今日はjQueryを勉強するッピ!

jQuery ~??

jQuery はJavaScriptをもっとわかりやすく、複雑な処理をカンタンに表現できる方法ッピ!
今日はこのjQueryを一緒に勉強するッピ♪
- jQueryとは?
- jQueryを使うための準備
- 基本の書き方
- jQueryでできること見本
- よく使うメッソド一覧
jQueryの使い方を学ぼう
必要なもの


- メモ帳
- ブラウザ
が必要ッピ!
元になるコード
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
</script>
<!-- ここまで! -->
</body>
</html>
今回はこのソースコードを元にして、
更にCDNを使用するッピ!

CDN~~? ってなんだ?

CDNというのは、コンテンツデリバリーネットワークの略で、
カンタンにいうと、世界中のみんなで自由に《呼び出して》使えるプログラムのことッピ!

今回は、このみんなで使えるプログラム
jQueryを、自分のサイトに呼び出して組み込む方法を伝授するッピよ~
jQueryプログラムを呼び出す

jQueryは<head></head>内に呼び出して組み込むことがイッパン的ッピ!
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>といった感じに記入するッピ!

他にもGoogleのCDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>マイクロソフトのCDNがあるッピ!
<script src=”https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js”></script>
これ、いったいどうやって使うんだ?

ふふふ、それはこれから説明するッピ!
JQueryの基本の使い方

jQueryを使うには、<script></script>内に
$(function(){
//ここに命令文
});
と
$(‘要素セレクタ’).メッソド(命令文);
のセットで使うことができるッピ!

んん? セットってどゆこと?

まずはコードの見本をみせるッピ!
サンプルもつけておくから、最初にそれを確認してみるッピよ~
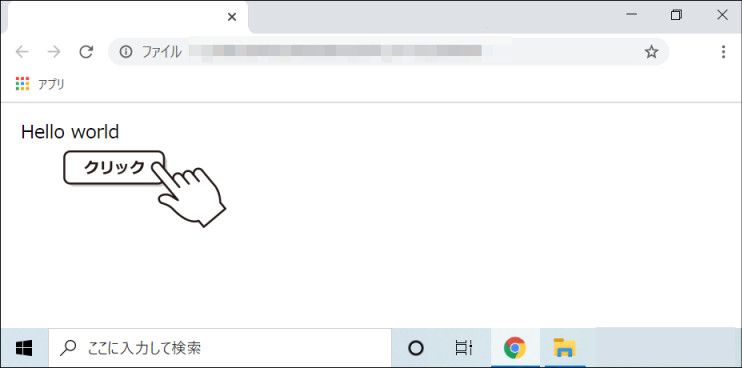
jQuery見本
$('p').click(function(){
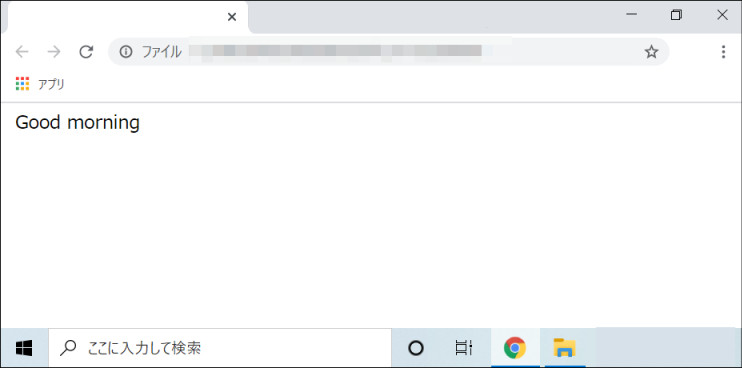
$('p').text('Good morning');
});<p>Hello world</p><!-- 見えない部分 -->
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<p>Hello world</p>
<script>
$('p').click(function(){
$('p').text('Good morning');
});
</script>
<!-- ここまで! -->
</body>
</html>


↓の【Hello World】をクリックしてみるッピ!
【 Hello World 】

すっげえ! 文字が変わった!

いったいどういうこと?
なんでこんなふうに変わるの??

これは
<p>Hello world</p>
$(‘p’).click(function(){
$(‘p’).text(‘Good morning!‘);
});
という命令文をつかって変更したんだッピ!

だから文章が変わったのか~
セットってこういう意味ね

つまり JQueryを使うには
$(function(){
$(‘要素セレクタ’).メッソド(命令文);
});
のヒトカタマリで命令をする必要があるッピ!

