
うさタブ
今回はHTMLでリストを作ってみるッピよ~

ユウキ
リスト?

うさタブ
箇条書きともいうッピね~! 実際みてみると分かるッピ!
必要なもの
- じゃがいも
- にんじん
- たまねぎ
- お肉
手順
- お肉以外のすべての材料を洗って、皮をむき、食べやすい大きさに切ります
- 次に鍋に油を引いて、たまねぎ、お肉、にんじん、じゃがいもの順に炒めます
- 炒めおわったら水を加え、中火で煮込みます
- 沸騰したらアクをとり・・・

ユウキ
なにそれ? カレーの作り方・・・・?

うさタブ
こういうのがリストという見本ッピヨ!

ユウキ
あー、なるほど
この記事で学べること
- ホームページでのリストの作り方
- 1,2,3,4,・・・など数字でのリストの作り方
箇条書きリストを作ってみよう
必要なもの

- メモ帳
- パソコン
- ネットを見るブラウザ
●リストを作ってみよう

うさタブ
それではまず●リストを作ってみるッピよ~

うさタブ
<body></body>の間に下のコードを入れてみるッピ!
<ul>
<li>データ1</li>
<li>データ2</li>
<li>データ3</li>
</ul>サンプルコード
<html>
<head></head>
<body>
<ul>
<li>データ1</li>
<li>データ2</li>
<li>データ3</li>
</ul>
</body>
</html>

ユウキ
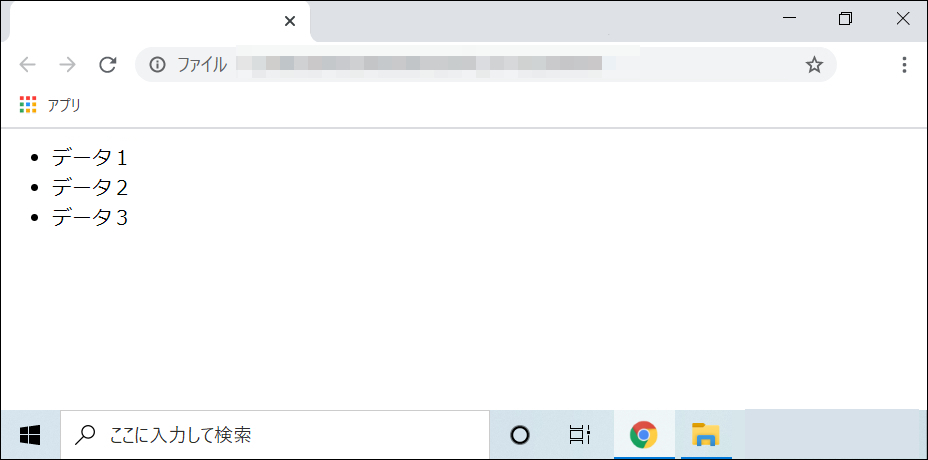
お! さっき出た●のやつが出てきた!
<ul>リストの解説

うさタブ
<ul>は●のリストを作るタグッピ!
<li>は項目を作るタグッピね~!

うさタブ
解説すると、
<ul>
<li>データ1</li>
<li>データ2</li>
<li>データ3</li>
</ul>
という意味ッピ!

ユウキ
こんなタグがあるんだな~
数字リストを作ってみよう

うさタブ
次は、
数字のリストを作っていくッピよ~!

うさタブ
<body></body>の間に
<ol>
<li>データ1</li>
<li>データ2</li>
<li>データ3</li>
</ol>と入力するッピ!

ユウキ
また<li>のタグ?
さっきの●リストでも使わなかった?

うさタブ
数字のリストも、●リストも、
項目は同じ<li>タグで作れるッピよ!
最初のやつが●か数字かを変えるだけッピからナ!

ユウキ
なんだかややこしいな~

うさタブ
こういうものとおぼえていくしかないッピ・・・
まあ一度覚えれば他でも応用が効くぶん、楽といえば楽ッピネ~!


