画像を消すボタンをつくってみよう

次は画像を消すボタンをつくってみるッピ!

画像を消すボタン?

さっきのやり方とは違うのかしら?

ムフフ、さっきとちょっぴり違う!
だけどめちゃくちゃカンタンにできるんだッピ!
覚えておいて損はないッピよ~

それは便利ね!

さっそくやってみようぜ!
2個目のボタンをつくる

まずは2個めのボタンをつくるッピ!
すこしかけあしで説明するッピよ~

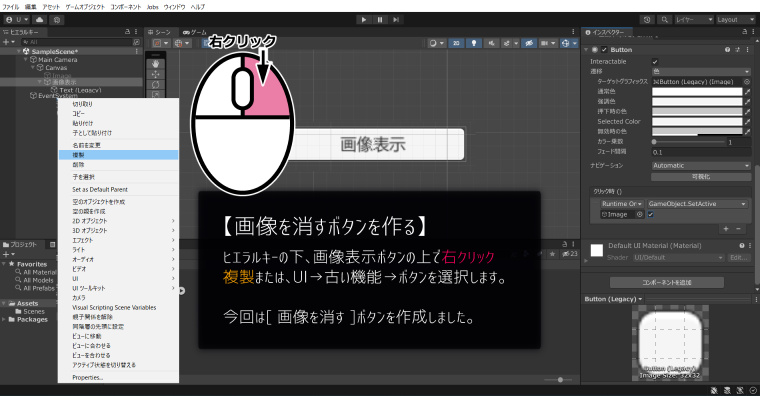
やり方は前と一緒でまず
ヒエラルキー→右クリック→UI→ボタン
で作成するッピ!


できたボタンをダブルクリックすると、
名前が編集できるッピ♪
わかりやすく[ボタンを消す]と変更するッピよ~

右クリック→名前を編集でもできるッピ!

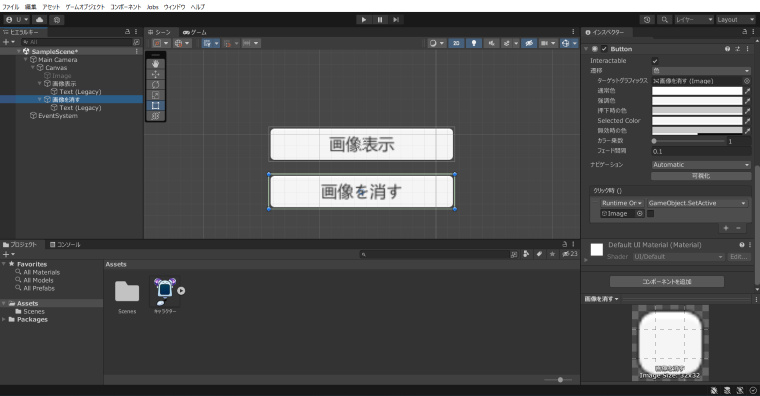
できた中のボタンを、
ググッっと下にドラッグすると移動できるッピ!
やってみるッピよ~


オッケー!
ボタンにプログラムで消したい画像を登録する

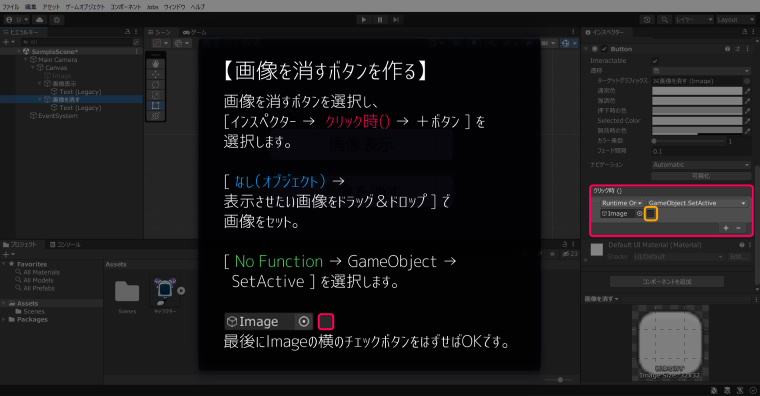
画像を消すボタンにプログラムで消したい画像情報を登録するッピ!

ボタンを選択して、ヒエラルキーから、
クリック時()→ +ボタン → なし(オブジェクト)
画像オブジェクト(Image)をドラッグ&ドロップで登録するッピ!

