
今回はUnityのボタンの配置と画像のオンオフ表示について勉強するッピ!

ボタンを押したら画像を表示される仕組みを一緒につくっていくッピ!

ボタンの配置と画像表示?

まだ習ったことないわ!

ボタンの配置と画像表示・非表示は、
Unityでも基礎の基礎の大事な部分ッピ!

これからこのボタンの配置と画像表示を一緒に勉強して行くッピよ~
ボタンの配置と画像表示について学ぼう
必要なもの

まずは必要なものを用意するッピ!

- Unity
- Windows または Mac のパソコン
が必要ッピよ~!

まだ Unity をダウンロードしてない人は
↓ の記事を参考に必要なものをインストールするといいッピ!
画像ファイルを用意しよう!

さっそく画像をUnityで表示するっぴ!

・・・その前に、画像が必要だっぴよ~


今回は、うさタブの画像を用意したッピ!
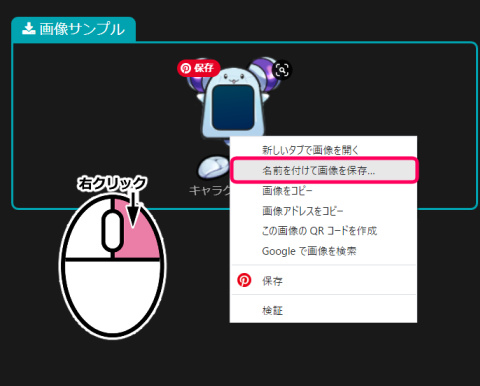
必要な人は上のうさタブの画像を右クリックから保存するッピ♪


画像の上で[右クリック]をして[名前をつけて画像を保存]を選択します。
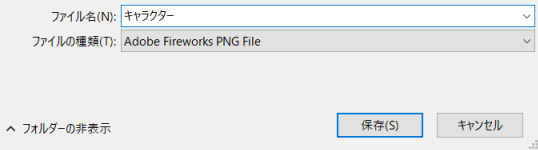
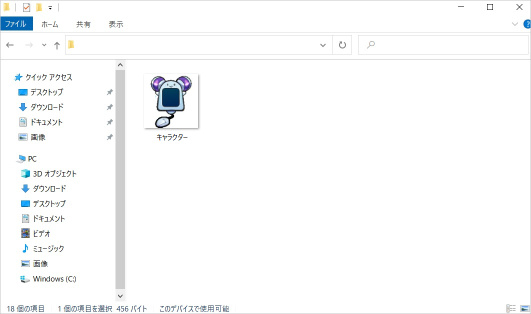
今回は、画像を「キャラクター」と名付けました。

できたわ!

これでいいかな?


オッケーだッピよ~♪
画像をアセットに登録する


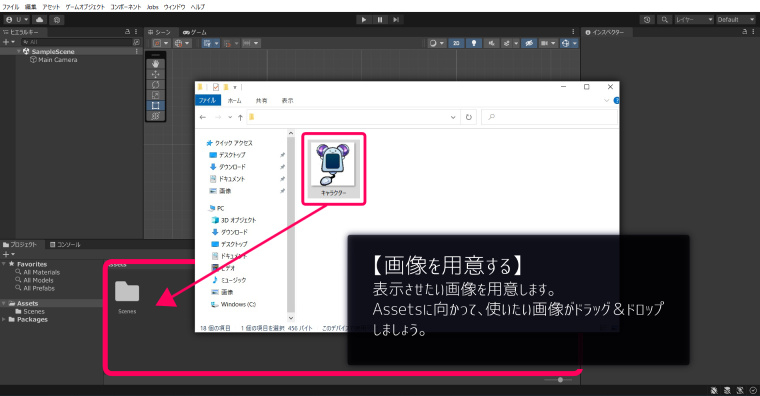
それじゃあ最初に画像をアセット登録するッピ!


使いたい画像を、ドラッグ&ドロップでアセットの部分に登録するッピ!

ドラッグ&ドロップってなんだっけ??

たしか、ファイルをマウスで選択して押しっぱなしのまま、
ファイルを移動する方法を
ドラッグ&ドロップっていうんじゃなかったかしら?

そうだったそうだった!
別のウィンドウからファイルを引っ張ってもってくれば良いんだな!?


