場所を移動したり
回転させたり・大きくしてみたりするッピ!


なにこれ! デカすぎ~

ふふ うまくいったねっ
音楽や背景を変えてアレンジしてみよう
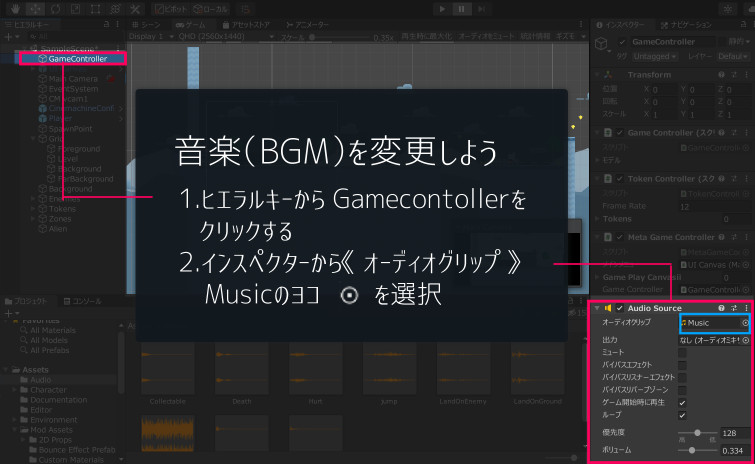
BGMを変更してみよう

次はBGMを変更してみるっぴ!


- 左上のヒエラルキーから《Gamecontoller》をクリック
- インスペクターから《オーディオグリップ》のMusicのヨコの◎をクリックするッピ!


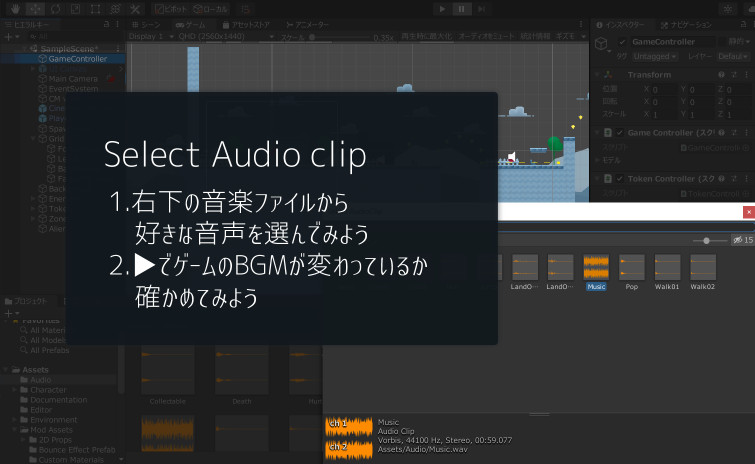
右下の音声フォルダから、好きなファイルを選んで見るッピ!
選び終わったらゲームを遊んでBGMが変わっているか確認してみるっピよ~
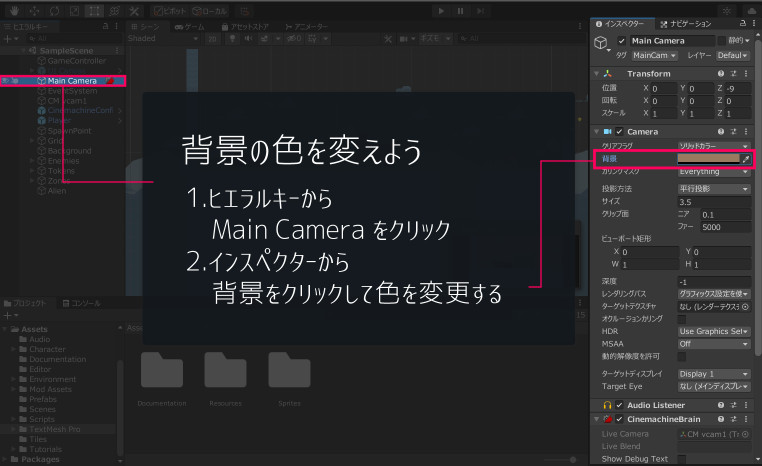
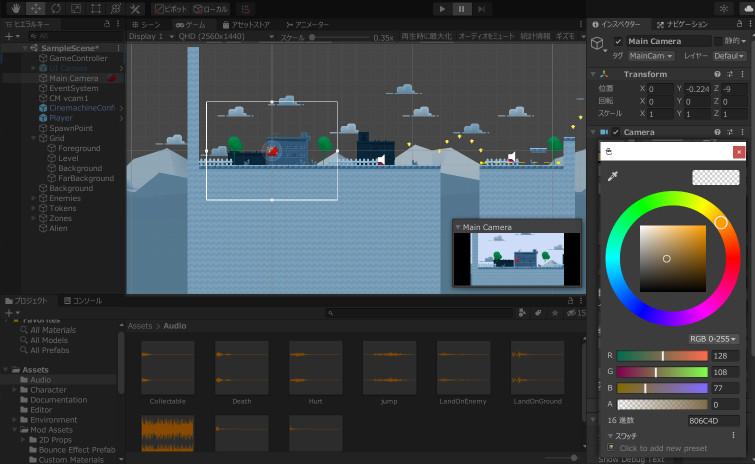
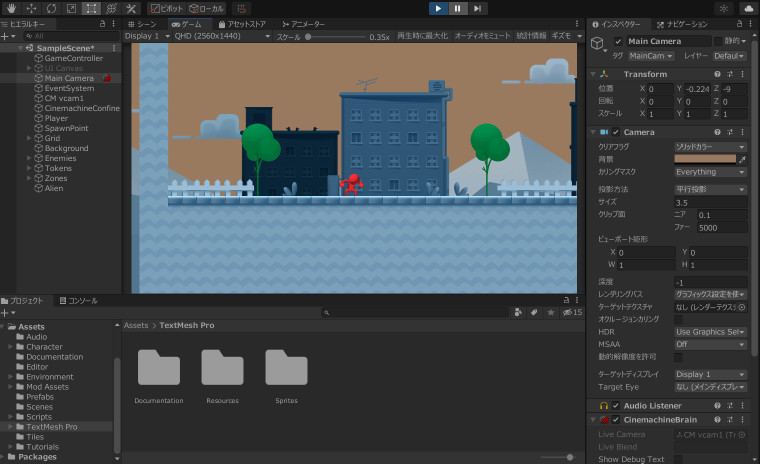
背景の色を変更してみよう

次は背景の色を変更して見るッピよ~


- ヒエラルキーから《Main Camera》をクリックするッピ!
- インスペクターから背景のカラーバーをクリックして、色が変更できるッピよ~


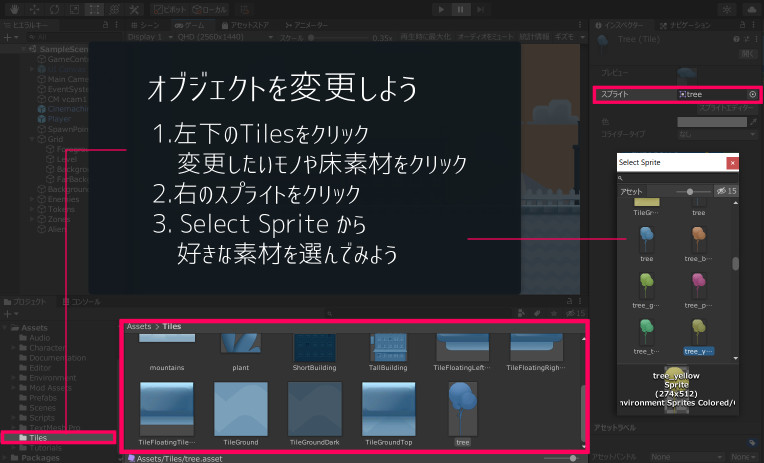
素材を変更してみよう

次は床や木などの素材を変更して見るッピ!


- 左下の Assets から【Tiles】をクリックするッピ!
- 変更したい素材を選んだら、インスペクター → スプライトのヨコ◎をクリック
- 右側に素材ウィンドウがでてくるッピ!
好きな素材に変更して見るッピよ~


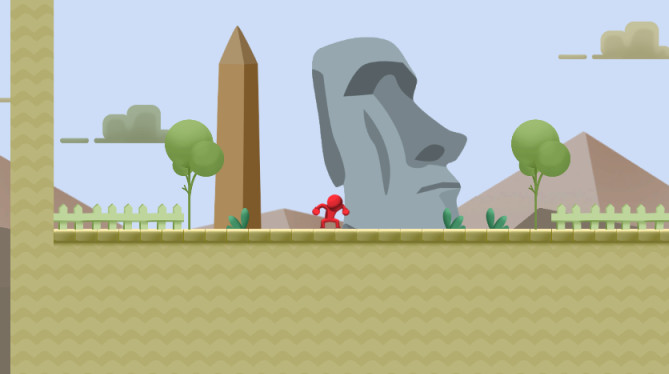
すっげえ! 別のゲームみたいだ!!

すごいわっ
ステージをの床を改造してみよう

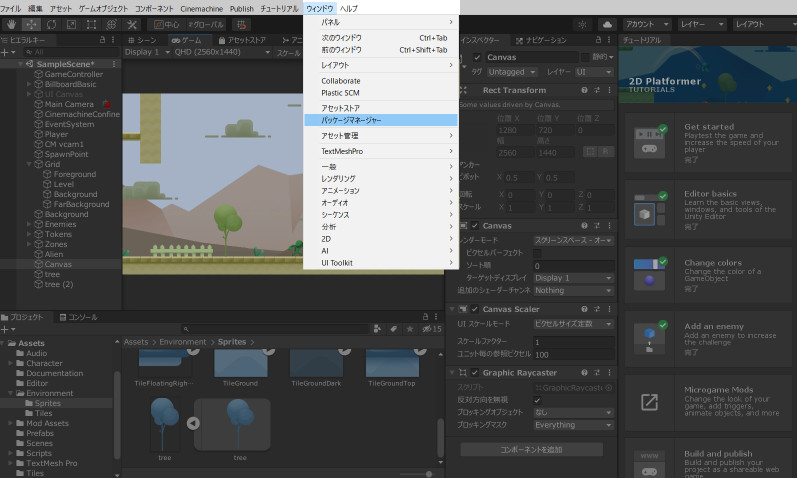
次はステージの床を改造してみるッピ!


まずはウィンドウから【パッケージマネージャー】を選択するッピ!



