- if 文について
- if 文の使い方 / 条件の付け方
- else 文の使い方 / 条件外の命令文
- else if 文の使い方 / 複数の条件の作り方
プログラムの分かれ道・if文について学ぼう

今回は、JavaScriptの if 文について勉強するッピ!

if 文って??

if 文は、
ズバリ! プログラムの分かれ道ッピね~

プログラムに分かれ道なんてあるんだ!

ムフフ、ただの分かれ道じゃないッピよ!
if 文は条件をつけて分かれ道を作ることができるッピ!

条件~!?
if 文で分かれ道を作ってみよう


- メモ帳
が必要になるッピ!

さっそくif を使ってみるッピ!
てはじめに【メモ帳】を開くッピネ~。
下の文をコピーするッピよ~!
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
</script>
<!-- ここまで! -->
</body>
</html>
<script></script>の間に、下の命令文を書くッピヨ~!
document.write("ユウキは小学生");
let age = 10 ;
if (age > 12){
document.write("でした");
} 最初のやつは document.write(“●●●”); っていう意味ッピネ!

let age =10 ;
これは [ age ] という変数を [ let ] よ、
[ age ] = [ 10 ] だってコンピュータに教える命令文だな!

そのとおりッピ!
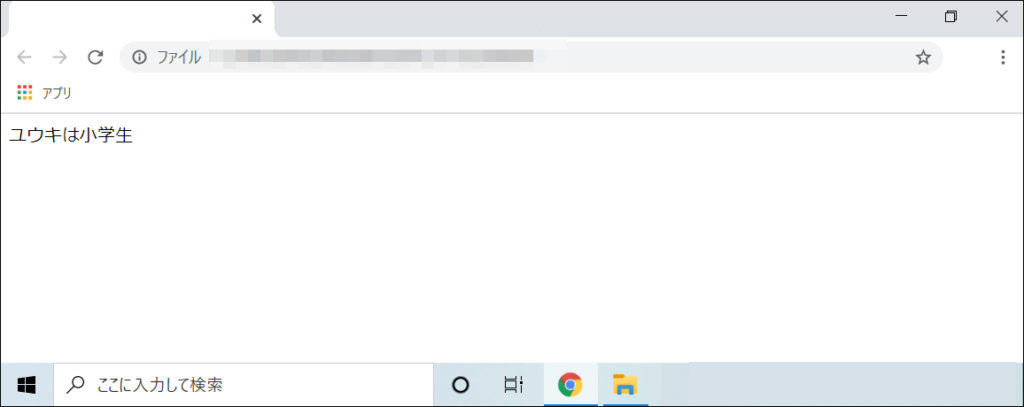
書けたら保存して、作ったホームページを確認するッピよ~


最初の文だけしか出てこないな~


ムフフ、それはこの部分・・・
[ age = 10 ; ]の部分が [ 10 ]だからッピ!

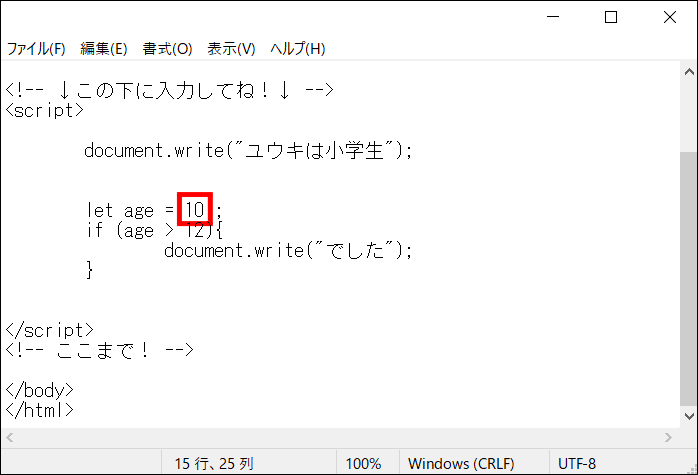
試しに、[ 10 ]を[ 15 ]にするッピよ~!
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
document.write("ユウキは小学生");
let age = 15 ;
if (age > 12){
document.write("でした");
}
</script>
<!-- ここまで! -->
</body>
</html>