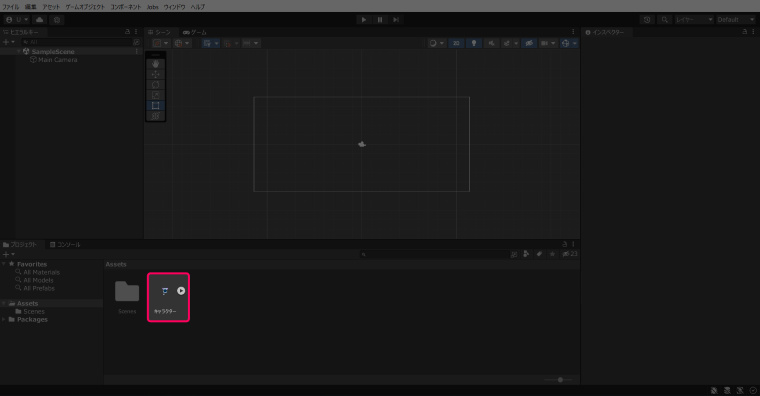
こんな感じ?

いい感じだっぴ!
2人ともよく出来てるッピ♪
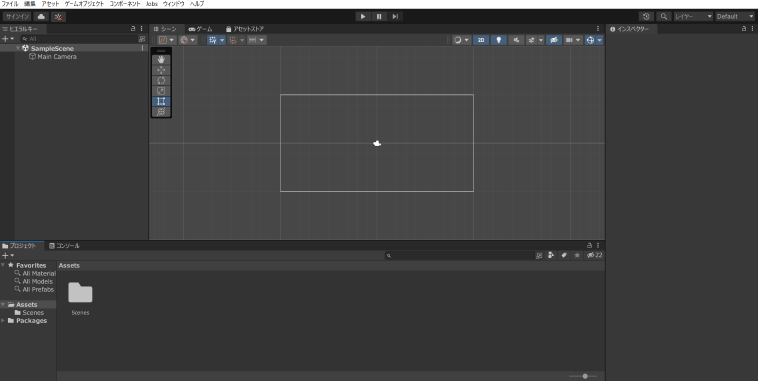
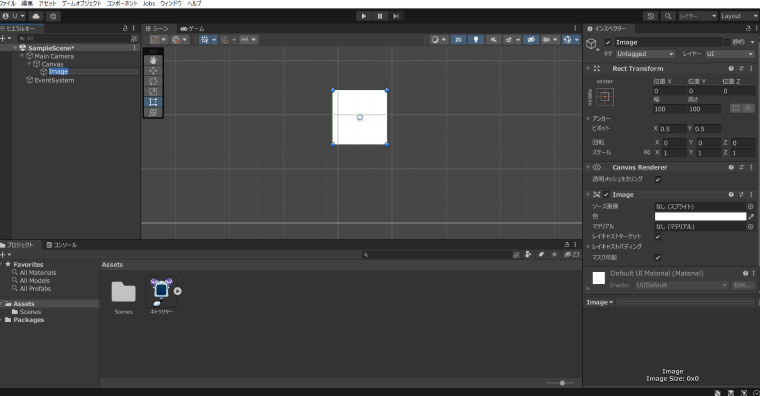
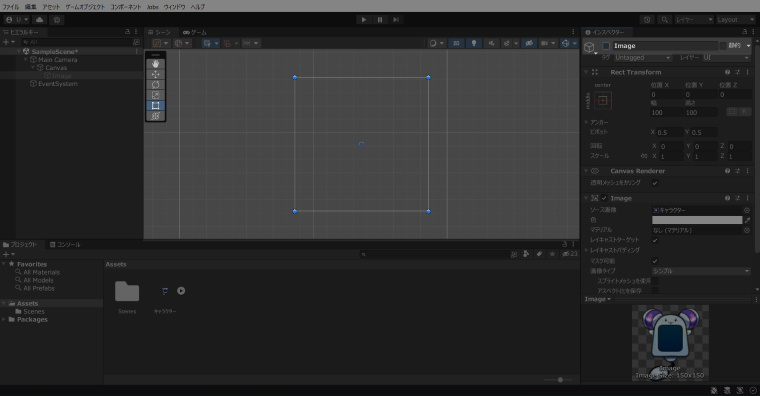
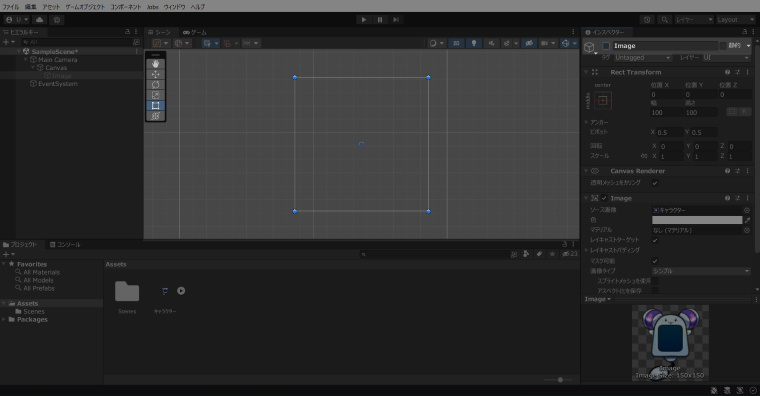
画像をシーンに設置する