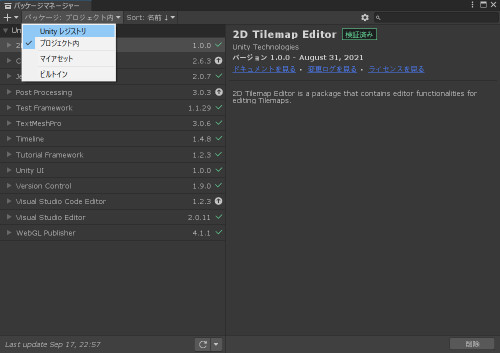
パッケージマネージャーのウィンドウを開いたら
パッケージ:プロジェクト内 → Unity レジストリ
を選択するッピ! そのあと
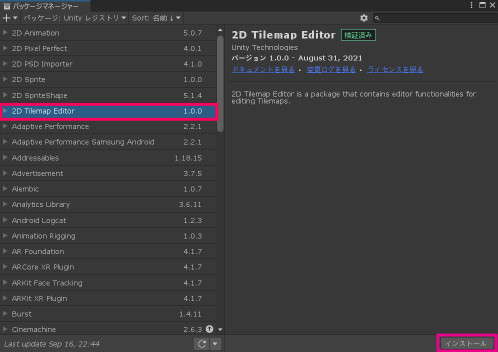
2D Tilemap Editor → 右下の【インストール】
をクリックするッピよ~


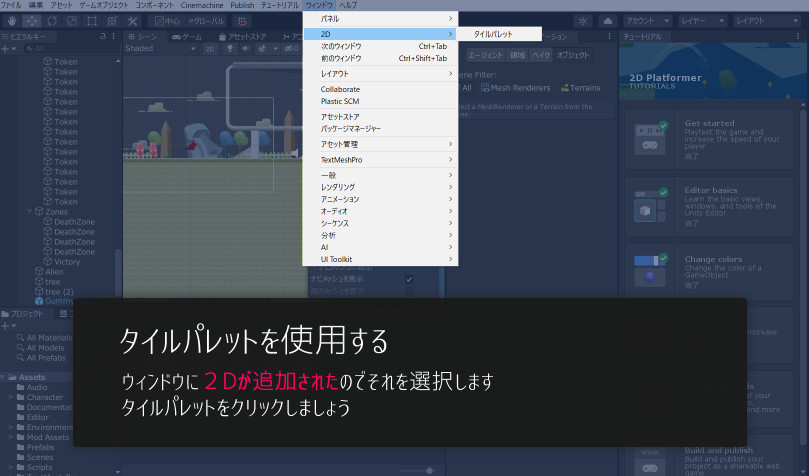
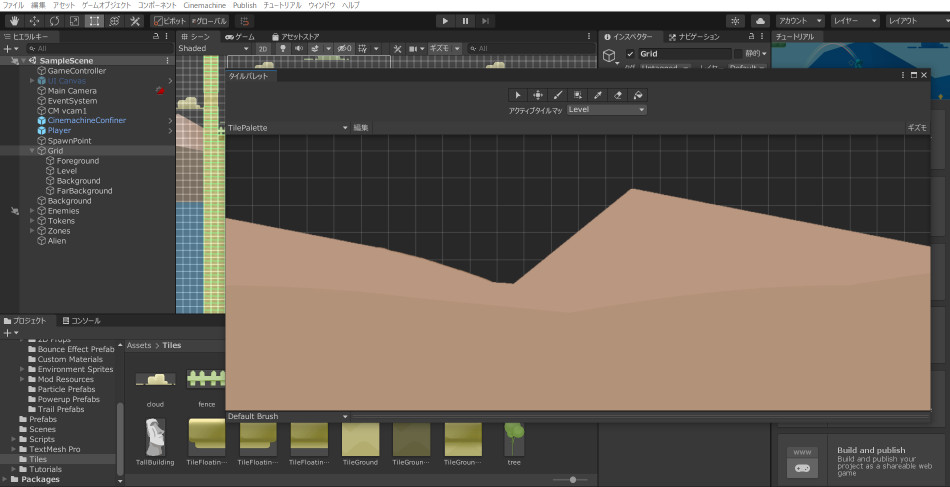
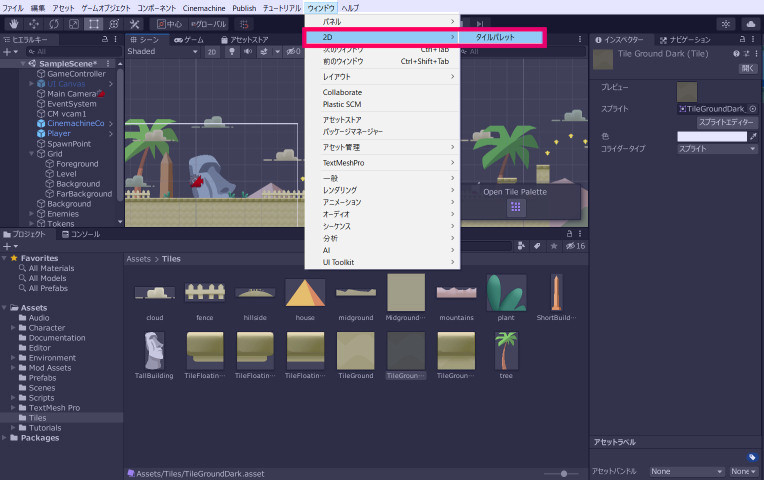
ウィンドウに新しく【2D】が追加されてるッピ!
2D→タイルパレット
をクリックしてタイルパレットを開くッピ♪


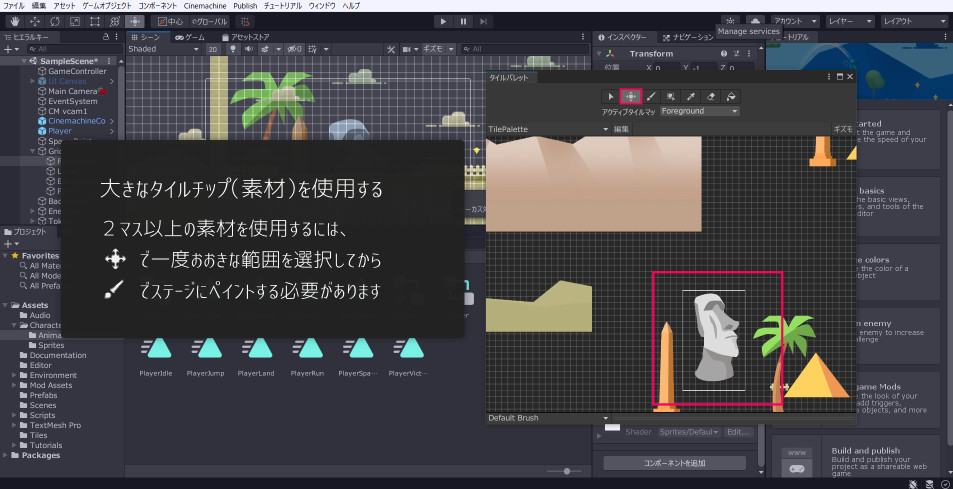
なにこれデカ!

これどうやって使うのかしら・・・?

タイルパレットが大きすぎて表示されたみたいッピね・・・
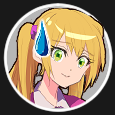
マウスのホイールを使って、
タイルパレットの中を拡大・縮小/移動してみるッピ!

| 拡大・縮小 | マウスホイールを回転させる |
| 移動 | マウスホイールを押しながら左右に動かす |

お! タイルパレットが動いたぞ!
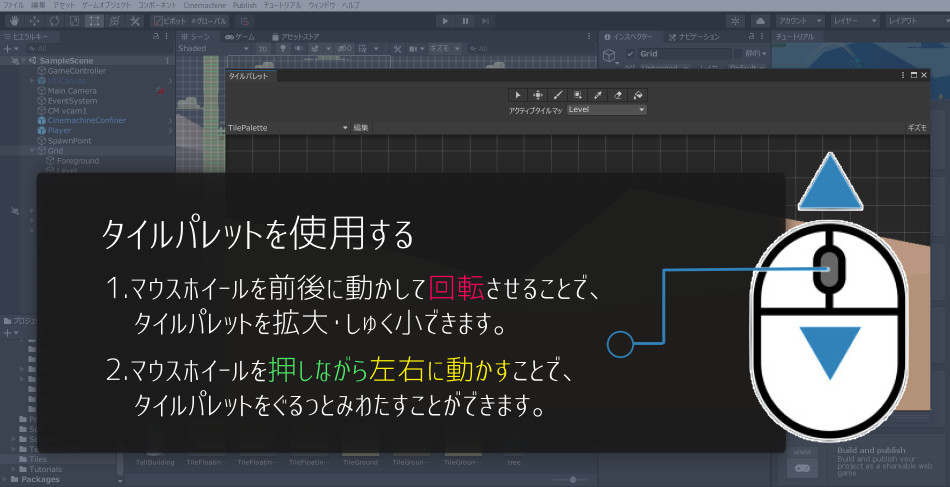
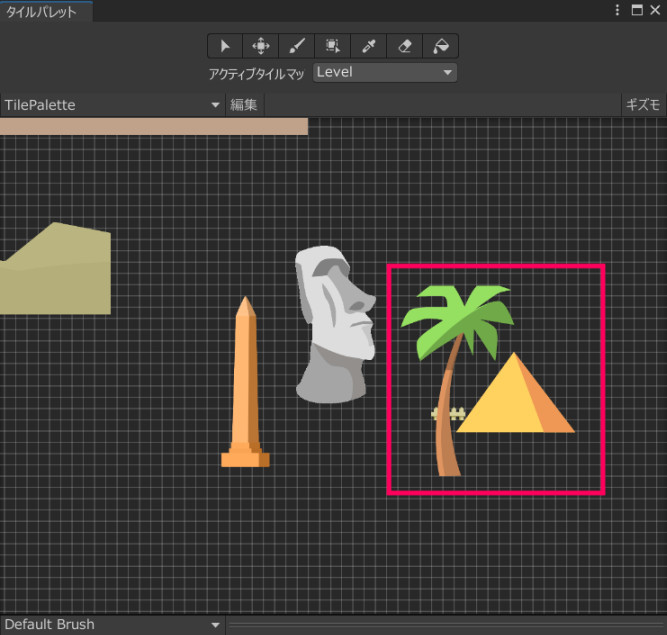
タイル素材をステージに配置する


