じゃんけんゲームの作り方

今回はじゃんけんゲームの作り方を紹介するッピよ~!

じゃんけんか~ 楽しみだなー

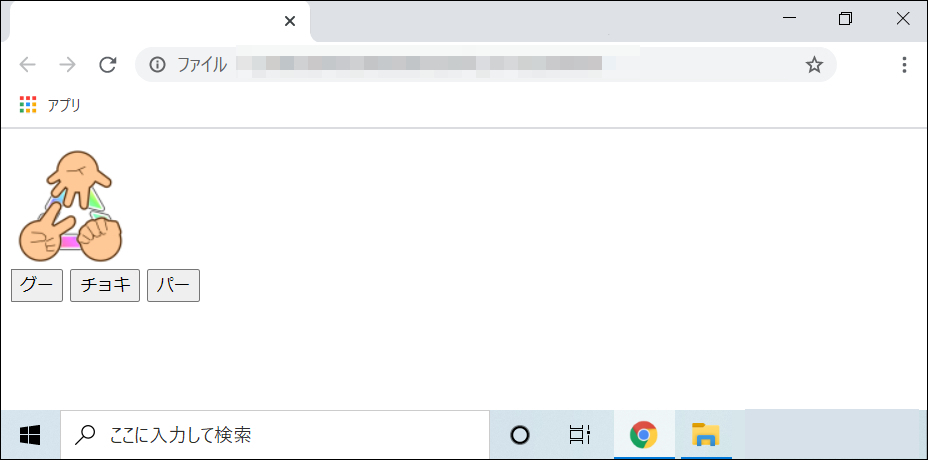
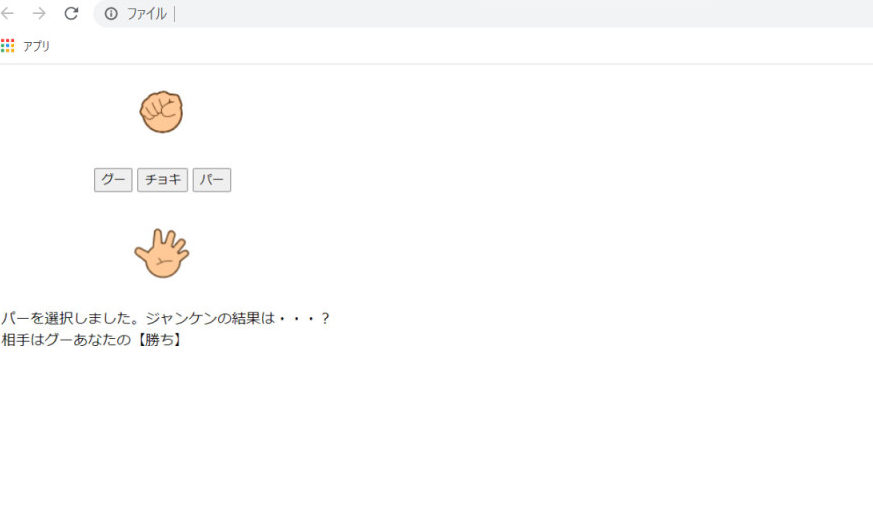
完成品はこんな感じッピネ~
【相手】


【あなた】
じゃんけんゲームの全体コード
<html>
<head>
<script>
function R_Click(p_janken_r) {
let janken = ['グー','チョキ','パー',];//"janken"のリストを作成します。
let janken_r = Math.floor( Math.random() * 3);//Math.random() で乱数を作ります
let p_janken = ['グー','チョキ','パー'];//"プレイヤーのjanken"のリストを作成します。
//勝ち負けの判定機プログラムです
if (janken_r === p_janken_r) {
Result_end = "あいこです";
} else if(p_janken_r === 0 && janken_r === 1) {
Result_end = "あなたの【勝ち】";
}else if(p_janken_r === 1 && janken_r === 2) {
Result_end = "あなたの【勝ち】";
}else if(p_janken_r === 2 && janken_r === 0) {
Result_end = "あなたの【勝ち】";
}else {
Result_end = "あなたの【負け】";
}
//結果を表示するためのプログラムです
document.getElementById("jankenpon").src="jan" + janken_r + ".png";
document.getElementById("Rejan1").innerHTML = p_janken[p_janken_r] +"を選択しました。ジャンケンの結果は・・・?";
document.getElementById("Rejan2").innerHTML = "相手は" + janken[janken_r] + Result_end;
document.getElementById("jankenpon2").src="jan" + p_janken_r + ".png";
}
</script>
</head>
<body>
<p><img id="jankenpon" src="jan.png" width="100" height="100"></p>
<button onclick="R_Click(0);"> グー</button>
<button onclick="R_Click(1);"> チョキ</button>
<button onclick="R_Click(2);"> パー</button>
<br />
<p><img id="jankenpon2" src="jan.png" width="100" height="100"></p>
<div id="Rejan1"></div>
<div id="Rejan2"></div>
</body>
</html>
用意するものはいつもの【メモ帳】と、インターネットが見れる『ブラウザ』だけッピ!
ブラウザはこのネットを見るためにすでに使っているから、このサイトが見られれば問題ないッピよ~!

