【JavaScript】の基礎を学ぼう!

今日から本格的なプログラミング、
【JavaScript】を学んでいくッピ!

おっ、やっとプログラミングを勉強できるのか。
楽しみだ~!
- 【JavaScript】で文字を表示する
- 【変数】について
- 【変数】での文字表示
- 【変数】での計算
【JavaScript】のコード(命令文)を書いてみよう


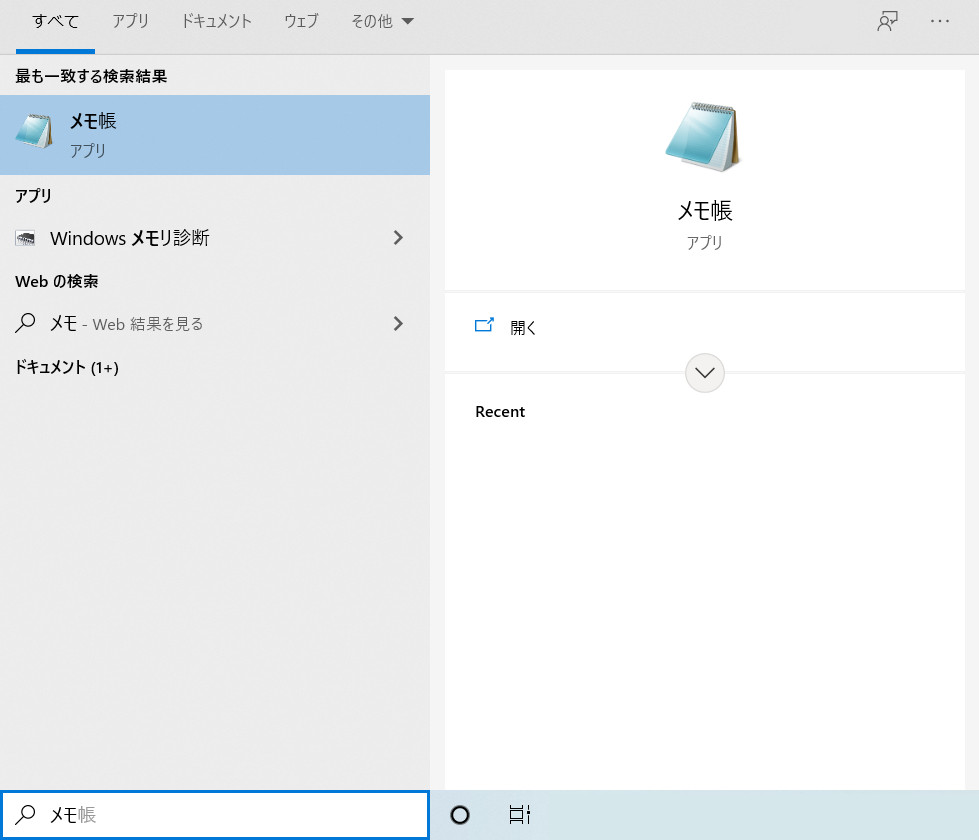
- メモ帳
が必要になるっぴ!

今回は【文字を表示させる】命令文を入力するッピ。
さっそくメモ帳を開くッピよ~

オッケー!
<script>タグを入力してみよう

ホームページで【JavaScript】を使うには、
HTMLファイルに<script> タグ(命令文)を組み込む必要があるッピ!
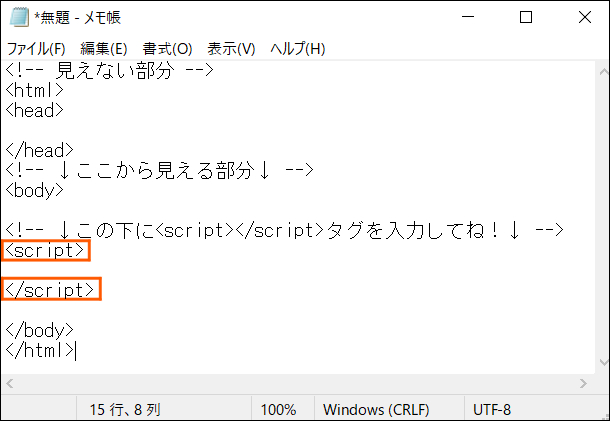
<!-- 見えない部分 -->
<html>
<head>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
</body>
</html>
まずは上の文をコピーして、メモ帳に貼り付け。
<body>~</body>の間に、<script> </script>タグを入力するッピよ~!