準備ができたらさっそくステージを改造してみるッピ!
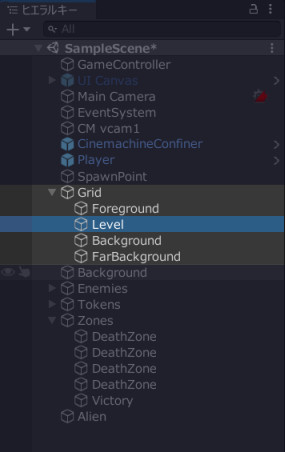
- ヒエラルキー → Grid → Level を選択するッピ!
- 次にタイルパレットの筆マークを選んで、シーン内の好きな場所に素材を置いてみるッピよ~

ちなみに Level 以外にもタイル素材を置くことができるッピ♪

| Foreground | 前面 / キャラクターよりも前に出る |
| Level | ゲームで動ける場所 |
| Background | 背景 / すり抜けることができる |
| FarBackground | 遠い背景 / すり抜けることができる 移動するときゆっくりと風景が変わる |


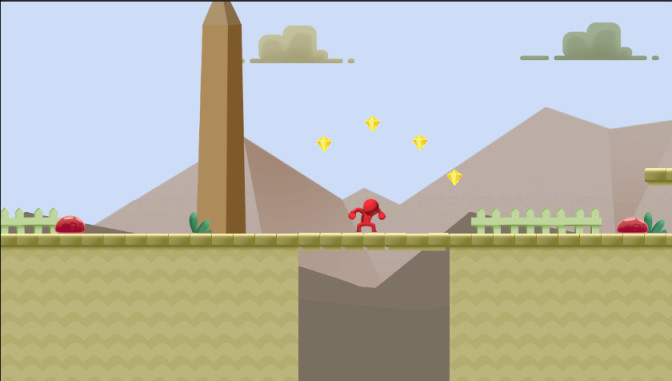
いろいろ配置したら、 ▶ ボタンを押して、
ゲームを遊んでステージがどんなふうになったか確かめてみるッピ!


おおお! ステージが変わってるっ

やったね!
タイルパレットに素材を増やす

なあ、うさタブ
ちょっと聞きたいことがあるんだけど


タイルパレットでステージをいじろうとしたら
こんなふうに素材と素材が重なってて、上手く配置できないんだよなぁ

これ、どうにかならないか?

それならやり方があるッピ!
新しく素材をタイルパレットに追加しなおすッピよ~


まずは
【ウィンドウ】→【2D】→【タイルパレット】
を選択するッピよ~


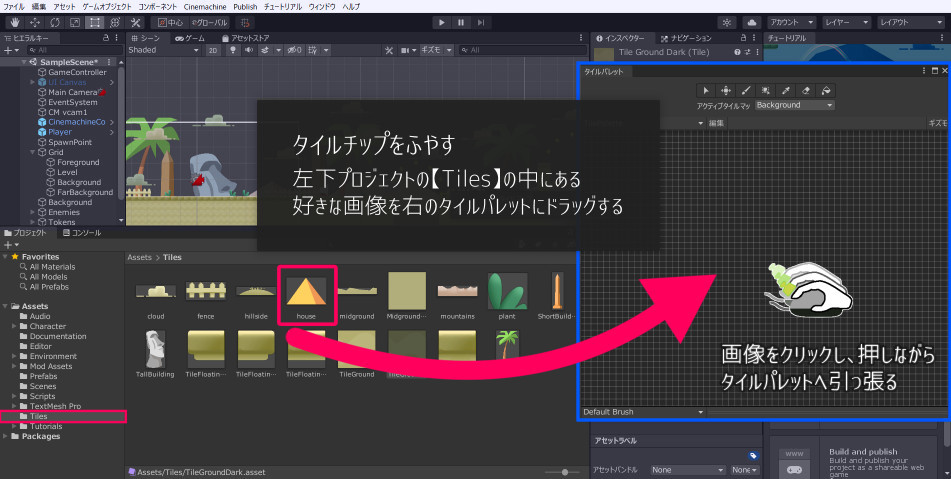
左下のプロジェクト→【Tiles】から、
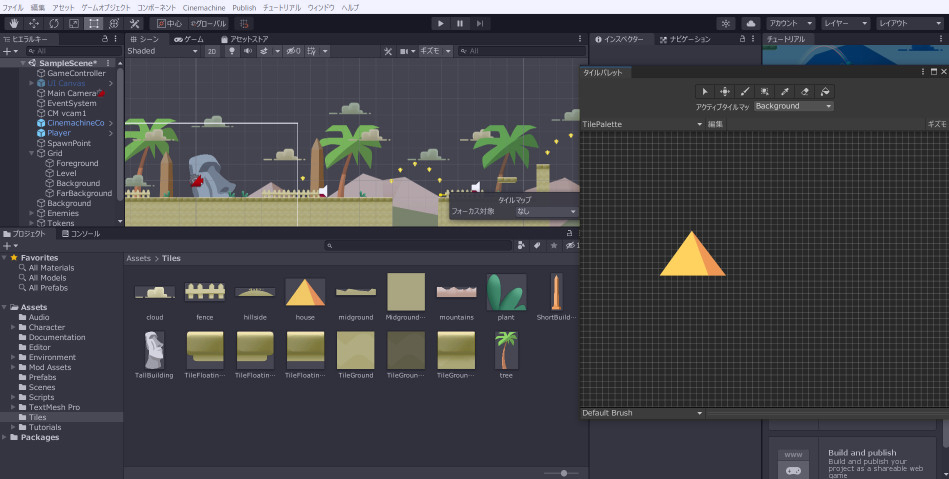
好きな画像を青枠のタイルパレットへドラッグするッピ!


お! 新しく素材が増えた!
タイルパレットに別の素材を取り込む

ねえうさタブさん!
このタイルパレット・・・新しく別の素材を取り込むことはできないかしら?

もちろんそのやり方もできるッピ!


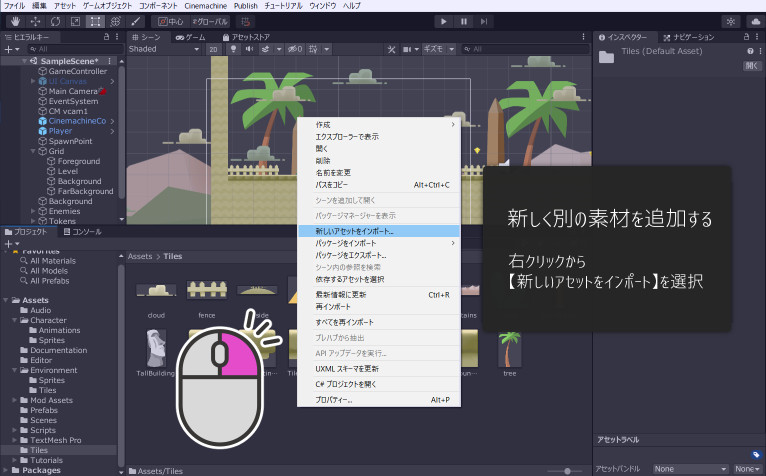
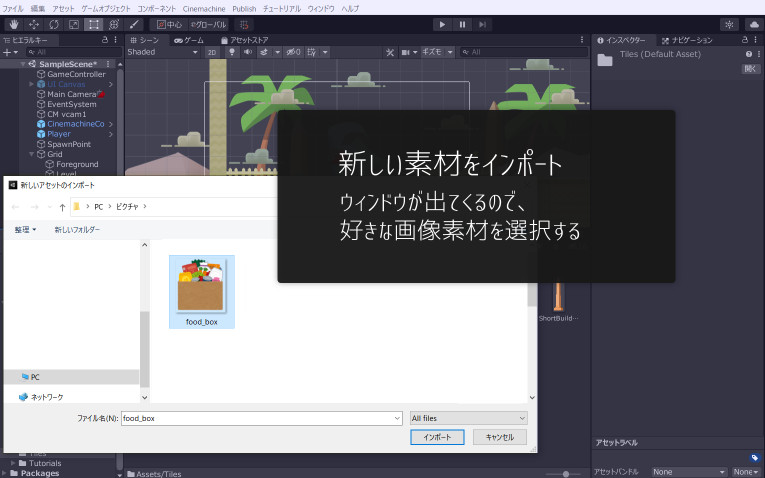
まずは素材を取り込みたい場所で
右クリック→新しいアセットをインポート
を選択するッピ!


素材選択ウィンドウが出てくるッピ!
タイルパレットに入れたい画像を選択するッピよ~



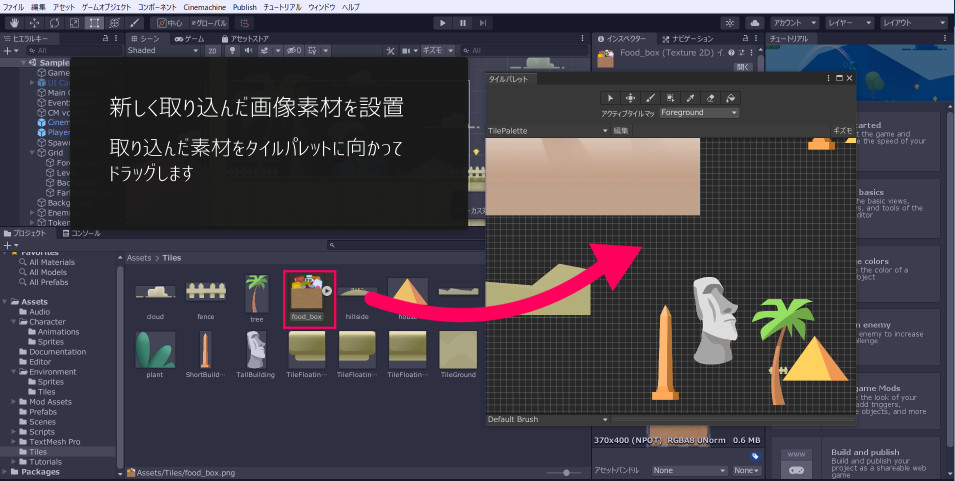
新しく取り込んだ画像素材をタイルパレットに向かってドラッグするッピ!