このプログラムをひとつひとつ、わかりやすく解説しながら作っていくッピ!
楽しみにしてるッピヨ~!
- グー / チョキ/ パー の3つの変数をまとめたリスト配列の作り方
- Function関数によるプログラムセットの作り方
- 乱数(ランダム)数字の作り方
- プログラムを呼び出すボタンの設置
- if 文による 勝ち負け判定
- じゃんけんゲームに画像をつける
グー・チョキ・パーの【リスト配列】を作ろう

まずはグー・チョキ・パーの配列リストを作るッピよ~!

配列リスト? ってなんだっけ・・・

最初に、変数を例えるなら『箱』。
箱の中には『お手紙』が入っている・・・と言ったッピね?

配列リストは、何通かある●●さんからのお手紙をまとめたような感じッピ!

let 変数名 = [ リスト1, リスト2, リスト3, ];
で作れるッピヨ~!

あ~ 前にやったなあ! 思い出した!

さっそく作ってみるッピよ~
下のコードをベースにJavaScriptを記述するッピ!
サンプルコード
<html><!- ここからホームページがはじまるとコンピュータにお知らせする ->
<head>
</head><!- ↑見えない部分の設定・骨組み ->
<body><!- ↓見えるところの設定・看板 ->
</body>
</html>
次は<head></head>の中に、
<script>
let janken = ['グー','チョキ','パー'];
</script>と記述するッピ!

これは
let janken = [‘グー‘,’チョキ‘,’パー‘];
という意味になるッピ!

<body></body>の中じゃないんだな!

もう<body></body>は卒業ッピ!
今度は見えない部分<head></head>にプログラムを仕込んで、スマートにプログラミングするッピよ~!
<html><!- ここからホームページがはじまるとコンピュータにお知らせする ->
<head>
<script>
let janken = ['グー','チョキ','パー'];//"janken"のリストを作成します。
</script>
</head><!- ↑見えない部分の設定・骨組み ->
<body><!- ↓見えるところの設定・看板 ->
</body>
</html>

何も表示されないな・・・

<head></head>の中は、ホームページには表示されない裏方の部分ッピからネ・・・
<head></head>のプログラムを呼び出すために、呼び出しボタンとFunction関数を作るッピよ~!
プログラムセット・Function関数を作ろう

ところで、Function関数ってなんだっけ?

Function関数というのは、プログラムのセットのことッピ!
プログラムセットをあらかじめ作っておくことで、好きなときにプログラムを呼び出すことができるッピ!

さっそくそのFunction関数でプログラムセットを作るッピよ~!
function 関数名 () { 命令文;}
で作ることができるッピ!

