この記事で学べること
- CSSファイルの作り方
- 外部のCSSファイルをHTMLに読み込む
- ファイルの階層 / 階層別のファイルアクセス

アイカ
うーん・・・

ユウキ
どうしたのアイカちゃん

アイカ
CSSを勉強したは良いんだけど、
HTMLファイルが長くなっちゃって・・・
なんか長くてわかりにくくなっちゃったの

アイカ
もっと短く、わかりやすくならないかなあ・・・?

その願い、叶えてしんぜよう・・・!

ユウキ
うさタブ!

アイカ
ウサタブさんっ!!

うさタブ
外部にCSSファイルをつくって、
それを呼び出すことでHTMLをスッキリさせることができるッピ!
うさタブに任せるッピ! 3分で片付けるッピよ~!
CSSファイルの呼び出しついて学ぼう
元になるコード
<!-- 見えない部分の設定 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<!-- 見える部分の内容 -->
<body>
<p>Hello World</p>
</body>
</html>

うさタブ
上のコードを元に学習していくッピ!
【メモ帳】にコピーして用意するッピネ!
CSSファイルを作成する

うさタブ
ひとまず、CSSを書いたファイルを別に作成する必要があるッピネ~

うさタブ
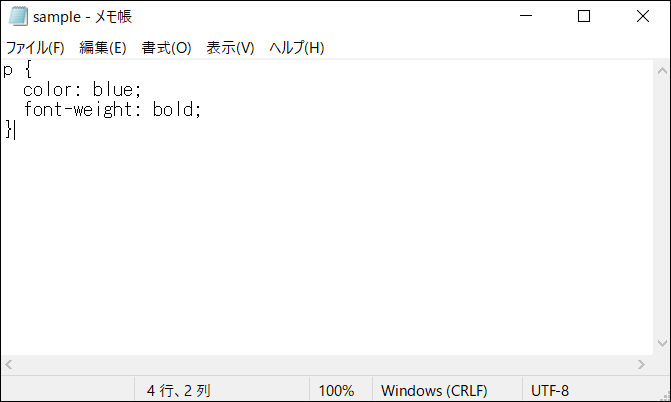
まずはメモ帳を用意して
p {
color: blue;
font-weight: bold;
}と入力するッピ!


うさタブ
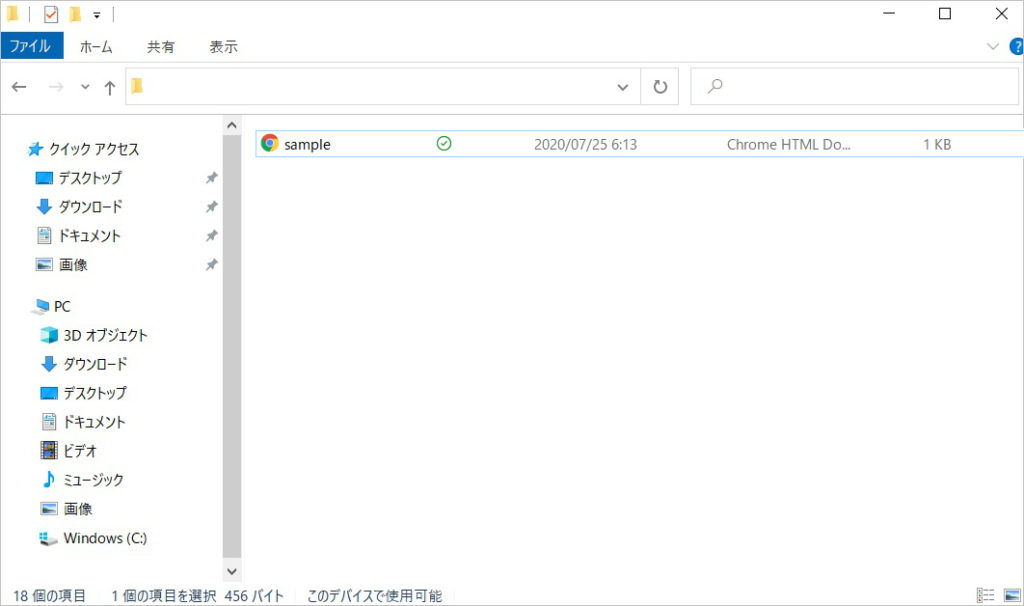
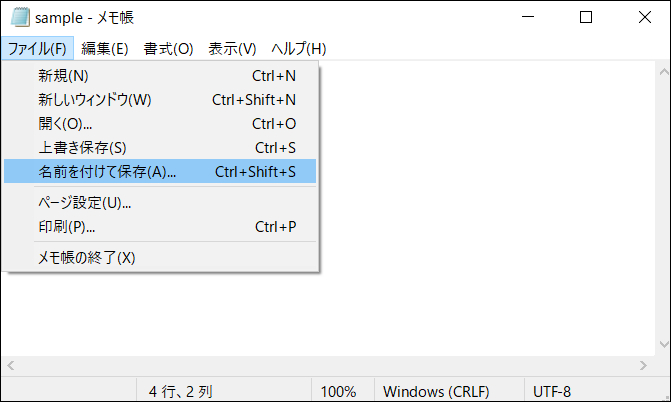
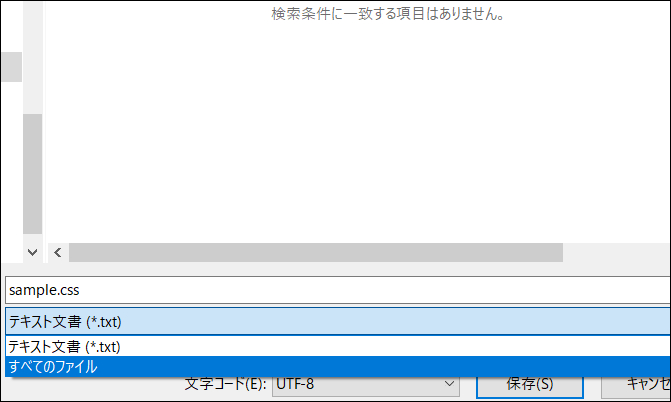
次にこれを【名前をつけて保存】→【すべてのファイル】→『sample.css』と名付けて保存するッピよ~