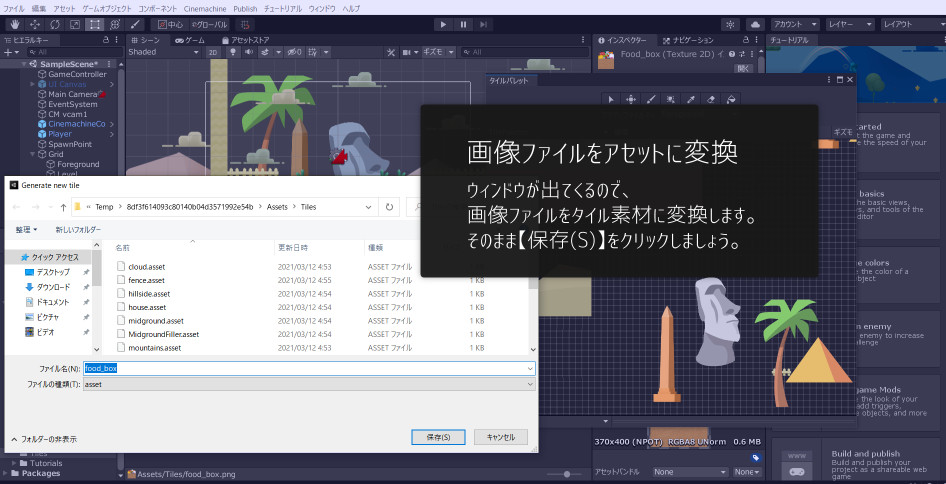
画像ファイルをタイル素材に変換するウィンドウが出てくるッピ!
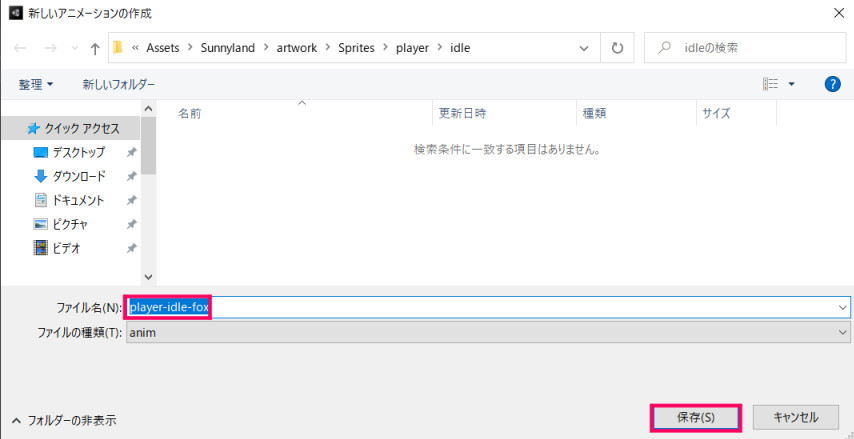
そのまま 保存(S) を押すッピよ~


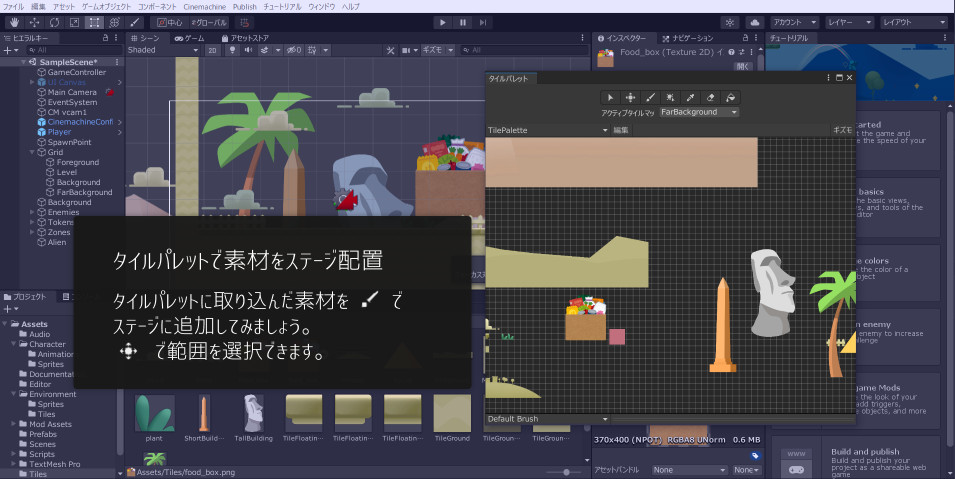
タイルパレットに素材が追加されてるッピ!
筆マークでステージの好きな位置に素材を貼り付けるッピ


できたわ!

やったな、アイカちゃん!
操作キャラクターを変更する

次は操作キャラクターをスライムに変更してみるッピ!


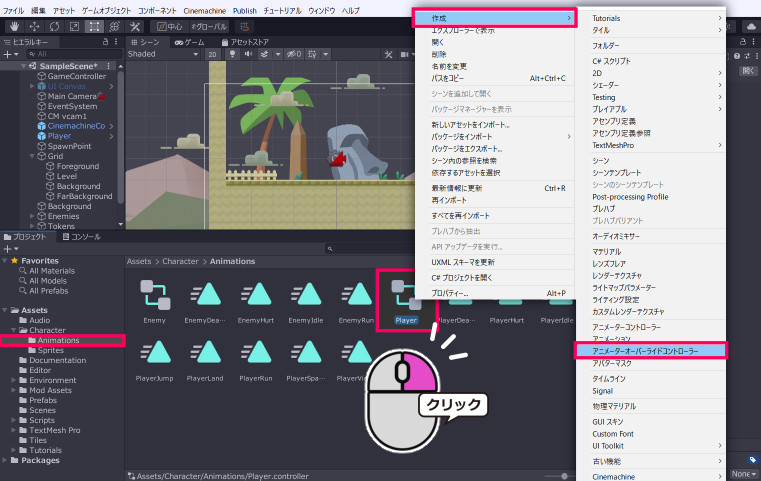
まずは左下の
Asset→Character→Animation→右クリック
作成→アニメーターオーバーライドコントローラー
を選択するッピ!


新しくアニメ設定ファイルが出てくるッピ!
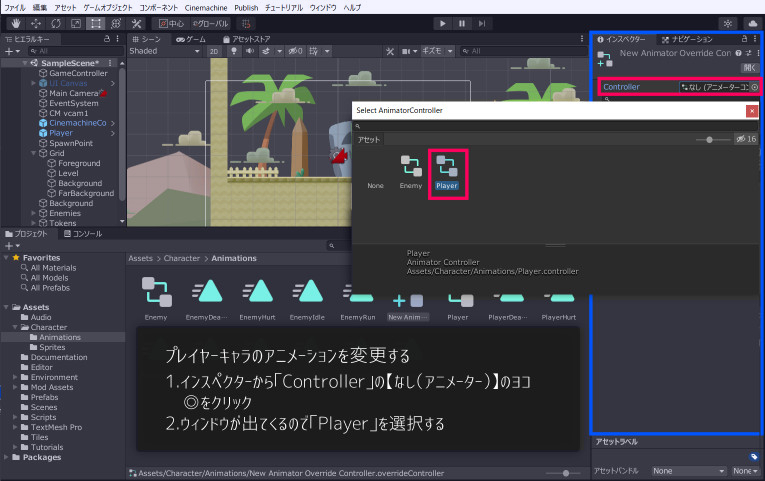
インスペクター→Contller→
なし(アニメーター)のヨコ「◎」
をクリックするッピ!
ウィンドウが出てくるので【player】を選択するッピよ~

| 操作キャラクター | 割り当てるアニメーション |
|---|---|
| Player Death | 操作キャラクターが倒れたとき |
| Player Hurt | 操作キャラクターが傷ついたとき |
| Player Idle | 操作キャラクターがたいき状態のとき |
| Player Jump | 操作キャラクターが飛んだとき |
| Player Land | 操作キャラクターが落ちるとき |
| Player Run | 操作キャラクターが移動するとき |
| Player Spawn | 操作キャラクターがステージに現れたとき |
| Player Victory | 操作キャラクターがステージをクリアしたとき |

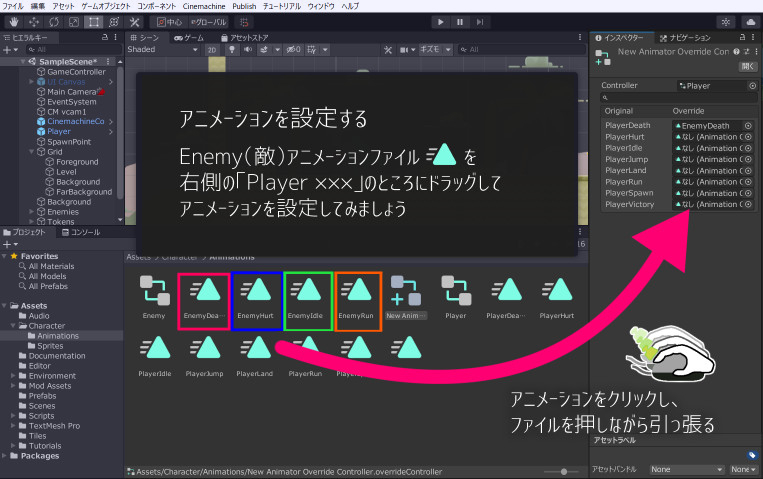
また
Asset→Character→Animation
に 戻るッピ!
Enemyのアニメ設定ファイルをドラッグして、右側のインスペクターの下に割り当てるッピよ~


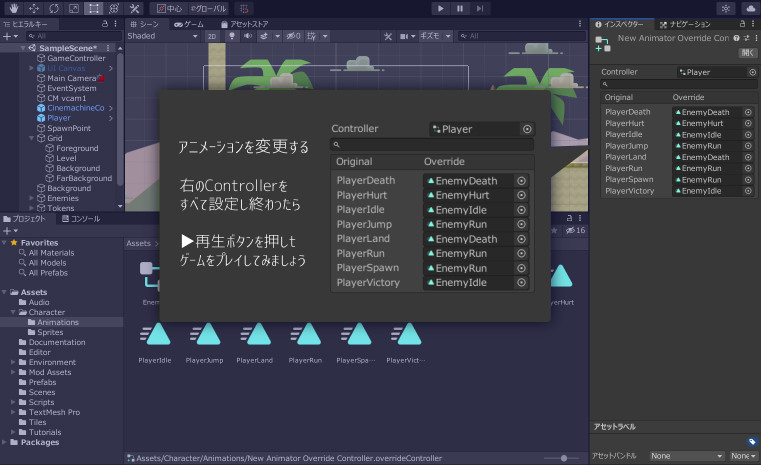
変更できたら、
▶再生ボタンを押してゲームをプレイしてみるッピね!