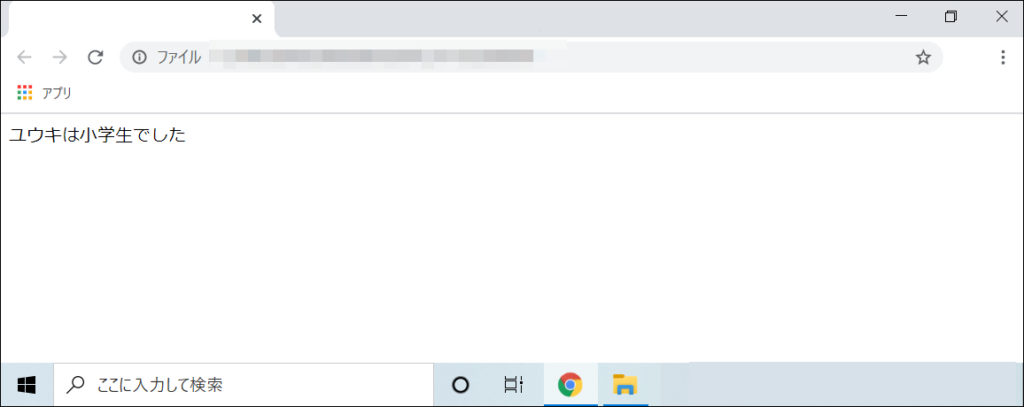
おおお! 「小学生でした」になった!

ふふふふ、これがプログラミングの魔法ッピ!
if (条件) { 命令文 } とすることで、結果を変えることができるッピ!

なるほど~

これは if (age > 12) { } という命令文ッピ!
もちろん、この[ 12 ]とい数字も、[ age ]という変数も変更できるッピよ~!

不等号を [ > ] から [ < ]に変えれば
これは if (age < 12) { } という命令文に変わるッピ!

[ ~以上 ] とか [ ●●以下 ]の場合はどうなるんだ?

良い質問ッピね~!
~以上なら [ >= ]、●●以下なら[ =< ]になるッピ!

if (age = 10 ) { 命令文 ; }
という命令文なら、[ age ] が [ 10 ]だったときのみ、プログラムが作動する・・・という命令が組み込めるッピ!

へ~ 便利だなあ
- if 文を使ってプログラムの分かれ道を作ることができる。
- 不等号を使って分かれ道の条件をつけることが可能。
- 不等号は( >・< ・ = ・ >= ・ =< )が使用できる。
else文ってなに?

次は【else】文を使ってみるッピヨ~

else文?

先程の if 文では、「~が●●だったとき、こうしてね」というものだったッピ

else 文は、「それ以外のものは、こっちのプログラムを実行してね」というものッピネ~

モノは試しッピ! さっそく使ってみるッピヨ~!
else文を使ってみよう

else 文は
else if { 命令文 ;} で記述するッピ!
先程の文章に下の文に書き換えてみるッピヨ~
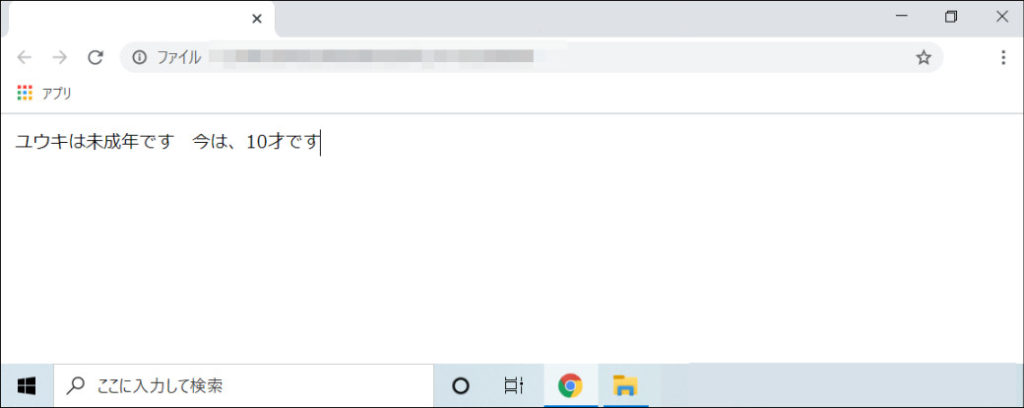
<script>
document.write("ユウキは");
let age = 10 ;
if (age > 20){
document.write("成人しています");
} else {
document.write("未成年です");
}
document.write(" 今は、" + age + "才です");
</script>
今回は成人している20歳以上か、未成年かで分かれ道を作ってみるッピ!


お、20才未満だから、「ユウキは、未成年です」になったんだな?

