- テキストの配置(左・中央・右)
- ブロック要素の配置について(左・右 / margin を使った中央揃え)
- ブロックを横並びに配置する(display: flex;)
- display: flex; で横並びしたブロックを中央揃えする

う~ん・・・

どうしたのアイカちゃん?

あ、ユウキくん! 実は・・・
ホームページを作ってて、配置を変えるにはどうしたらいいかわからなくて・・・

うさタブに任せるッピ! 3分で片付けるッピよ~!
要素の配置について勉強しよう
元になるコード
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
</style>
<meta charset="UTF-8">
</head>
<body>
<p class="A">文章を左揃えにします</p>
<p class="B">文章を中央揃えにします</p>
<p class="C">文章を右揃えにします</p>
</body>
</html>
上のコードを元に学習していくッピ!
【メモ帳】にコピーして用意するッピネ!
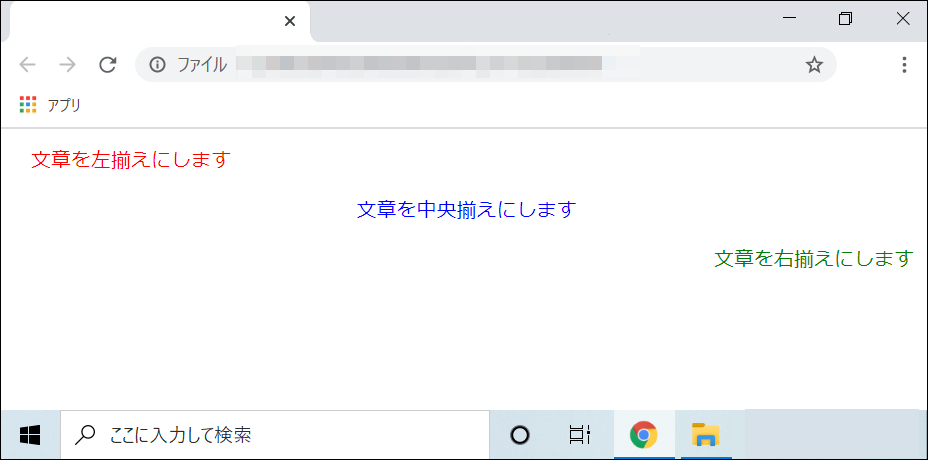
文章の配置を動かしてみる

試しに文字の場所を動かしてみるッピヨ~!

<style></style>の間に
.A {text-align: left; }
.B {text-align: center;}
.C {text-align: right;}と入力するッピよ~
<style>
.A {text-align: left;}
.B {text-align: center;}
.C {text-align: right;}
</style>

すごい! 文章が3つの場所にわかれてるわっ!

ふふふふ、これがCSSの魔法ッピ!
文字を左に寄せる text-align: left;

text-align は文章の配置を変えるプロパティッピ!
text-align: left; は文章を左に配置する命令文ッピヨ!
文字を中央に配置する text-align: center;

text-align: center;
これは文章を中央揃えする命令文ッピ!
文字を右に寄せる text-align: right;

