- 文字色を変更する
- 文字を太字にする
- 文字の大きさを変更する

う~ん・・・

どうしたのアイカちゃん?

あ、ユウキくん!
実は・・・


フッターのサイトマップを作ってたんだけどね、
なんだかみんな同じ感じになっちゃって・・・ゴチャゴチャして、わかりにくくなっちゃったの・・・

もう少し、きれいに整えることできないかなぁ~?

その願い、叶えてしんぜようッピ・・・!

うさタブに任せるッピ! 3分で片付けるッピよ~!


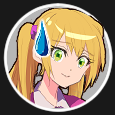
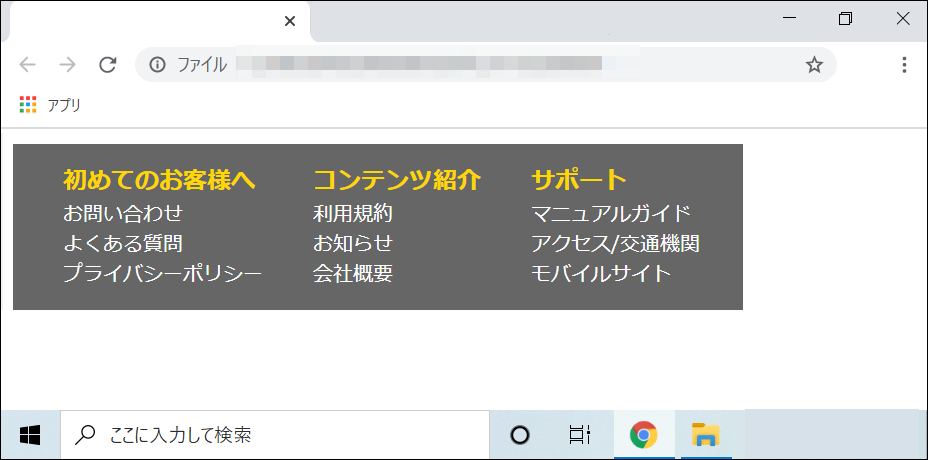
最後はこんな風になります!
どうやって変えるのか、一緒に勉強していきましょう!
CSSの文字設定について学ぼう
元になるコード
<!-- 見えない部分の設定 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
nav{
display: flex;
color: #FFF;
background: #666;
}
nav li{
list-style-type: none;
}
</style>
</head>
<!-- 見える部分の内容 -->
<body>
<nav>
<ul>
<li>初めてのお客様へ</li>
<li>お問い合わせ</li>
<li>よくある質問</li>
<li>プライバシーポリシー</li>
</ul>
<ul>
<li>コンテンツ紹介</li>
<li>利用規約</li>
<li>お知らせ</li>
<li>会社概要</li>
</ul>
<ul>
<li>サポート</li>
<li>マニュッピガイド</li>
<li>アクセス/交通機関</li>
<li>モバイルサイト</li>
</ul>
</body>
</html>
上のコードを元に学習していくッピ!
【メモ帳】にコピーして用意するッピネ!
文字の太さを変更する

あのね、ウサタブさん!
お願いがあるんだけど、ホームページのこの部分だけ
【文字を太く】したり、【文字色を変えて】もっとハッキリさせたり、もう少し【文字を大きくする】ことってできないかなぁ?


お安いご用ッピよ!

まずはこの部分の【文字を太字】にするッピネ!
<li>タグの最初の部分だけなので、この部分に【クラス】を設定するッピよ~

<style></style>の間に
.menu{
font-weight: bold;
}と入力するッピよ~

<body></body>にある、CSSを適用させたい<li>タグに
<li class="menu">と入力するッピネ~
<style>
nav{
display: flex;
color: #FFF;
background: #666;
}
nav li{
list-style-type: none;
}
.menu{
font-weight: bold;
}
</style>
<!-- 見える部分の内容 -->
<body>
<nav>
<ul>
<li class="menu">初めてのお客様へ</li>
<li>お問い合わせ</li>
<li>よくある質問</li>
<li>プライバシーポリシー</li>
</ul>
<ul>
<li class="menu">コンテンツ紹介</li>
<li>利用規約</li>
<li>お知らせ</li>
<li>会社概要</li>
</ul>
<ul>
<li class="menu">サポート</li>
<li>マニュッピガイド</li>
<li>アクセス/交通機関</li>
<li>モバイルサイト</li>
</ul>
</body>

お、なんか太くなった気がする!

良い感じだね♪
文字を太くするfont-weight: bold;

今回使ったプロパティ(命令文)の説明をするッピネ~

.menu{
font-weight: bold;
}
という意味ッピ!
文字の大きさを変更する

まだまだ終わらないッピネ!
ここからさらに【文字の大きさ】を変更するッピヨ~!

