今回はプログラミングで文字時計をつくってみるッピ!

時計??
そんなことできるのかよ

もちろんッピ!
JavaScriptを使えばそんなことお茶の子さいさいッピ!
さっそく勉強してみるッピよ~
- 日付の取得
- 時刻の表示
- リアルタイム時計の作り方
- 関数でのプログラムセットの作り方
見本のプログラム
見本のコード
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
function Day() {
let Now = new Date();
let Year = Now.getFullYear();
let Month = Now.getMonth()+1;
let Day = Now.getDate();
document.getElementById("Day").innerHTML =Year+"年"+Month+"月"+Day+"日";
}
function Time() {
let Now = new Date();
let Hour = Now.getHours();
let Min = Now.getMinutes();
let Sec = Now.getSeconds();
let Clock = Hour + ":" + Min + ":" + Sec;
document.getElementById("Time").innerHTML =Clock;
}
setInterval('Time()',1000);
</script>
<!-- ここからHTMLのタグを入れよう! -->
<body onload="Day();Time();">
只今の時間:
<span id="Day"></span><span id="Time"></span>
<!-- ここまで! -->
</body>
</html>
今回はこのコードを詳しく解説していくッピよ~
デジタル文字時計を作ってみよう
必要なもの


- メモ帳
- ブラウザ
が必要ッピ!
元になるコード
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
</script>
<!-- ここからHTMLのタグを入れよう! -->
<body onload="">
<!-- ここまで! -->
</body>
</html>
↑のコードをコピーして勉強していくッピよ~

まずは、時計を表示する場所をHTMLでつくるッピ!
<body onload="Day();Time();">
只今の時間:
<span id="Day"></span><span id="Time"></span>とHTMLの部分に入力するッピよ~

これは
<body onload=”Day();Time();”>
只今の時刻:
<span id=”Day“></span>
<span id=”Time“></span>
という意味ッピ!


お こんな感じかな?

<span>タグは表示されないんだな!

そうッピね!
あとからこの<span>タグに、
プログラムで日にちや時刻が追加していくッピ!
今はまだ何も表示できないんダッピよ~
<html>
<head></head>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
</script>
<!-- ここからHTMLのタグを入れよう! -->
<body onload="Day();Time();">
只今の時間:
<span id="Day"></span><span id="Time"></span>
<!-- ここまで! -->
</body>
</html>日付を取得する

つぎは日付を取得するッピ!

<script></script>のあいだに
function Day() {
let Now = new Date();
let Year = Now.getFullYear();
let Month = Now.getMonth()+1;
let Day = Now.getDate();
document.getElementById("Day").innerHTML =Year+"年"+Month+"月"+Day+"日";
}と入力するッピ!

これは
function Day() {
let Now = new Date();
let Year = Now.getFullYear();
let Month = Now.getMonth()+1; // 0はじまりなのでプラス1
let Day = Now.getDate();
document.getElementById(“Day”).innerHTML =Year+”年”+Month+”月”+Day+”日”;
}
という意味になるッピよ~

【.getMonth】 +1
なんだな~

そのとおりッピ!
なぜか月だけが-1表示だっッピ・・・
これがうさタブもわからないッピネ!


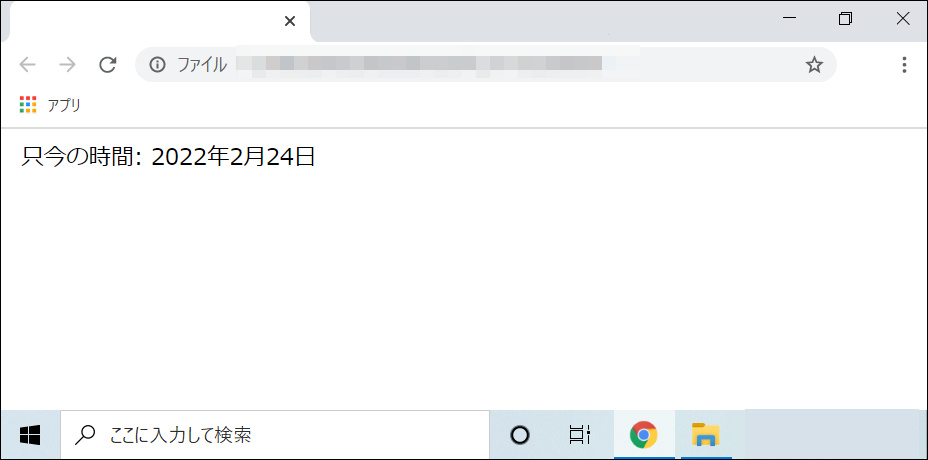
お! 日付が表示されたぞ
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
function Day() {
let Now = new Date();
let Year = Now.getFullYear();
let Month = Now.getMonth()+1;
let Day = Now.getDate();
document.getElementById("Day").innerHTML =Year+"年"+Month+"月"+Day+"日";
}
</script>
<!-- ここからHTMLのタグを入れよう! -->
<body onload="Day();Time();">
只今の時間:
<span id="Day"></span><span id="Time"></span>
<!-- ここまで! -->
</body>
</html>時刻を取得する

次は時間を取得してみるッピ!

