~ 放課後 ~

今日もプログラミングの授業、順調に終わったな~

特訓のおかげで、授業に楽々ついていけるし、
小テストでも高得点とれたし!

ユウキくん!

アイカちゃん!

アイカちゃんは同じクラスの女の子で、
めちゃくちゃダンスが上手くてかわいい、売れっ子ミューチューバーなんだよな~
話しかけてくれるなんてラッキー♪

最近プログラミングの授業、すごく捗ってるね!
小テストも高得点だったし・・・

何か特別な特訓でもしたの?
恥ずかしいけど・・・
わたしもあんまりプログラミング得意じゃないから、ユウキくんがどうしてそんなに成績が伸びたのか気になってて・・・

アイカちゃんになら言ってもいいかな~

実は・・・
かくかくしかじか・・・

すごいっ! そんなことがあったの!?
わたしもその【うさタブ】と一緒に勉強したいな~!

もちろんだよ! 今日から一緒に頑張ろう!
・
・
・
~帰宅後~


ユウキくん、おかえりッピ!
・・・ん? そちらの女の子は誰ッピか??

すごいっ!!! 何かよくわからない生き物がしゃべってる!

これ、ヴァーチャルペット!?
それとも新種の遺伝子操作動物!?
あ、これがウワサの【うさタブ】ねっ!?

パっと見て分かっちゃうのがすごいな・・・

そのとおりッピ!
おぬし・・・うさタブが見えるということは、『プログラミングの勉強』につまづいているッピね?

!?
どうしてわかるの!?

うさタブは『強い願いを持つもの』に呼ばれてこの世界にきたッピ!
そして、その願いを持つものにだけ、自分の姿を見えるようにしてるッピね~

ユウキくんの願いは、
『プログラミングが上手になること』
だから、同じ願いを持っているおぬしもうさタブの姿が見えるッピ!

プログラミングが上手になりたいッピか??

もちろん!!

ならば、その願い叶えてしんぜようッピ!
人間の願いを叶えないと精霊界に戻れないッピからな~
ホームページの見た目をキレイにする【CSS】を勉強しよう
- CSSってなに?
- HTMLファイルでのCSS設定
- タグ全体の見た目を変更する
- クラス名を設定して、タグの一部分を設定する
CSSってなに?

ところでいきなりなんだけど・・・
ウサタブさん、【CSS】ってなにかしら?
わたしもう基本からわからなくって・・・

CSSはズバリ、
カスケード・スタイル・シートといって
ホームページやウェブページを作るHTMLファイルの見た目を整えるプログラムのことッピ!

このホームページもHTMLファイルとCSSで作られているッピよ~

前々から気になってたんだけど、
ホームページとウェブページの違いってなに?
あとサイトとかさ・・・

ぶっちゃけ全部まとめて一緒ッピ!
ただ、自分のウェブページを【ホームページ】と言っているだけの、和製英語ならぬ『わせいプログラミング言語』ッピネ

ウェブサイトとウェブページの違いはそうッピね・・・
サイトは家、ウェブページは部屋・・・みたいな感じッピヨ~

へ~! 知らなかった

わたしもはじめて知ったわ!

・・・アイカちゃんはCSSのことが学びたいッピか?
ならユウキくんもこれから勉強する分野ッピ! よければ一緒に勉強していくがッピ!

わっ!? 本当?
嬉しい~!!

よろしくな、アイカちゃん

ではさっそく勉強していくッピよ~
元になるコード
<!-- 見えない部分の設定 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
</style>
</head>
<!-- 見える部分の内容 -->
<body>
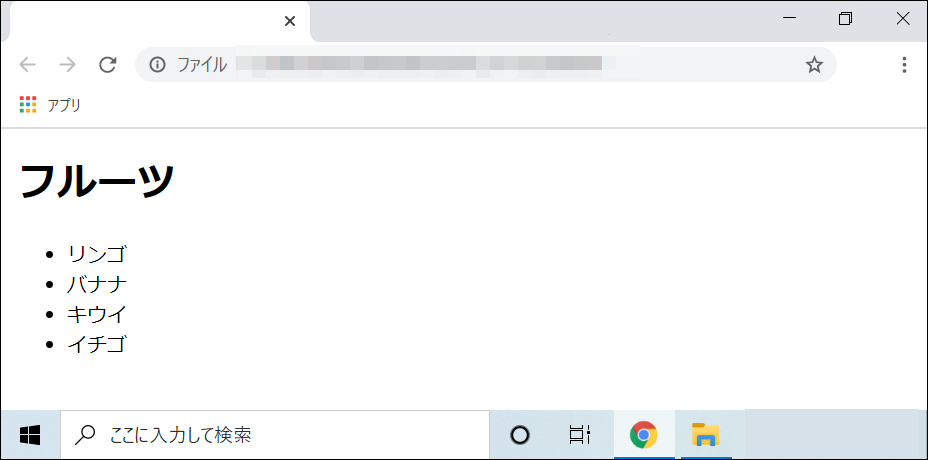
<h1>フルーツ</h1>
<ul>
<li>リンゴ</li>
<li>バナナ</li>
<li>キウイ</li>
<li>イチゴ</li>
</ul>
</body>
</html>