ついでに、JQueryを使うときは
任意のセレクタ(要素)の後ろにないと動かないことがあるから注意が必要ッピ!
要素にはidやclassも入れられる

この要素の部分には、
<p><div><h1><ul>以外にも
id や class
も入れられるッピ!
<p><span id="A">Hello</span> <span class="B">world</span></p><script>
$('p').click(function(){
$('#A').text('Merry');
$('.B').text('Christmas');
});
</script><!-- 見えない部分 -->
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<p><span id="A">Hello</span> <span class="B">world</span></p>
<script>
$('p').click(function(){
$('#A').text('Merry');
$('.B').text('Christmas');
});
</script>
<!-- ここまで! -->
</body>
</html>


↓の【Hello World】をクリックしてみるッピ!
【 Hello world 】

お、変わった!
JQueryのメッソドとイベントトリガー
メッソド(何を変えるか?)について

JQueryのメッソド・・・
$(function(){
$(‘要素セレクタ’).メッソド(命令文);
});
このメッソドの部分は自由に変更することができるッピ!

良く使うメッソド一覧はこんな感じッピ!
| メッソド | 変更する場所 |
|---|---|
| .html () | HTMLを書き換える ・取得する |
| .text () | 文章データを書き換え・取得する |
| .val () | 入力フォームの中のデータを書き換え・取得する |
| .css () | スタイルシートのデータを書き換え ・取得する |
| .hide() | 要素を非表示にする |
| .show() | 要素を可視化する |
| .empty () | 要素を空にする |
| .remove () | 要素を削除する |
| .attr () | 要素に新しく何かを追加・変更する |
| .prepend() | 要素内の先頭に 新しく何かを追加する |
| .append() | 要素内の最後に 新しく何かを追加する |
| .before() | 指定した要素の前に 新しく何かを追加する |
| .after() | 指定した要素の後に 新しく何かを追加する |
| .wrap() | 要素を 新しく何かタグで囲む |
| .addClass() | 要素にクラスを追加する |
| .removeClass() | 要素のクラスを削除する |

いろんなのがあるんだな~

次はメッソドごとの使い方の見本を教えるッピよ~
メッソドごとの見本
CSSの変更のやり方 .css ()

CSSをjQueryで変更するには
$(function(){
$(‘要素セレクタ’).css(‘プロパティ‘,’値‘);
});
という1つだけ変更するやり方と
$(function(){
$(‘要素セレクタ’).css({
‘プロパティ‘:‘値‘,
‘プロパティ‘:‘値‘
});
という複数スタイルを変更するやり方があるッピ!

()の中に{}が入ってるんだなぁ

その他にも
‘プロパティ‘,’値‘
から
‘プロパティ‘:’値‘,
と真ん中の区切りが【 , 】→【 : 】になってるッピ!
複数のスタイルシートの方は後ろに【 , 】を入れるように変わってるッピよ~

サンプルはこんな感じッピ! ↓をクリックするッピよ~
【 Hello world 】
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<p>【 <span id="C">Hello</span> <span class="D">world</span> 】</p>
<script>
$('p').click(function(){
$('#C').css('background','red');
$('.D').css({'background':'blue','font-size':'150%',});
});
</script>表示・非表示のやり方 .show() .hide()

次は要素を見せたり隠したりすることをやってみるッピ!

サンプルはこんな感じッピ! ↓をクリックするッピよ~
【 Hello world 】
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
/* はじめに#Eの部分を非表示に設定する */
#E{
display:none;
}
</style>
<p>【 <span id="E">Hello</span> <span class="F">world</span> 】</p>
<script>
$('p').click(function(){
$('#E').show(1000);
$('.F').hide();
});
</script>
わ! なんだコレすげえぇ

ムフフ!
これがプログラミングのちからッピ!

これは
$(‘p’).click(function(){
$(‘#E’).show(1000);
$(‘.F’).hide();
});
という意味ッピよ~!
新しく要素を入れる.attr

他にも新しく要素を入れる
.attr
があるッピよ~

サンプルはこんな感じッピ! ↓の星をクリックするッピよ~
★
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<p> ★ <img id="G" /> </p>
<script>
$('p').click(function(){
$('#G').attr('src','画像URL');
});
</script>
お、画像が出た~

これは
<p> ★<img id=”G” /> </p>
<script>
$(‘p‘).click(function(){
$(‘#G‘).attr(‘src‘,’画像URL‘);
});
</script>
という意味ッピ!
.attrは色々なことに使うから覚えておくと良いッピよ~
イベントトリガー(いつ変えるか?)について

・・・なあ、うさタブ
この.clickっていうメッソド?なんだけどさ

クリック以外にも発動条件ってあるのか?