<script></script>のあいだに
function Time() {
let Now = new Date();
let Hour = Now.getHours();
let Min = Now.getMinutes();
let Sec = Now.getSeconds();
let Clock = Hour + ":" + Min + ":" + Sec;
document.getElementById("Time").innerHTML =Clock;
}と入力してみるッピ!

これは
function Time() {
let Now = new Date();
let Hour = Now.getHours();
let Min = Now.getMinutes();
let Sec = Now.getSeconds();
let Clock = Hour + “:” + Min + “:” + Sec;
document.getElementById(“Time”).innerHTML =Clock;
}
という意味ッピよ~


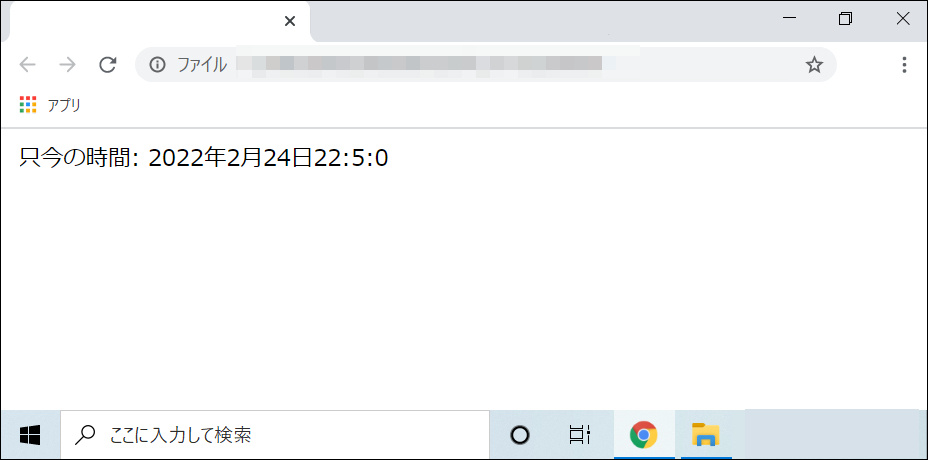
おおおお! 時間が出てきた!!

ムフフ!
これがプログラミングのちからッピ!
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
function Day() {
let Now = new Date();
let Year = Now.getFullYear();
let Month = Now.getMonth()+1;
let Day = Now.getDate();
document.getElementById("Day").innerHTML =Year+"年"+Month+"月"+Day+"日";
}
function Time() {
let Now = new Date();
let Hour = Now.getHours();
let Min = Now.getMinutes();
let Sec = Now.getSeconds();
let Clock = Hour + ":" + Min + ":" + Sec;
document.getElementById("Time").innerHTML =Clock;
}
</script>
<!-- ここからHTMLのタグを入れよう! -->
<body onload="Day();Time();">
只今の時間:
<span id="Day"></span><span id="Time"></span>
<!-- ここまで! -->
</body>
</html>時計をリアルタイムに設定する

なあうさタブ
時計をずっと更新し続けるにはどうすればいいんだ??

さっきのプログラムだと時計が止まったままでさ~
こんなんじゃ、ゼンゼン時計にならないよ・・・

それなら
setInterval();
関数を使うッピ!

setInterval関数??

この関数をセッティングすることで、
決まった秒数後にプログラムを読み出す
ことができるッピよ~

<script></script>のあいだの最後に
setInterval('Time()',1000);と入力してみるッピ♪

これは
setInterval(‘Time()‘,1000);
という意味になるッピネ!


できた~!
全体のコードの確認
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓この下にプログラムを入力してね!↓ -->
<script>
function Day() {
let Now = new Date();
let Year = Now.getFullYear();
let Month = Now.getMonth()+1;
let Day = Now.getDate();
document.getElementById("Day").innerHTML =Year+"年"+Month+"月"+Day+"日";
}
function Time() {
let Now = new Date();
let Hour = Now.getHours();
let Min = Now.getMinutes();
let Sec = Now.getSeconds();
let Clock = Hour + ":" + Min + ":" + Sec;
document.getElementById("Time").innerHTML =Clock;
}
setInterval('Time()',1000);
</script>
<!-- ここからHTMLのタグを入れよう! -->
<body onload="Day();Time();">
只今の時間:
<span id="Day"></span><span id="Time"></span>
<!-- ここまで! -->
</body>
</html>- new Date();で日付の取得する
- .getFullYear()で年を取得する
- .getMonth()+1で月を取得する
- .getDate()で日付を取得
- .getHours()で時刻を取得
- .getMinutes()で分数を取得
- .getSeconds()で秒数を取得

上手くできたッピか?
これからも色んなゲーム作りやプログラムの解説をしていくッピ!
次回も楽しみにしているッピよ~~!