さっきやったからバッチリね♪

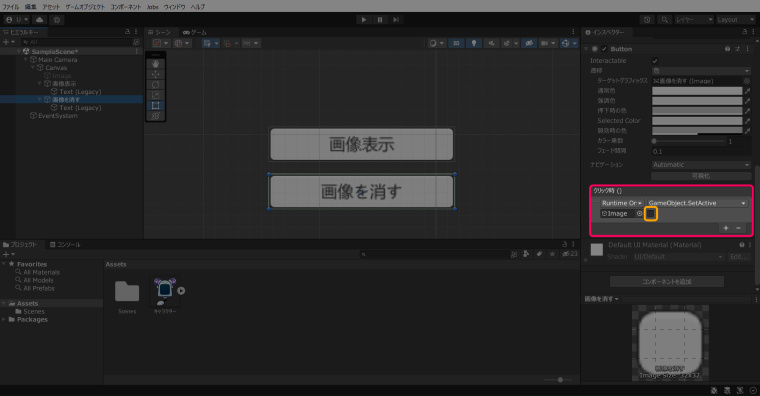
登録できたかは、
右側のインスペクターで確認できるんだよな?

その通りッピ♪
ここまではさっきと同じッピ!


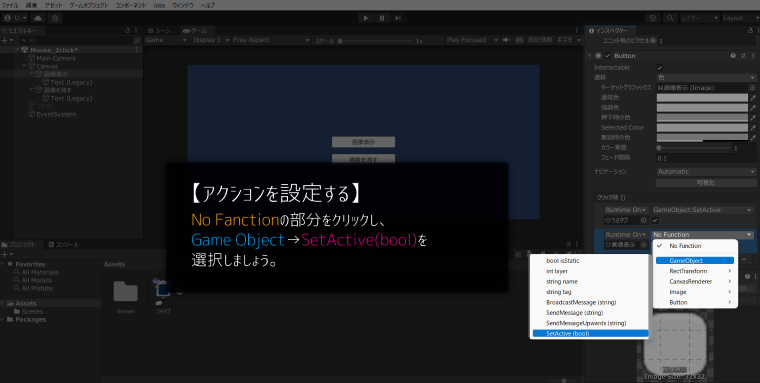
仕上げに、
No Function
の▼をクリックして
GameObject→SetActive
を選択するッピ!

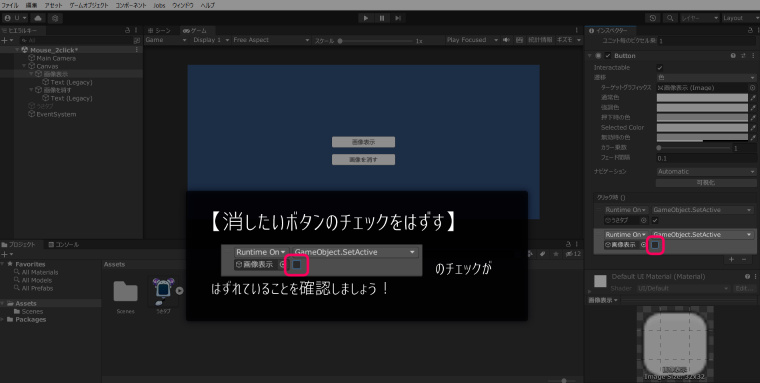
最後に
Image の横の ■
の
チェックボタン
をはずすッピ!


できたわ!

最後は[▶]でテストプレイをするッピよ~



よっしゃ! 成功だなっ

やったねっ♪

次のページでは、
表示ボタンがあるときには非表示ボタンを削除
非表示ボタンがあるときは表示ボタンを削除するッピよ~
ボタンの削除と表示

次は表示ボタンがあるときは非表示ボタンを削除
非表示ボタンがあるときは表示ボタンを削除してみるッピ!

そんなことができるのね!

すっげー! さっそくやってこーぜ
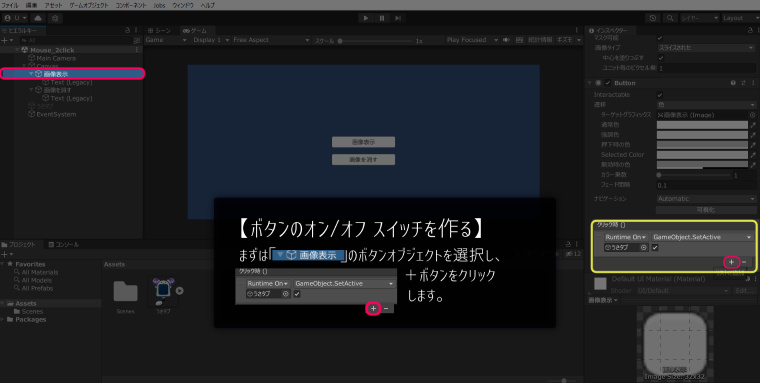
画像表示ボタンのオンオフを設定


まずは「画像表示ボタン」を切り替えてみるッピ!

