今回は10カウントダウンタイマーをつくるッピ!

10カウントダウンタイマー??

10から0までカウントするプログラムだっぴ!
カンタンにつくれるから、一緒に勉強してみるッピよ~
- カウントダウンの作り方
- 時間によって操作するプログラム
- プログラムのセットの呼び出し
全体のコードとサンプルゲーム
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
let i = 10;
function timer() {
if (i >= 0){
document.getElementById("count").innerHTML = i;
i--;
setTimeout("timer()",1000);}
}
</script>
<!-- ↓この下にボタンをつくろう!↓ -->
<button onclick="timer();">スタート!</button>
<p id="count"></p>
<!-- ここまで! -->
</body>
</html>10カウントダウンタイマーをつくろう
必要なもの


- メモ帳
- ブラウザ
が必要ッピ!
元になるコード
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
</script>
<!-- ↓この下にボタンをつくろう!↓ -->
<!-- ここまで! -->
</body>
</html>プログラムを呼び出すボタンをつくろう

まずはプログラムを呼び出す【ボタン】をつくるッピ!

<body></body>の間に
<button onclick="timer();">スタート!</button>
<p id="count"></p>と入力するッピ!

これは
<button onclick=”timer();“>スタート!</button>
<p id=“count“></p>
という意味になるッピよ~


できた~!

でもこれ押してもなにも反応しないな・・・

それは、まだプログラムをしこんでいないからッピ!
これからこのボタンを押したあとに動作するプログラムをつくるッピよ~
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
</script>
<!-- ↓この下にボタンをつくろう!↓ -->
<button onclick="timer();">スタート!</button>
<p id="count"></p>
<!-- ここまで! -->
</body>
</html>カウントダウンプログラムをつくる
変数をつくる

次はカウントダウンのための【変数】をつくるッピ!

<script></script>の間に
let i = 10;と入力するッピ!

これは、
let i = 10;
という意味になるっぴよ~

この【 i 】は別になんでもいいんだっけ?

そうっぴ!
でもプログラミングの世界では【 i ・j ・k】が数字が変化するプログラムによく使われることが多いッピ!
今回もそれに習って【 i 】をつかっていくっぴよ~
Function関数でプログラムセットをつくる

次はプログラムセット関数をつくっていくっぴ!

プログラムセット関数は
function 関数名() {
命令文
}
でつくることができるッピよ~

今回はこの関数名(プログラムセット)を
timer()
とするッピ!

それでは、さっそくプログラムセットをつくってみるッピ!
変数 i の下に
function timer() {
}と入力するッピ!
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
let i = 10;
function timer() {
//ここに命令文を入れる
}
</script>
<!-- ↓この下にボタンをつくろう!↓ -->
<button onclick="timer();">スタート!</button>
<p id="count"></p>
<!-- ここまで! -->
</body>
</html>プログラムを呼び出してテストしよう

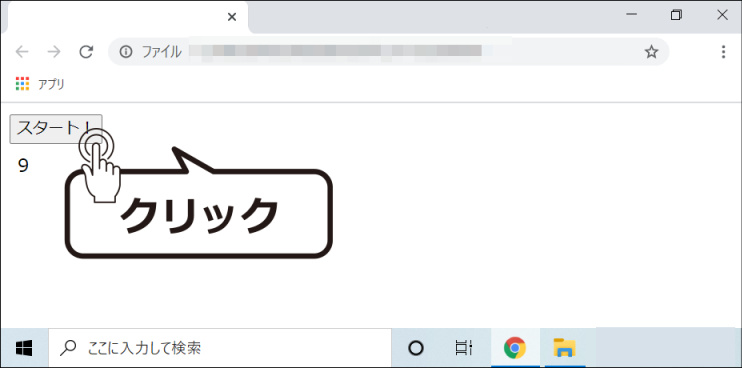
今まで組んだプログラムがきちんと動作するかテストしてみるっぴ!

テスト~?

そうっピ!
Function関数の命令文を入れる部分に
document.getElementById("conut").innerHTML = i;と入力して、プログラムが呼び出せるかチェックしてみるっピ!


お! 10って出てきた!

これは
document.getElementById(“count“).innerHTML = i;
という意味ッピ!

