
今回はUnityのマウスクリックで画像を表示について勉強するッピ!

マウスを押すと画像がオンオフ表示される仕組みをつくるッピ!

マウスクリックと画像表示?

まだ習ったことないわ!

マウス操作と画像の扱いはUnityの基礎の基礎ッピ!
絶対覚えておくと良いッピ!

これからこのマウスクリックと画像オンオフ表示を一緒に勉強して行くッピよ~
マウスクリックで画像表示・非表示方法を学ぼう
必要なもの

まずは必要なものを用意するッピ!

- Unity
- Windows または Mac のパソコン
が必要ッピよ~!

まだ Unity をダウンロードしてない人は
↓ の記事を参考に必要なものをインストールするといいッピ!
Unityを起動する

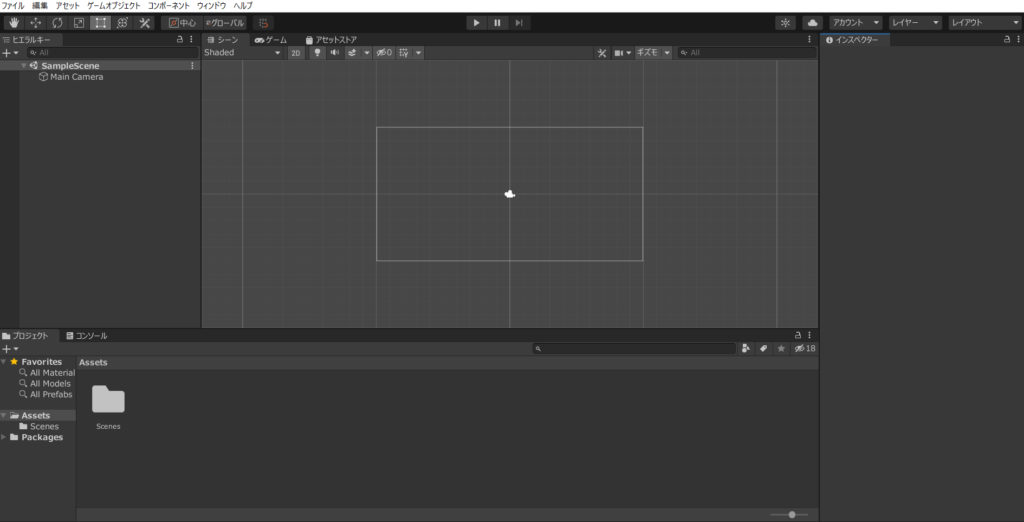
まずはゲーム作成画面をつくってみるッピ!
Unity-Hubを立ち上げて、
2Dまたは3Dでプロジェクトをつくるッピよ~


できた!

いい感じッピ!
画像ファイルを用意しよう!

さっそく画像をUnityで表示するっぴ!

・・・その前に、画像が必要だっぴよ~


今回は、うさタブの画像を用意したッピ!
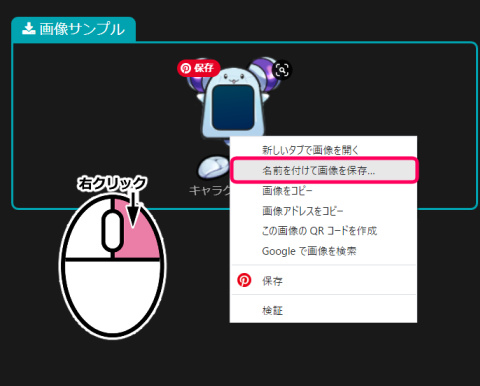
必要な人は上のうさタブの画像を右クリックから保存するッピ♪


画像の上で[右クリック]をして[名前をつけて画像を保存]を選択します。
今回は、画像を「キャラクター」と名付けました。

こんなかんじ?