ヒエラルキーから「画像表示ボタン」をクリックして、
インスペクター→クリック時()→+ボタン
をクリックするッピよ~!


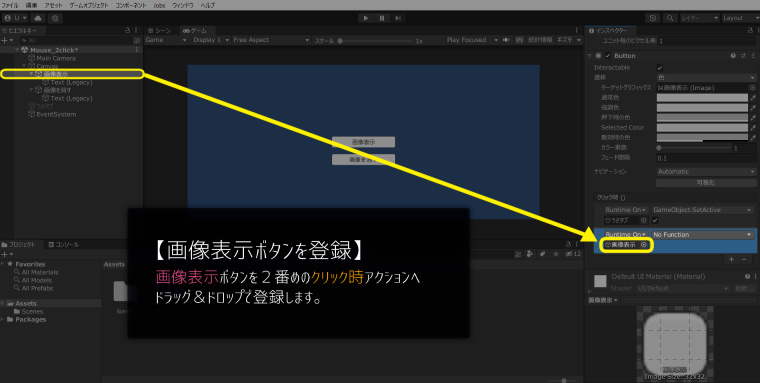
「画像表示ボタン」を2番めの
なし(オブジェクト)
へドラッグ&ドロップするッピ!


そのあと
No Function → Game Object → SetActive(bool)
を選択するッピ~~


このとき
押したときに【消したいボタン】のチェックをはずす
ッピネ~~

オッケー
チェックをはずすんだな?

できたわ!


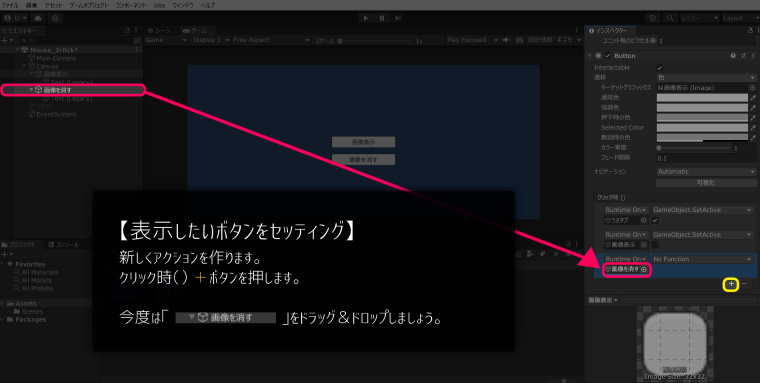
次に押したとき表示したいボタンのセッティングをするッピ!

インスペクター→クリック時()→+ボタン
をクリックして
新しく項目を増やすッピ!

なし(オブジェクト)
に今度は「画像を消すボタン」をドラッグ&ドロップするッピ~


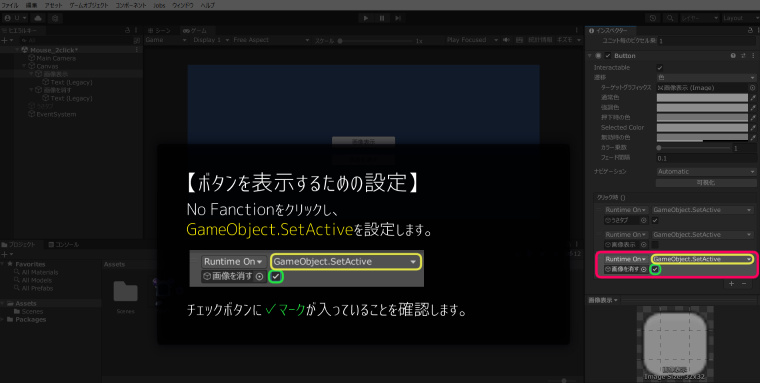
こんどは、
チェックマークを入れるッピ!
さっきと違うから気をつけるッピ!

今度は
チェックマークを入れるのね!

りょーかい!
画像非表示ボタンのオンオフを設定

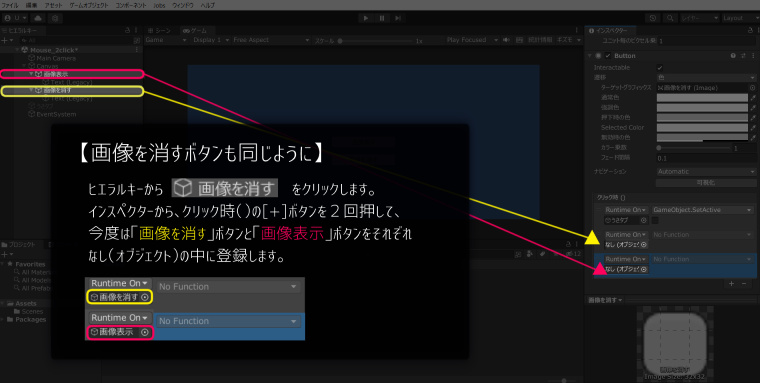
今度は「画像非表示ボタン」の設定ッピ!


