- JavaScriptで乱数を作り、サイコロの目を出す結果を毎回変化させる
- JavaScriptを動かすボタンを設置する
- JavaScriptで関数(プログラムのセット)を使って呼び出す
- JavaScriptで画像を差し替える
JavaScriptでサイコロを作ってみよう

今回は簡単な【サイコロゲーム】を作ってみるッピよ~

サイコロゲーム?

現実にあるサイコロと同じものッピネ~。
賽を振って出た目で遊ぶゲームッピ!

今回は、JavaScriptで乱数、
関数・ボタンの配置を学ぶッピよ!
楽しみにしているッピ!
サイコロのプログラムコードと解説

<!-- 見えない部分 -->
<html>
<head>
<script>
function Saikoro() {
let saikoro = Math.floor( Math.random() * 6) +1;//ランダムで1~6の数字を作ります
document.getElementById("kekka").innerHTML = saikoro;//結果をid="kekka"に表示します
document.getElementById("sainome").src= saikoro + ".jpg";//画像をid="sainome"に表示します
}
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<p><img id="sainome" src="1.jpg" width="50" height="50"></p>
<p><button onclick="Saikoro();"> サイコロを振る </button></p>
<p id="kekka"></p>
<!-- ここまで! -->
</body>
</html>
今回はこのコードを解説していくッピよ~
乱数を作ってみよう

さっそくプログラムのための【乱数】を作ってみるッピ
サンプルコードを用意するから、それを元に作っていくッピよ~

その前に乱数とかランダムとか意味わかんないんだけど・・・

乱数やランダムというのは、行動を起こすごとに結果が変わることッピネ!
ポケ○ンで乱数調整・色違い伝説とか聞いたことないッピか?

そんなディープな話題わかんないって・・・
オレまだ純粋な子供だよ?
ベースコード
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
</script>
<!-- ここまで! -->
</body>
</html>
このベースコードを元にプログラミングをしていくッピ!

さっそく<sprict></script>の間に
let saikoro = Math.floor( Math.random() * 6) +1;
document.write(saikoro)と記述するッピネ!
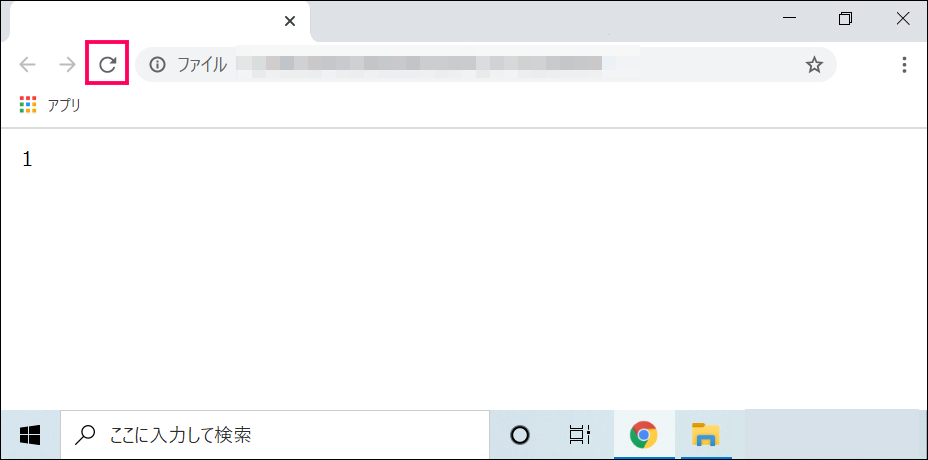
できたらファイルをダブルクリックして、ブラウザで確認するッピよ~


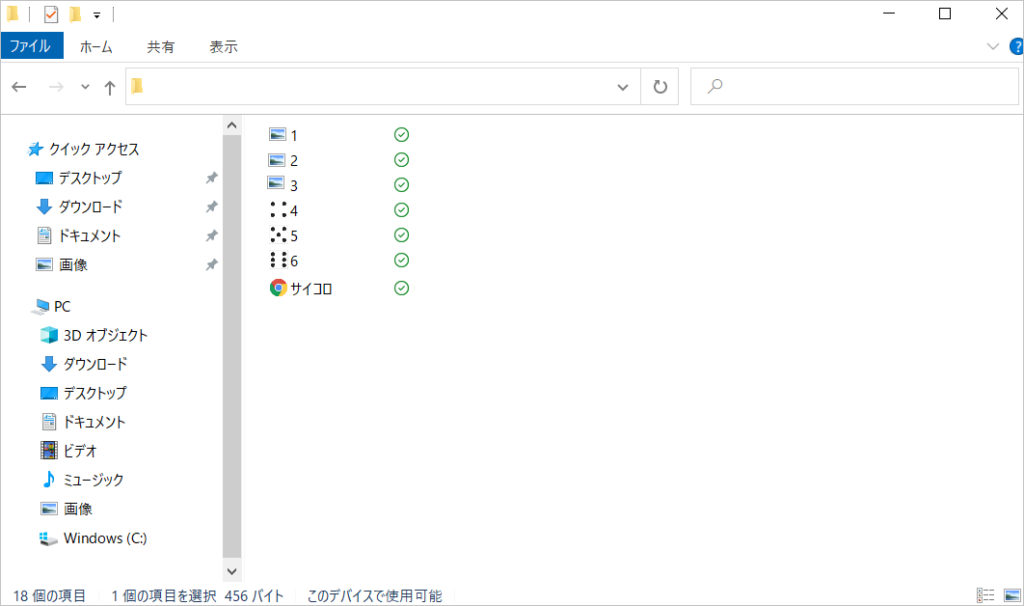
ページを起動したら、赤枠の中にある更新ボタンをクリックしてみるッピ。

赤枠の

かな?

