floatタグを使わず横並びにする

ユウキ
てか、この回り込みfloatとclearで解除?
なんかメンドーだなあ~ もっと楽にならないかなコレ


ユウキ
オレ、こんなふうな感じに作りたいんだけど・・・
いちいち下の部分作るたびに clear するのもなんかナー

うさタブ
それなら display: flex; を使ってみるッピ!
これなら指定したブロック要素が終わったら自動的にclear されるッピヨ~

うさタブ
コードはこんな感じになるッピネ~
div {
display: flex;
}<div>
<p class="A">A</p>
<p class="B">B</p>
<p class="C">C</p>
</div>新しくブロック要素を使って、
横並びにしたいタグを中にいれることで、他のタグを並べることにできるッピ!
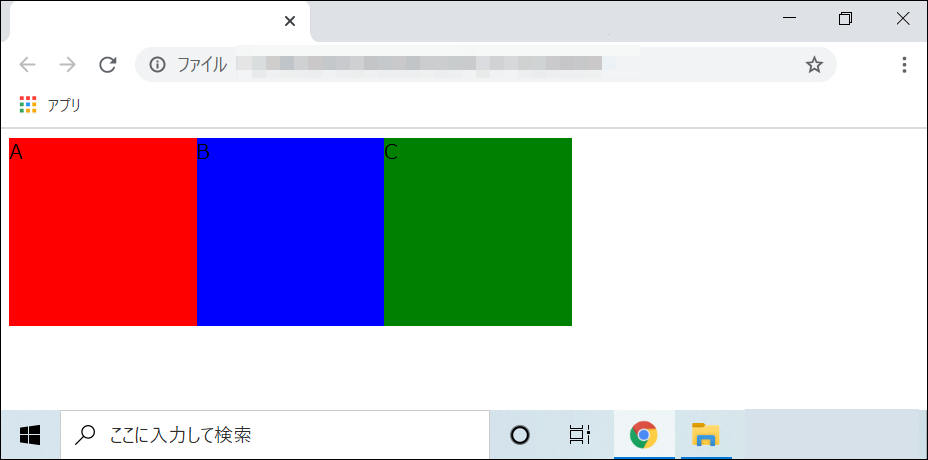
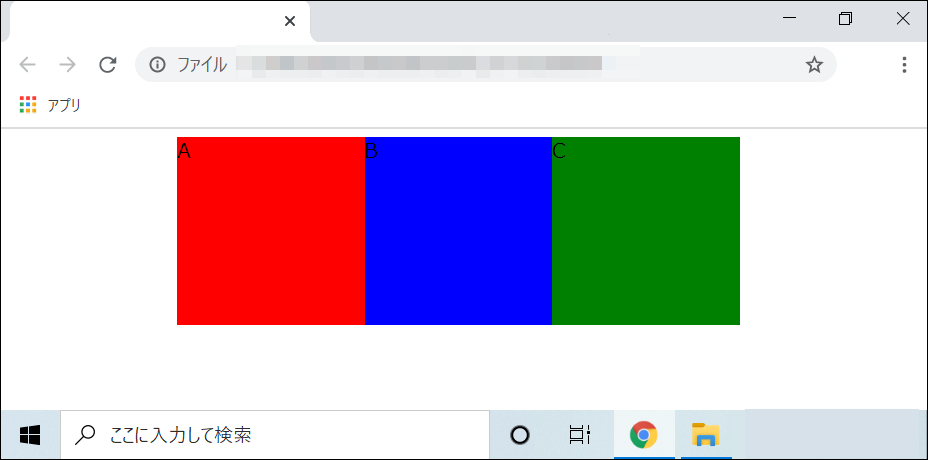
サンプルコード
<style>
div {
display: flex;
}
.A {
background-color: red;
height: 150px;
width: 150px;
}
.B {
height: 150px;
width: 150px;
background-color: blue;
}
.C {
height: 150px;
width: 150px;
background-color: green;
}
</style><div>
<p class="A">A</p>
<p class="B">B</p>
<p class="C">C</p>
</div>

アイカ
すごいわ! こんなこともできるのねっ

ユウキ
CSSて便利なんだなあ~
displayで横並びしたブロックを中央揃えにする

ユウキ
うーん・・・

うさタブ
どうしたッピか? ユウキくん

ユウキ
実は・・・
この前やったタグの<div>… div{ margin: auto; }で真ん中にできるかと思ったんだけど、うんともすんともいわなくてさ
div {/* 失敗したコード */
display: flex;
margin: auto;
}

アイカ
margin: auto;でも無理なのね・・・!