上のコードを元に学習していくッピ!
【メモ帳】にコピーして用意するッピネ!
CSSをはじめてみよう

以前、HTMLファイルには<head>と<body>があって、
<head>は見えない部分
<body>は見える部分
のプログラムを書くといったのを覚えているッピか?
<!-- 見えない部分の設定 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- 見える部分の内容 -->
</body>
</html>
CSSは、ホームページの見えない部分・・・
<head></head>の中に<style></style>というタグを書いて、
そのなかに【見た目の設定する】命令文を書いていくッピよ~

いつもの<body></body>じゃなくて?

そうッピ!
まずは試しに自分でやってみるのが一番ッピ!

<style></style>の間に
<style>
h1 {
border-bottom:
solid 5px red;
}
</style>と入力するッピよ~
<!-- 見えない部分の設定 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
h1 {
border-bottom:
solid 5px red;
}
</style>
</head>
<!-- 見える部分の内容 -->
<body>
<h1>フルーツ</h1>
<ul class="nav">
<li>リンゴ</li>
<li>バナナ</li>
<li>キウイ</li>
</ul>
</body>
</html>

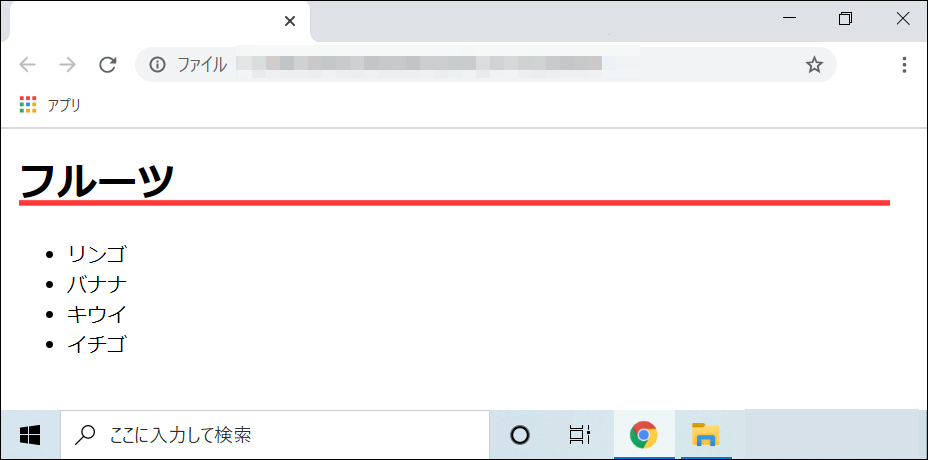
おお! なんか線がついた!!

すごいわっ

今回は
見出しの<h1>タグの見た目と変化させてみたッピ!
まずはこのコードを解説していくッピよ~
タグの見た目を変化させてみよう

CSSで見た目を変化させるには、
タグをそのまま変化させる方法と、
タグの中にクラスという要素を加えて変化させる方法2種類があるッピ!

今回はタグをそのまま変化させる方法を使ったッピ!
解説すると・・・
h1 {
border-bottom:solid 5px red;
}
という意味ッピ!

これしかできないの?

もちろんそんなことはないッピ!
文字を小さくしたり、文字色を変えることだってできるッピよ~

<h1>以外にも、
<h2><h3>…<p>や<ul>といったリスト・・・様々なタグの見た目を変えることができるッピネ!

詳しくは関連サイトを見るッピ!
特に下のHTMLクイックリファレンスというサイトはおすすめッピよ~
オススメのHTML/CSS講座サイト
クラスを設定して見た目を変化させてみよう

次はタグにクラスを設定して見た目を変更するッピよ~

クラス?

クラスというのは、グループやカタマリのことッピ!
<style>
.クラス名 { 見た目を変えたいもの : 数字や設定値 ; }
</style>
<タグ class=”クラス名”>
と入力することで、そのタグに設定した見た目の情報を組み込むことができるッピヨ~!

もっと詳しい用語を使うと、これらを
セレクタ { プロパティ : 値 ;}
というッピ!

うう・・・ 想像つかないなぁ~

まずは実際やってみるがッピ!