そうっピ!
何回も更新してみるッピよ~!




スゲエエ 全部違う結果になった~!
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
let saikoro = Math.floor( Math.random() * 6) +1;
document.write(saikoro);
</script>
<!-- ここまで! -->
</body>
</html>
今回のコードを解説すると
let saikoro = Math.Floor(Math.random() * 6) +1;
document.write(saikoro);
という意味ッピ!

なんで Math.Floor 命令文をするんだよ?

それはッピネ~
この【Math.Floor】で小数点を切り捨てないと、ランダムで作った数字に小数点が加わってしまうッピ。
例えば、3.14159265358979…..みたいな感じッピ!

じゃあこの
Math.random() * 6 +1;は?
なんで【+1】でたさなきゃいけないの?

それはッピネ・・・
コンピュータの数字はすべて、[ 0 ] からはじまるからッピ!
『+1』で『1』をたさないと、サイコロの目が【 0, 1, 2, 3, 4, 5 】になってしまうッピ!

あ~ リスト作ったときに確かに『 0 』からだった!

そこで1をたしてあげることで、
【 1, 2, 3, 4, 5, 6 】になるッピよ!

なるほどなぁ~!
ボタンを設置してみよう

毎回更新ボタンを押すのは、分かりにくいし面倒ッピネ~
ここはボタンを設置するッピ!

ボタン?

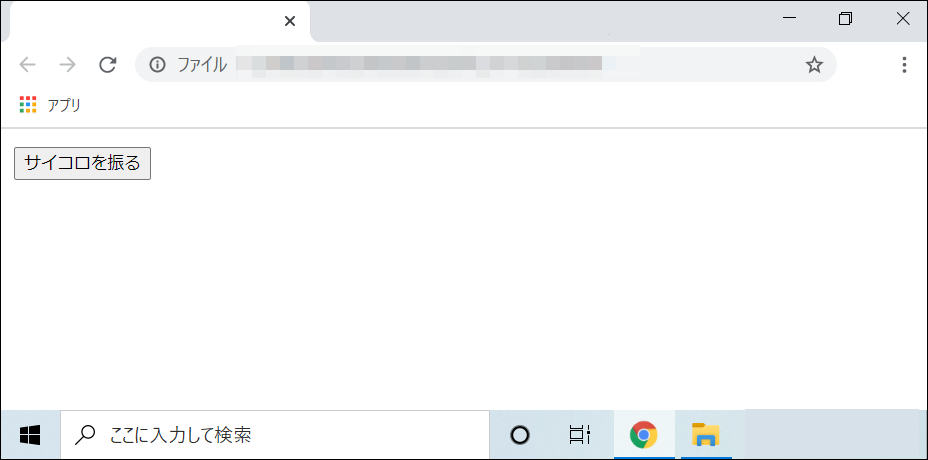
WEBサイトで見かけるこういうモノッピよ~
↑ 押してみてね

あ~ これがボタンか~。よく見たことある!

ボタンを設置するのはHTMLのタグッピネ!
まずは最初のサンプル文をコピーするッピヨ~!
サンプルコード
<!-- 見えない部分 -->
<html>
<head>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<!-- ここまで! -->
</body>
</html>
ボタンを設置するにはこのタグを使うッピよ~。
<button onclick="Saikoro();"> サイコロを振る </button>
<p id="kekka"></p>今回は<script></script>ではなく、その下・・・<body></body>の中にタグを書いていくッピネ!

これは
< button onclick=”Saikoro();” /> サイコロを振る </button>
<p id=”kekka“> </p>
という意味ッピ! Saikoro(); の部分はまだ内緒ッピヨ~

この id = “kekka” って?

【 id 】・・・
これはHTMLのタグにつける、住所のようなモノッピね~
詳しくは、HTMLやCSSの解説ページで説明するッピ!
<!-- 見えない部分 -->
<html>
<head>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<button onclick="Saikoro();"> サイコロを振る </button>
<p id="kekka"></p>
<!-- ここまで! -->
</body>
</html>

なんか・・・押しても何も変わらないんだけど・・・??

ふふふふ! これからがプログラミングの真骨頂ッピ!
【関数】(命令文のグループ)を使って、ボタンを押したあとにプログラムを実行させることができるッピよ~!

今はまだ、ボタンを押したあとに呼び出すプログラムをセットしてないから動かないッピネ~

へ~! なんかすごそうじゃん!
やってみようぜ!