サンプルはこんな感じッピよ~
<head></head>の間にはこのコードを入れるッピ。
<script>
function R_Click() {
let janken = ['グー','チョキ','パー'];
let janken_r = Math.floor( Math.random() * 3);
document.getElementById("Rejan2").innerHTML = "相手は" + janken[janken_r] + "を出しました";
}
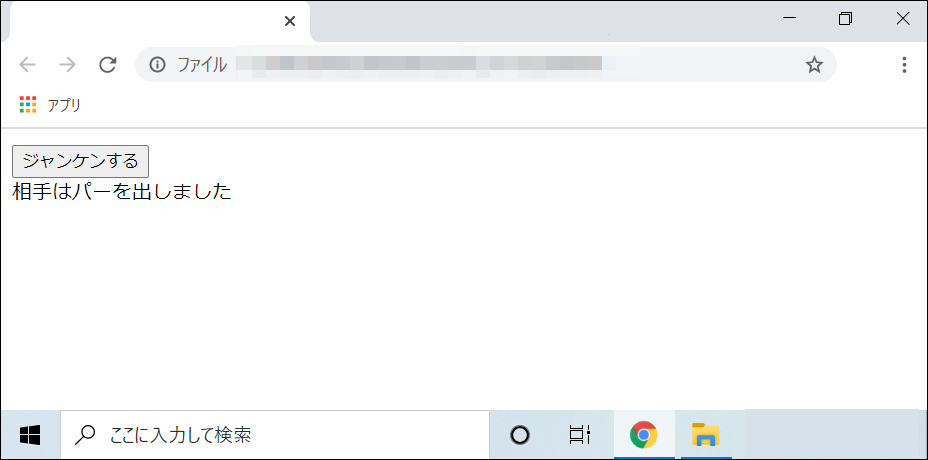
</script>プログラムを動かすボタンを設置しよう

見える部分・・・<body></body>にはこのコードを入れるッピ
<body>
<button onclick="R_Click();"> ジャンケンする</button>
<div id="Rejan2"></div>
</body><html><!- ここからホームページがはじまるとコンピュータにお知らせする ->
<head>
<script>
function R_Click() {
let janken = ['グー','チョキ','パー'];//"janken"のリストを作成します。
let janken_r = Math.floor( Math.random() * 3);//Math.random() で乱数を作ります
document.getElementById("Rejan2").innerHTML = "相手は" + janken[janken_r] + "を出しました";//id="Rejan2"という場所でプログラムを動作します。コンピュータが何を出したか書き出す命令文です。
}
</script>
</head>
<!- ↑見えない部分の設定・骨組み ->
<!- ↓見えるところの設定・看板 ->
<body>
<button onclick="R_Click();"> ジャンケンする</button>
<div id="Rejan2"></div>
</body>
</html>

おおおお! なんか出た!

ふふふふ、まだまだ終わらないッピヨ!
しかしまず、今回使った命令文やタグの解説をするッピネ~
関数にいれたプログラム・乱数について

まずはランダムな数字を作る命令文・・・これは、
let janken_r = Math.floor( Math.random( ) * 3) ;
という意味ッピね~。 janken_r の _r はランダムの r ッピ!

これはサイコロゲームでもやったな!

小数点を切り捨てないと、3.14159265…とかになっちゃうんだっけ?

そのとおりッピ!
かならず Math.floor を使って整数をつくるッピよ~
関数にいれたプログラム・HTMLの書き出しについて

次はHTMLの書き出し・・・
document.getElementById(“Rejan2“).
innerHTML = “相手は” + janken[janken_r] + “を出しました” ;
という感じッピね~

let janken = [“グー”,”チョキ”,”パー”,]; みたいな配列リストには、あらかじめ番号が振ってあって
- janken[0] = “グー” //0番目
- janken[1] = “チョキ” //1番目
- janken[2] = “パー” //2番目
って意味なんだよな!

そのとおりッピ! だから、
janken [ janken_r ] //ランダムに選択されたグー・チョキ・パーのどれかひとつ
ということになるッピ!
<html><!- ここからホームページがはじまるとコンピュータにお知らせする ->
<head>
<script>
function R_Click() {
let janken = ['グー','チョキ','パー'];//"janken"のリストを作成します。
let janken_r = Math.floor( Math.random() * 3);//Math.random() で乱数を作ります
document.getElementById("Rejan2").innerHTML = "相手は" + janken[janken_r] + "を出しました";
}
</script>
</head>
<!- ↑見えない部分の設定・骨組み ->
<!- ↓見えるところの設定・看板 ->
<body>
<button onclick="R_Click();"> ジャンケンする </button>
<div id="Rejan2"></div>
</body>
</html>プログラムを作動させるボタンについて

次はプログラムを呼び出すボタンッピね~
これはHTMLのタグッピ!