すごい! スライムになってるわ

サイコーだぜ!!
オリジナルキャラクターをプレイヤーに設定する

なあうさタブ!
このキャラクターってねんど人間やスライム以外には設定できないのか?

どうせなら自分の好きなキャラクターを設定みたいぜ!

もちろん、それもできるッピよ~

できるの!? うさタブさんっ

任せるッピ!
ただ、今回は画像ファイルがないから、【アセットストア】から素材をお借りするッピよ~


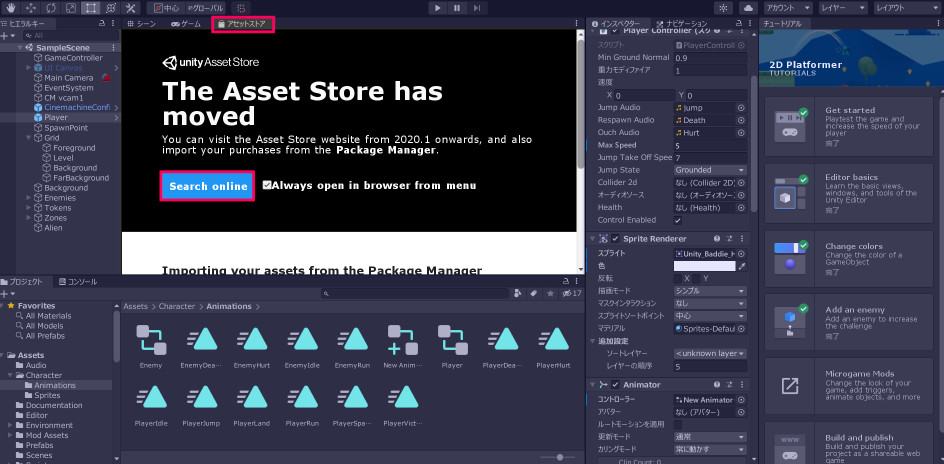
まずは真ん中の画面から
【アセットストア】→ Search online
をクリックするッピ!


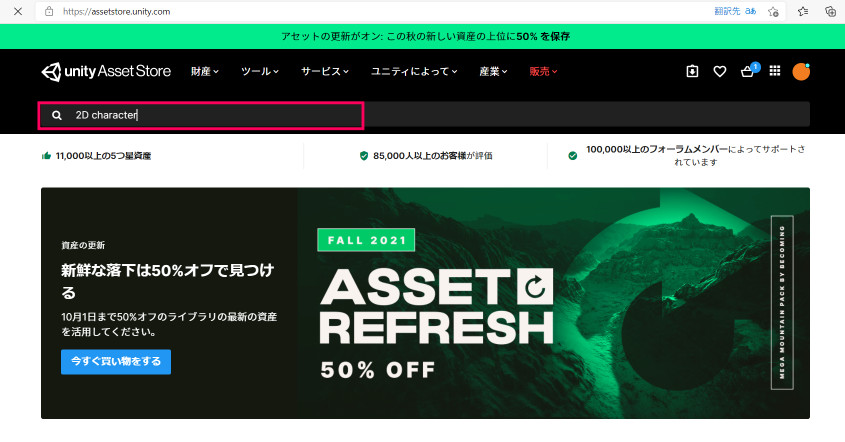
このサイトがアセットストアッピ!
検索バーに探したい素材の条件を入力するッピよ~
2D character
と入力して今回は検索をかけてみるッピ!


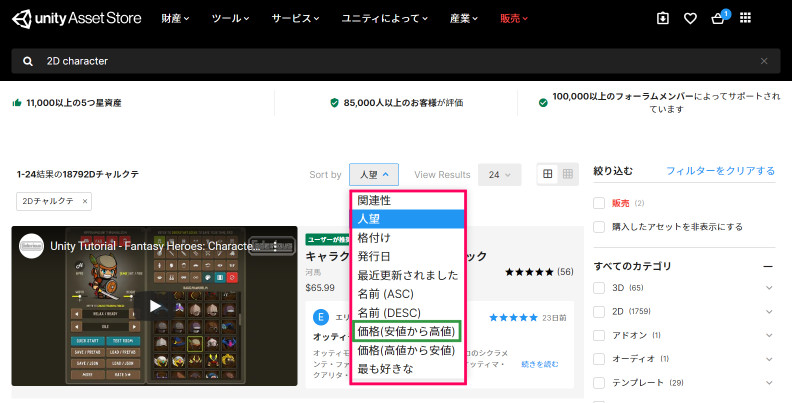
検索条件をさらに絞るッピ!
Sort by → 価格(安価から高値)
を選択するッピ!
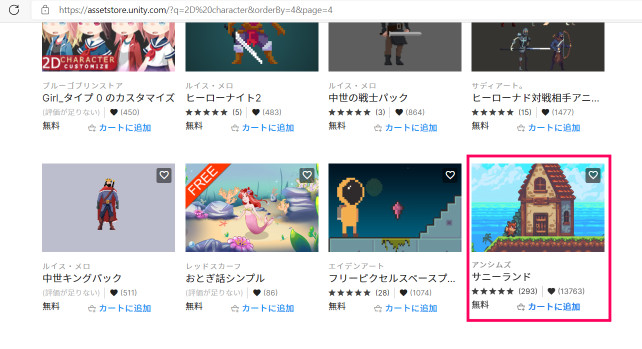
気に入った素材があったら画像をクリックして紹介ページにアクセスするッピよ~


今回は
サニーランド
というアセットを使わせてもらったッピ!

とってもかわいい絵だわ!


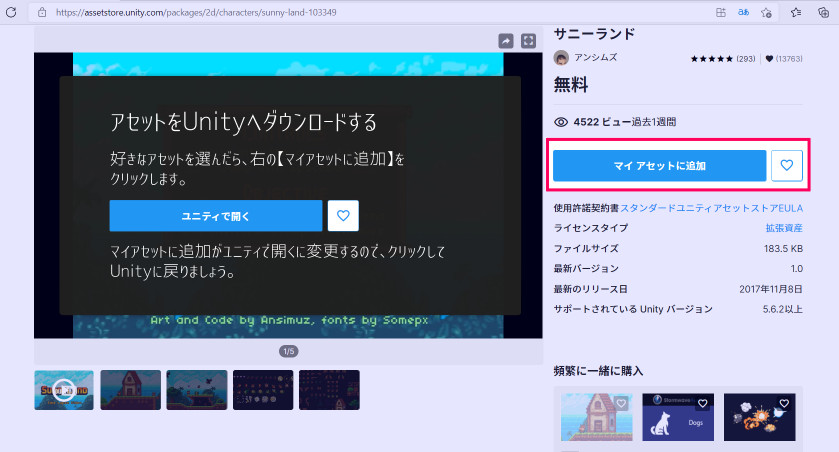
右側に
マイアセットに追加
というボタンがあるから、それをクリックするッピ!
そのあとユニティで開くと、新しくウィンドウが表示されているッピ!


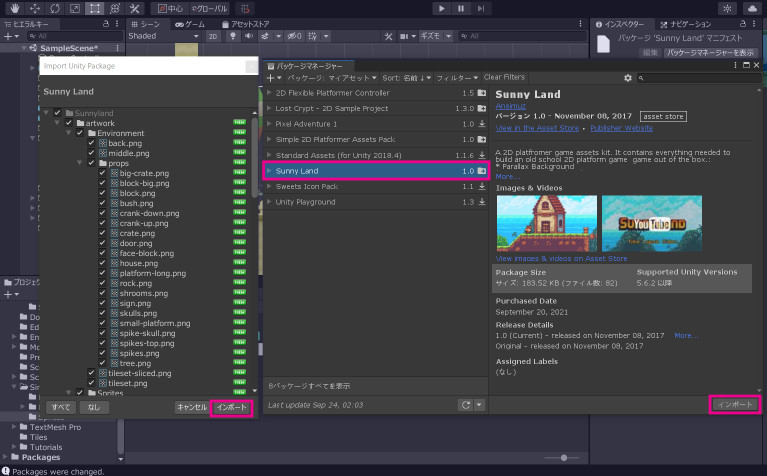
右側のパッケージマネージャー
Sunny Land を選択 → 右下の インポート をクリックするッピ!

左側のSunny Land
ここも 右下の インポート をクリックするッピ!
プレイヤーアニメーションを画像から作成する

それではこっからが本番ッピ!
好きな画像からアニメーションを作ってみるッピよ~


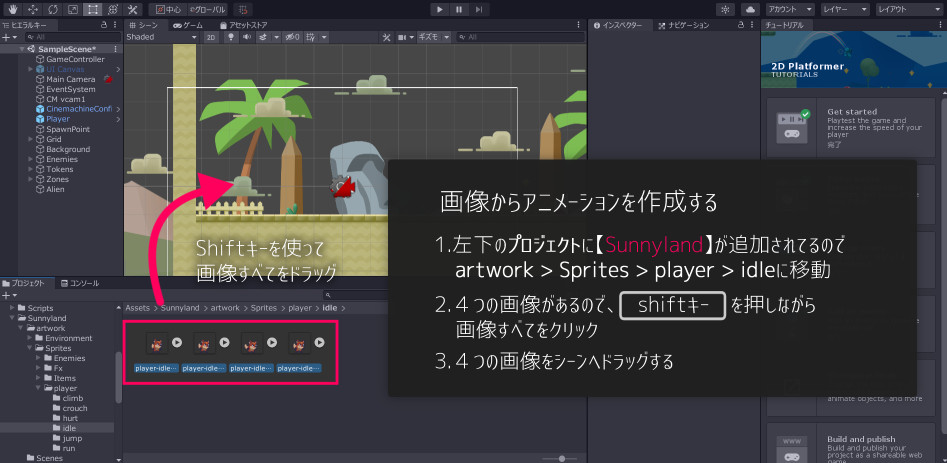
まずは
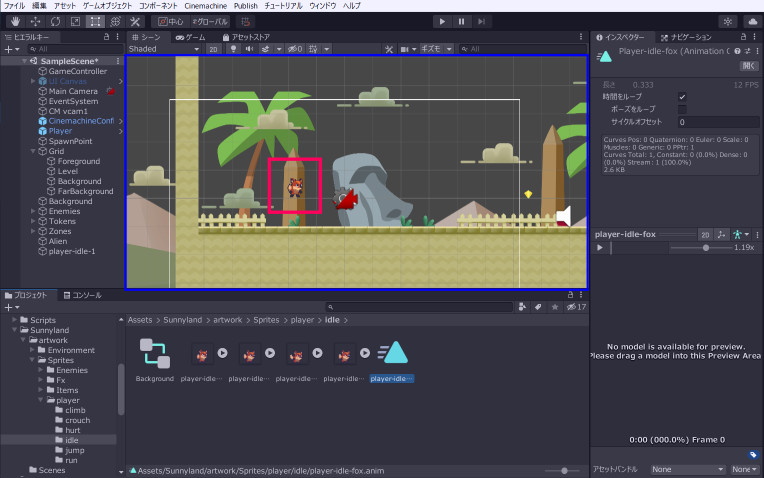
- 左下のプロジェクト→Sunnylandを探す
- artwork > Sprites > idle に移動
するッピ!