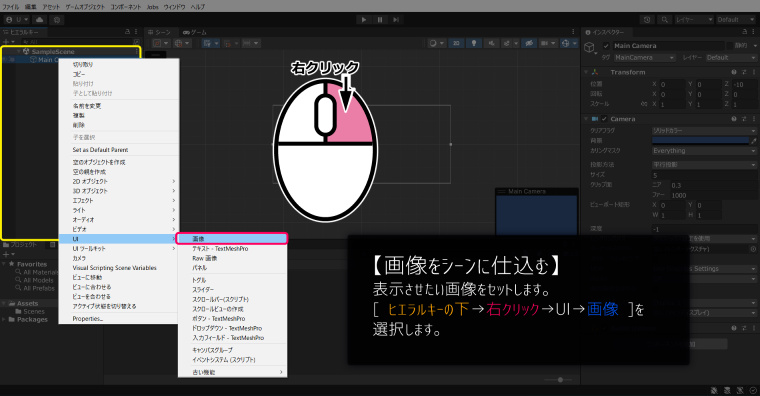
次は画像をゲーム画面(シーン)にセッティングするッピ♪


ヒエラルキー下の部分で
右クリック→UI→画像
を選択するッピ!


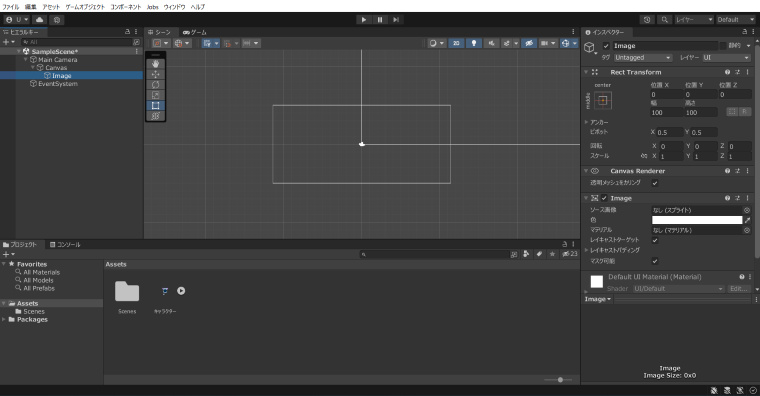
Image
オブジェクトができるッピ!
それをクリックして選択するッピ!

わかったわ!


これでどうかしら!

いい感じだぜアイカちゃん

さすがッピ!


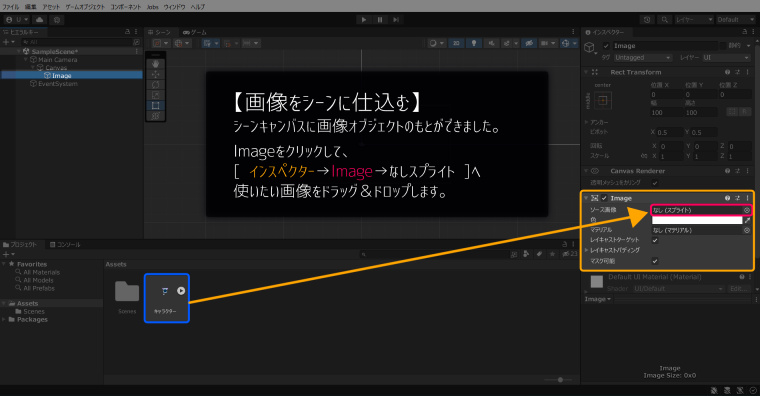
次は、
インスペクター→Image→ソース画像
に向かって、使いたい画像をドラッグ&ドロップするッピよ~