<button onclick=“R_Click();”> ジャンケンする </button>
という意味ッピね~

次のdivは、
<div id =”Rejan2“></div>
という意味ッピ!

何回もやってるからバッチリだよ!
この<div id=”Rejan2″>って場所に、このJavaScript命令文が動作するんだよな!

そのとおりッピ!
document.getElementById(“Rejan2”).innerHTML=””
という命令文でRejan2という場所を指定してプログラムを動かしているんだるッピ!
勝ち負けの判定機をつくろう

次は勝ち負けの判定を作るッピよ~

ついに勝負をつけるのか! ワクワクするな~

ふふふふ、プログラミングの力をみるッピよ!
ここは一気にサンプルコードを公開するッピ!!
<html><!- ここからホームページがはじまるとコンピュータにお知らせする ->
<head>
<script>
function R_Click() {
let janken = ['グー','チョキ','パー',];//"janken"のリストを作成します。
let janken_r = Math.floor( Math.random() * 3);//Math.random() で乱数を作ります
let p_janken = ['グー','チョキ','パー'];//"プレイヤーのjanken"のリストを作成します。
let p_janken_r = Math.floor( Math.random() * 3);//Math.random() で乱数を作ります★
//勝ち負けの判定機プログラムです
if (janken_r === p_janken_r) {
Result_end = "あいこです";
} else if(p_janken_r === 0 && janken_r === 1) {
Result_end = "あなたの【勝ち】";
}else if(p_janken_r === 1 && janken_r === 2) {
Result_end = "あなたの【勝ち】";
}else if(p_janken_r === 2 && janken_r === 0) {
Result_end = "あなたの【勝ち】";
}else {
Result_end = "あなたの【負け】";
}
//結果を表示するためのプログラムです
document.getElementById("Rejan1").innerHTML = p_janken[p_janken_r] +"を選択しました。ジャンケンの結果は・・・?";
document.getElementById("Rejan2").innerHTML = "相手は" + janken[janken_r] + Result_end;
}
</script>
</head>
<!- ↑見えない部分の設定・骨組み ->
<!- ↓見えるところの設定・看板 ->
<body>
<button onclick="R_Click();> ジャンケンする </button>
<div id="Rejan1"></div>
<div id="Rejan2"></div>
</body>
</html>

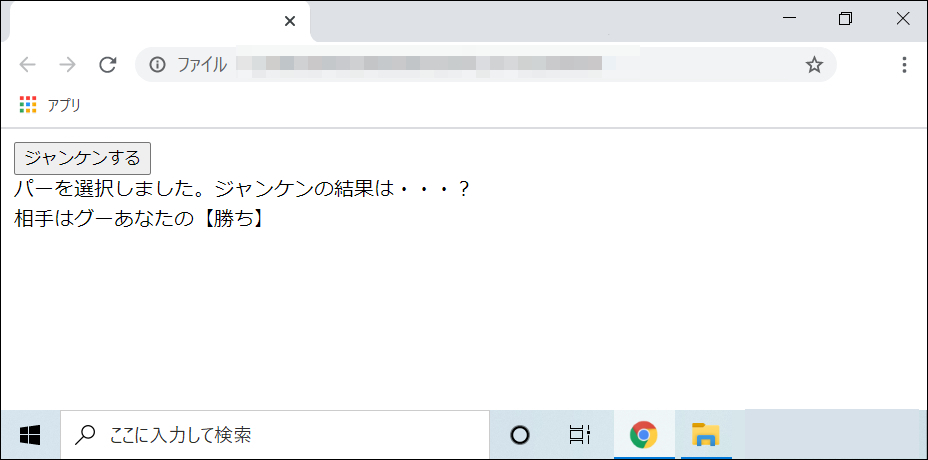
おおおおお! すげええええ勝った!