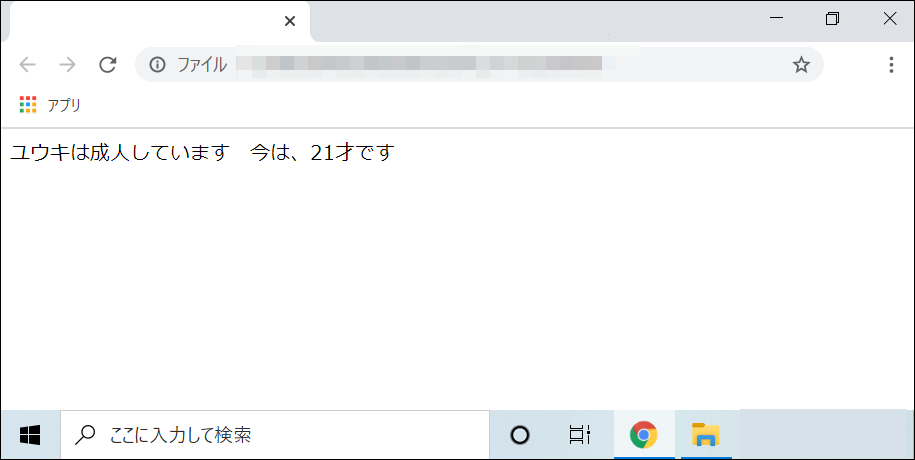
そのとおりッピ! これを21才にしてみるッピよ~
let age = 21 ;
で書き換えられるッピ!


おおおお! 結果が違ってる!!
else if 文を使ってみよう

最初の条件以外にも、複数の条件をつけることができるッピ!

それが else if 文(命令文) ッピネ~! さっそく使ってみるッピよ~。
ますは下のサンプルコードを参考に勉強するッピ!
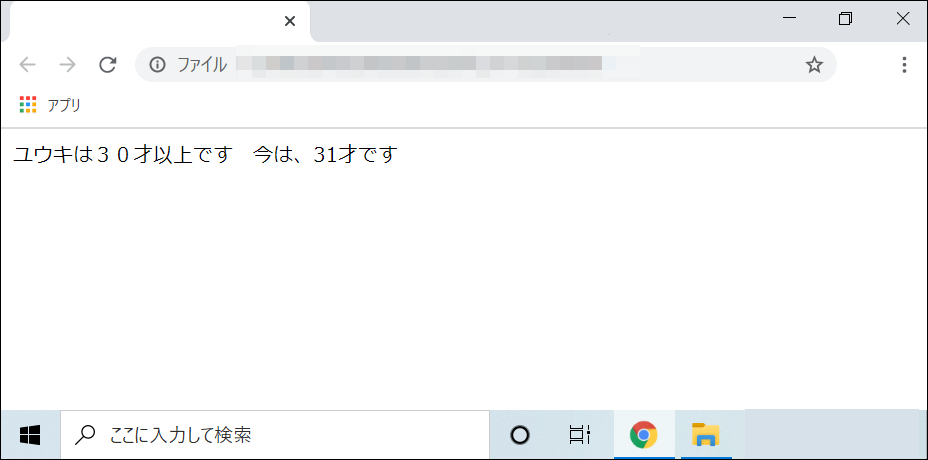
<script>
document.write("ユウキは");
let age = 31 ;
if (age > 30){
document.write("30才以上です");
} else if(age > 20) {
document.write("成人しています");
} else if(age === 20) {
document.write("ちょうど成人の年です");
} else {
document.write("未成年です");
}
document.write(" 今は、" + age + "才です");
</script>
前回の if (繰り返し条件) { 命令文 ; } と else { 命令文 ; }に加えて
else if 文を使っているッピ!

else if(age > 20){ ;}
という意味ッピネ! 使い方は if 文と同じッピ!


30才になってる(笑)

これを31から、
21と10に変えるとこうなるッピよ~



この画面は前回で見たな~

では最後。
age を 20 に変えてみるッピよ!


おおおおおおっ! また新しい文章が追加されてる!!

ふふふふ、これがプログラミングのちからッピヨ!
if 文や else 文を使いこなして、様々な装置を作ることができるッピ!
AND(さらに)/ OR(または)で条件を絞る

【 if 】文 や 【else if】文には、さらに条件を付け加えることができるッピ!

