階層についてのお話
この記事で学べること
- ファイルの階層 / 階層別のファイルアクセス

うさタブ
今回はホームページの階層について学んでいくッピよ~

ユウキ
【階層】?

うさタブ
うーん、そうッピネ・・・

うさタブ
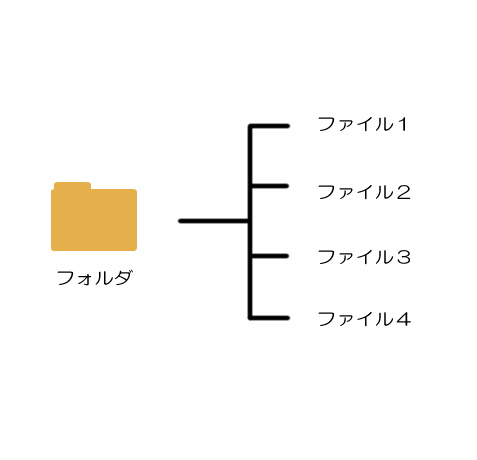
コンピュータにはたくさんのファイルがあって、
そのファイルを管理しやすくするために、フォルダを作ってまとめるッピね?


うさタブ
あれを別な言い方をすると、
【階層】というッピ!

ユウキ
へ~ 知らなかった
同じ階層ファイルの呼び出し方


うさタブ
まず同じ【階層】のファイルの呼び出し方を教えるッピネ!

うさタブ
それは、同じ階層にあるファイルを呼び出すために
必要なもの・・・それは【 ./ 】を足して
【./ファイル名.拡張子】で呼び出すッピ!

うさタブ
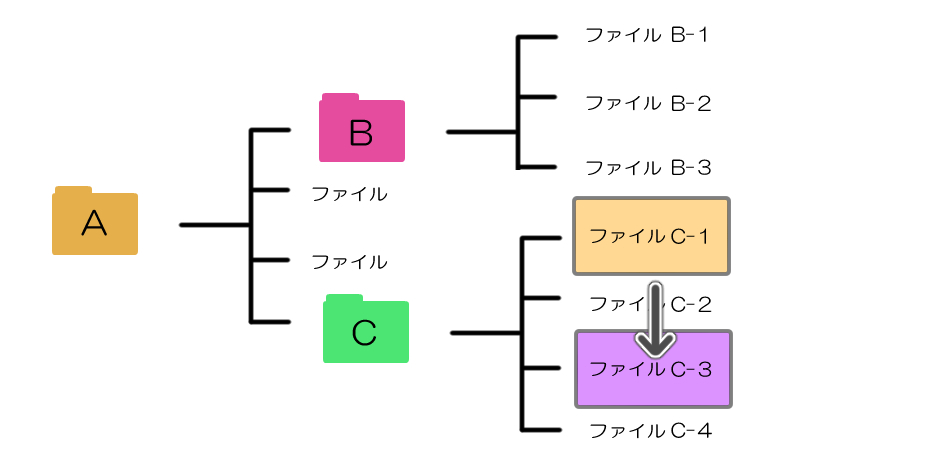
例えば【C-1.html】→【C-3.jpg】の画像を表示したい場合
<img src="./C-3.jpg" />と入力するッピよ~
サンプルコード
<html>
<head></head>
<body>
<img src="./C-3.jpg" />
</body>
</html>
ユウキ
え、わざわざ【 ./ 】をつける必要がある?
これつけなくても、今まで表示できてたじゃん・・・