でもこれ、オレは何もしてないよ? グーもチョキも出してないし

そうッピよね~。これは、
let p_janken = ['グー','チョキ','パー'];//"プレイヤーのjanken"のリストを作成
let p_janken_r = Math.floor( Math.random() * 3);//Math.random() で乱数を作る★で、自分も相手も、『何を出すか』コンピュータが勝手に決めている状態ッピ。
やっぱり自分で何を出すか決めたいッピよね・・・

そんな時はズバリ、『グー・チョキ・パー』分のボタンを用意するッピ!
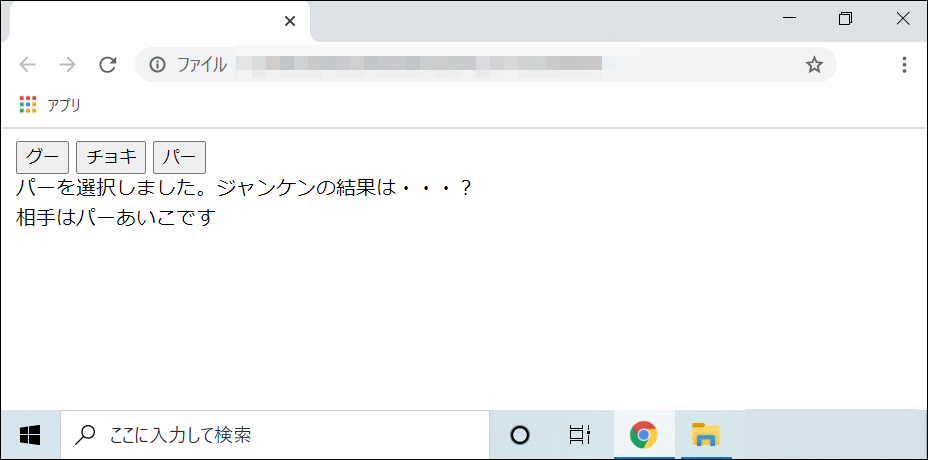
グー / チョキ / パー の3つのボタンを設置しよう

まずは、プレイヤーが何を出すか・・・
勝手に決めてる命令文を削除するッピ!

let p_janken_r = Math.floor( Math.random() * 3);//Math.random() で乱数を作る★というjavascriptコードと
<button onclick="R_Click();"> ジャンケンする </button>HTMLの『ジャンケンする』ボタンを消すッピ!

さらに、
<button onclick="R_Click(0);"> グー</button>
<button onclick="R_Click(1);"> チョキ</button>
<button onclick="R_Click(2);"> パー</button>で、HTMLに新しく3つのボタンを作るッピよ~

オッケー!

そしてここがポイント!
最初のjavascriptのfunction関数
function R_Click ( ■ ) { 命令文 ;}
の■に 【引数】を入れるッピ!

引数~?

今までは、コンピュータが仮に、『プレイヤー』がジャンケンで何を選んだか?を設定したッピが、
今度は【引数】を設定することによって、プレイヤーが自分で選んだか?結果を変えることができるッピ!!

全くわからん・・・

難しいことは無視するッピ・・・単純に最初の関数
『 function R_Click ( p_janken_r ) { 命令文 ;} 』
と、( ) の中に『p_janken_r』入れるだけッピよ~!

ふーん・・・よく分かんないけど、とりあえずやってみるか・・・
function R_Click(p_janken_r) {
let janken = ['グー','チョキ','パー',];//"janken"のリストを作成します。
let janken_r = Math.floor( Math.random() * 3);//Math.random() で乱数を作ります
//..........(以下省略)
}
<html>
<head>
<script>
function R_Click(p_janken_r) {
let janken = ['グー','チョキ','パー',];//"janken"のリストを作成します。
let janken_r = Math.floor( Math.random() * 3);//Math.random() で乱数を作ります
let p_janken = ['グー','チョキ','パー'];//"プレイヤーのjanken"のリストを作成します。
//勝ち負けの判定機プログラムです
if (janken_r === p_janken_r) {
Result_end = "あいこです";
} else if(p_janken_r === 0 && janken_r === 1) {
Result_end = "あなたの【勝ち】";
}else if(p_janken_r === 1 && janken_r === 2) {
Result_end = "あなたの【勝ち】";
}else if(p_janken_r === 2 && janken_r === 0) {
Result_end = "あなたの【勝ち】";
}else {
Result_end = "あなたの【負け】";
}
//結果を表示するためのプログラムです
document.getElementById("Rejan1").innerHTML = p_janken[p_janken_r] +"を選択しました。ジャンケンの結果は・・・?";
document.getElementById("Rejan2").innerHTML = "相手は" + janken[janken_r] + Result_end;
}
</script>
</head>
<body>
<button onclick="R_Click(0);"> グー</button>
<button onclick="R_Click(1);"> チョキ</button>
<button onclick="R_Click(2);"> パー</button>
<br />
<div id="Rejan1"></div>
<div id="Rejan2"></div>
</body>
</html>