以下のサンプルコードを参考にして勉強するッピよ~
<script>
document.write("ユウキは");
let age = 10 ;
if (age === 15 || age === 18) {
document.write("受験生です");
} else if (age < 12 && age > 7) {
document.write("小学生です");
}
document.write(" 今は、" + age + "才です");
</script>

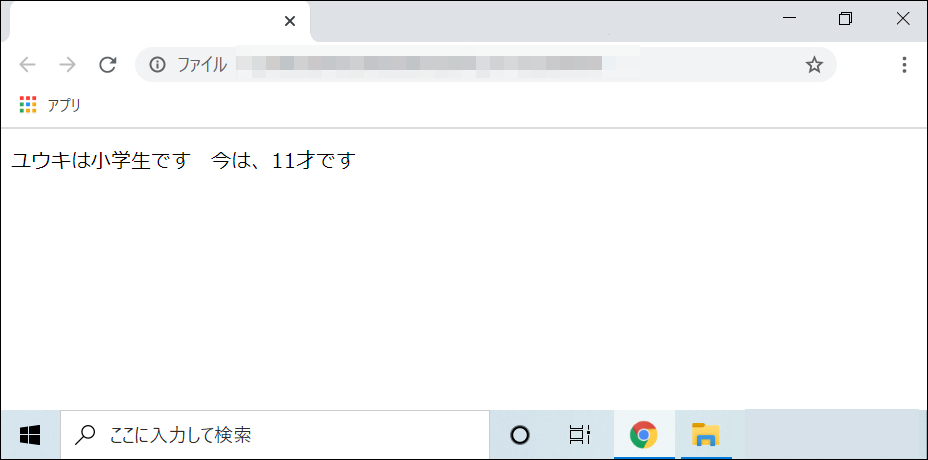
・・・いつもの画面だな

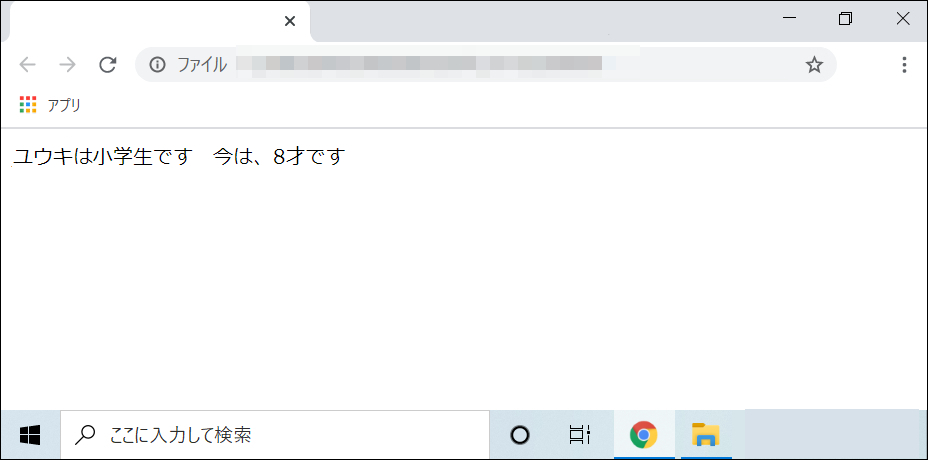
let age = 10; の数字を
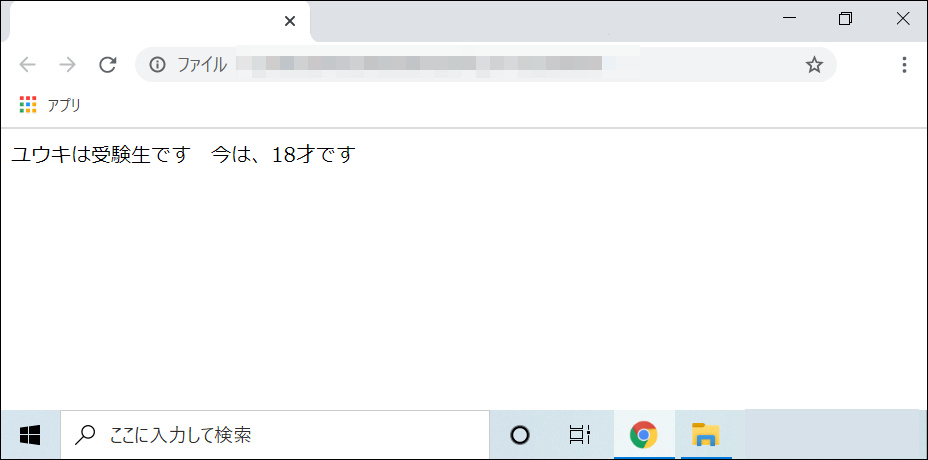
10→15、15→18に変えてみるッピ!



