今回はJavaScriptでのキーボードのキー入力を勉強するッピ!

キー入力??

キーボードのキーが押されているか? を判定するプログラムの事ッピ!
今回はこのキー入力についてじっくり勉強して行くッピよ~
- キーが押された時に反応するプログラム設定
- どのキーが押されているか取得する
- 装飾キーが押されているか判定する
キー入力ついて学ぼう
必要なもの


- メモ帳
- ブラウザ
が必要ッピ!
元になるコード
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
</script>
<!-- ここまで! -->
</body>
</html>
このコードを元に勉強して行くッピ!

まずは実際にどうやってキーを取得するか勉強してみるッピ!
<script>
document.addEventListener('keydown',
event => {
let keys = event.key;
alert(`${keys}`+'が押されました');
});
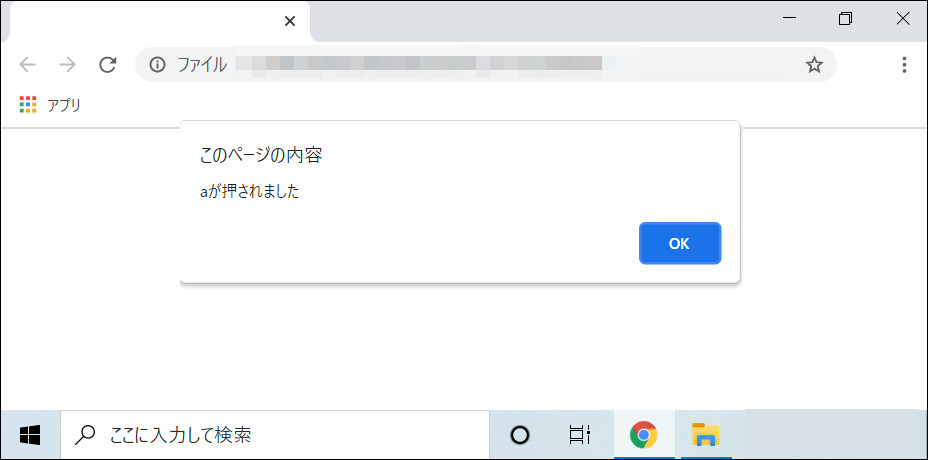
</script>と入力してみるッピよ~


お! 何か出てきたぞ

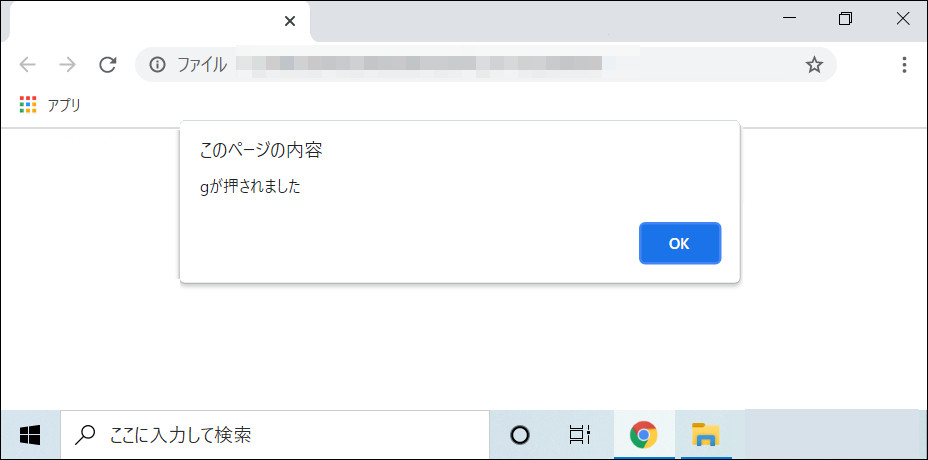
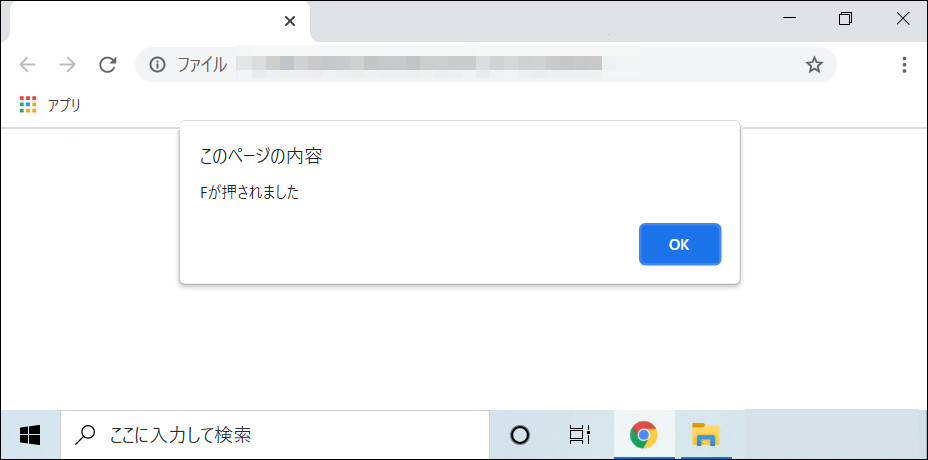
試しに他のキーも押してみるッピ!