そしたら、画像が4つ出てくるッピ!
画像を Shiftキー を押しながらすべて選択し、画像をすべてシーンへドラッグするッピよ~


わ! なんか出てきた!

これはアニメーションファイルを作成するウィンドウッピ!
好きな名前をつけて、右下の 保存(S) ボタンをクリックするッピ


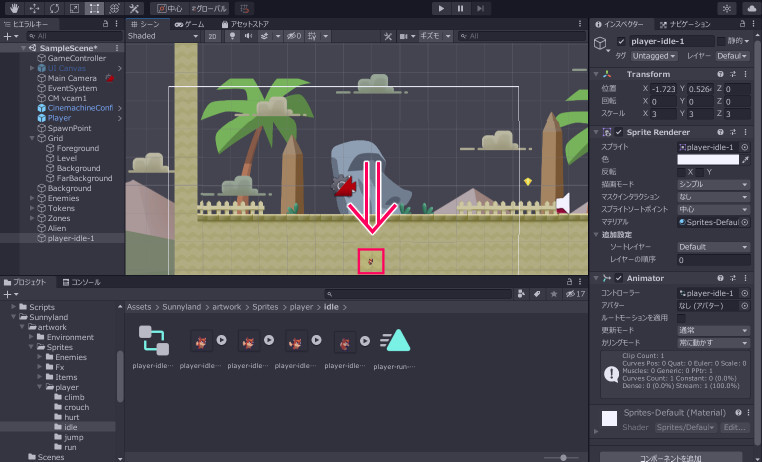
これでアニメーションファイルができたっぴ!
赤枠の部分に注目するッピよ~

え・・・?

なんだか、とても小さいわね・・・

これ、どうにかできないのか? うさタブ

任せるッピ!
画像をゲームに適正な大きさに設定するッピネ!
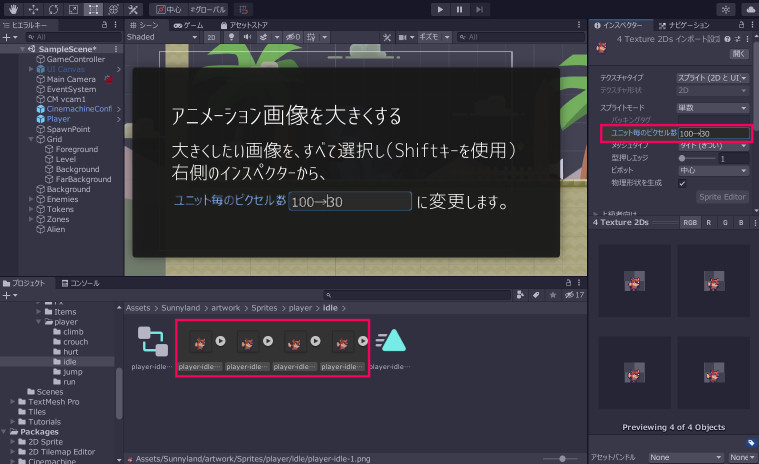
画像をゲームに適正な大きさに設定する


まず、さきほどの4つの画像をクリックして
右のインスペクター→ユニット毎のピクセル数(100)
これを 30 に変更するッピよ~


お! キャラが大きくなったぞ

やったね♪

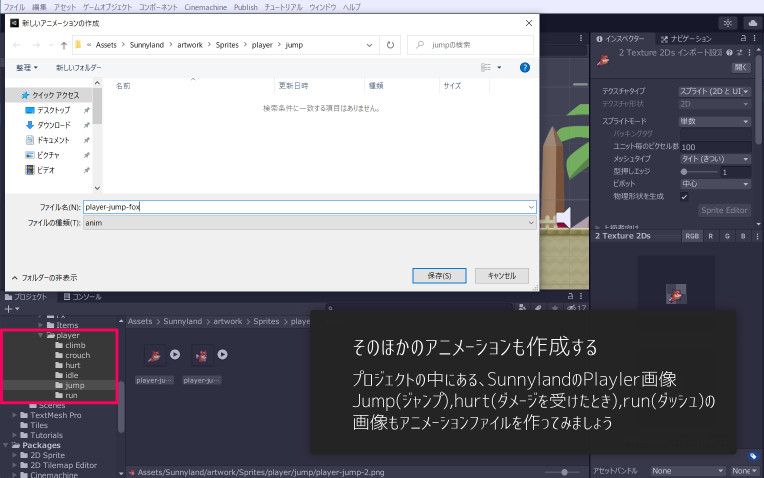
この調子で他のアニメーション素材もつくって行くッピ!


run、jump、hurt、crouchなど
赤枠のフォルダに入っている画像にアニメーションを作って行くッピ!
作ったアニメ素材を設定ファイルに組み込む


最後の仕上げッピ!
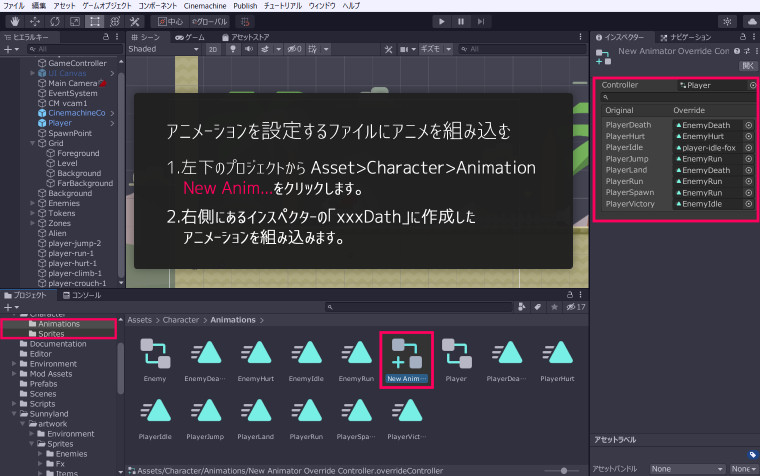
左下の Asset>Character>Animation から
スライムを作るときに使った NewAnime… をクリックするッピ!


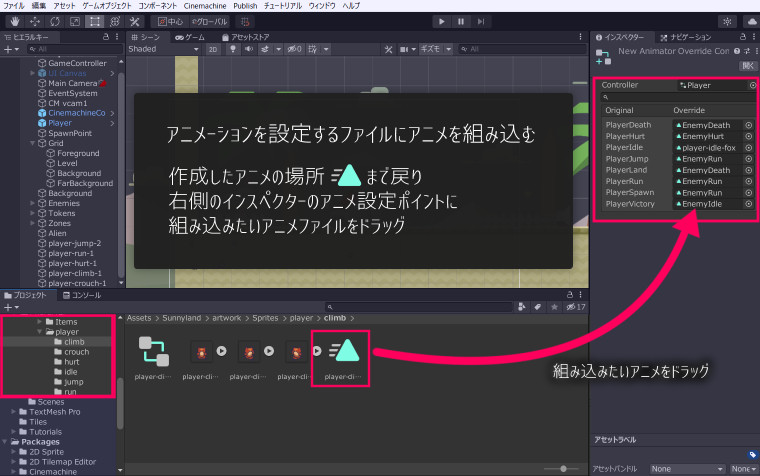
そのあとは
左下のプロジェクト→Sunnyland→artwork > Sprites > idle
まで戻って、右側のインスペクターに作成したアニメをはめこんでいくッピ!


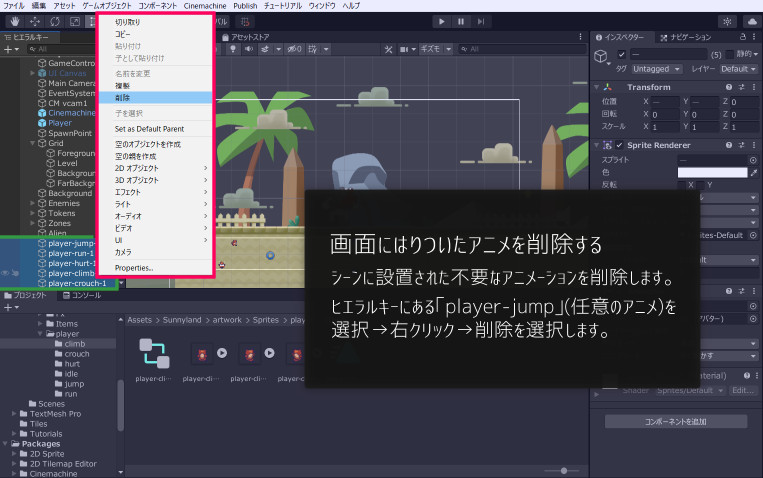
最後はシーンに張り付いた不要なアニメーションファイルを削除するッピ!
ヒエラルキー→作ったアニメファイルの名前を選択→→右クリック→削除
で消すことができるッピ!

これを消したらアニメが見れなくなってしまわないのかしら?

安心するッピ!
ヒエラルキーの画像を処分しても、
プロジェクト>アセット
の中に元のファイルが存在してるッピ!

それなら安心だな!

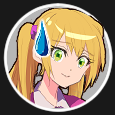
最後は再生ボタンでゲームを遊んでみるッピよ~


おお! 完全に別キャラクターだ!