うまくできてるわっ


バッチリだッピよ~♪
画像をアセットに登録する


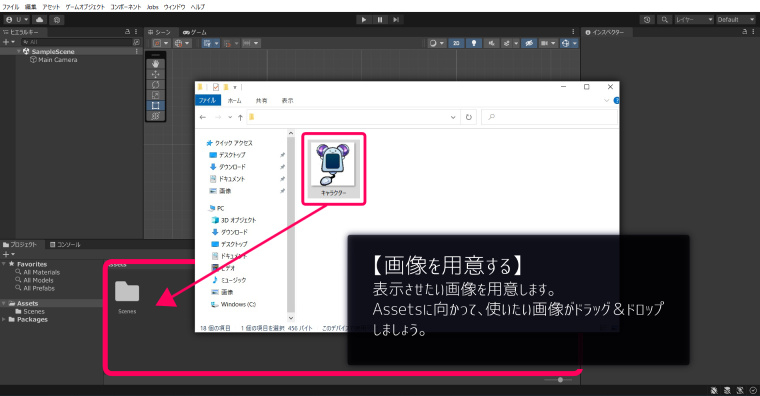
それじゃあ最初に画像をアセット登録するッピ!


使いたい画像を、ドラッグ&ドロップでアセットの部分に登録するッピ!

ドラッグ&ドロップってなんだったかしら・・・?
わたし、すっかり忘れちゃって

たしか、ファイルをクリックして、押しっぱなしのまま、
ファイルを移動する方法を
ドラッグ&ドロップっていうんじゃなかったかな?

思い出したわ!
ありがとうユウキくんっ♪
別のウィンドウからファイルを引っ張ってもってくればいいのよね


これでどうかしら?

最高ッピ!
2人とも才能あるッピ♪
画像をシーンに設置する

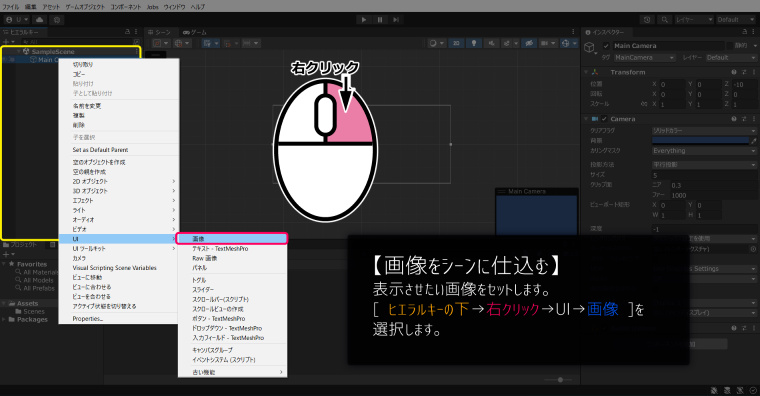
次は画像をゲーム画面(シーン)にセッティングするッピ♪


ヒエラルキー下の部分で
右クリック→UI→画像
を選択するッピ!


ヒエラルキーの部分に
Image
オブジェクトができるッピ!
それをクリックして選択するッピ!

りょーかい!


これでどうよ!

よくできてるわっ

パーフェクトッピ♪


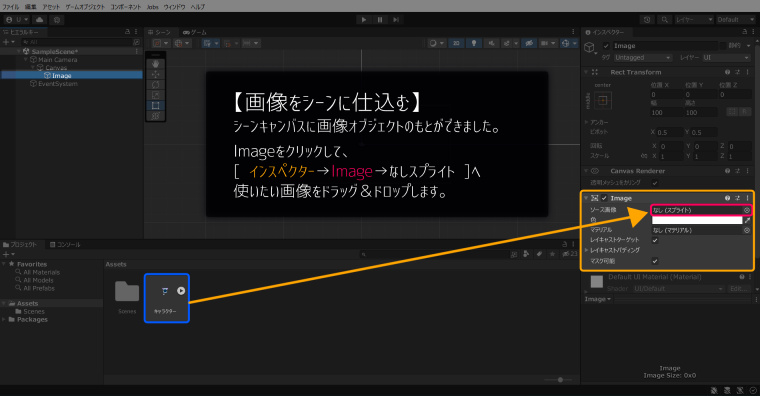
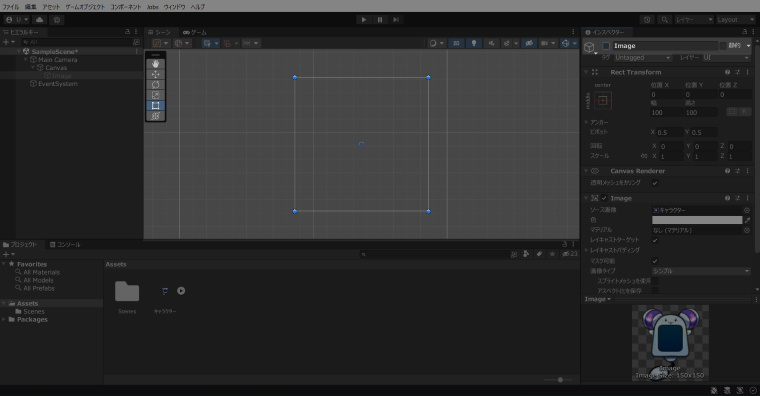
次は、
インスペクター→Image→ソース画像
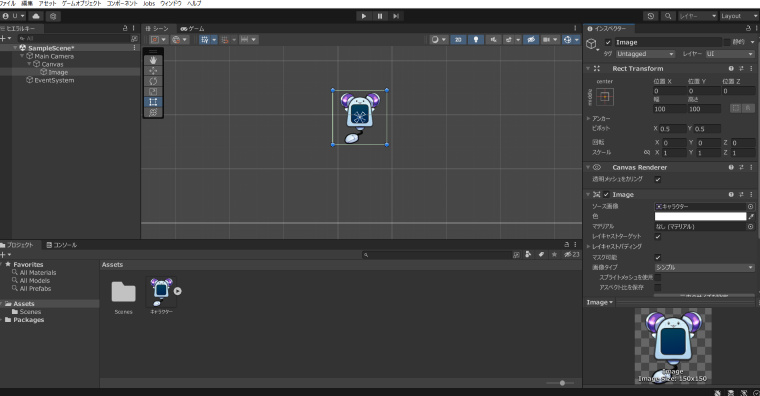
に向かって、使いたい画像をドラッグ&ドロップするッピよ~