アイカ
いい感じだね♪


うさタブ
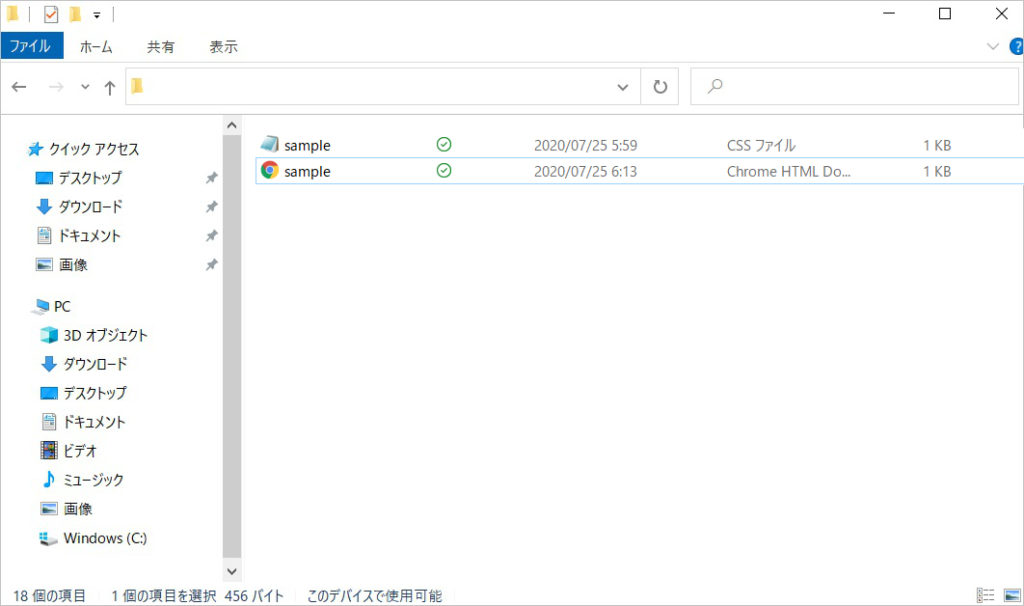
上のようにHTMLファイルとCSSファイルが2つ並んだら、オッケーッピネ!

ユウキ
できたぜ!
サンプルコード
HTML
<!-- 見えない部分の設定 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<!-- 見える部分の内容 -->
<body>
<p>Hello World</p>
</body>
</html>CSS
p {
color: blue;
font-weight: bold;
}CSSファイルを外部から読み込む

うさタブ
準備ができたら、さっそくCSSファイルを呼ぶッピよ~!

うさタブ
<head></head>の間に
<link rel="stylesheet" type="text/css" href="sample.css">と入力するッピ!
サンプルコード
<!-- 見えない部分の設定 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<!-- 見える部分の内容 -->
<body>
<p>Hello World</p>
</body>
</html>

ユウキ
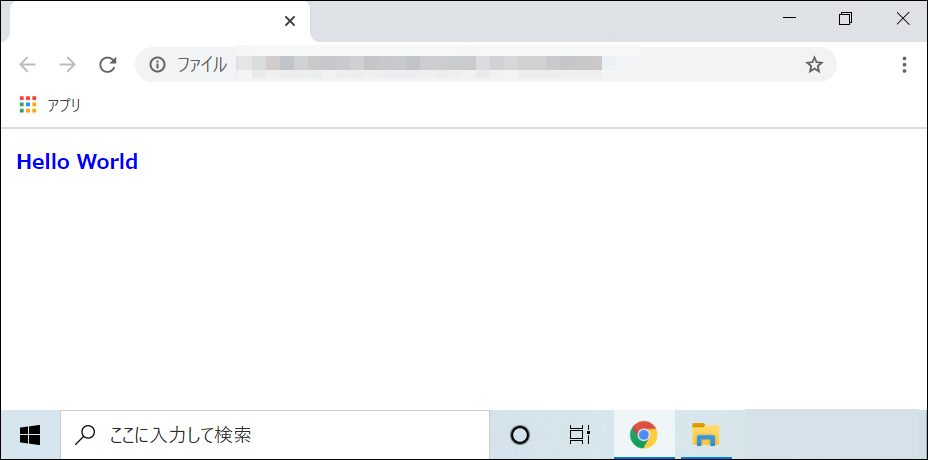
おおおおおっ

アイカ
CSSが適応できてるわ!

うさタブ
ふふふふ、これがプログラミングの魔法ッピ!
<link rel=”stylesheet” type=”text/css” href=”ファイル名.css”>
で、外部のCSSファイルを呼び出すことに成功したッピよ~!
全体のコードの確認
HTMLファイル
<!-- 見えない部分の設定 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<!-- 見える部分の内容 -->
<body>
<p>Hello World</p>
</body>
</html>CSSファイル
p {
color: blue;
font-weight: bold;
}
うさタブ
次のページでは、
フォルダとファイルの関係・・・【階層】について解説するッピ!
これを覚えていると、ワンランクレベルがアップするッピ。
ぜひ読んで欲しいッピよ~