本当にすごいわっ
当たり判定を変更する

あのね、うさタブさん・・・
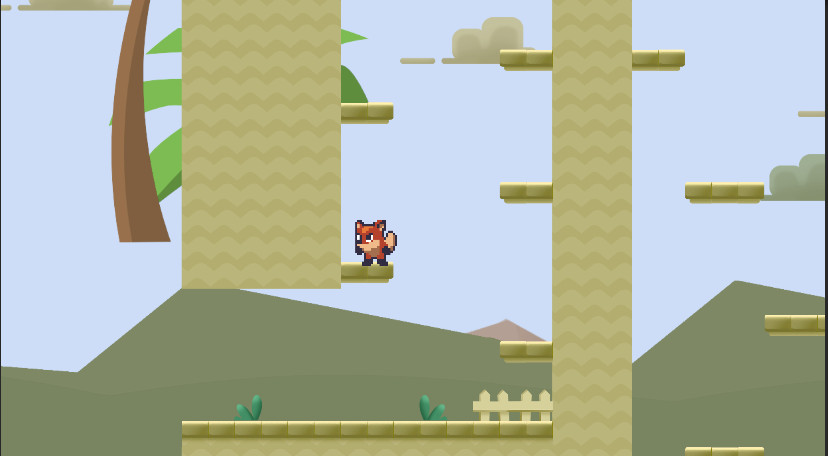
これなんだけど・・・


キャラを変更できたのは良いんだけど、遊んでいるときにこの先に進めないの・・・
どうすればいいのかしら?

むむ! それは困ったッピね・・・
きっと操作キャラクターの当たり判定が大きすぎてるんダッピ!

当たり判定って??

当たり判定というのは、
操作キャラクターや敵キャラクターが何かとぶつかったとき
プログラムを作動させるか判別する範囲のことッピ!

そんなものがあるのね!

今回はこのキツネくんが上に登れるように、当たり判定を小さくしてみるッピよ~


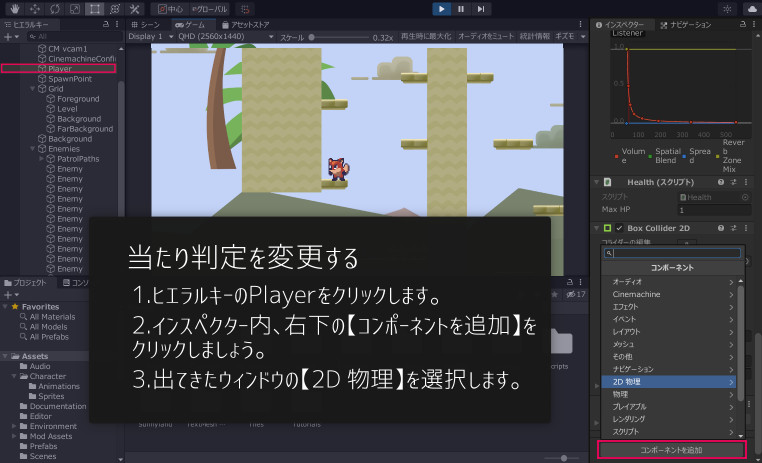
まずは
画面左のヒエラルキー → Player
をクリックするッピ!
画面右インスペクター → 一番下の コンポーネントを追加 を選択
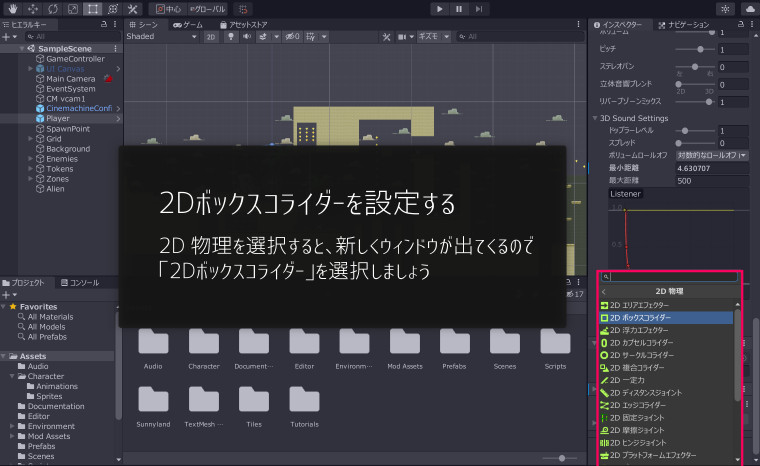
するッピ! そのまま
2D 物理
をクリックするッピよ~


新しくウィンドウが出てくるので
2D ボックスコライダー
をクリックするッピ!


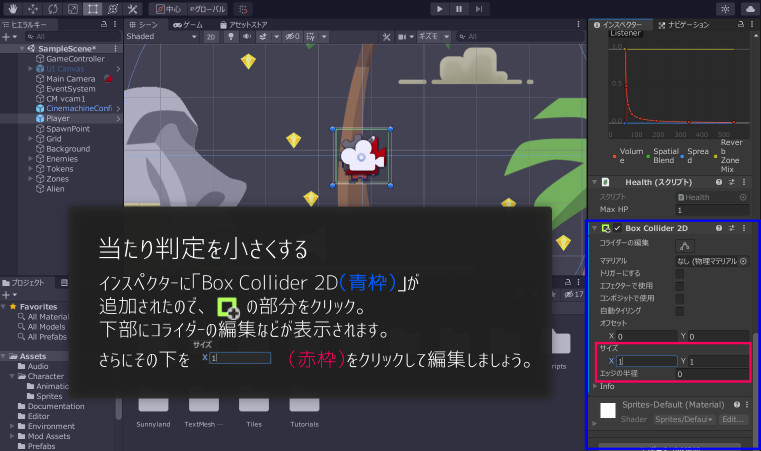
さっそく当たり判定を小さくしていくっぴ!
「Box Collider 2D」の☑ポイントのヨコ、黄緑色の□+を選択するッピ!


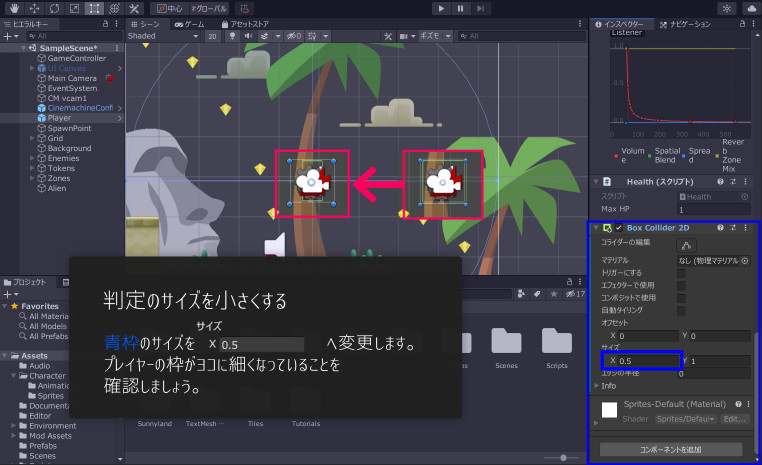
そのまま
サイズを1→0.5に変更
するッピよ~


上にいけるようになったわ!

やったなアイカちゃんっ♪
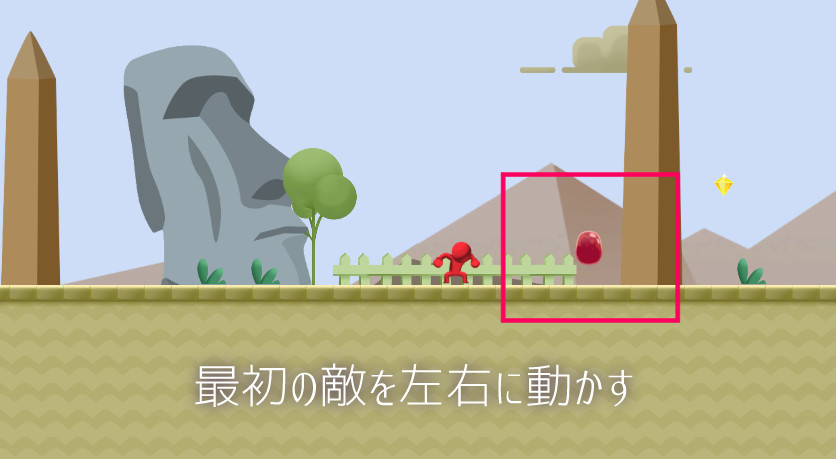
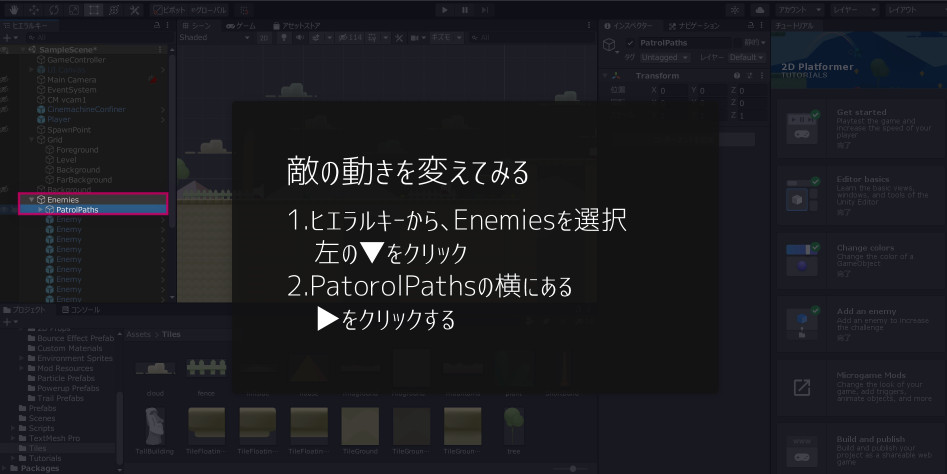
敵の動きを変更する


次は最初の敵を左右に動かしてみるっぴ!


