- 線について学ぼう
- 線の種類・太さ・色について学ぼう
- 線を消してみよう
- 好きな場所に線を引いてみよう

う~ん・・・

どうしたのアイカちゃん?

あ、ユウキくん!
実は・・・このサイトなんだけどね


もっとタイトルをわかりやすくして、
文章の部分はやさしい感じで『ノート風』にしたいの!
CSSでできるかなぁ?

その願い、叶えてしんぜようッピ・・・!

うさタブに任せるッピ! 3分で片付けるッピよ~!
CSSのボーダーについて学習しよう
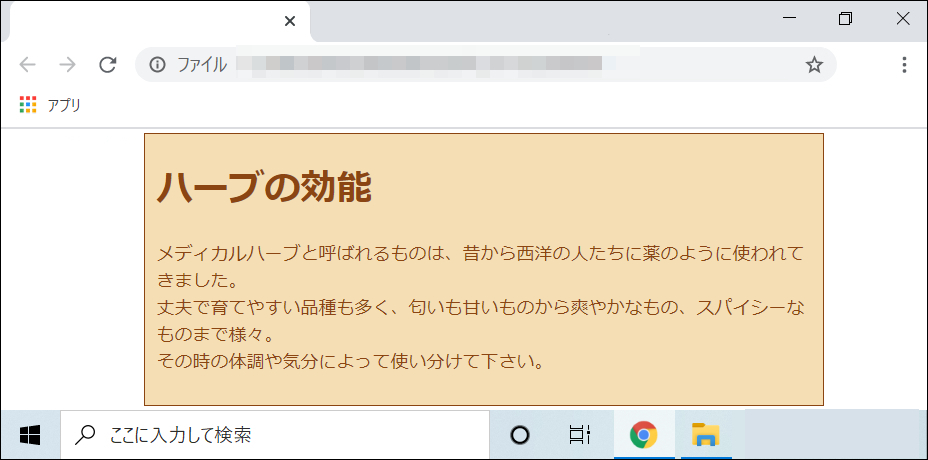
元になるコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
main {
width: 60%;
margin: auto;
background: #f5deb3;
padding: 1%;
border: 1px solid #8b4513;
}
h1 {
color: #8b4513;
padding: 0.3em;
}
p {
color: #8B4513;
line-height: 2em;
}
</style>
</head>
<body>
<main>
<h1>ハーブの効能</h1>
<p>
メディカルハーブと呼ばれるものは、昔から西洋の人たちに薬のように使われてきました。<br />
丈夫で育てやすい品種も多く、匂いも甘いものから爽やかなもの、スパイシーなものまで様々。<br />
その時の体調や気分によって使い分けて下さい。
</p>
</main>
</body>
</html>
上のコードを元に学習していくッピ!
【メモ帳】にコピーして用意するッピネ!
線の種類・色・太さについて学ぼう

ではさっそくラインを引いてみるッピ!

<style></style>の『h1』セレクタに
border-style: dotted;
border-width: 1px;
border-color: #996600;と入力するッピよ~
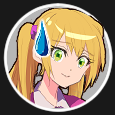
h1 {
color: #8b4513;
padding: 0.3em;
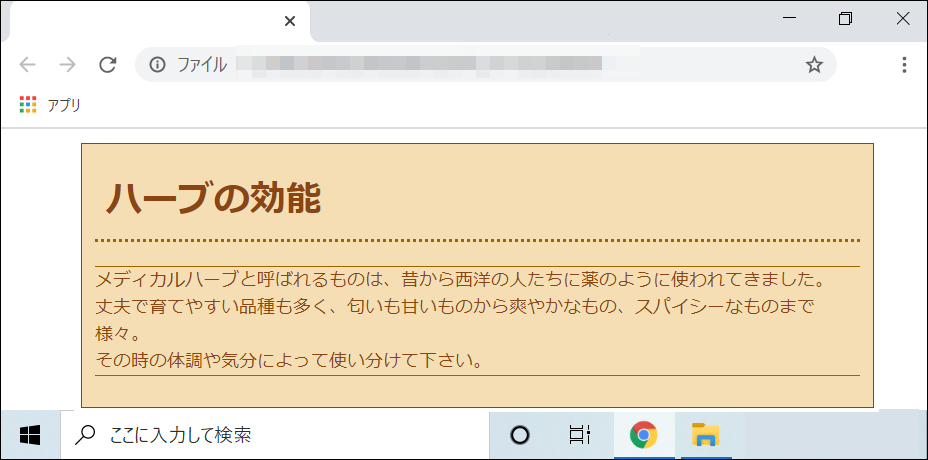
border-style: dotted;
border-width: 3px;
border-color: #996600;
}

見出しが線で囲まれてるわ!

ふふふふ、これがCSSの魔法ッピヨ!
線の種類を設定する border-style

今回使った border-style を説明するッピ!

