- タグのヨコの大きさを決めるwidth プロパティ
- タグのタテの大きさを決めるheightプロパティ

う~ん・・・

どうしたのアイカちゃん?

あ、ユウキくん!
実は・・・今ホームページで困ってることがあって・・・


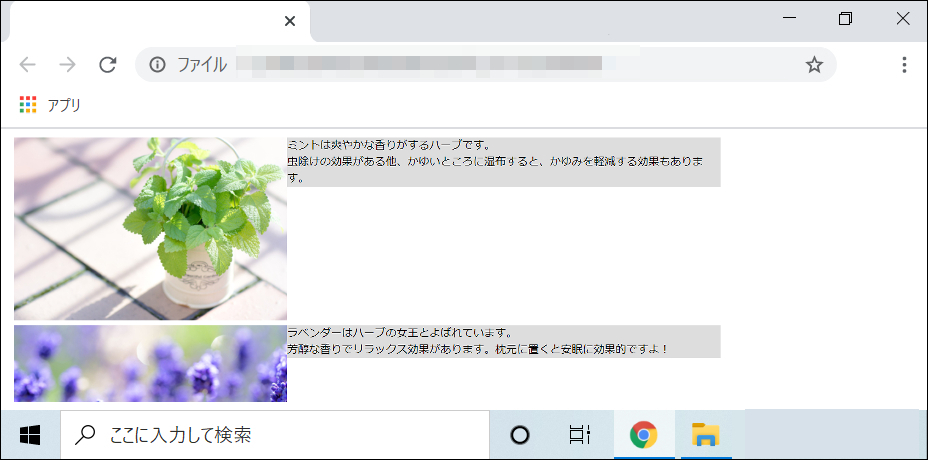
なんだか左右の高さのバランスがおかしくって、
これ、CSSでどうにかできないかなあ・・・?

その願い、叶えてしんぜようッピ・・・!

うさタブに任せるッピ! 3分で片付けるッピよ~!
CSSで縦幅と横幅を設定しよう

画像がなくても学習できるッピが、
あるともっとわかりやすくなるッピネ!
元になるコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
dl{
clear: both;
}
dt{
float: left;
}
dd{
background: #DDD;
}
</style>
</head>
<body>
<dl>
<dt><img src="mint.jpg" height="100%" /></dt>
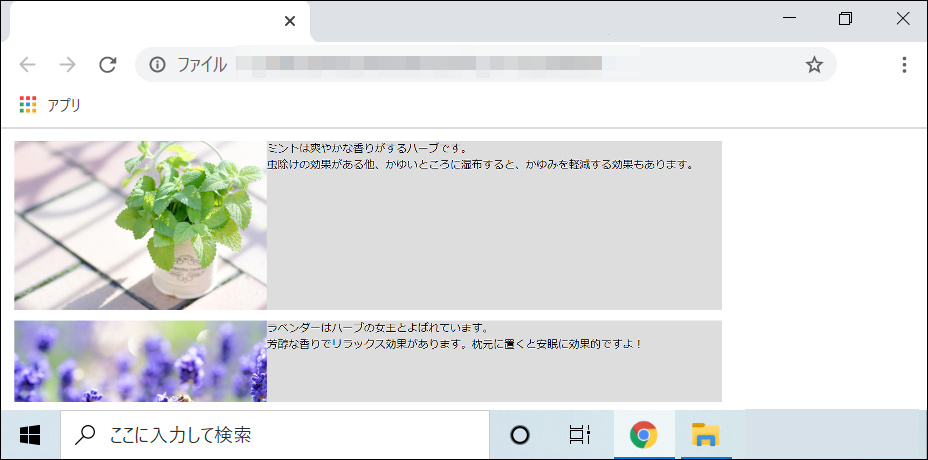
<dd>ミントは爽やかな香りがするハーブです。<br />
虫除けの効果がある他、かゆいところに湿布すると、かゆみを軽減する効果もあります。</dd>
</dl>
<dl>
<dt><img src="lavender.jpg" height="100%" /></dt>
<dd>ラベンダーはハーブの女王とよばれています。<br />
芳醇な香りでリラックス効果があります。枕元に置くと安眠に効果的ですよ!</dd>
</dl>
</body>
</html>
上のコードを元に学習していくッピ!
【メモ帳】にコピーして用意するッピネ!
CSSで高さを設定しよう


アイカちゃんのホームページの現象は、
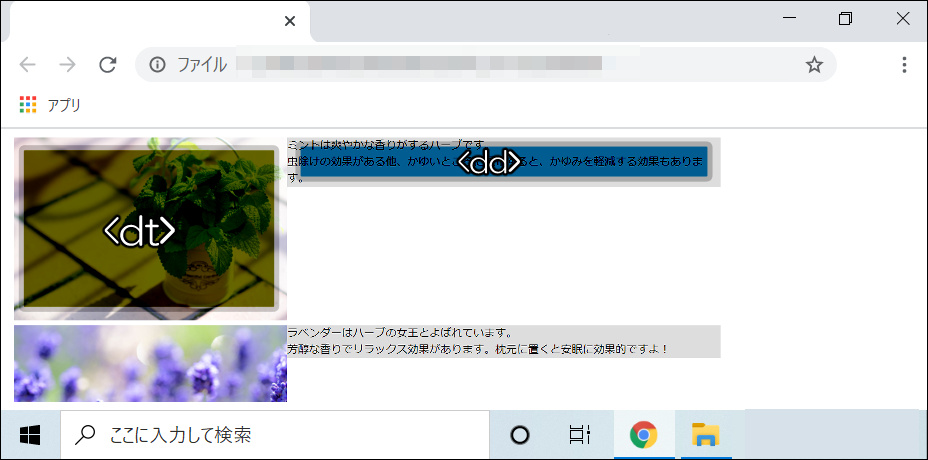
<dt>タグと<dd>タグ、この2つのタグの高さが違うゆえに起きてしまっているッピ・・・

これを解決するには、
height プロパティを使って高さを揃えると良いッピネ!