<style></style>の間に
.nav{
display: flex;
background: green;
color: white;
}
.nav li{
width: 25%;
text-align: center;
list-style-type: none;
}と入力するッピよ~

そして、<body></body>の中にある
リスト・・・<ul>タグに、クラスを組み込むッピ!
<ul class="nav">と入力するッピネ~!
<!-- 見えない部分の設定 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
h1 {
border-bottom:
solid 5px red;
}
.nav{
display: flex;
background: green;
color: white;
}
.nav li{
width: 25%;
text-align: center;
list-style-type: none;
}
</style>
</head>
<!-- 見える部分の内容 -->
<body>
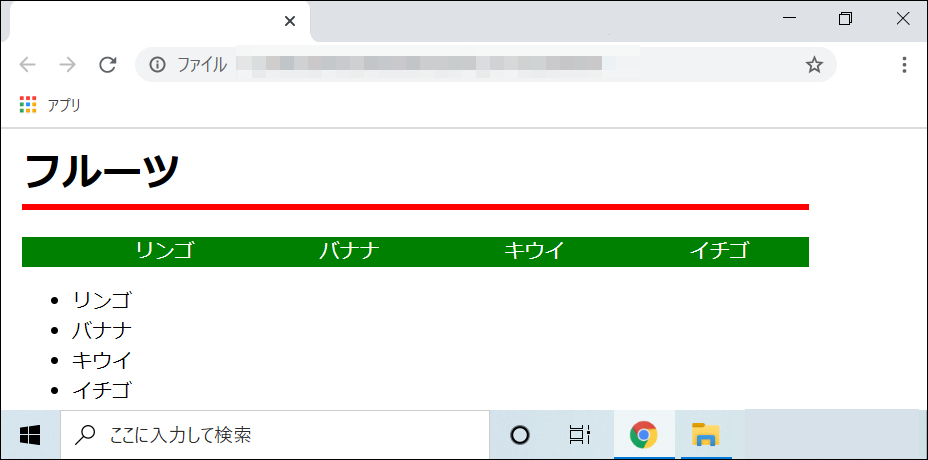
<h1>フルーツ</h1>
<ul class="nav">
<li>リンゴ</li>
<li>バナナ</li>
<li>キウイ</li>
</ul>
</body>
</html>

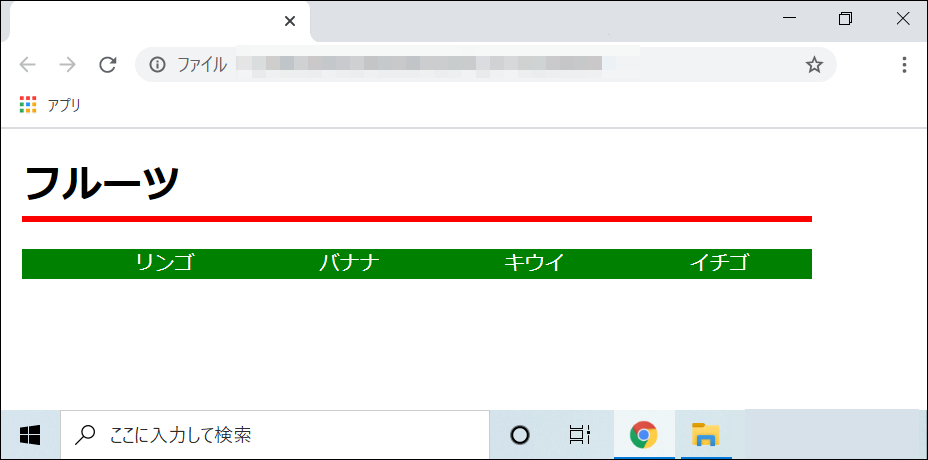
すっげえええ! なんかスゲー変わってる!!

CSSを使うとこんなに見た目が変わるのね・・・!
クラスによるCSS適用の解説

今回はタグにクラスを設定することで、見た目を変更したッピ!

解説すると
.nav{
display: flex;
background: green;
color: white;
}
という意味ッピね~!

それに対応する<ul>は、
<ul class=”nav”>
<li>リンゴ</li>
</ul>
という意味になるッピ!

.navはわかったけど、
.nav li ってどうゆうこと?

.nav li は、
.クラス名 タグ名 ・・・つまり、
クラス【nav】の中の『li』の設定はこうしてくださいね~
という意味ッピ!

解説すると、
.nav li{
width: 25%;
text-align: center;
list-style-type: none;
}
という意味になるッピね~

なるほど~!

ちなみに、クラスを設定してないものと並べるとこうなるッピ!
<ul class="nav">
<li>リンゴ</li>
<li>バナナ</li>
<li>キウイ</li>
<li>イチゴ</li>
</ul>
<ul>
<li>リンゴ</li>
<li>バナナ</li>
<li>キウイ</li>
<li>イチゴ</li>
</ul>

まったく別物だわ・・・!