最後は text-align: right;
これは文章を右に配置する文章ッピネ!
回り込み設定でブロックの場所を変えてみよう

あのね、ウサタブさん・・・
実はさっきのやり方、わたしが考えてるのとちょっと違って・・・
元になるコード
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.A {
background-color: red;
height: 150px;
width: 150px;
}
.B {
height: 150px;
width: 150px;
background-color: blue;
}
</style>
<meta charset="UTF-8">
</head>
<body>
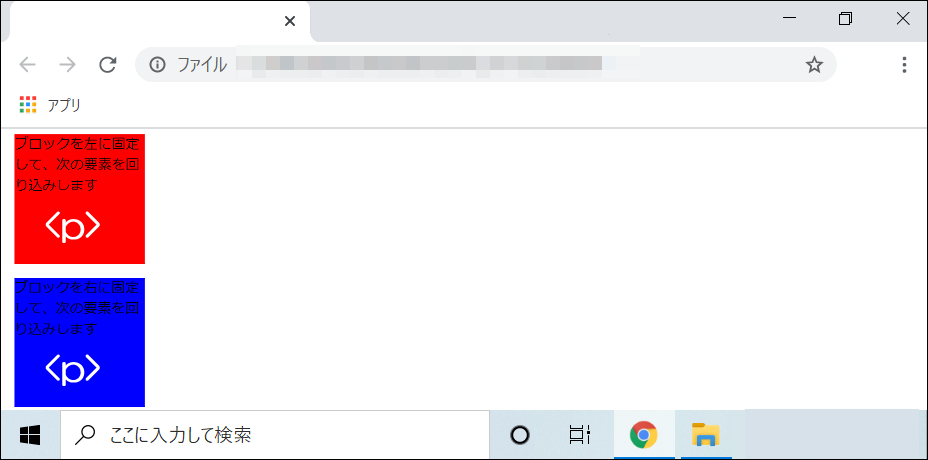
<p class="A">ブロックを左に固定して、次の要素を回り込みします</p>
<p class="B">ブロックを右に固定して、次の要素を回り込みします</p>
</body>
</html>


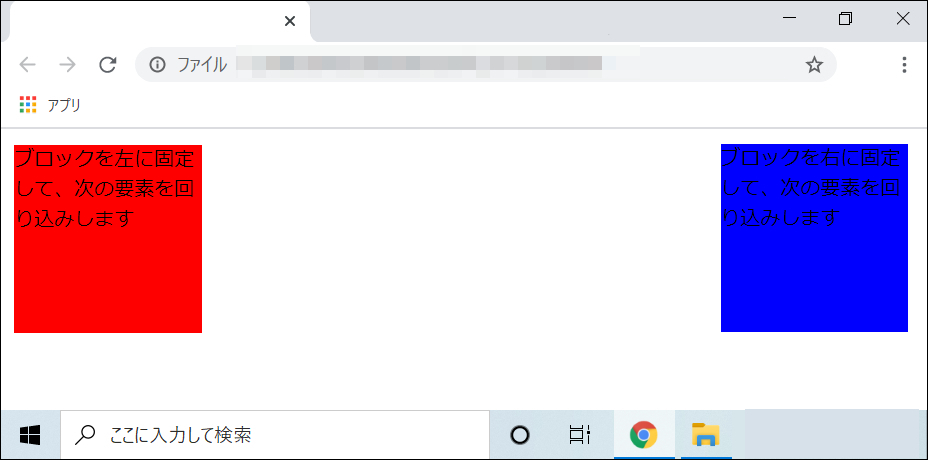
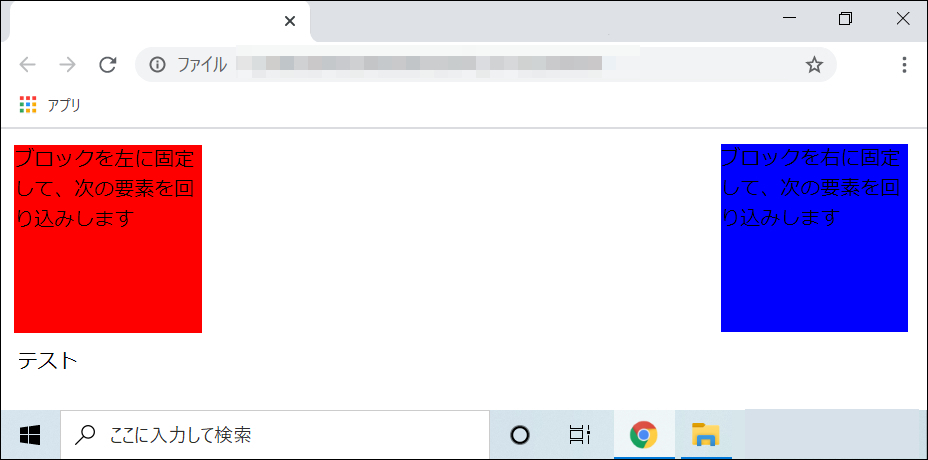
これを、こんな風にできないかしら?