それではさっそく
【関数】を使って、プログラムのセットを作ってみるッピよ~

今度は <head></head> の部分に注目するッピ!


ここがどうかしたのか?

本来、【JavaScript】のプログラムは、この<head></head>に書くのが普通ッピ!
今までは、わかりやすさを重視して、<body></body>に記述してたッピヨ!

これからのJavaScriptプログラムは、すべて<head></head>に記述していくッピ!
大事なことだから覚えておくでッピよ~!

オッケー!

前置きが長くなったッピネ・・・
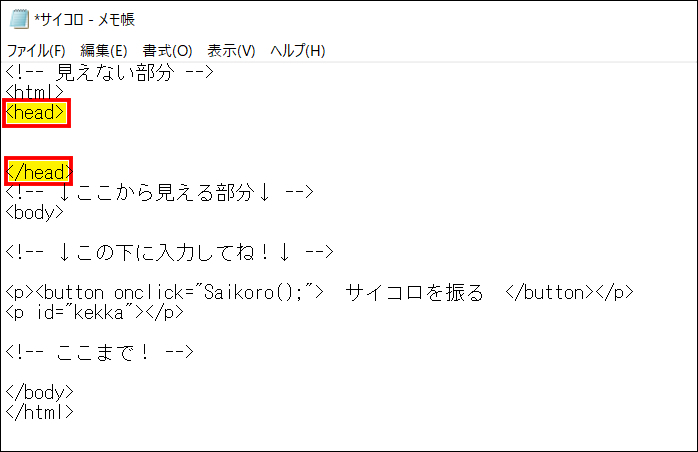
では、この<head></head>の中に、ボタンを押したときに作動するプログラムを書いていくッピ!
<head>
<script>
function Saikoro() {
let saikoro = Math.floor( Math.random() * 6) +1;
document.getElementById("kekka").innerHTML = saikoro;
}
</script>
</head>と記述していくッピ!

これは
function Saikoro { 命令文をここに書く ;}
という意味で、これこそがズバリ【関数】ッピネ!

次のコードはHTMLの書き換え…
document.getElementById(“kekka“)
.innerHTML = saikoro;
という感じッピネ!

なるほどなー
<!-- 見えない部分 -->
<html>
<head>
<script>
function Saikoro() {
let saikoro = Math.floor( Math.random() * 6) +1;
document.getElementById("kekka").innerHTML = saikoro;
}
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<button onclick="Saikoro();"> サイコロを振る </button>
<p id="kekka"></p>
<!-- ここまで! -->
</body>
</html>

スゲエエエ! できたああ!

サンプルとして、ここまでで作ったサイコロのボタンを置いとくッピネ!
押すたびに結果が変わるッピよ~!
サイコロに画像をつけよう

ムフフ、まだまだ終わらないッピよ~!
次はこのサイコロに画像をつけるッピ。
サイコロ画像を用意しよう







サイコロの画像を用意したッピよ!
上の画像を右クリックで、名前をつけて保存するッピ!

画像の名前はさいの目ごとに
【 1.jpg / 2.jpg / 3.jpg / 4.jpg / 5.jpg/ 6.jpg 】にするッピ!
HTMLファイルと同じ場所に保存するッピよ~!


こんな感じかな

いい感じッピ!
ではさっそくサイコロゲームに画像をつけるッピよ~!

関数 function Saikoro( ) { ;} の中に、下のコードを書くッピ。
document.getElementById("sainome").src= saikoro + ".jpg";これは、
document.getElementById (“sainome“).src = saikoro +“.jpg“;
という意味ッピね~!
<head>
<script>
function Saikoro() {
let saikoro = Math.floor( Math.random() * 6) +1;
document.getElementById("kekka").innerHTML = saikoro;
document.getElementById("sainome").src= saikoro + ".jpg";
}
</script>
</head>
画像は<body></body>の間に
<p><img id="sainome" src="1.jpg" width="50" height="50" /></p>と記述して表示するッピ!

これは
<p><img id =”sainome” src=”1.jpg” width =”50″ height=”50″ /></p>
という意味ッピヨ~!
全体のコードの確認
<!-- 見えない部分 -->
<html>
<head>
<script>
function Saikoro() {
let saikoro = Math.floor( Math.random() * 6) +1;
document.getElementById("kekka").innerHTML = saikoro;
document.getElementById("sainome").src= saikoro + ".jpg";
}
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<p><img id="sainome" src="1.jpg" width="50" height="50"></p>
<p><button onclick="Saikoro();"> サイコロを振る </button></p>
<p id="kekka"></p>
<!-- ここまで! -->
</body>
</html>完成品のサイコロゲーム

完成品はこんな感じッピ! みんな上手くできたッピか?

- Math.random( )で乱数をつくり、Math.floor( )で小数点を切り捨てる
- <input type=”button”>タグでボタンを設置できる
- 関数を作り、ボタンの onclick を使うことで、ボタンを押してJavaScriptプログラムを動作させることができる
- document.getElementById( “id名” ).innerHTML =で、 id で指定した場所の、文字を書き換えたりタグを書き換えたりできる
- document.getElementById( “id名” ).src =で、 id で指定した場所の、画像を差し替えることができる