すっげえ! 押したキーが出てくるんだな~
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
document.addEventListener('keydown',
event => {
let keys = event.key;
alert(`${keys}`+'が押されました');
});
</script>
<!-- ここまで! -->
</body>
</html>
ちなみに実際のサンプルはこんな感じッピ!
↓の入力フォームをクリックして、何かキーを押してみるッピよ~

次からはこのプログラムがどうなってるか詳しく解説するッピ!
ユーザーの行動に反応するaddEventListener

まずユーザーの行動に反応する
.addEventListener
について勉強していくっぴ!

このaddEventListenerは、
- 特定の場所にマウスがクリックされたか?
- キーボードで何かキーが押されたか?
- 入力フォームに何か変化があったか?
などでアクションを起こすことができる命令文ッピ!

アロー関数を使って
要素.addEventListener(変化の対象, () => {
//ここに命令文
});
と入力することでプログラムを設定できるッピよ~

この他にも
要素.addEventListener(変化の対象, function() {
//命令文
}, false);
というふうに記述することもできるッピ!

この要素と変化の対象って?

要素は
<body>や<input><p>
などのWEBページのどの部分か?ということッピ!
何も入力せずDocumentだけということも多いッピ!

変化の対象は
マウスやキーボード
の事ッピ!

まずはこの変化の対象・・・キーボードについて見ていくッピよ~
変化の対象(キーボード変化について)

まずは変化の対象にはどのようなものがあるか見に行くッピよ~
| 変化の対象 | 発動条件 |
|---|---|
| keydown | キーが押されたとき |
| keyup | キーが押され、離されたとき |
| keypress | キーが押され続けているとき |
| click | マウスでクリックされたとき |
| change | 入力フォームに変更があったとき |
| scroll | WEBページやボックスがスクロールされたとき |
| load | WEBページが読み込まれとき |

ずいぶん色んなのがあるんだな~

今回はこの中でもキー入力について・・・
- keydown …… キーが押されたとき
- keypress …… キーが押し続けられたとき
- keyup …… キーが離れたとき
をつかうプログラムについての勉強ッピよ~
入力されたキーを判定させる

次は入力したキーを判定する命令文を紹介するッピ!

キー判定?
ってなんだ??

キー判定というのは、
ユウキくんやWEBサイトを訪れたユーザーが、
キーボードを押したときどんなふうにキーを読み込むか?という判定機のことッピ!
| キーの取得方法 | 取得部分 |
|---|---|
| event.code | 入力したキーそのもの |
| event.key | 入力したあと実際に反映されるキー (Shiftキーなどで大文字になったキーも含む) |
| event.keyCode | キーコードを取得する |

どんなふうに・・・? キーを??
よみ・・・こむ・・・?

実際に見てみないとわかりにくいッピね・・・
<script>
document.addEventListener('keydown',
event => {
let keys0 = event.key;
let keys1 = event.code;
let keys2 = event.keyCode;
alert(`${keys0}` +"/"+ `${keys1}` +"/"+ `${keys2}` +"/"+ 'が押されました');
});
</script>と入力してみるッピよ~


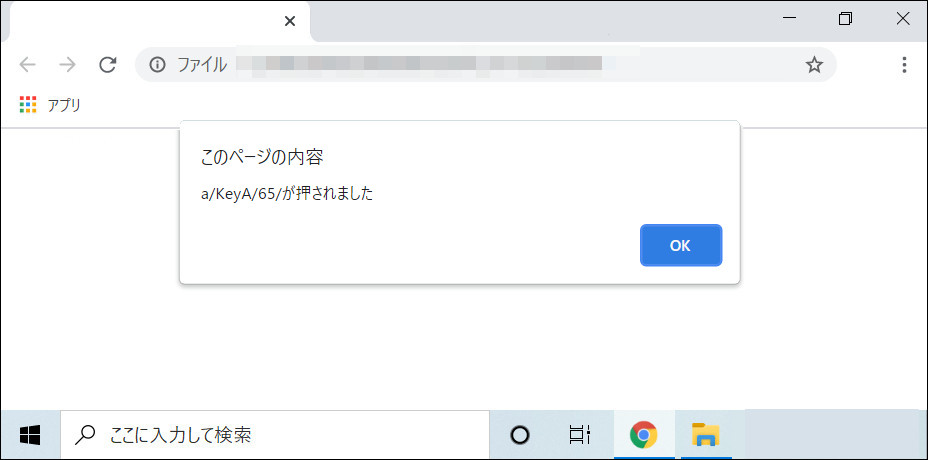
なんかイッパイ出てきた!