まずは
- ヒエラルキーから【Enemies】を選択
左の▼をクリックするッピ! - 次に【PatorolPaths】の横にある
▶をクリックするッピよ~
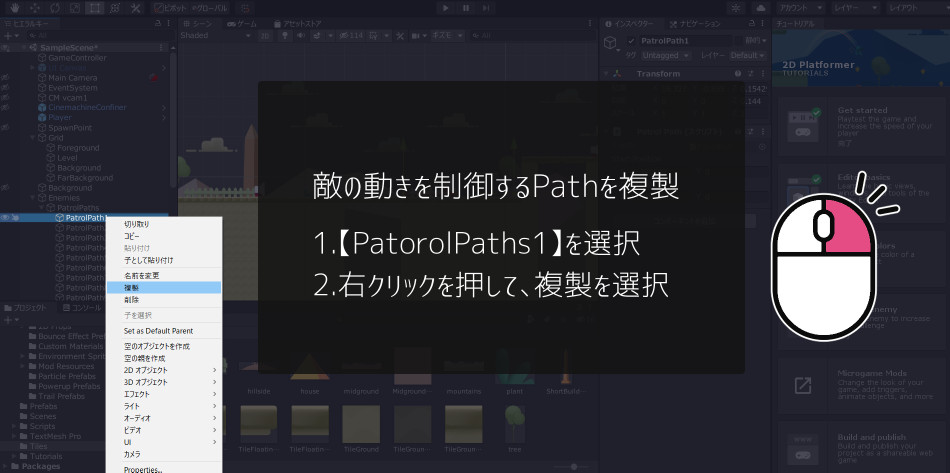
敵の動きをコントロールするプログラムを複製


- そのまま、下にある【PatorolPaths1】を選択するッピ!
- 右クリックを押して、ファイルを複製するッピよ~


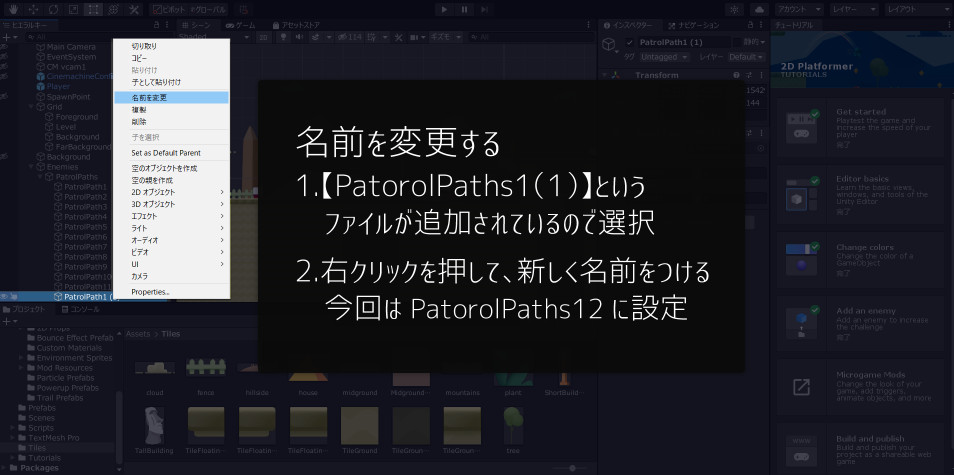
複製したファイルの名前を変更するッピ!
- PatorolPaths1(1)という名前のファイルが追加されているので、ファイルを選択
- 右クリック→【名前を変更】から新しく名前をつけるッピ!

今回は
PatorolPaths12
に名前を設定したッピよ~
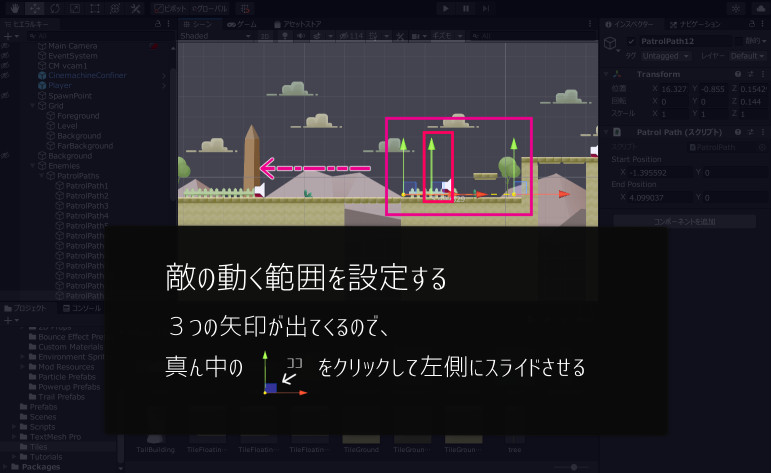
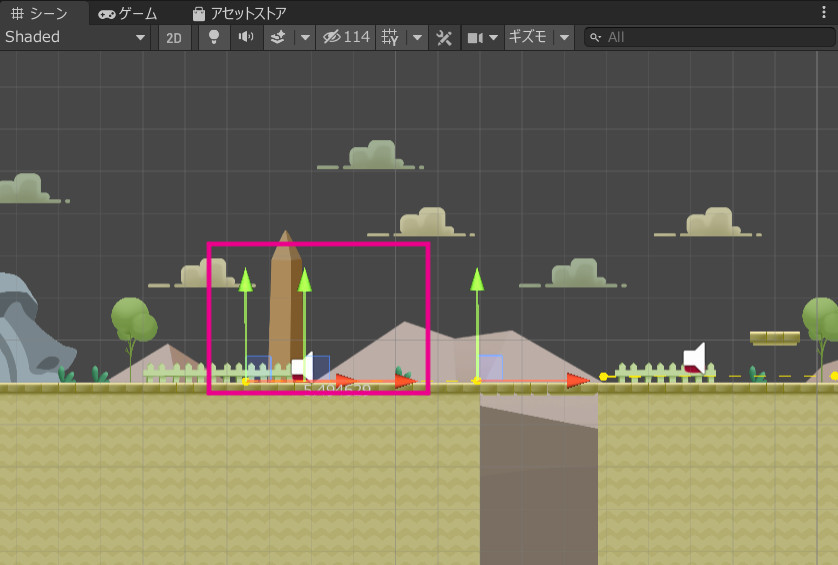
矢印を動かして敵の移動範囲を変更する


PatorolPaths12をクリックしたら、
- 画面に3つの矢印が出てくるので、真ん中の矢印の■(90℃マーク)を選択するッピ!
- そしたらそのまま左に矢印をスライドさせるッピよ~

この3つの矢印の範囲が、敵の動く範囲になるッピ!

| 矢印 | 効果 |
|---|---|
| 左の矢印 | 敵の動く範囲を左側に拡大する |
| 真ん中の矢印 | 敵の基本のポジション ここをクリックして選択することで、範囲全体を別の場所へ移動できる |
| 右の矢印 | 敵の動く範囲を右側に拡大する |

移動できたッピか?
できたら次は、敵とこの矢印(動く範囲のプログラム)を合体させるッピ!
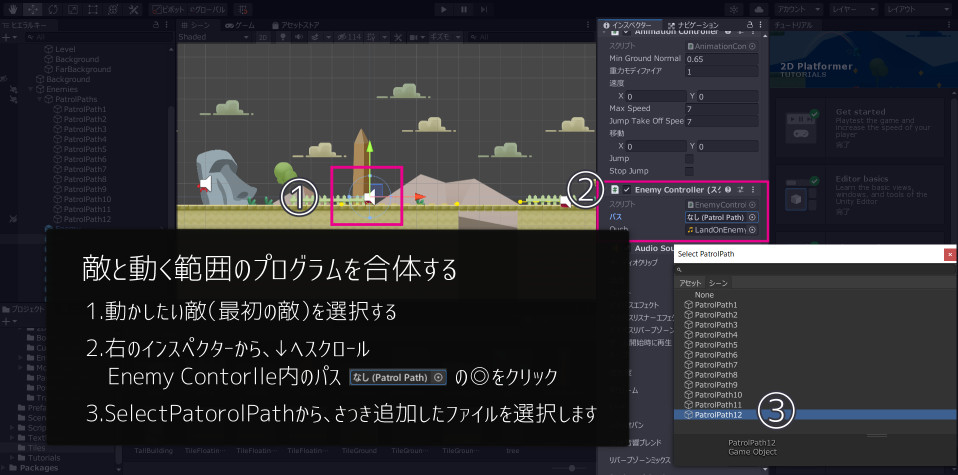
敵と範囲プログラムを合体する

それでは、敵に移動範囲プログラムを組み込んで行くッピ!


敵と動く範囲のプログラムを合体させるには、
- 動かしたい敵を選択
- 右のインスペクターから、【Enemy Controller】内のパス◎をクリックするッピ!
- 右下にウィンドウにが出てくるので、さっき追加したPatorolPath12をクリックするッピよ~

最初の敵が動いてるわ!

すっげーや!
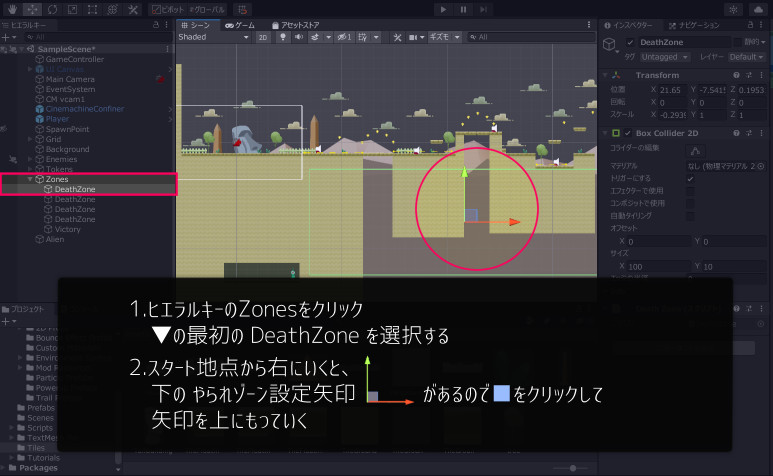
やられゾーンを変更する

次はプレイヤーのやられゾーンを変更する方法ッピ!


- まずヒエラルキーのZonesをクリックするッピ!
▼を押して、最初のDeathZoneを選択するッピよ~ - 次に Altキー を押しながら、右の方へ向かうと、最初のやられゾーンが見えるッピ!
黄緑の枠やられゾーンの矢印を発見したら、上に向かってドラッグするッピよ~


準備ができたら
再生ボタンをクリックして、やられゾーンまでプレイしてみるッピ!


うわっ! 敵に当たる前にキャラが倒れちゃったよ!

本当にいろんなことができるのねっ

今回はこれで終了ッピ! 上手くできたッピか?
これからも色んなゲーム作りやプログラムの解説をしていくッピ!
次回も楽しみにしているッピよ~~!

UnityはC#を元に作られているッピ!
まだまだ Unity や C#について勉強したい人は↑の記事を読むのもオススメッピ♪