<!– –>は、画面には表示されないから大丈夫ッピ!


できた~!

いい感じッピ!
【JavaScript】で文字を表示してみよう

次は、<script> </script> の間に命令文を入力するッピネ!

<script>
document.write("Hello World");
</script>と入力するッピヨ~!
これはJavaScriptで文字を表示する命令文ッピ。

これは
document.write(“Hello world”);
という意味ッピ!
<!-- 見えない部分 -->
<html>
<head>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
document.write("Hello World");
</script>
</body>
</html>
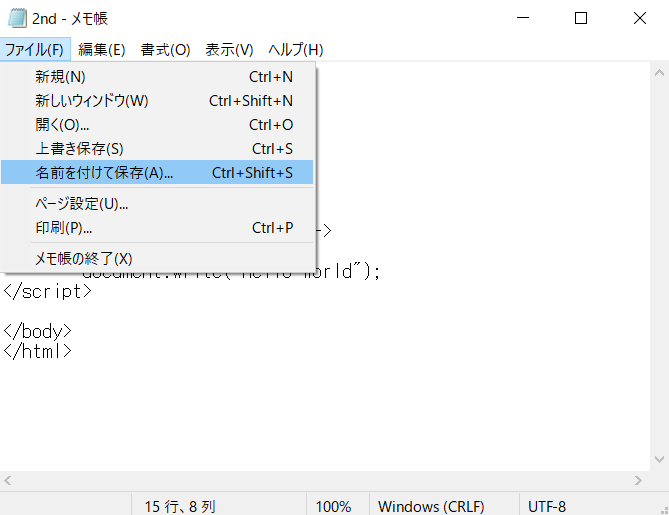
これを【名前をつけて保存】するッピ。
ファイル名は『2nd.html』にして、ファイルの種類を【すべてファイル】にするッピね~。
最後は作ったファイルをダブルクリックして確認してみるッピ!




できた~!
変数を使ってみよう!

でもコレ、この前やったことと変わんなくない?
変な文字増えただけだし、意味ないじゃん!

ふふふふ!!
お主、プログラミングの凄さを知らないッピね~!

プログラミングのスゴいところは、
ズバリ【 変数 】を使えることッピ!!

変数~~!?

ってなんだ?

百聞は一見に如かずッピ。
まずは実際に 変数 を使って覚えていくッピよ~!
変数を使って計算してみよう!

まずは『 メモ帳 』で開くッピ!
下の文をコピーするッピよ~
<!-- 見えない部分 -->
<html>
<head>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
</script>
</body>
</html>
オッケー!

先程と一緒で<sprict>~</script>の間に、命令文を書くッピ。
<script>
let a;
a = 1;
document.write(a);
</script>と書くッピヨ!
<!-- 見えない部分 -->
<html>
<head>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
let a;
a = 1;
document.write(a);
</script>
</body>
</html>
【let a;】これは、
「a という変数を使うので、覚えておいてね」とコンピュータに教える命令文ッピ。これを変数を宣言するというッピヨ~。
忘れるとトラブルの元になりやすいから気をつけるッピネ!

次の【a = 1;】・・・
これは「a は 1 だよ」と、コンピュータに教える命令文ッピ!
document.write(a);は、【a】を表示してねという命令文ッピ。

つなげていうと
let a;
a = 1;
document.write(a);
という意味ッピネ!

書けたら名前をつけて保存するッピ。
作ったファイルを確認してみるッピネ~!


できたけど・・・

あれだけ色々書いたのに、数字の【1】しか書かれてないってなんかなぁ・・・

ふふふふふ!
これからがプログラミングの魔法ッピ!

この 【 a = 1; 】 にたし算をするッピヨー!