<style></style>の .menu 間に
font-size: 120%;と入力するッピよ~
<style>
nav{
display: flex;
color: #FFF;
background: #666;
}
nav li{
list-style-type: none;
}
.menu{
font-weight: bold;
font-size: 120%;
}
</style>

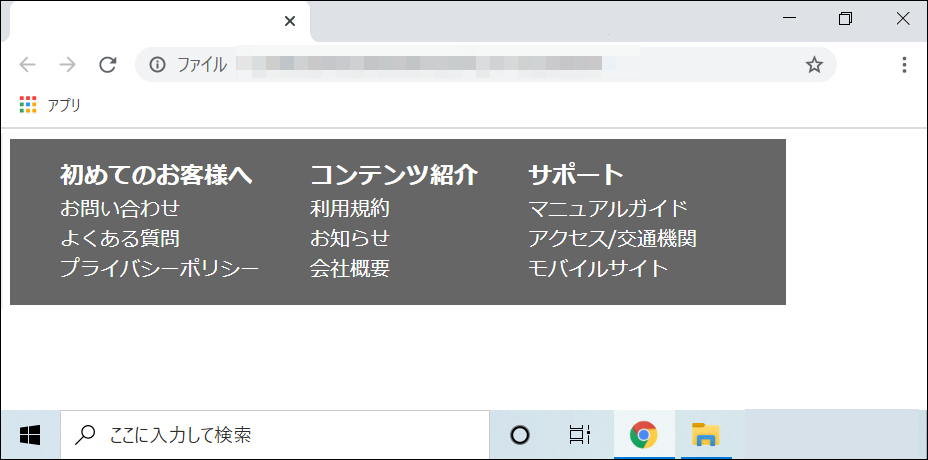
おおお! ちょっと大きくなってる!
文字の大きさを変える font-size プロパティ

今回使った font-size プロパティについて解説するッピ!

font-size: 120%;
という意味になるッピ!

この他にも、
font-size: 12px;
font-size: 10em;
と、『 % 』以外にも変更できるッピネ~!
font-size: 80%;
このように基準値より小さくすることもできるッピヨ~
文字の色を変更する

あのね、ウサタブさん。
この大きくしてもらった部分、もっと目立たせることってできるかしら?

どうしてもフッターをみたとき、最初にここに目を通してほしくって・・・

それなら、色を変えてみると良いかもしれないッピネ!

<style></style>の間にある .menu に
color: #ffd700;と入力するッピよ~
全体のコードの確認
<!-- 見えない部分の設定 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
nav{
display: flex;
color: #FFF;
background: #666;
}
nav li{
list-style-type: none;
}
.menu{
font-weight: bold;
font-size: 120%;
color: #ffd700;
}
</style>
</head>
<!-- 見える部分の内容 -->
<body>
<nav>
<ul>
<li class="menu">初めてのお客様へ</li>
<li>お問い合わせ</li>
<li>よくある質問</li>
<li>プライバシーポリシー</li>
</ul>
<ul>
<li class="menu">コンテンツ紹介</li>
<li>利用規約</li>
<li>お知らせ</li>
<li>会社概要</li>
</ul>
<ul>
<li class="menu">サポート</li>
<li>マニュッピガイド</li>
<li>アクセス/交通機関</li>
<li>モバイルサイト</li>
</ul>
</body>
</html>

できたわ!

バッチリだな!
文字色を変更する color プロパティ

先程使ったプロパティを解説するッピ!
color: #ffd700;
という意味ッピ!

この#ffd700 という数字は何かしら?
他のページのコーディングでもよくみるけど・・・

それは【カラーコード】ッピネ!
WEBやパソコンで色を表現したいとき、『#』と6つの数字と、A~Fまでのアルファベットでできるッピよ~

6つの数字とアルファベット~?

そうッピネ・・・例えば、
#000000 は黒
#FFFFFF は白
#FF0000 は赤
#0000FF は青
#00FF00 は緑(ライム)
という意味ッピ!

パソコンでは光の三原色というものをつかって
モニターについてる『赤・青・緑』の小さな明かりをつけたり消したりして色を表現しているッピ!

この数字とアルファベットを駆使することで、
モニターについてる『赤・青・緑』の明るさを調節して色をつくってるッピよ~

まったくわからない・・・

ちょっと今のわたしには難しいなあ・・・

使ってるうちに嫌でも覚えていくッピ!
カラーコードの見本サイトを紹介するッピゆえ、こちらで勉強するがッピヨ!
WEBカラーの見本サイト

初期のcssプロパティ(命令文)解説

初期のCSSプロパティの解説をするッピネ!

nav {
display: flex;
color: #FFF;
background: #666;
}
nav li {
list-style-type: none;
}
という意味ッピ!

とてもわかりやすかったわ、ありがとうウサタブさん!

またひとつ勉強になったな!
- color: 文字色; で文字の色を変更することができる
- font-size: 大きさpx; で文字の大きさを設定する
- font-weight: bold; で文字を太字にする

上手くできたッピか?
これからも色んなCSSの基礎解説をしていくッピ!
次回も楽しみにしているッピよ~~!