でもこれ、結局
何がなんだかわからないな・・・

このkeyA/65ってどういう意味?
aを押したからAが出てくるのはわかるけど・・・
この【65】が意味不明だし

それはキーコードッピ!
もともとはこのキーコードの数字を元にして、どのキーを押したか判別してたッピ!
| 実際のキー | キーコード |
|---|---|
| A | 65 |
| B | 66 |
| F1 | 112 |
| F2 | 113 |
| Enter | 13 |
| Shift | 16 |
| Ctrl | 17 |
| 0 | 96 |
| 1 | 97 |

今はあんまり使われないから覚えなくても大丈夫ッピよ~

そうなのか

先ほどのコードをわかりやすく説明すると
document.addEventListener(‘keydown‘,
event => {
let keys0 = event.key; // 入力したあと実際に反映されるキー
let keys1 = event.code; //入力したキーそのもの
let keys2 = event.keyCode; // キーコードの数字取得する
alert(${keys0} +”/”+ ${keys1} +”/”+ ${keys2} +”/”+ ‘が押されました’);
});
という意味になるッピ!

- event.key //反映キー
- event.code //物理キー
この2つさえ覚えておけば大丈夫ッピよ~
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
document.addEventListener('keydown',
event => {
let keys0 = event.key;
let keys1 = event.code;
let keys2 = event.keyCode;
alert(`${keys0}` +"/"+ `${keys1}` +"/"+ `${keys2}` +"/"+ 'が押されました');
});
</script>
<!-- ここまで! -->
</body>
</html>装飾キーの判別と分岐

なあうさタブ
これなんだけどさ・・・
<script>
document.addEventListener('keydown',
event => {
let keys = event.key;
if (event.key == 'a' && event.key == 'Alt') {
alert("Altキーとaが押されました")
}
});
</script>
試しにaキーとAltキーを押したときだけ
反応するようにしたかったんだけどさ

まったく上手くいかないんだよな~
どうすれば良いんだろう??

それは【装飾キー】を設定してないからッピね~
if文で選択するときは独自の装飾キーで判別してあげる必要があるッピ!

装飾キー??

具体的なコードをつかうとこんな感じッピ!
<script>
document.addEventListener('keydown',
event => {
let keys = event.key;
if (event.key == 'a' && event.altKey) {
alert("Altキーとaが押されました")
}
});
</script>| キーの取得方法 | 取得部位 |
|---|---|
| event.ctrlKey | Ctrlを押されているか確認する |
| event.shiftKey | Shiftを押されているか確認する |
| event.altKey | Altを押されているか確認する |
| event.metaKey | Windowsなどのキーを押されているか確認する |


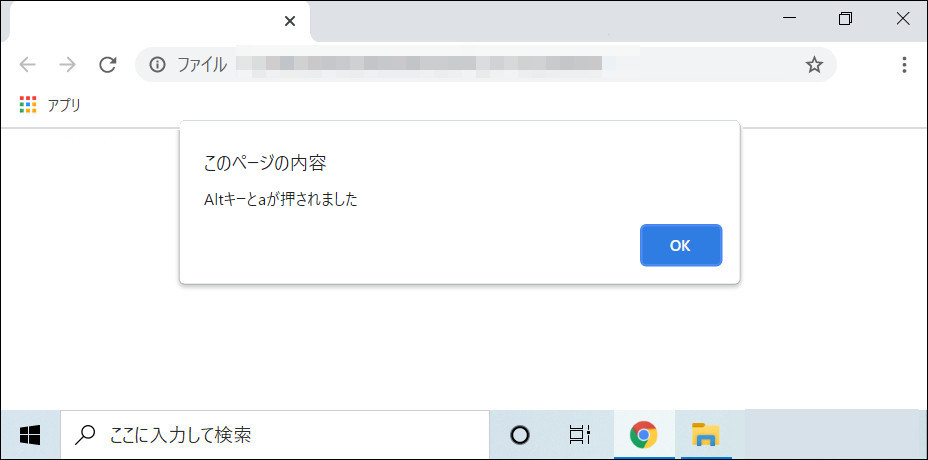
おおお! すげえ!
ちゃんと aキーとAltキーを押したときだけ 反応してる!

ムフフ、これがプログラミングのチカラッピ!

今日もありがとな、うさタブ!
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
document.addEventListener('keydown',
event => {
let keys = event.key;
if (event.key == 'a' && event.altKey) {
alert("Altキーとaが押されました")
}
});
</script>
<!-- ここまで! -->
</body>
</html>- キーが押された時反応するkeydown
- キーが押され続けているとき反応するkeypress(shiftやalt等は反応しません)
- キーが離れたとき反応するkeyup
- どのキーが押されているか取得するevent.key
- 物理キーを取得するevent.code
- キーコードを取得するevent.keyCode
- Ctrlを押されているか確認するevent.ctrlKey
- Shiftを押されているか確認するevent.shiftKey
- Altを押されているか確認するevent.altKey
- Windowsなどのキーを押されているか確認するevent.metaKey
- キー入力を無効化するreturn false

上手くできたッピか?
これからも色んなゲーム作りやプログラムの解説をしていくッピ!
次回も楽しみにしているッピよ~~!