他にも
普通の1本線の【 solid 】
このような点線【 dotted 】
のようなラインを引くことができるッピネ~!
線の太さを決める border-width

border-widthは、線の太さを設定するプロパティッピ!
border-width: サイズpx;で利用されることが多いッピネ!
線の色を決める border-color

border-color は線の色を決めるプロパティッピ!
線の色はカラーコード(#xxxxxx)のような形で指定できるッピヨ~! どんな色があるかは、参考サイトを利用すると良いッピ!
カラーコード見本サイト
線を消してみよう

あのね、ウサタブさん・・・
この枠線の部分、四方じゃなくて、下だけにラインを引くってできないかしら?


もちろんできるッピよ!
最初から下線だけを引く方法もッピが、
まずは他の線の消し方を勉強してみるッピネ!

h1 セレクタの中に
border-top: none;
border-left: none;
border-right: none;と入力するッピよ~
h1 {
color: #8b4513;
padding: 0.3em;
border-style: dotted;
border-width: 3px;
border-color: #996600;
border-top: none;
border-left: none;
border-right: none;
}

すげえええ! 下線だけできてる!

すごいわ、ウサタブさん!
線を消す値 none

【border】 プロパティに、『none』という値を入力すると、線を消すことができるッピよ~!
border: none;という感じッピネ!

今回は下の線だけを残したかったので、【 bottom 】以外の
border-top: none;
border-left: none;
border-right: none;という感じ設定したッピネ!

border-top で上の線を
border-bottom で下の線を
border-left で左の線を
border-right で右の線を
がそれぞれ設定できるッピ!
線を好きな場所に引いてみよう

上のプロパティを利用して、
今度は上下左右、好きな場所にラインを引いてみるッピ!

たとえば先程のコードを短くして
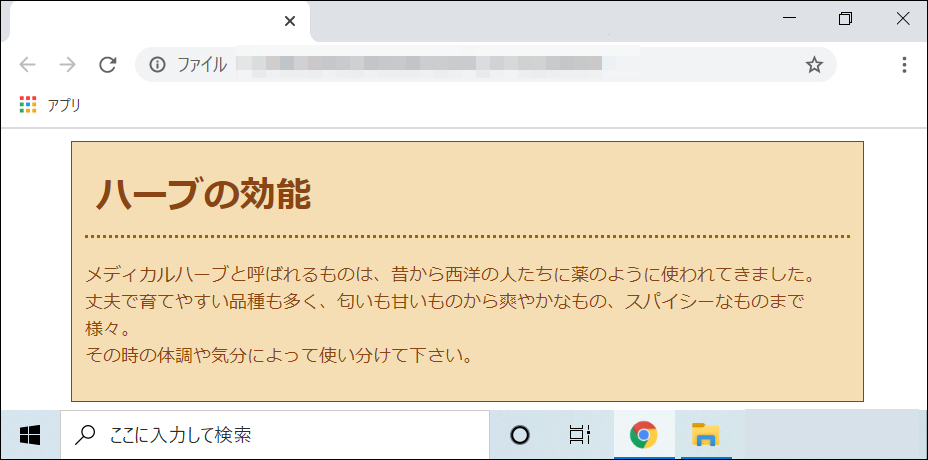
border-bottom: dotted 3px #996600;と省略して、下に線を引くこともできるッピよ~
h1 {
color: #8b4513;
padding: 0.3em;
border-bottom: dotted 3px #996600;
}

すげええええ!
さっきと同じなのに、コードが短くなってる!

すごいわ!
ノートのような線を引いてみよう

あのね、ウサタブさん
これなんだけど・・・


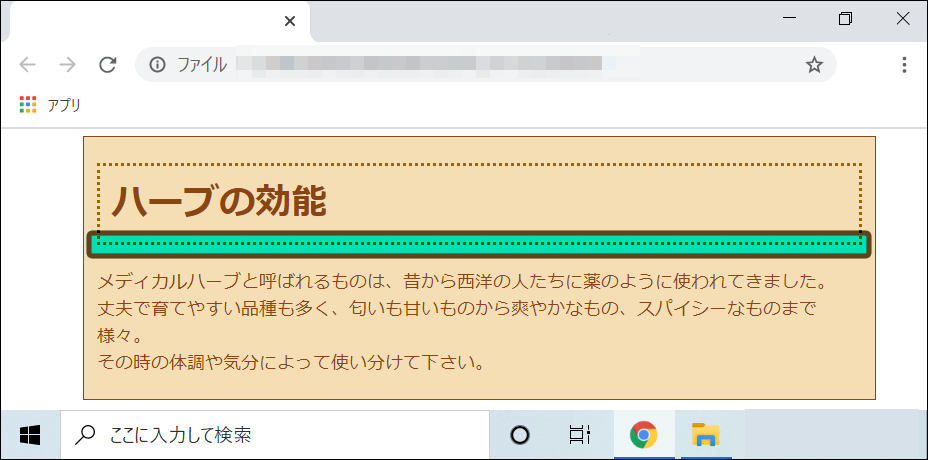
自分でがんばって挑戦してみたんだけど、なんだか上手くいかなくって・・・

これをどうにかノートの線みたいにできないかしら?
p {
color: #8B4513;
border-top: solid 1px #996600;
border-bottom: solid 1px #996600;
line-height: 2em;
}
任せるッピ!
これは新しいCSSの技術でできるッピネ~
ちょっと難しくなるッピが、挑戦してみるがッピ!