まだカウントダウンが始まるプログラムまで書いていないから、
これはただ【 i 】の中身を書き出すプログラムッピよ~
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
let i = 10;
function timer() {
document.getElementById("count").innerHTML = i;
}
</script>
<!-- ↓この下にボタンをつくろう!↓ -->
<button onclick="timer();">スタート!</button>
<p id="count"></p>
<!-- ここまで! -->
</body>
</html>変数 i を減らしてみる

次はこの「10」の数字を変化させてみるッピ!
i--; とfunction timer()のなかに入れてみるッピ!


なんもかわらないけど・・・

むふふ! もう一回ボタンを押してみるッピよ~


すげえええ! 数が減ってる!



ムフフ! これがプログラミングの力ッピ!

だけどさ、うさタブ
これ自分でポチポチやったら意味ないんじゃね?

自動でカウントダウンできないのか??

もちろんできるッピ!

timer()のなかに
setTimeout("timer()",1000);と入力するッピ!

このsetTimeout文は、時間を操るプログラムで、
setTimeout(“timer()”,1000);
という意味になるッピよ~!


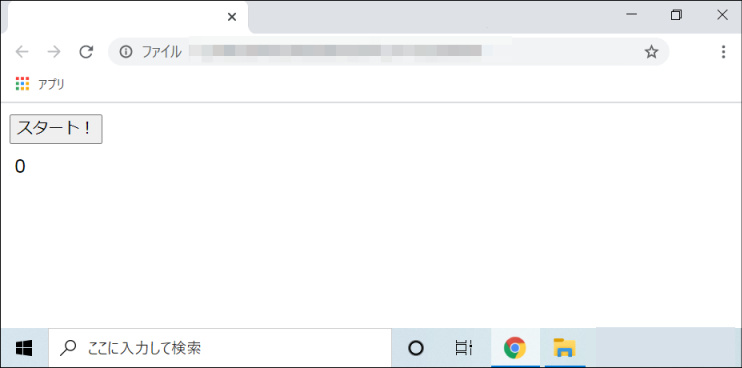
すげええええ!
勝手にうごいた~!

・・・ってアレ?


0を通り過ぎてマイナスになってる・・・

むむ! これはマズイッピね・・・
次は0になったらカウントダウンを止めるif文をつくるッピよ~
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
let i = 10;
function timer() {
document.getElementById("count").innerHTML = i;
i--;
setTimeout("timer()",1000);
}
</script>
<!-- ↓この下にボタンをつくろう!↓ -->
<button onclick="timer();">スタート!</button>
<p id="count"></p>
<!-- ここまで! -->
</body>
</html>カウントダウンを止める

カウントダウンを止めるには
if文という命令文をつかうっぴ!

まずはtimer() の中に
if (i >= 0){ 今までの書いた命令文 }と入力し、if文でプログラムをかこってみるッピ!

<script>
let i = 10;
function timer() {
if (i >= 0){
document.getElementById("count").innerHTML = i;
i--;
setTimeout("timer()",1000);
}
}
</script>のような感じっピ!


できた~~!
if (i >= 0)で0になったらプログラムが動かなくなるようにする

最後にif文の解説をするッピ!

if文は、
もし◯◯が△△だった~このプログラムを動かして!
といった風に、条件によってプログラムを動かす命令文ッピ!

今回は
if (i >=0){ ◯◯◯◯ }
といった風に設定したッピ!

なるほどね~
全体のコードの確認
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
let i = 10;
function timer() {
if (i >= 0){
document.getElementById("count").innerHTML = i;
i--;
setTimeout("timer()",1000);}
}
</script>
<!-- ↓この下にボタンをつくろう!↓ -->
<button onclick="timer();">スタート!</button>
<p id="count"></p>
<!-- ここまで! -->
</body>
</html>- カウントダウン用の変数をつくる
- <button>タグでカウントダウンボタンをつくる
- function関数によってプログラムセットをつくる
- if関数をつかってカウントダウンプログラムをつくる
- document.getElementByIdによって、IDの部分を変化させる
- setTimeoutでプログラムを呼び出す

上手くできたッピか?
これからも色んなゲーム作りやプログラムの解説をしていくッピ!
次回も楽しみにしているッピよ~~!