うさタブ
なるほど~
これはちょっと難しいッピネ~

うさタブ
でも安心するッピ! divセレクタにCSSで、
justify-content: center;プロパティを追加すれば、たちまち真ん中に移動するッピヨ~!
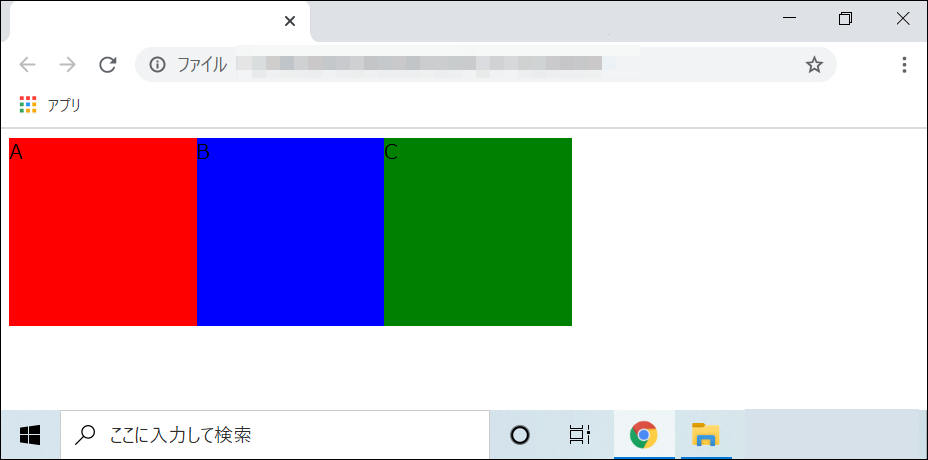
サンプルコード
<style>
div {
display: flex;
justify-content: center;
}
.A {
background-color: red;
height: 150px;
width: 150px;
}
.B {
height: 150px;
width: 150px;
background-color: blue;
}
.C {
height: 150px;
width: 150px;
background-color: green;
}
</style><div>
<p class="A">A</p>
<p class="B">B</p>
<p class="C">C</p>
</div>

ユウキ
ホントだ!!! 真ん中になった!!

アイカ
すごいわっ これで好きなサイトを作れるね!
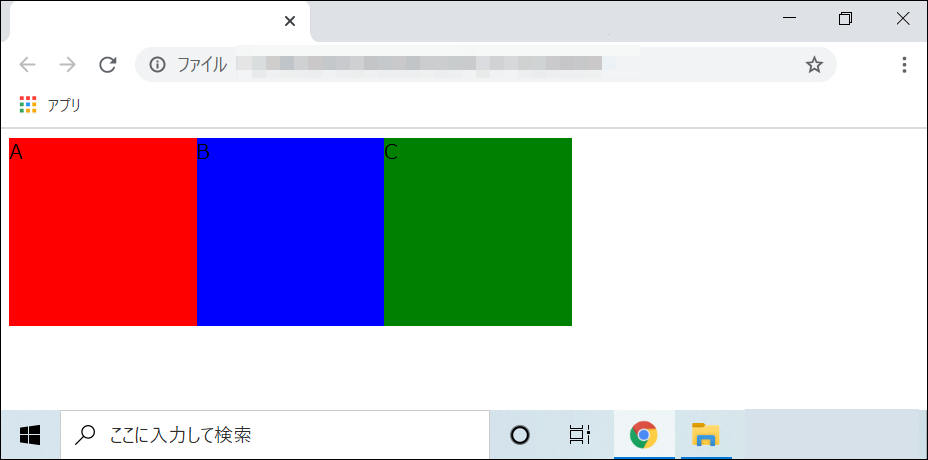
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
div {
display: flex;
justify-content: center;
}
.A {
background-color: red;
height: 150px;
width: 150px;
}
.B {
height: 150px;
width: 150px;
background-color: blue;
}
.C {
height: 150px;
width: 150px;
background-color: green;
}
</style>
<meta charset="UTF-8">
</head>
<body>
<div>
<p class="A">A</p>
<p class="B">B</p>
<p class="C">C</p>
</div>
</body>
</html>学習のまとめ
- text-align : ( left 左 / center 中央 / right 右 ) で文字の場所を動かすことができる
- float: (left 左 / right 右 )でブロック要素を回り込ませて左右に配置することができる
- clear: both; で回り込みを解除する
- margin: auto; で<header><main><footer><div>などのブロック要素を中央に配置することができる
- display: flex; でブロックを横並びにして、justify-content: center; で中央揃えにする

うさタブ
上手くできたッピか?
これからも色んなCSSの基礎解説をしていくッピ!
次回も楽しみにしているッピよ~~!