さっきのtext-alignでやっても、文章の位置が変わるだけで効果がなくって・・・
<style>
.A {
height: 150px;
width: 150px;
background-color: red;
text-align: left;
}
.B {
height: 150px;
width: 150px;
background-color: blue;
text-align: left;
}
</style>
なるほど~
アイカちゃんは、文章や画像のようなインライン要素ではなく、
<div>や<p>のようなブロック要素の配置を変えたいッピな~

それなら、ちょっと設定を変えて
text-alignの代わりに
.A {float: left;
.B {float: right;と追加するッピよ~
.A {
float: left;
background-color: red;
height: 150px;
width: 150px;
}
.B {
float: right;
height: 150px;
width: 150px;
background-color: blue;
}

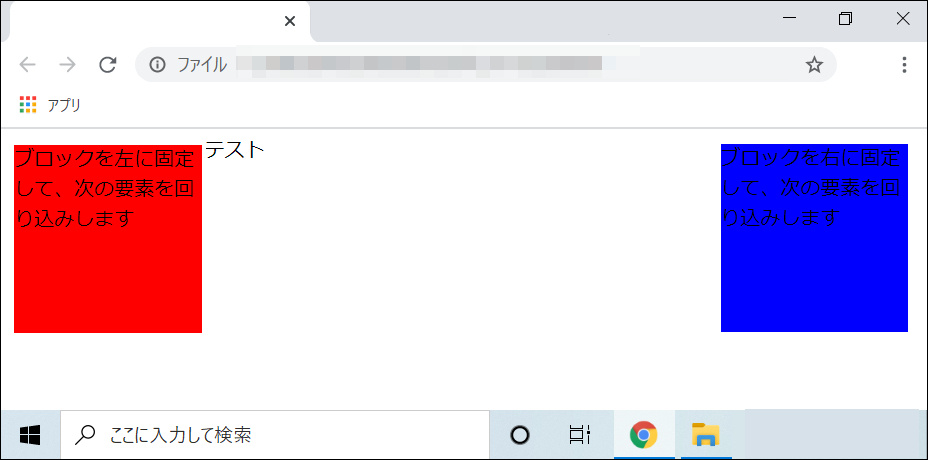
すげえええ!!
さっき動かなかったものが動いてる!!

ふふふ、これがプログラミングの魔法ッピヨ!
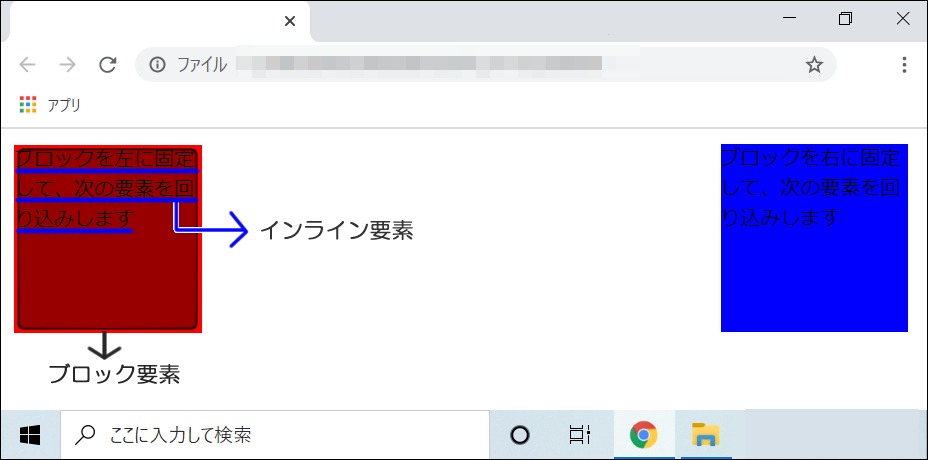
グループのブロック要素と中身のインライン要素


HTMLの中身は
段落のグループであるブロック要素と
中身になるインライン要素に分かれるッピネ!