こんな感じでいいの?

サイコーだぜアイカちゃん!

エクセレントだッピ~★
この調子でグイグイいくッピよ~

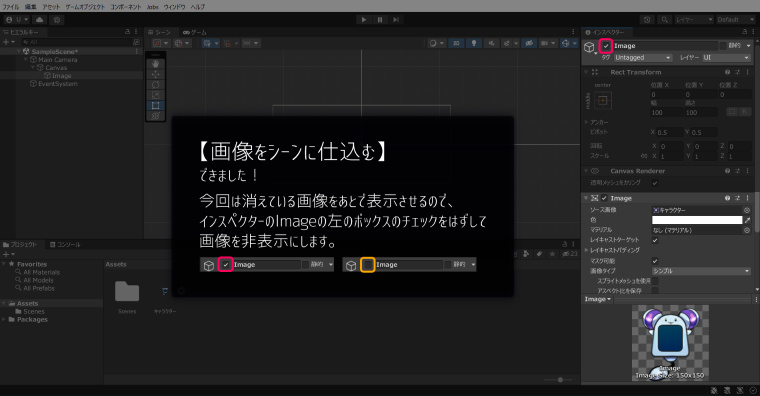
そしたら
インスペクター→一番上の■
のチェックボタンを外すッピ!

オッケー!



あれ?!
画像が消えてるぞ!?

どうしたのかしら


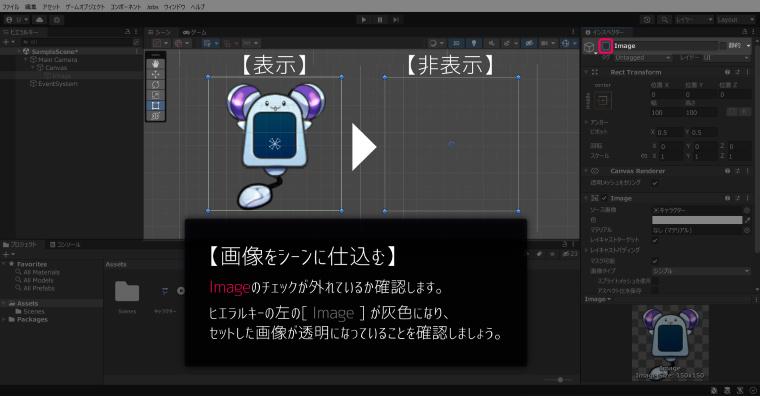
ふふふ、これがプログラミングの魔法ッピ!
これは、【画像を非アクティブ】状態にしたことによって、
画像を一時的に見えなくしたんだッピ!