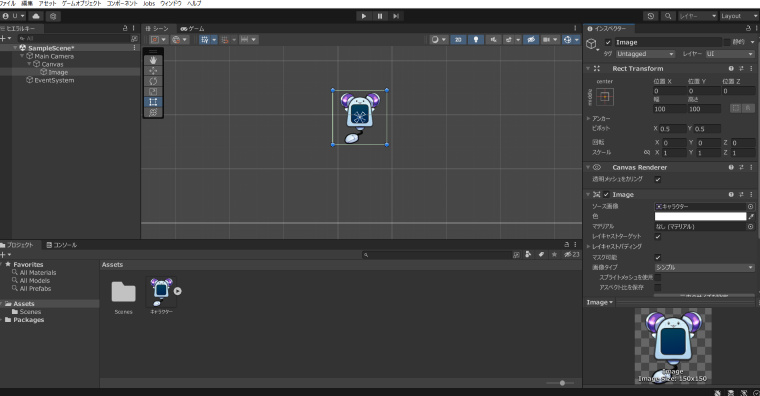
これでどうだ?

さすがユウキくんね!

いい感じだッピ~★


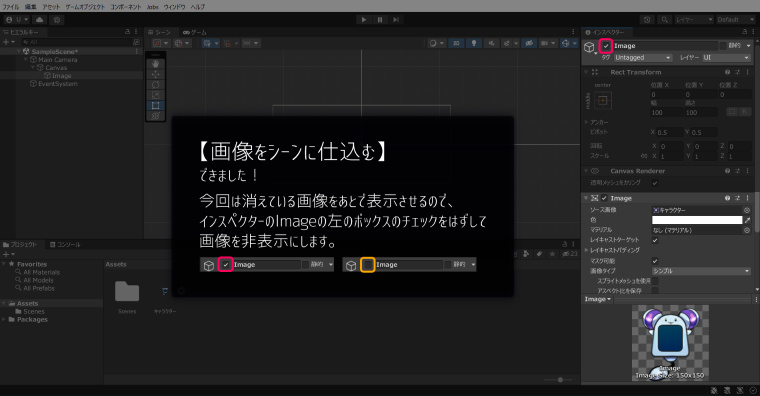
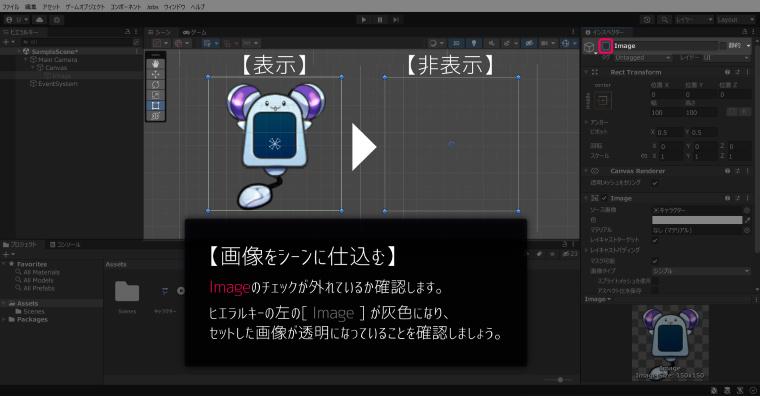
そしたら
インスペクター→一番上の■
のチェックボタンを外すッピ!

オッケー!


画像が見えなくなったわ!

どうなってんだうさタブ!


ふふふ、これがプログラミングの魔法ッピ!
これは、【画像を非アクティブ】状態にしたことによって、
画像を一時的に見えなくしたんだッピ!

これから、
ボタンを押すとこの画像を見えるようにプログラムを組んでいくッピよ~
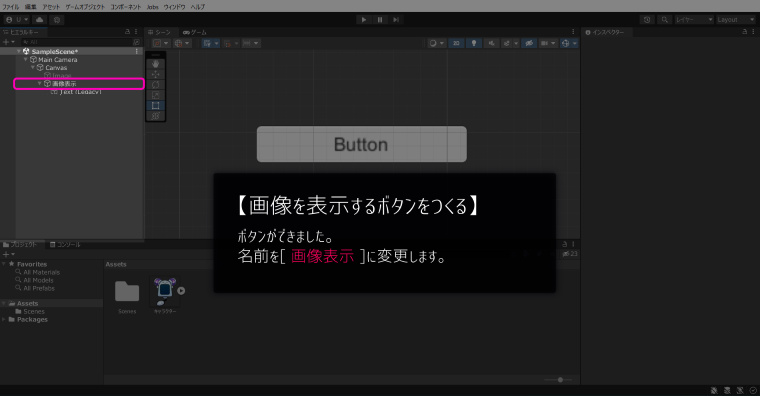
ボタンをつくる


それじゃあ、
さっそくUnityでボタンをつくってみるっぴ!