インラインとブロックで何が違うんだ?

ざっくりいうと、最初にやった
text-align: は インライン要素 に働きかけるプロパティ
float: はブロック要素に働きかけるプロパティッピ!
ブロック要素を動かす float

float は<div><p><main>など、
ブロック要素を動かすプロパティッピ!
text-align でブロック要素は動かせないから気をつけるッピヨ~
ブロックを左に動かす float: left;

float: left; はブロック要素を左に動かすプロパティッピ!
ブロックを左に動かす float: right;

float: right; はブロック要素を右に動かすプロパティッピ!
回り込みを解除しよう

むううううっ

どうしたのアイカちゃん?

あ、ユウキくん・・・
実はさっきのホームページの続きなんだけど・・・
元になるコード
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.A {
float: left;
background-color: red;
height: 150px;
width: 150px;
}
.B {
float: right;
height: 150px;
width: 150px;
background-color: blue;
}
</style>
<meta charset="UTF-8">
</head>
<body>
<p class="A">ブロックを左に固定して、次の要素を回り込みします</p>
<p class="B">ブロックを右に固定して、次の要素を回り込みします</p>
<p class="C">テスト</p>
</body>
</html>


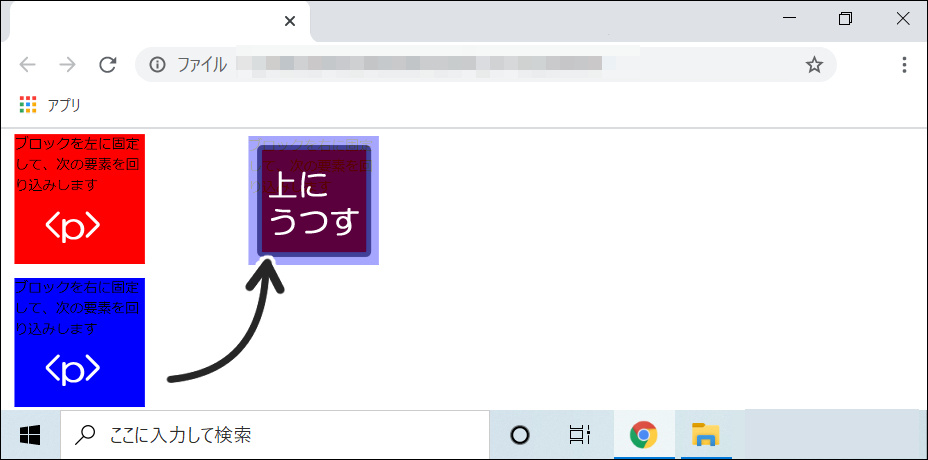
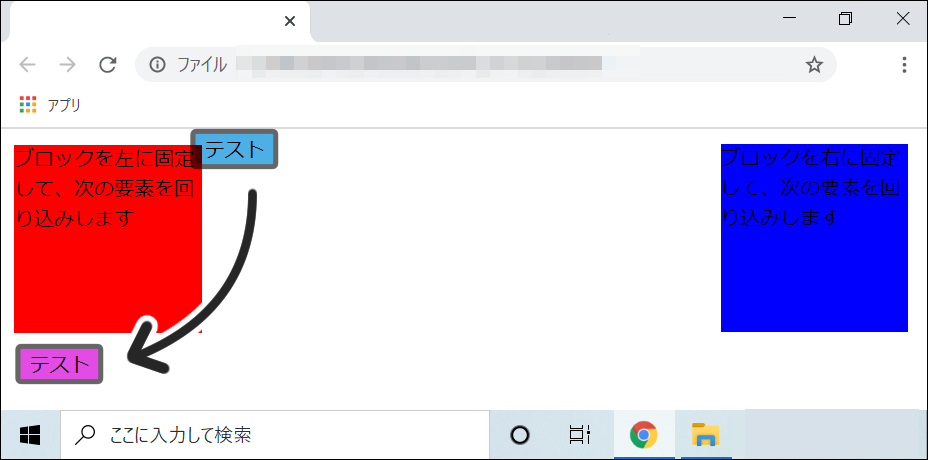
こんな風になぜか真ん中に文字がきちゃうの・・・
これ、下に移動するってできないかなぁ~