これから、
マウスを押すとこの画像を見えるようにプログラムを組んでいくッピよ~
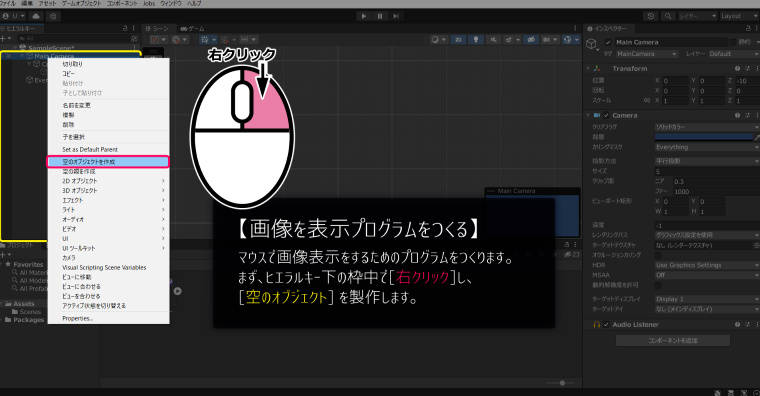
空のオブジェクトをつくる


まずは空のオブジェクトをつくるッピ!
この空のオブジェクトに、
のちのちプログラムを仕込む予定だッピ!

やり方は
ヒエラルキー→右クリック→空のオブジェクト
で作成するッピ!

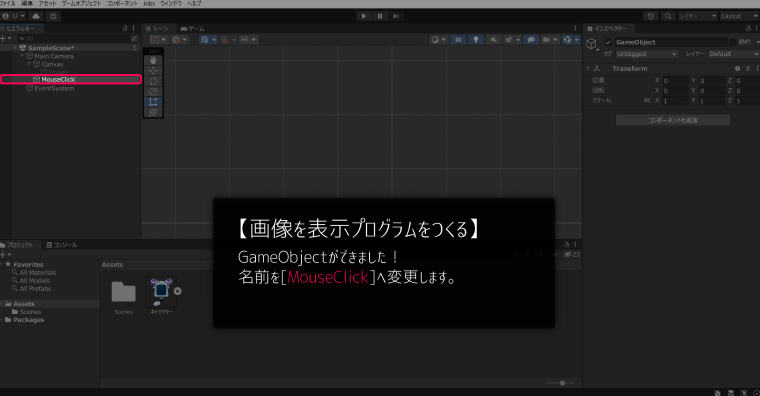
名前を
MouseClick
へ変更するッピよ~


これでいいか?

すてきねっ!
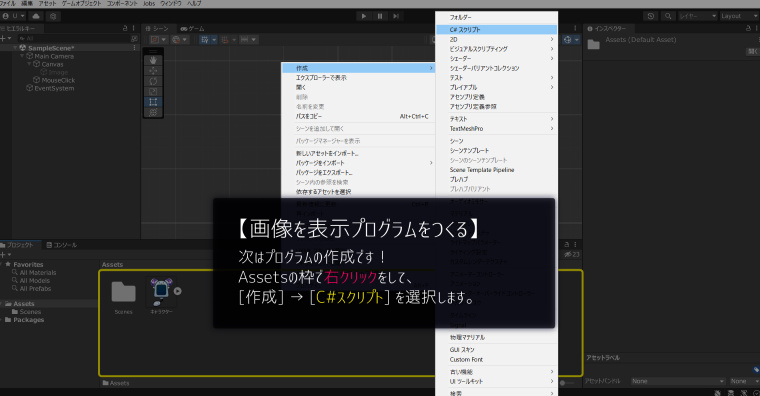
C#スクリプトを作成する

次からプログラムを組んでいくッピよ~!


まずは画面下のAssetの部分で
右クリック→作成→C#スクリプト
を選択するッピ!