ヒエラルキー下の部分で
右クリック→UI→ボタン
を選択するッピ!


できたわ!


よくできてるッピよ~!

このボタンを
[画像表示]
と名前をつけるッピ~


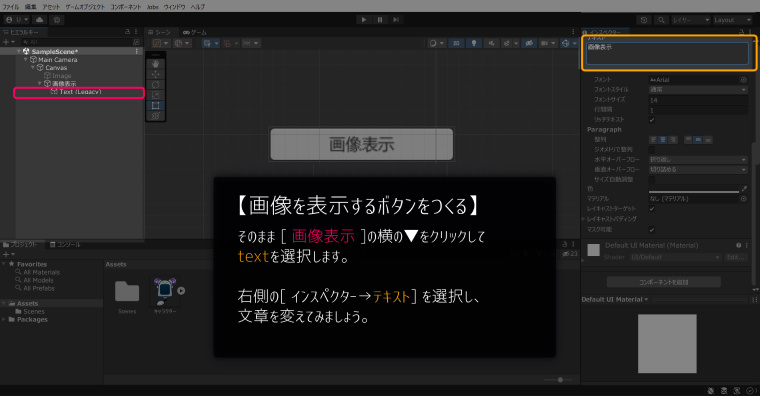
そのまま画像表示と名付けた
[画像表示]▼→text(Legacy)
をクリックして、
インスペクター→テキスト
を選んで、Buttonの文章を編集するッピ!

名前は何がいいかしら?

そのまんま【ボタンを表示】でいいんじゃないかな?

ナイスアイデアッピ!
わかりやすいのが一番いいッピ!
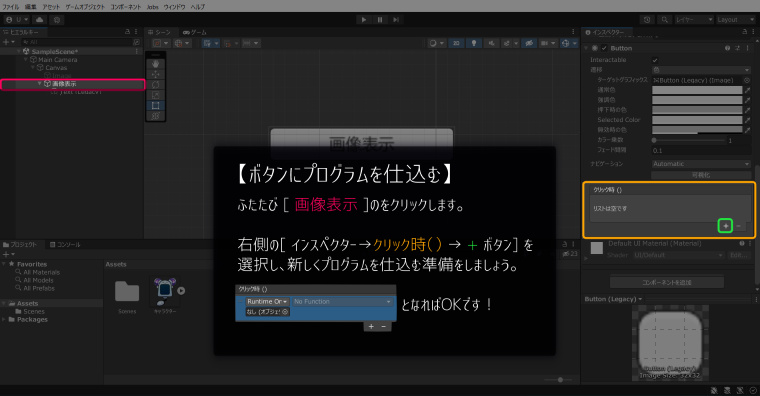
ボタンに押すと画像を表示するプログラムを仕込む

ボタンに、押すと画像が出るプログラムを仕込むッピ!

まずは、【画像表示】と名付けたUIボタンをクリックするッピ!


プログラムを仕込む準備をするッピ!
インスペクター→[クリック時()]→[+]
をクリックするッピ!


こんな感じか?

うんうん、いい感じッピよ~♪


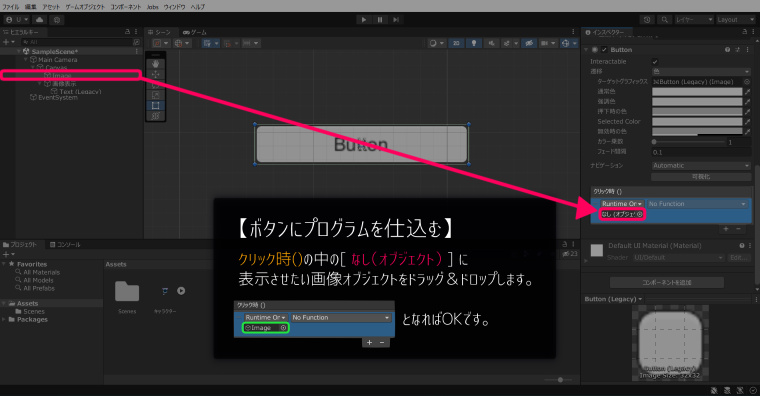
そのあとは、左のヒエラルキー下にある
Imageをドラッグ→[クリック時()]下→[なし(オブジェクト)]
にドロップして、プログラムを設定するッピ♪

Image◎になったわ!