ヒエラルキーから「画像非表示ボタン」をクリックして、
インスペクター→クリック時→[+]ボタン2回
押して、アクション設定をするッピ!

今度はさっきやった
画像を消すボタンと画像表示ボタンの逆の設定を
するっぴよ~~


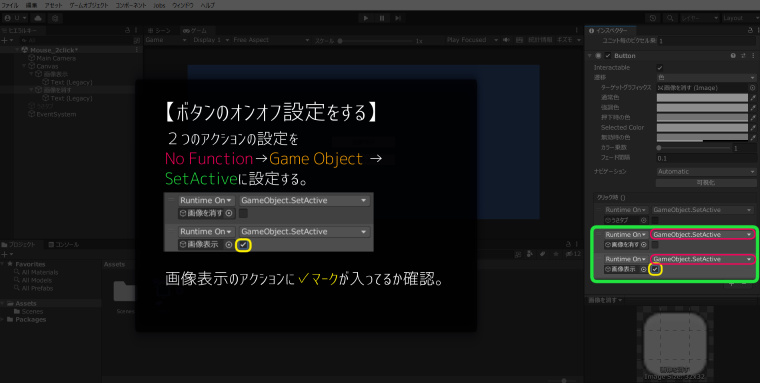
両方とも
No Function → Game Object → SetActive
へ設定するッピ!

そして
画像表示(押すと表示したいボタン)の横のチェックマークだけ押す
ッピ!

オッケー


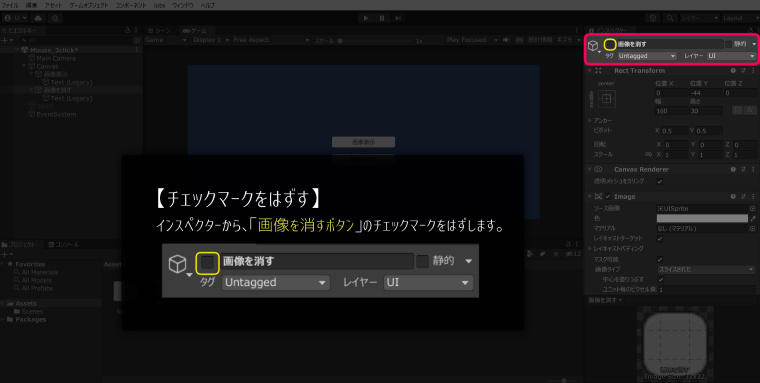
最後に
「画像を消す」ボタンのチェックマーク
をはずすッピ!

できたわ!
テストプレイ

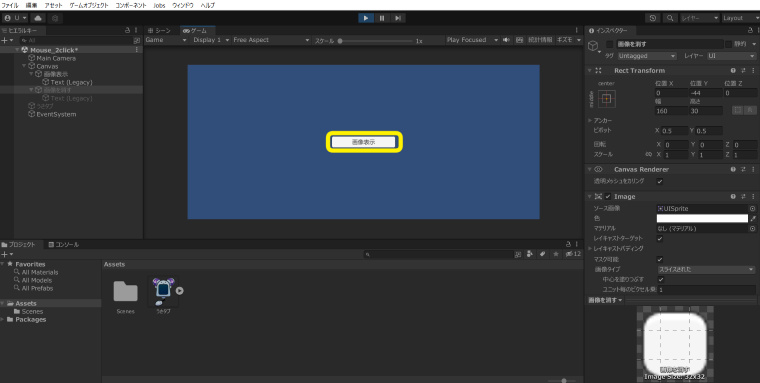
テストプレイッピ!
画像表示ボタンを押すッピよ~



画像表示ボタンで
うさタブさんの画像が出てきたわ!

もう一度画像表示ボタンを押して確かめるッピ!



おお、大成功だな!

できることがだんだん増えてってる!
すごいわ
学習のまとめ
- ヒエラルキーからUI、ボタンでボタンを作成する
- ドラッグ&ドロップで画像ファイルをアセットに登録
- 画像ファイルを非アクティブにする
- クリック時()の下[+]ボタンを選択
- 画像を[なし(オブジェクト)]にドラッグ&ドロップ
- No Functionの▼をクリックし、GameObject]→[SetActive(bool)]を選択
- テストプレイ

上手くできたッピか?
これからも色んなゲーム作りやプログラムの解説をしていくッピ!
次回も楽しみにしているッピよ~~!

UnityはC#を元に作られているッピ!
まだまだ Unity や C#について勉強したい人は↓の記事を参考にするッピ♪