うさタブ
だけどこれは、他の階層のファイルを呼び出すために、わかりやすく表示したものッピよ~

うさタブ
次は、ひとつ前の階層のファイルを呼び出す方法を教えるッピ!
それを知ったらこの【 ./ 】の意味がわかるッピネ!
ひとつ前の階層のファイルを呼び出す


うさタブ
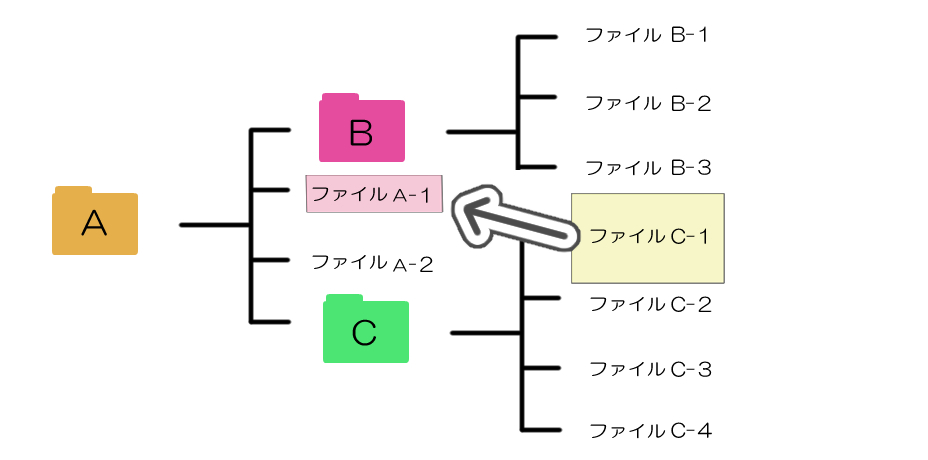
上の画像を例に説明するッピ!

うさタブ
たとえば、
【フォルダC】に入っている『C-1』ファイルから
前の階層のファイル『A-1』を呼び出す場合

うさタブ
画像ならば
<img src="../A-1.jpg">となるッピネ!
サンプルコード
<html>
<head></head>
<body>
<img src="./C-3.jpg" />
</body>
</html>
ユウキ
へ~! これは知らなかった!
【 ../ 画像名 . 拡張子】で 『前のフォルダにある画像を呼び出す』ことができるんだな!
ひとつ前のフォルダの中にある別ファイルを呼び出す


うさタブ
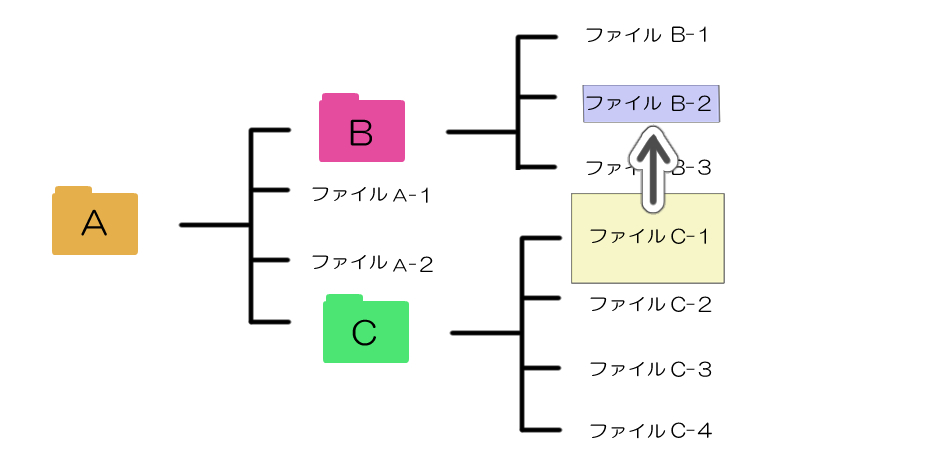
次は、『C-1』から『B-2』のファイルを呼び出す場合
【C フォルダ】を一度上がって、
【B フォルダ】にアクセスするッピ!

うさタブ
画像ならば
<img src="../B/B-2.jpg">となるッピネ!

ユウキ
なんか色々複雑なんだな・・・
学習のまとめ
- 『 ./ ファイル名 . 拡張子』で今のフォルダと同じ場所のファイルを呼び出すことができる
- 『 ../ファイル名 . 拡張子』で一つ前の階層を呼び出すことができる
- 『 ../ フォルダ名/ファイル名. 拡張子』で一つ前の階層の別フォルダのファイル呼び出すことができる

うさタブ
上手くできたッピか?
これからも色んなホームページの基礎解説をしていくッピ!
次回も楽しみにしているッピよ~~!