またひとつ勉強になったな!
IDを設定してみよう

最後はidでCSSを設定する方法を学ぶッピよ~

<style></style>の間に
#nav {
background: blue;
}
#nav li{
color: white;
padding-left: 10px;
border-left: solid 5px black;
list-style-type: none;
}と入力するッピよ~

そして、<body></body>の中にある
2番めのリスト・・・<ul>タグに、IDを組み込むッピ!
<ul id="nav">と入力するッピネ~!
<!-- 見えない部分の設定 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
h1 {
border-bottom: solid 5px red;
}
.nav{
display: flex;
background: green;
color: white;
}
.nav li{
width: 25%;
text-align: center;
list-style-type: none;
}
#nav {
background: blue;
}
#nav li{
color: white;
padding-left: 10px;
border-left: inset 5px black;
list-style-type: none;
}
</style>
</head>
<!-- 見える部分の内容 -->
<body>
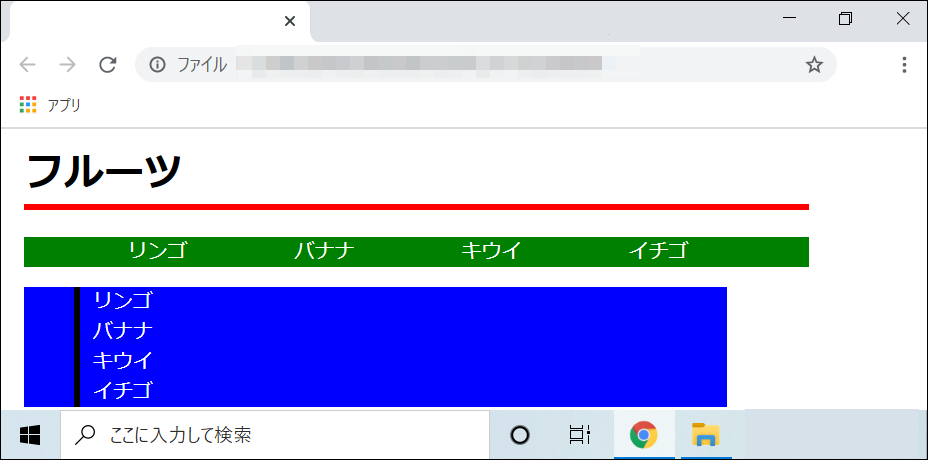
<h1>フルーツ</h1>
<ul class="nav">
<li>リンゴ</li>
<li>バナナ</li>
<li>キウイ</li>
<li>イチゴ</li>
</ul>
<ul id="nav">
<li>リンゴ</li>
<li>バナナ</li>
<li>キウイ</li>
<li>イチゴ</li>
</ul>
</body>
</html>

さっきと別物になったわ!
IDとclassの違い

ウサタブさん、
この【id】と【class】の違いってなんなのかしら?

【 . 】とか【 ♯ 】とかな~

それはッピね~
IDの方が、classよりも適応されるパワーが強いってことッピ!

例えば、↓のようなコードの場合
<h1 id="A" class="B">背景はこの色にして~と、idとclass、両方で指定した場合
idの方が優先されるッピよ~!

なるほど~!

勉強になったわ
今回使用したCSSの解説

今回2番めのリストに使用したCSSの意味はこんな感じッピな~

#nav {
background: blue;
}

#nav li {
color: white;
padding-left: 10px;
border-left: inset 5px black;
list-style-type: none;
}
という意味ッピ!
全体のコードの確認
<!-- 見えない部分の設定 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
h1 {
border-bottom: solid 5px red;
}
.nav{
display: flex;
background: green;
color: white;
}
.nav li{
width: 25%;
text-align: center;
list-style-type: none;
}
#nav {
background: blue;
}
#nav li{
color: white;
padding-left: 10px;
border-left: inset 5px black;
list-style-type: none;
}
</style>
</head>
<!-- 見える部分の内容 -->
<body>
<h1>フルーツ</h1>
<ul class="nav">
<li>リンゴ</li>
<li>バナナ</li>
<li>キウイ</li>
<li>イチゴ</li>
</ul>
<ul id="nav">
<li>リンゴ</li>
<li>バナナ</li>
<li>キウイ</li>
<li>イチゴ</li>
</ul>
</body>
</html>- CSSはHTMLの見た目を変えるもの
- <head></head>の中に、<style></style>と記述することで、CSSを設定できる
- CSSはタグ全体を変更できるものと、クラスを設定して変更できるもの2種類がある
- セレクタ { プロパティ : 値; } でその タグ 全体の見た目を変更できる
- .クラス名{ プロパティ : 値; } で、<タグ名 class=”クラス名“>と設定したタグの見た目を変更することができる。
- #ID名{ プロパティ : 値; } で、<タグ名 class=”クラス名“>と設定したタグの見た目を変更することができる。
- ID と クラス では、IDが優先される。

上手くできたッピか?
これからも色んなホームページの基礎解説をしていくッピ!
次回も楽しみにしているッピよ~~!