<style></style>の間にある dt / dd セレクタに
height: 250px;と入力するッピよ~
<style>
dl{
clear: both;
}
dt{
float: left;
height: 250px;
}
dd{
background: #DDD;
height: 250px;
}
</style>

わ! 高さが同じになってる!

ふふふふ、これがプログラミングの魔法ッピヨ~
ブロックの高さを設定するheight

今回つかった height プロパティには、
height: 100px;
height: 70%;など、【%】と【px】
2つのパターンでサイズを指定することが多いッピ!

最近はモバイルサイト対応やタブレット端末、
PCサイトと様々なウェブサイトの表示パターンがあるッピゆえ、
だれに向けて、どんなページを作りたいかで決めるがッピよ~
CSSで横幅を設定しよう

あのね、ウサタブさん・・・
気になるんだけど、これって 横幅の設定ってできないの?
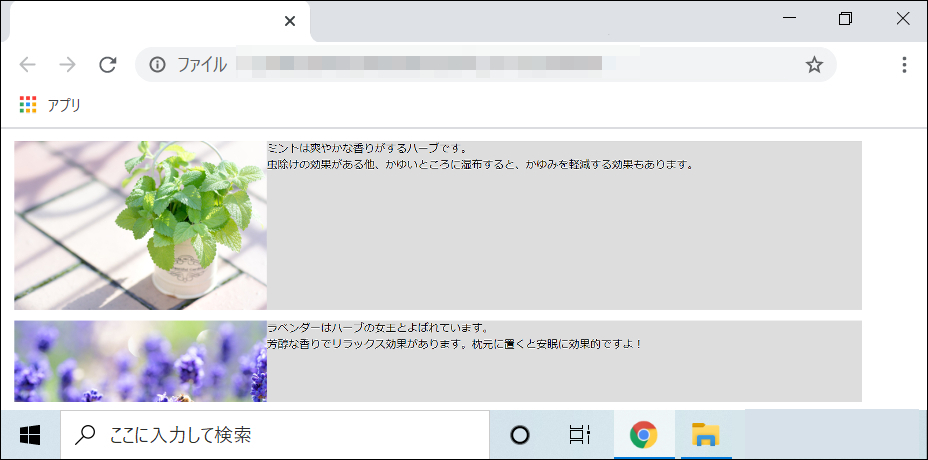
なんだか、わたしのサイト、ヨコに間延びしている気がして・・・

この文章の場所だけ、もう少し横幅を狭められないかしら・・・?

もちろんできるッピヨ!
そういうときは width プロパティを使うッピ!

<style></style>の間に
width: 80%;と入力するッピよ~
<style>
dl{
clear: both;
}
dt{
float: left;
height: 250px;
}
dd{
background: #DDD;
height: 250px;
width: 80%;
}
</style>
</head>
<body>
<dl>
<dt><img src="mint.jpg" height="100%" /></dt>
<dd>ミントは爽やかな香りがするハーブです。<br />
虫除けの効果がある他、かゆいところに湿布すると、かゆみを軽減する効果もあります。</dd>
</dl>
<dl>
<dt><img src="lavender.jpg" height="100%" /></dt>
<dd>ラベンダーはハーブの女王とよばれています。<br />
芳醇な香りでリラックス効果があります。枕元に置くと安眠に効果的ですよ!</dd>
</dl>

お! 短くなってる!

すごいわウサタブさんっ!
横幅を設定する width

CSSで横幅を設定するには width プロパティを使うッピ!

height と同様
width: 80%;
width: 200px;【px】と【%】の2パターンでサイズを指定することが多いッピ!
全体のコードの確認
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
dl{
clear: both;
}
dt{
float: left;
height: 250px;
}
dd{
background: #DDD;
height: 250px;
width: 80%;
}
</style>
</head>
<body>
<dl>
<dt><img src="mint.jpg" height="100%" /></dt>
<dd>ミントは爽やかな香りがするハーブです。<br />
虫除けの効果がある他、かゆいところに湿布すると、かゆみを軽減する効果もあります。</dd>
</dl>
<dl>
<dt><img src="lavender.jpg" height="100%" /></dt>
<dd>ラベンダーはハーブの女王とよばれています。<br />
芳醇な香りでリラックス効果があります。枕元に置くと安眠に効果的ですよ!</dd>
</dl>
</body>
</html>- width: サイズ; でヨコの大きさを設定する
- height: サイズ;でタテの大きさを設定する
- サイズの指定方法は、px か % のどちらかを選択できる

上手くできたッピか?
これからも色んなCSSの基礎解説をしていくッピ!
次回も楽しみにしているッピよ~~!