もちろんッピ♪
クリックだけじゃなく、マウスが押されたら~とか
スクロールされたら変わるみたいなこともできるッピ!

良く使うイベントトリガーを紹介するッピよ~!
| メッソド | 場所(イベントトリガー) |
|---|---|
| click () | 要素がクリックされたとき変更 |
| focus () | 入力フォームがクリックされたとき |
| blur () | 入力フォームから離れたとき |
| scroll () | 画面がスクロールされたとき変更 |
| keydown () | キーが押されたときに反応 |
| keyup () | キーが離れたときに変更 |
| mousedown () | マウスボタンが押されたときに変更 |
| mouseup () | マウスボタンが離れたときに変更 |
| mouseover() | マウスカーソルが重なったとき変更 |
| mouseout() | マウスカーソルが離れたとき変更 |
| load () | データを読み込んだときに変更 |

ずいぶんイッパイあるんだなぁ~

とてもじゃないけど
こんなに覚えられそうにないや・・・

安心するッピ!
わからないこと・覚えられないことはそのつど調べれば良いんだッピ!

わからないことは調べる!
これが独学の第一歩ッピよ~
イベントトリガーごとの見本

たた一覧を見ただけじゃ使い方がわからないッピね・・・
次はトリガーごとの見本をみてみるッピ!
マウスに動きがあったとき変化する mouseover /mousedown

まずは見本をみてみるッピ!

サンプルはこんな感じッピ! ↓にマウスを移動・押してみるッピよ~
ここにマウスを当ててみてね
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<p id="H">ここにマウスを当ててみてね</p>
<script>
$('#H').mouseover(function(){
$('#H').text("さらに文字が変化するよ!マウスを押してみてね");
});
$('#H').mousedown(function(){
$('#H').text("クリックありがとう♪");
});
</script>
すっげえ! こんなこともできるのかっ

これは
$(‘#H‘).mouseover(function(){
$(‘#H‘).text(“さらに文字が変化するよ!マウスを押してみてね”);
});
$(‘#H‘).mousedown(function(){
$(‘#H‘).text(“クリックありがとう♪”);
});
という意味ッピ! 覚えておくと便利ッピよ~
入力フォームをクリックすると変化するfocus

まずは入力フォームをクリックすると変化する focus ッピ!

サンプルはこんな感じッピ! ↓の入力フォームをクリックしてみるッピよ~
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<input id="I"></input>
<script>
$('#I').focus(function(){
$('#I').val("自動的に文字が入るよ!");
});
</script>
すっげえ文字が入った!

これは
<input id=”H“></input>
$(‘#H’).focus(function(){
$(‘#H’).val(“自動的に文字が入るよ!”);
});
という意味ッピ!

入力フォームに文字を入れるときは
.val
を使うッピ!
.text や.html ではないから注意するッピよ~
キーが押された時に変化する keyDown

最後は入力フォームにキーが押された時に変化する方法ッピ!

サンプルはこんな感じッピ! ↓に注目して文字をみてみるッピ!
入力フォームにキーを押されたときに変化します
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<input id="J"></input>
<p id="K">入力フォームにキーを押されたときに変化します</p>
<script>
$('#J').keydown(function(){
$('#K').text('変化したよ!');
});
</script>
これは
<input id=”J“></input>
<p id=”K“>入力フォームにキーを押されたときに変化します</p>
<script>
$(‘#J’).keydown(function(){
$(‘#K’).text(‘変化したよ!’);
});
</script>
という意味ッピね~

いろんなことができるんだな~
- jQueryとは、
みんなで自由につかえるJavaScriptをカンタンに書けるプログラムのこと - jQueryを使うための準備
<script src=”https://code.jquery.com/jquery-3.6.0.min.js”></script> - 基本の書き方は、
$(function(){
$(‘要素’).メソッド(命令文);
}); - idやclassも要素に入れられる
- メッソドにはいつ変えるか?という発動条件にあたるものと、何を変えるか?という変更後の要素を指定するものがある

上手くできたッピか?
これからも色んなゲーム作りやプログラムの解説をしていくッピ!
次回も楽しみにしているッピよ~~!