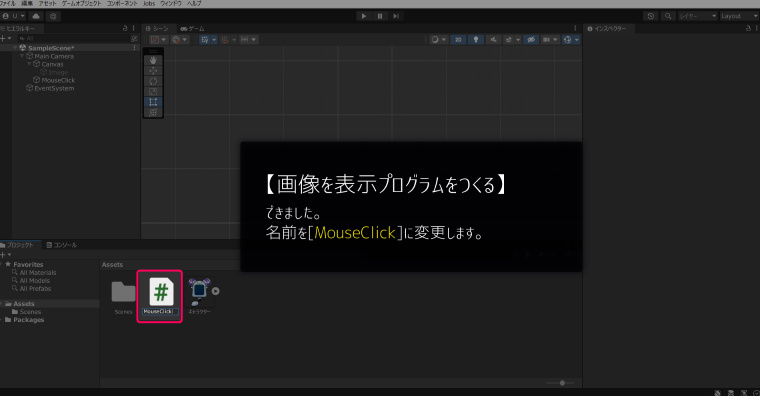
名前を
MouseClick
に変更するッピよ~


できたわ!
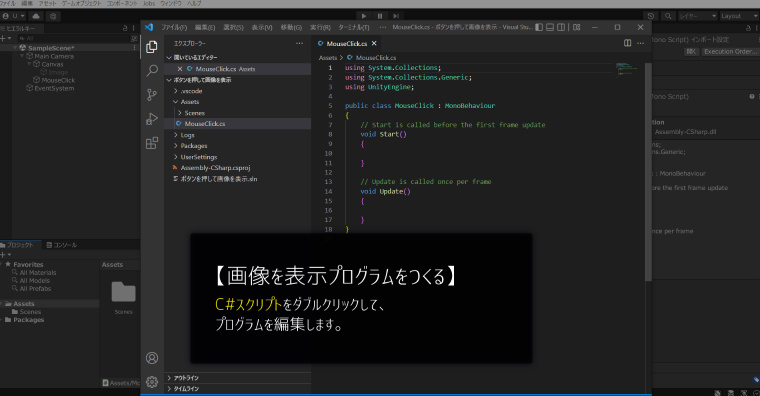
プログラムを編集する

できたC#プログラムを
ダブルクリックして、スクリプトファイルを開くッピ!


もともと書かれている
1~2、7~17行目のプログラムを削除して、新しくプログラムを書いていくッピ~!

消しちゃっていいのか?

大丈夫だッピ~♪
このうさタブに任せるッピ!
using UnityEngine;
public class sound : MonoBehaviour
{
//ここに新しいプログラムを入力その1
void Update()
{
//ここに新しいプログラムを入力その2
}
}

こんな感じで良いのかしら?

バッチリッピよ~!
アイカちゃん才能あるッピね♪

ちなみにこのプログラムは
using UnityEngine;
public class MouseClick : MonoBehaviour
{
//ここに新しいプログラムを入力その1
void Update()
{
//ここに新しいプログラムを入力その2
}
}
という意味になるッピ!
新たにプログラムを書き込む


Public Class のその1の下に、新しくプログラムを書いていくッピ!
//ここに新しいプログラムを入力その1
public GameObject Image;と書き込むッピよ~

このプログラムは、
public GameObject Image;
という意味になるッピ!

void Update の中のその2の下にも、新しくプログラムを書いていくッピ!
//ここに新しいプログラムを入力その2
if (Input.GetMouseButtonDown (0))
{//Clickで画像表示
Image.SetActive (true);
}
if (Input.GetMouseButtonDown (1))
{//右Clickで画像消去
Image.SetActive (false);
}と書き込むッピよ~

ちなみにこれは
if (Input.GetMouseButton(0))
{
Image.SetActive (true);
}
if (Input.GetMouseButton(1))
{
Image.SetActive (false);
}
という意味になるッピ!

へ~、なるほど
こういう意味だったのか!
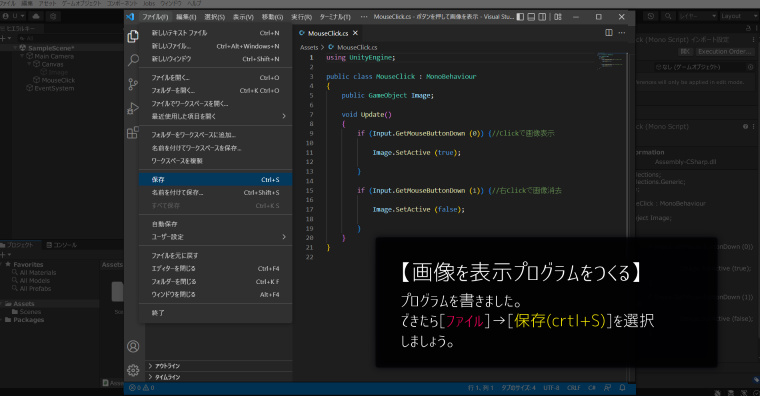
using UnityEngine;
public class MouseClick : MonoBehaviour
{
public GameObject Image;
void Update()
{
if (Input.GetMouseButtonDown (0))
{//Clickで画像表示
Image.SetActive (true);
}
if (Input.GetMouseButtonDown (1))
{//右Clickで画像消去
Image.SetActive (false);
}
}
}