おおおおおっ! ちゃんとボタンもできてる!!
勝負もできてるよ!!
今回使ったコードの解説

今回つかった命令文の説明をするッピよ~!
勝ち負けを作るためのプレイヤーリスト作り

まずは
let p_janken = [“グー”,”チョキ”,”パー”,];
という命令文でプレイヤー側が何を出すかというリストを作るッピネ!
勝ち負けを作るための判定作り(if文)

そして次がジャンケンの大事な部分!
勝ち負けを決める『判定機』づくりッピ!

リストの中身には、あらかじめ 0.1.2.3.4.5…..という数字が割り振られているというのは知っているッピネ?

ああ! 前に勉強したからな~

let janken = [“グー”,”チョキ”,”パー”,]; みたいな配列リストには、あらかじめ番号が振ってあって
- janken[0] = “グー”
- janken[1] = “チョキ”
- janken[2] = “パー”
って意味なんだよな!

今回は、その数字とif文を利用して
【勝負の判定】を決めるッピよ~

例えば最初の
if (janken_r === p_janken_r) { Result_end =“あいこです” ; }
という意味ッピ!

次の else if文はこういう意味ッピネ!
else if (p_janken_r === 0 && janken_r === 1)
{Result_end = “あなたの【勝ち】“;}

まず プレイヤー側の勝ちを設定して、最後に
else {Result_end = “あなたの【負け】”; }
を加えれば完成ッピ!

へ~ 勝ち負けの判定ってこうやって作ってるのか!

プログラミングってスゲーんだな~
ボタンで好きなの引数を呼び出そう

あとは、プレイヤー側が
グー・チョキ・パーの何を出すか? というのを決めるッピ!

これはボタン側を
<button onClick=”R_Click( 0 );> グー </button >
<button onClick=”R_Click( 1 );”> チョキ </button >
<button onClick=”R_Click( 2 );”> パー </button >
として、最初の関数を
Function R_Click (p_janken_r) { ;}
とすることで解決したッピ!

この<botton onClick=”R_Click( 数字 );” />
に入れた数字が、function R_Click( p_janken_r ) になるのか?

そうッピね!
ボタンを押すと、自動的に0,1,2,の中で何の数字を選んだか・・・
グー・チョキ・パーの何を選んだかがコンピュータ側に送信される仕組みッピ!

つまり、
function R_Click( p_janken_r )
<button onClick=”R_Click(変数の値);> ボタンの名前 </button >
の組み合わせで、
let p_janken_r = プレイヤーが選択したボタンの 変数 に代入(箱の中に要素を入れる)ことができるッピ!
じゃんけんの画像を表示しよう

最後はジャンケンの画像をつけてみるッピヨ~!

サイコロゲームでもやったから、これは簡単そうだな!
画像を用意しよう





今回もジャンケンの画像を用意したッピね~
上の画像を右クリックで保存するッピ!