ユウキ
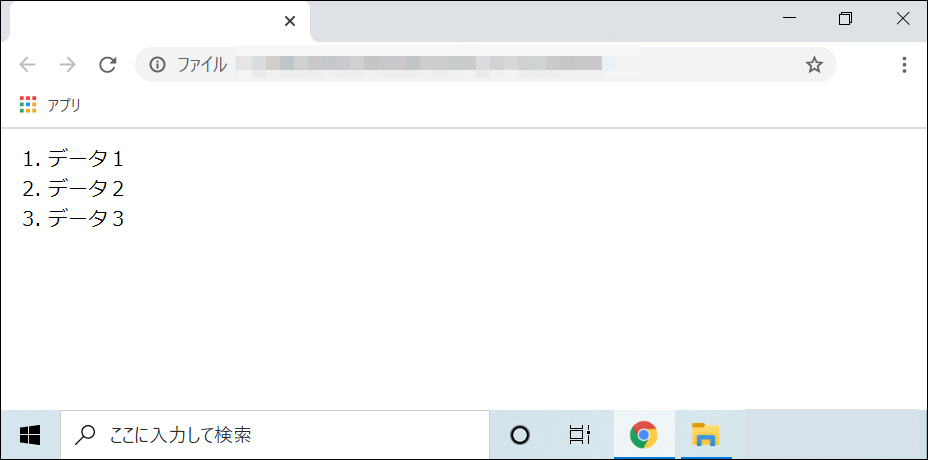
お、できたぜ!
サンプルコード
<html>
<head></head>
<body>
<ol>
<li>データ1</li>
<li>データ2</li>
<li>データ3</li>
</ol>
</body>
</html><ol>リストの解説

うさタブ
<ol>は数字のリストを作るタグッピ!

うさタブ
<li>はさっき解説したのと同じ、項目を作るタグッピネ~!

うさタブ
解説すると、
<ol>
<li>データ1</li>
<li>データ2</li>
<li>データ3</li>
</ol>
という意味ッピ!

ユウキ
あんがい簡単なんだな! オレにもできそうだぜ!
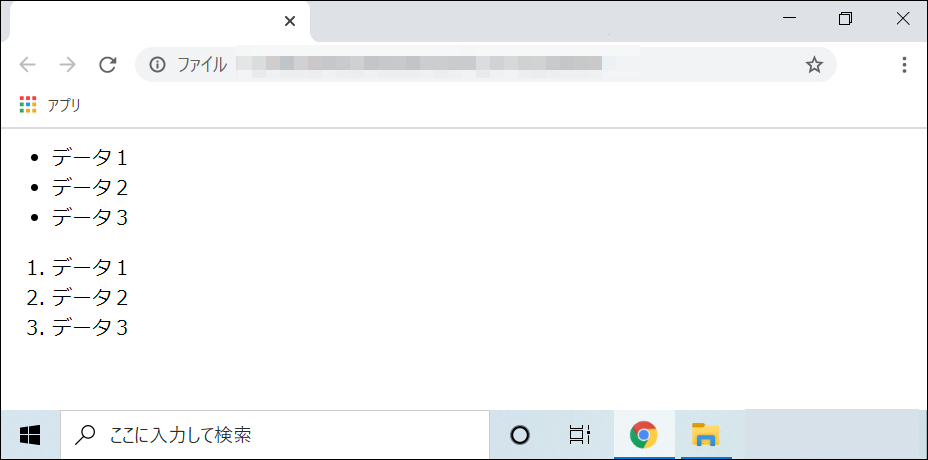
全体のコードの確認
<html>
<head></head>
<body>
<ul>
<li>データ1</li>
<li>データ2</li>
<li>データ3</li>
</ul>
<ol>
<li>データ1</li>
<li>データ2</li>
<li>データ3</li>
</ol>
</body>
</html>
学習のまとめ
- <ul>で・のリストを作成できる
- <ol>で数字のリストを作成できる
- <li>でリストの項目を作成できる

うさタブ
上手くできたッピか?
これからも色んなホームページの基礎解説をしていくッピ!
次回も楽しみにしているッピよ~~!