プログラムができたら、
ファイル→保存(Ctrl+S)
でセーブするッピよ~
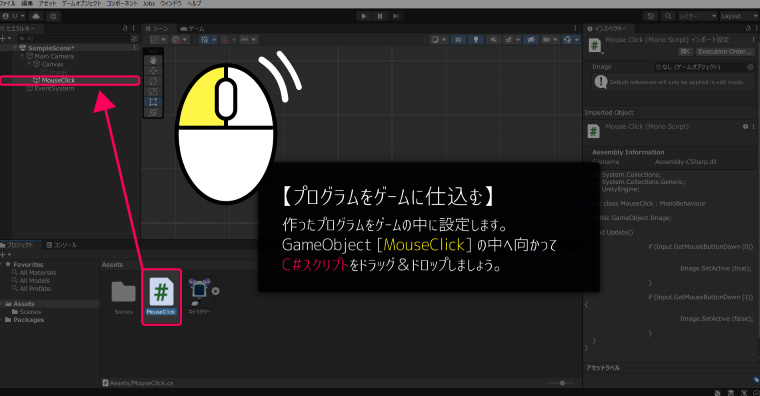
オブジェクトにプログラムを組み込む

保存したプログラムを、オブジェクトに組み込んでいくッピ!


C#スクリプト[MouseClick]を
GameObjectのMouseClickへドラッグ&ドロップするッピ~


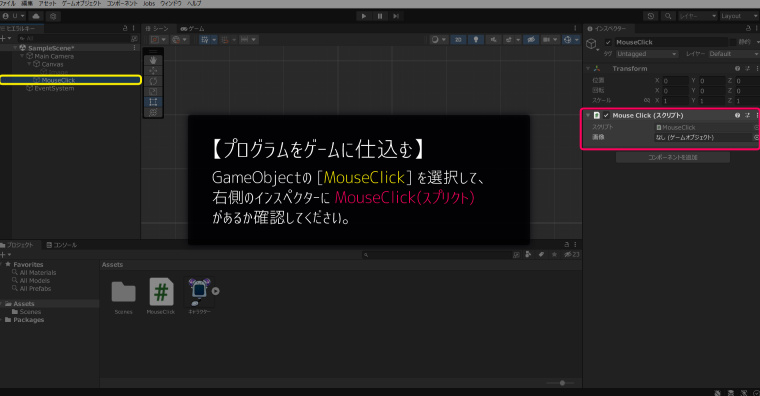
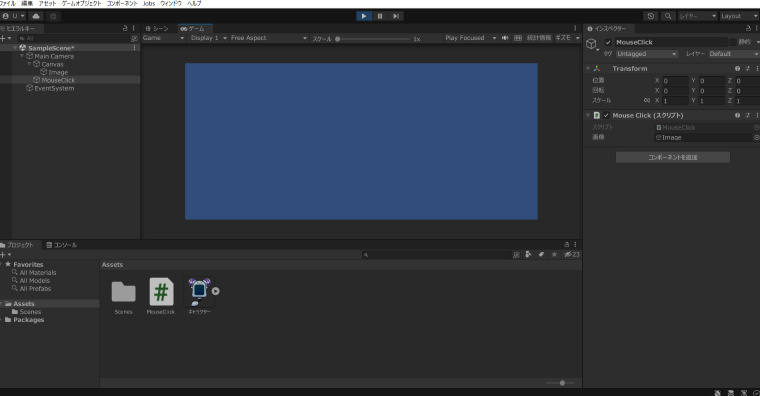
右のインスペクターに
MouseClick(スクリプト)
があることを確認するッピ!

できてるわ!

さすがだな、アイカちゃん!