background-image: linear-gradient(#996600, transparent 1px);
background-size: 100% 2em;
line-height: 2em;とCSSに入力して見るッピよ~
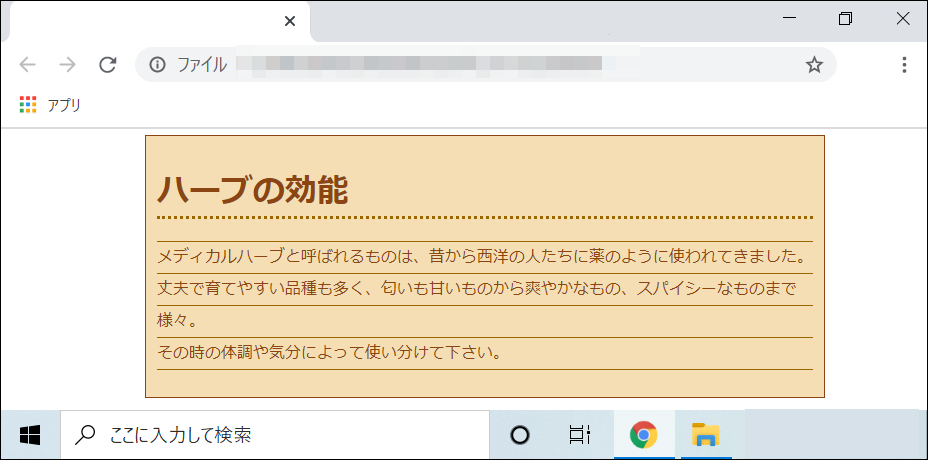
p {
color: #8B4513;
background-image: linear-gradient(#996600, transparent 1px);
background-size: 100% 2em;
line-height: 2em;
}

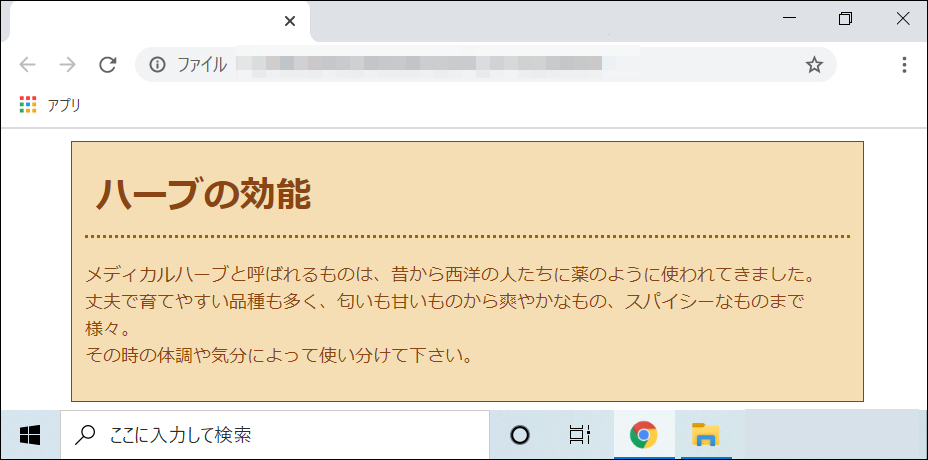
すげえええええ! ノートみたいになった!!

まるで魔法みたい! すごいわウサタブさんっ

ふふふふ、これがCSSの魔法ッピよ!
全体のコードの確認
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
main {
width: 60%;
margin: auto;
background: #f5deb3;
padding: 1%;
border: 1px solid #8b4513;
}
h1 {
color: #8b4513;
padding: 0.3em;
border-bottom: 3px dotted #996600;
}
p {
color: #8B4513;
background-image: linear-gradient(#996600, transparent 1px);
background-size: 100% 2em;
line-height: 2em;
}
</style>
</head>
<body>
<main>
<h1>ハーブの効能</h1>
<p>
メディカルハーブと呼ばれるものは、昔から西洋の人たちに薬のように使われてきました。<br />
丈夫で育てやすい品種も多く、匂いも甘いものから爽やかなもの、スパイシーなものまで様々。<br />
その時の体調や気分によって使い分けて下さい。
</p>
</main>
</body>
</html>- border-style で線の種類を決める
- border-color で線の色を決める
- border-width で線の太さを決める
- border-top/bottom/left/right で上下左右の線を設定する
- ノートのような線は、background-image: linear-gradient(線の色, transparent 線の太さ); で設定する

上手くできたッピか?
これからも色んなCSSの基礎解説をしていくッピ!
次回も楽しみにしているッピよ~~!