【a = 1+3 ;】
と入力して、『3をたす』ッピよ~!
<!-- 見えない部分 -->
<html>
<head>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
let a;
a = 1+3;
document.write(a);
</script>
</body>
</html>
できたー! 確認するぞ


スゲエエエ! 計算できてる!!

まだまだ、こんなものでは終わらないッピよ!
変数に文字を入れてみよう

この変数には文字も入力できるッピネ!
<script>
let a;
let b;
a = "Hello World";
b = 2020;
document.write(a+b);
</script>
今度は 【a = ●●●;】に文字を入れるッピ。
a = “Hello World”;
と入力するッピネ。 【” “】を忘れてはいけないッピよ~!
変数同士を合体させよう

a = “Hello World”; に加えて、さらに
b = 2020;
document.write(a+b);
と入力するッピ。
+bの入れ忘れに注意するッピ!
<script>
let a;
let b;
a = "Hello World";
b = 2020;
document.write(a+b);
</script><!-- 見えない部分 -->
<html>
<head>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
let a;
let b;
a = "Hello World";
b = 2020;
document.write(a+b);
</script>
</body>
</html>

おおお! なんか増えてる!!

ふふふふ、これがプログラミングのちからッピ!
文字や数字を自由に改造して、正しく表示できているかいろいろ試して遊んでみるッピ!

次のからは、
今回使った変数と命令文について解説するッピヨ~!
変数ってなあに?

ずっと聞けなかったんだけど、そもそも変数って何なの?

変数の説明でよく使われるのは、変数は箱という表現ッピね~。
箱の中にお手紙があって、手紙に書かれている内容や、手紙の枚数を調べて取り出すことができるッピ!


うーん、なんだか想像つかないなぁ・・・

そうッピね・・・
ユウキくんはいま、何才ッピ?

え? 10歳だけど・・・

では、来年は何才ッピか?

11歳

なるほど。
【ユウキ】くんは、いま 10歳。来年は、11歳ッピ。
そしてその次は、12歳、13歳、14、15・・・人間は毎年、年齢を取っていくッピネ?

このように減ったり増えたりする『何か』・・・
【変化】できる『数字』や『単語』を、
プログラミング用語で 変数 というッピヨ~!

むむむ、なんだか余計にわからなくなったよ~な・・・?
変数を使いこなしてみよう

今言ったことをプログラミングで表現してみるッピネ~
<script>
let name;
let age;
name = "ユウキ";
age = 10;
document.write(name + "は" + age + "才");
</script><!-- 見えない部分 -->
<html>
<head>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
let name;
let age;
name = "ユウキ";
age = 10;
document.write(name + "は" + age + "才");
</script>
</body>
</html>
まず【 let 】 を前に置くことで、『name』『age』という変数を使うとコンピューターに宣言したッピ。

ユウキくんは、10歳。
とこれをプログラム上で【name = “ユウキ“;】【age =10;】と表現したッピ!

name = ユウキ
age = 10(才)ってことだな!

そのとおりッピ!
こんな風に変数を名前や数字と結びつけることを、変数を定義するというッピ。

定義というのは、「これはこうだよ!」と決めること。
例えば【water = 2;】だったら、「水が2リットルあるよ~」とコンピュータに教えてあげることッピ!

お~! なんとなくわかってきたかも?

では【問題】ッピ!
<script>
let name;
let age;
name = "ユウキ";
age = 10;
document.write(name + "は" + age + "才");
</script>このプログラムコード・・・もし、ユウキくんが1歳 年を取ったと表現するには、どうするッピ?

え!? きゅ、急に言われても・・・

うーん。
この【age = 10;】に1を足して、【age = 10+1;】にするとか?

ムフフ、データを書き換えて試してみるッピよ~!


できたあ~~!
- JavaScriptを使うには<script></script>タグを使う。
- 変数は変化できる数字や単語のこと。
- 変数に数字を入れることができる。これを変数を定義するという。
- 変数には文字を代入できる。

次は足し算だけでなく、かけ算やわり算にチャレンジするッピ。
楽しみにしているッピよ~!