
今回はHTMLの【改行】と【段落】ついて勉強するッピよ~~

改行と段落?

インターネットのページで、
このように
文章を
区切ったりすることを
【改行】というッピ!

そして
こんな風に文章や画像を

コンテンツごとに区切って、グループ分けすることを
【段落】を作るというッピよ~~

へ~ なんかよくわかんないけど
いっちょやってみるか~!
- インターネットのページでの改行(文章を区切って次の行に移動すること)
- ページでの段落の作り方
改行と段落ついて学ぼう
インターネットページの仕組みについて学ぼう

まずはインターネットのページの仕組みについて説明するッピ!

みんながみているインターネットのページは
HTMLというもので作られているッピ!

HTMLファイルは、<head>や<body>・・・たくさんのタグで作られているッピ!
その タグ をいっぱい積み上げて、
たくさん タグ の【積み木】を『ブラウザ』で表示しているあるね~

HTMLのサンプル
<html>
<head></head>
<body></body>
</html>
ん?? 『ブラウザ』って??
聞いたことないんだけど??

『ブラウザ』は、ユウキくんが今、
インターネットを見るために使っている【アプリ】のことッピヨ~!

これか~~!

代表的なのは、

windows のパソコンに最初から入っている Microsoft Edge
.png)
Android のスマホやタブレットに入っている Google Chrome

i phone や i Mac に使われてる Safari
それ以外で有名なのは、Firefox というブラウザが人気ッピネ~

へ~ いろんなのがあるんだな~
必要な道具を用意しよう

- メモ帳
- パソコン
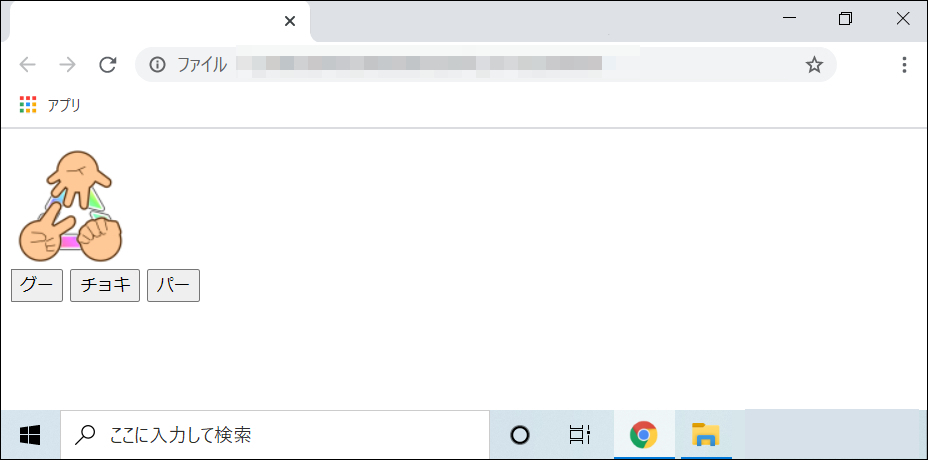
元になるコード
<html>
<head></head>
<body>
Hello World
</body>
</html>

メモ帳に上のコードをコピーしておくッピ!
準備ができたらさっそく学習に入るッピよ~
文章の改行をしてみよう

ではさっそく
文章を区切る【改行】をしてみるッピ!

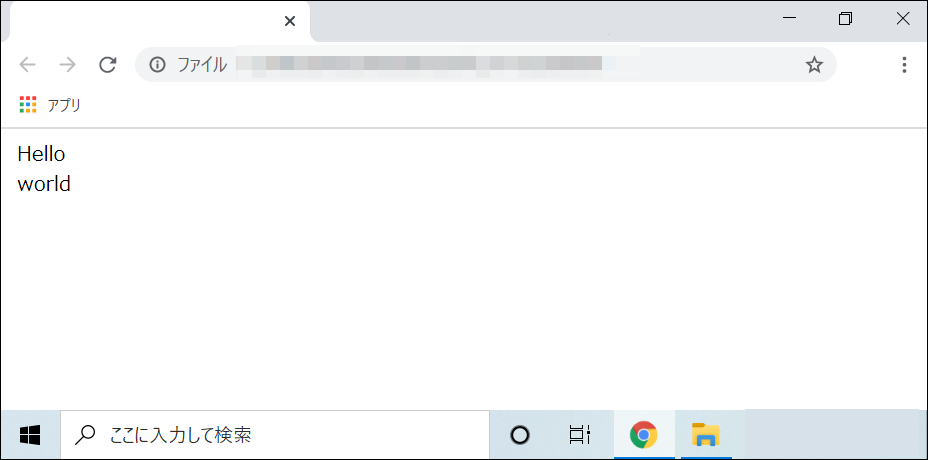
Hello worldの間を区切って、
【world】を次の行に移動するッピネ!
Hello <br /> worldと入力してみるッピよ~~!

オッケー!


できた~!!
<html>
<head></head>
<body>
Hello <br />world
</body>
</html>解説:改行するタグ <br>

改行のおさらいッピ!
文字と文字を区切って、改行するには
<br> もしくは <br /> タグを使うッピネ!

<br>と<br />
この2つは何が違うんだ?

結果は一緒ッピが、
<br>タグはちょっと古い命令文で、今はあまり使わないほうが良いとされてるッピ!
<br />のほうが新しく、バグを防止するために、今はこっちを使いましょうということになってるッピネ~

プログラミングにも新しいとか古いとかがあるんだなあ~

ちょっと長くなりそうッピ!
次のページに移るッピよ~!