これはオレも勉強してないな・・・ランプは知ってるか?

任せるッピ!
これは回り込みを解除することで解決できるッピヨ!

<style></style>の中に、
.C {
clear: both;
}と追加するッピネ!
<style>
.A {
float: left;
background-color: red;
height: 150px;
width: 150px;
}
.B {
float: right;
height: 150px;
width: 150px;
background-color: blue;
}
.C {
clear: both;
}
</style><p class="A">ブロックを左に固定して、次の要素を回り込みします</p>
<p class="B">ブロックを右に固定して、次の要素を回り込みします</p>
<p class="C">テスト</p>

わっ! ちゃんと下に文章がきてる!

やったなアイカちゃん!
ブロックを中央に配置する

思ったんだけどさ、
これって中央にブロックを置くってできないのか?

もちろんできるッピヨ!
そういうときは margin タグを利用するッピネ!

<style></style>の間に
.D {
margin: auto;
background-color: yellow;
height: 150px;
width: 150px;
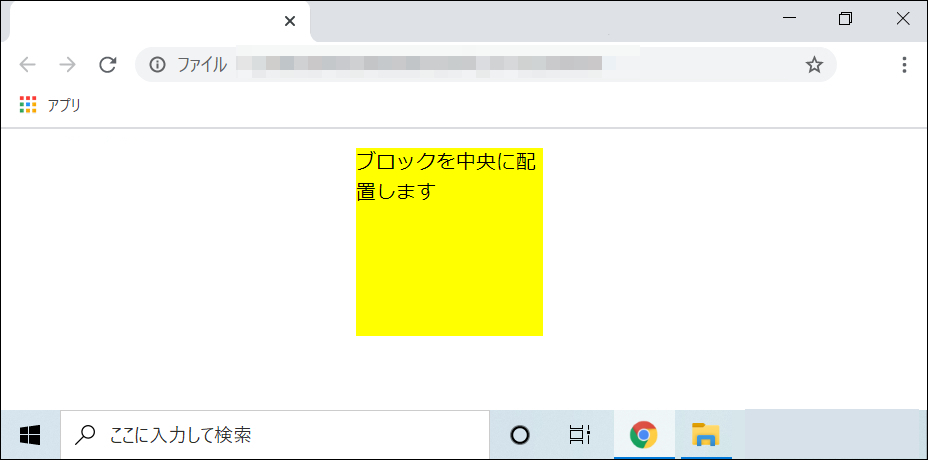
}<p class="D">ブロックを中央に配置します</p>と入力するッピよ~
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.D {
margin: auto;
background-color: yellow;
height: 150px;
width: 150px;
}
</style>
<meta charset="UTF-8">
</head>
<body>
<p class="D">ブロックを中央に配置します</p>
</body>
</html>

おおおお! できてる!

中央にブロックを置くには、marginを使うのね!
ブロックを中央に揃える margin: auto;

中央にブロック要素を配置するには
margin: auto;
を使うッピネ!
float では左右にしか配置できないから注意するッピヨ~!

次のページでは float を使わずに横並びする方法が書いているッピヨ!
margin が効かずに困っている人にも必見のCSSを紹介するッピネ!