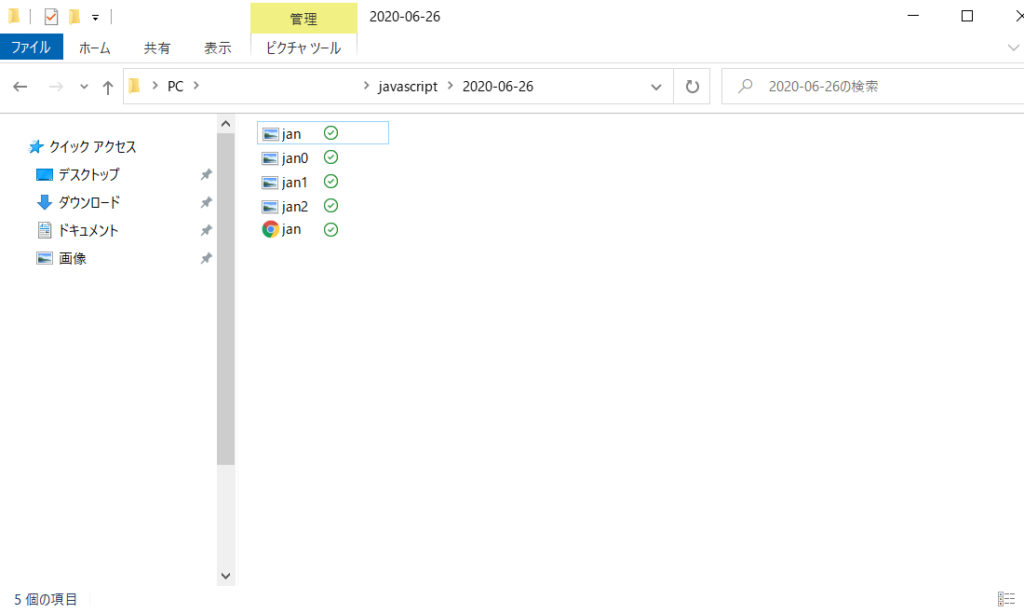
画像はHTMLファイルと同じ場所において、
上の画像のように同じ場所に置くッピ!

<head></head>の中の
Function R_Click( ) { 命令文;} の中に、下のコードを入れるッピ!
document.getElementById("jankenpon").src="jan" + janken_r + ".png";<body></body>の中には、画像を表示するためのタグ
<p><img id="jankenpon" src="jan.png" width="100" height="100"></p>を入力するッピよ~!


できた~~~!

あとは最後の仕上げッピね!
<script></script>に↓を追加して
document.getElementById("jankenpon2").src="jan" + p_janken_r + ".png";<body></body>に
<p><img id="jankenpon2" src="jan.png" width="100" height="100"></p>を入れると、お互い何を出したか見えるッピ~!

全体のコード確認
<html>
<head>
<script>
function R_Click(p_janken_r) {
let janken = ['グー','チョキ','パー',];//"janken"のリストを作成します。
let janken_r = Math.floor( Math.random() * 3);//Math.random() で乱数を作ります
let p_janken = ['グー','チョキ','パー'];//"プレイヤーのjanken"のリストを作成します。
//勝ち負けの判定機プログラムです
if (janken_r === p_janken_r) {
Result_end = "あいこです";
} else if(p_janken_r === 0 && janken_r === 1) {
Result_end = "あなたの【勝ち】";
}else if(p_janken_r === 1 && janken_r === 2) {
Result_end = "あなたの【勝ち】";
}else if(p_janken_r === 2 && janken_r === 0) {
Result_end = "あなたの【勝ち】";
}else {
Result_end = "あなたの【負け】";
}
//結果を表示するためのプログラムです
document.getElementById("jankenpon").src="jan" + janken_r + ".png";
document.getElementById("Rejan1").innerHTML = p_janken[p_janken_r] +"を選択しました。ジャンケンの結果は・・・?";
document.getElementById("Rejan2").innerHTML = "相手は" + janken[janken_r] + Result_end;
document.getElementById("jankenpon2").src="jan" + p_janken_r + ".png";
}
</script>
</head>
<body>
<p><img id="jankenpon" src="jan.png" width="100" height="100"></p>
<button onclick="R_Click(0);"> グー</button>
<button onclick="R_Click(1);"> チョキ</button>
<button onclick="R_Click(2);"> パー</button>
<br />
<p><img id="jankenpon2" src="jan.png" width="100" height="100"></p>
<div id="Rejan1"></div>
<div id="Rejan2"></div>
</body>
</html>
上手くできたッピか?
次回も色んなゲームを作っていくッピ! 楽しみにしてるッピよ~
- let 変数名 = [ 配列1, 配列2,配列3, ] ; でリストを作成できる
- Function 関数名() { ;}によって、プログラムのセット関数を作ることができる
- HTMLタグ <button onClick=”関数名”> で、プログラムを作動させるボタンを作ることができる
- if / else文 で勝ち負けの判定ができる
- document.getElementById( “id名” ).innerHTML =で、 id で指定した場所の、文字を書き換えたりタグを書き換えたりできる
- document.getElementById( “id名” ).src =で、 id で指定した場所の、画像を差し替えることができる