2人ともグングン成長してるッピ!
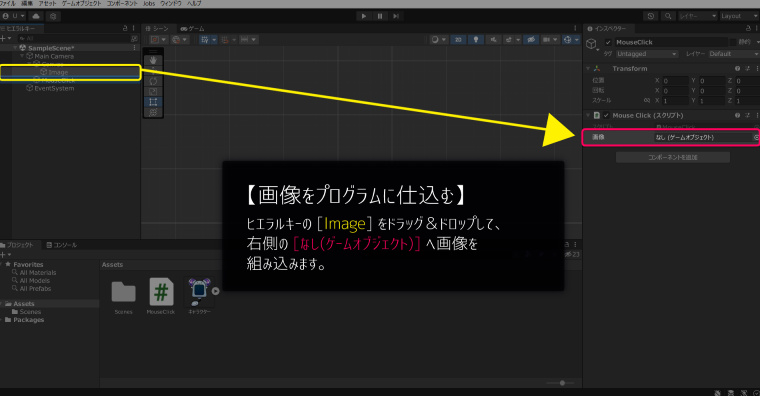
画像をプログラムに仕込む

最後は画像をプログラムに仕込むッピ!


左のヒエラルキー下の
Imageをドラッグ&ドロップして、
GameObject(MouseClick)のインスペクター→画像(ゲームオブジェクト)
へ画像を仕込むッピよ~
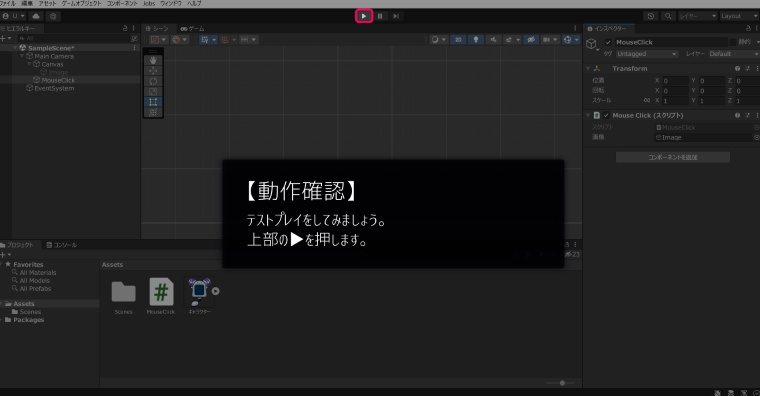
動作確認


最後は動作確認ッピ~!
ゲームの上にある[▶]ボタンを押してゲームを開始するッピ!




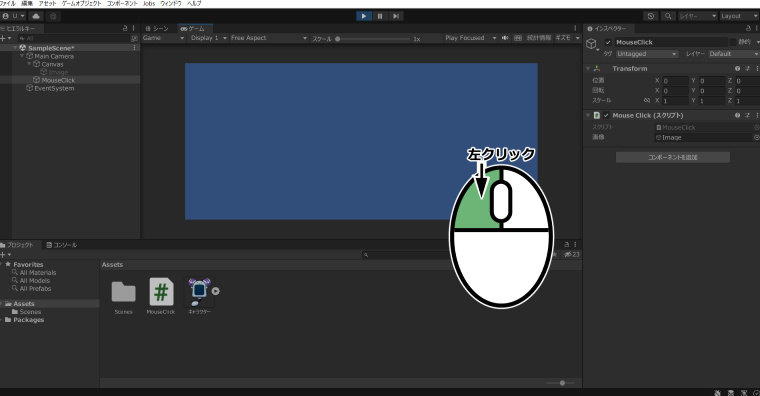
すごい、できたわ!

天才プログラマーになった気分だぜ!

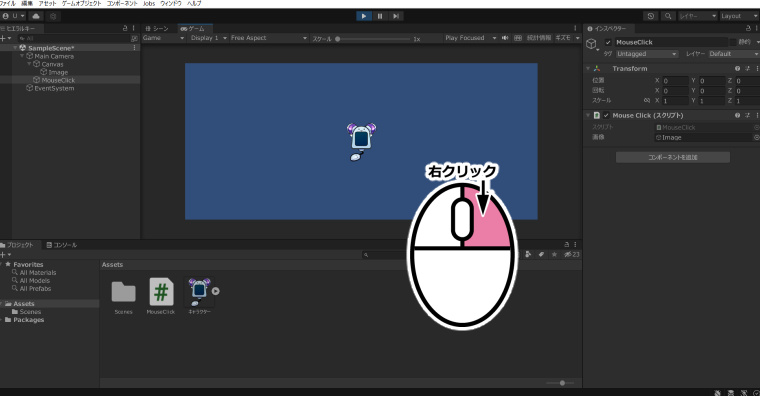
次は同じマウスボタンを押して画像をオンオフしてみるッピ!