おお、上手くできてるッピ♪
アイカちゃん天才だッピ!


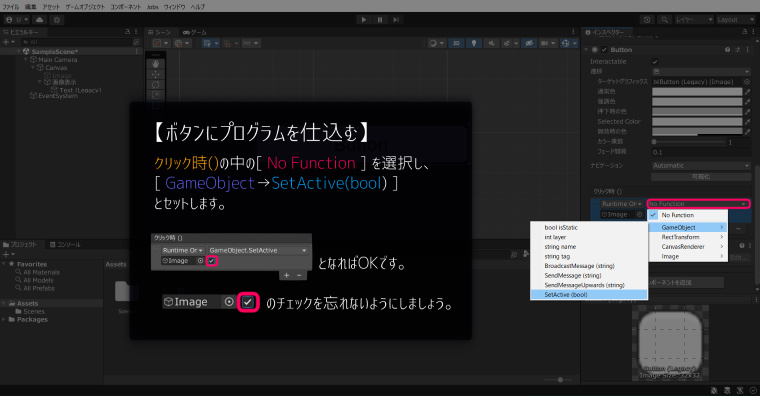
次はクリック時()の
[No Function]→
[GameObject]→[SetActive(bool)]
を選択するッピ~

最後に、
Imageの横のチェックボタンにチェックが入っているかを確認するっピよ~
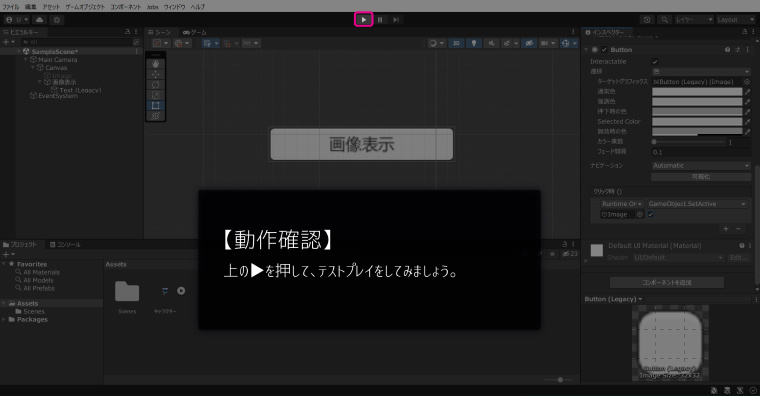
テストプレイ


最後にテストプレイをするッピよ~
[▶]を押して、ボタンをクリック!
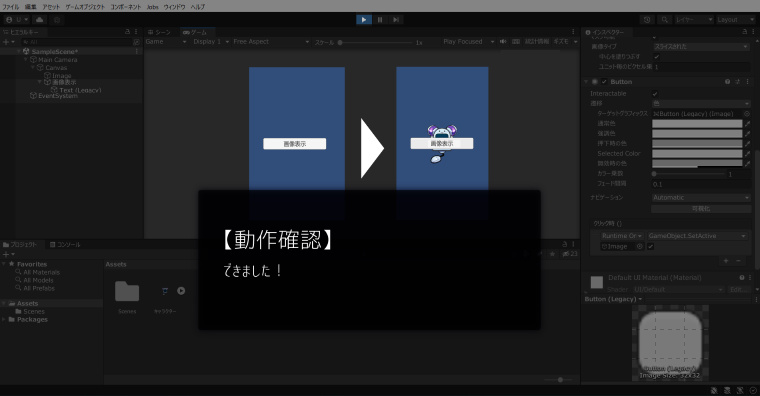
画像が表示されば完了ッピ!


おおお!
画像が現れたっ

やったねっ
学習のまとめ
- ヒエラルキーからUI、ボタンでボタンを作成する
- ドラッグ&ドロップで画像ファイルをアセットに登録
- 画像ファイルを非アクティブにする
- クリック時()の下[+]ボタンを選択
- 画像を[なし(オブジェクト)]にドラッグ&ドロップ
- No Functionの▼をクリックし、GameObject]→[SetActive(bool)]を選択
- テストプレイ

次は画像を消すボタンをつくってみるッピよ~~!