2つとも結果が違う!! しかも受験生になった!

ふふふふ、これは or 条件 というやつッピネ。
if ( age === 15 || age === 18 ) {命令文;}
という意味ッピ!

次は && 条件ッピ!
この条件1に加えて、さらに条件2をクリアしたら動作するというプログラムを組めるッピよ~!

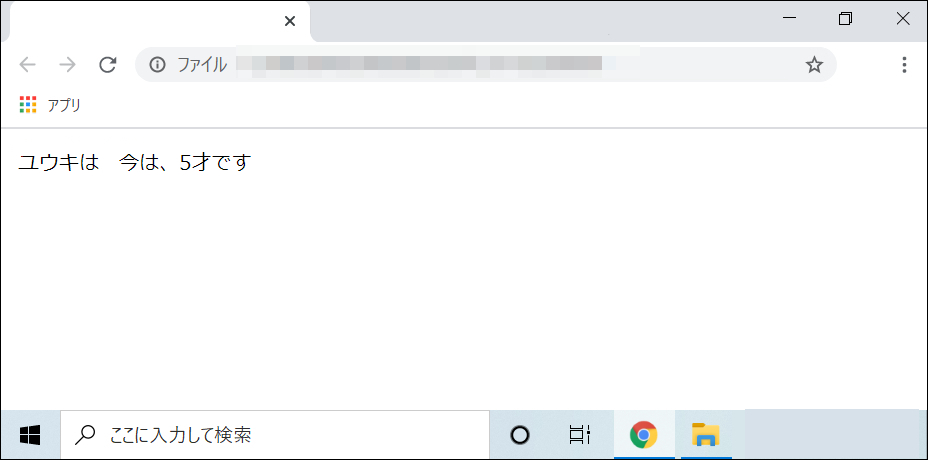
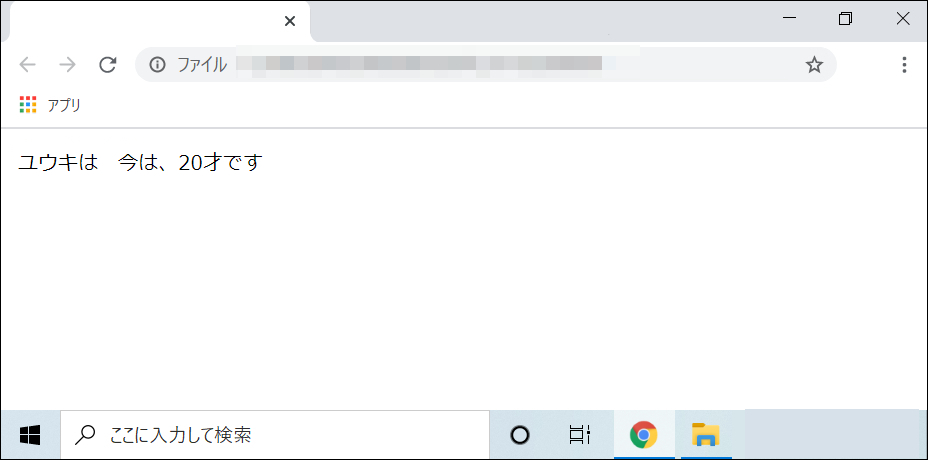
ためしに age を 5 、8 、11、20、に変えてみるッピよ~!





お! 8と11才は小学生になる!

これが&&条件のちからッピネ!
else if (age < 12 && age > 7) {命令文;}
という構文で、プログラムの条件を2重・3重に決めることができるッピ!

なるほどなぁ~

他にも【 !=】 という不等号を使うことで、満たされない場合の条件を記述することもできるッピヨ~!
- else文は、if文の条件に当てはまらなかったものに命令を追加することができる
- else if で、さらに条件を追加できる
- if ( 分岐条件A || 分岐条件B ) { 命令文 ;}で A または B の条件を満たすときにプログラムを実行できる
- if ( 分岐条件A && 分岐条件B) { 命令文 ;}で A と B の条件を両方満たすときにプログラムを実行できる
- if(分岐条件A && 分岐条件B != 分岐条件C){ 命令文;}で A と B の条件を満たしながら、C の条件を満たさない場合、等の条件を絞ることができる

今回はこの辺にするッピネ! 次回を楽しみにするッピよ~