今日はプログラムの繰り返しについて勉強していくッピよ~!

繰り返し?

プログラミングでは、コンピュータに同じ処理を繰り返させることができるッピ!

さらに変数を組み込むことによって、
ほぼ同じパターンの行動でありながら、行動に変化をつけて結果を変えることができるッピネ

へ~ そりゃすごいや。
さっそくやろうぜ!
- プログラムの繰り返し処理(For文・while文)
- プログラムのスキップ(continue)
- 条件をつけて繰り返しのプログラムを中断させる
プログラムを繰り返してみよう

それではプログラムの繰り返しについて学んでいくッピよ~!


- メモ帳
が必要になるッピ!
for文を使って繰り返そう

まずは【for】文について学んでいくッピ!
これを使ってプログラムに繰り返し処理を組み込むッピネ!
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
</script>
<!-- ここまで! -->
</body>
</html>
上の文を参考にプログラムを書いていくッピ!
<script></script> の間に、以下の文を入力していくッピ!
for (let n=0; n<10 ; n++) {
document.write(n);
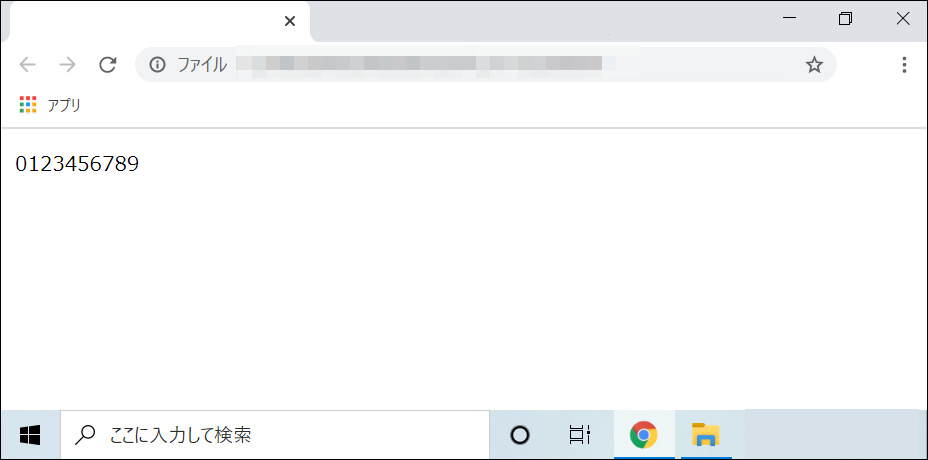
}入力できたらインターネットをみる【ブラウザ】で確認してみるッピよ~
全体のコードの確認
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
for (let n=0; n<10 ; n++) {
document.write(n);
}
</script>
<!-- ここまで! -->
</body>
</html>

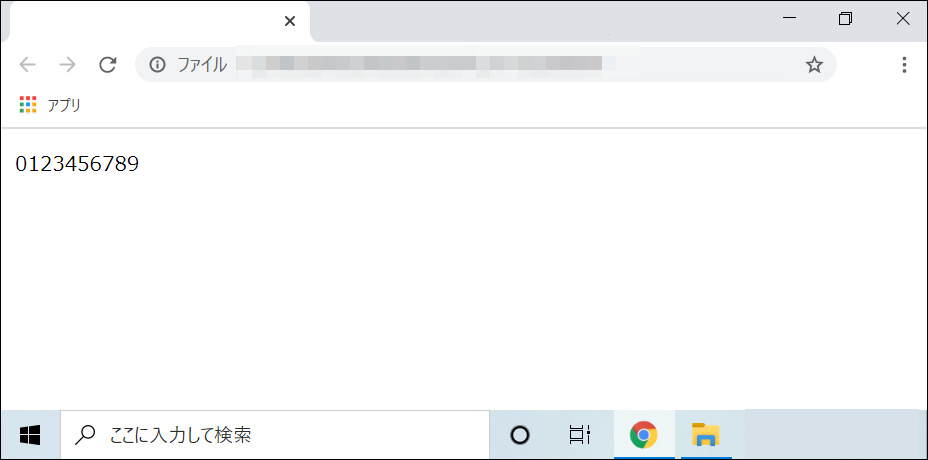
おおおお! 数字がいっぱい書かれてる!!

ふふふふ、これがプログラミングの魔法ッピヨ~!
この for 文について、詳しく解説していくッピ!
for 文による繰り返しのしくみを学ぼう

今回のコードの解説をするッピネ!
for ( let n = 0; n<10; n++)
document.write(n);
という意味ッピ!

【 n++ 】というのは、n に 1 を足す という意味ッピ!
逆に【 n- – 】なら、 n に 1 を引く 、という意味になるッピね~

n に 1 を追加するごとに・・・
つまり、1回、2回、3回・・・毎回 【 for 】 の中身を繰り返してくれ! っていうことだな?

そのとおりッピ!
ユウキくん、プログラミングのことをわかってきたッピね~!
breakを使ってプログラムを中断してみよう

次は【 break 】を使ってプログラムを中断してみるッピよ~

プログラムの分かれ道【 if 】と【 break 】を使って、繰り返し文を中断してみるッピネ!
for { } の中に、以下の文を追加してみるッピ!
if (n >= 3){
document.write("end");
break; }<script>
for (let n=0; n<10 ; n++) {
if (n >= 3){
document.write("end");
break; }
document.write(n);
}
</script>
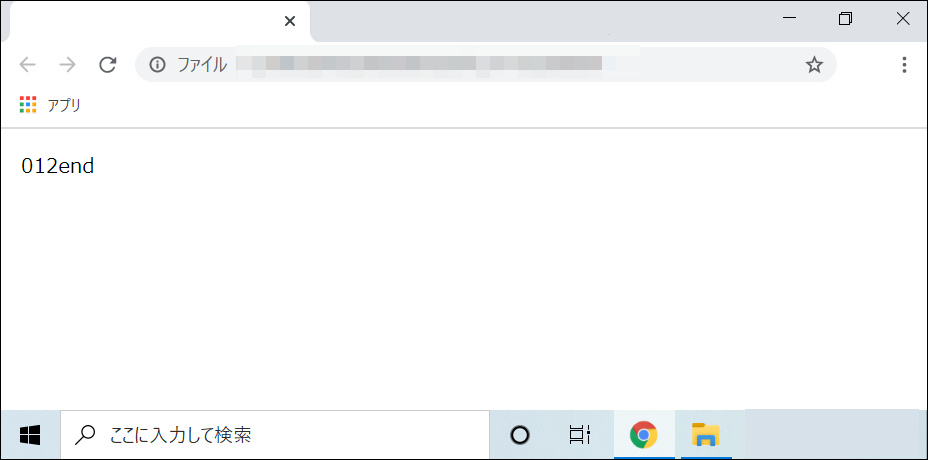
できた~! 確認するよ


お! 今度は 012 で止まってる!

解説すると、
if (n >= 3){
document.write(“end”);
break;
}
になるッピね~

【break】を使うことで、それ以降の文をキャンセルすることができるッピよ~!

プログラムでこんなこともできるんだなあ~
continueでプログラムをスキップしてみよう

次は【continue】命令文を使ってみるッピ!

continue命令文?

処理をスキップ・・・実行するプログラムを飛び越えて、次のプログラムを実行する命令文のことッピ!

JavaScriptプログラムはだいたい、
- 上から順にプログラムを実行
- プログラムの分かれ道を作って実行する
- 【 繰り返しプログラム 】を実行する
- 事前にプログラムのセットを作って、好きな場所で呼び出す
- DOM( 命令文 )でホームページを書き換える
で成り立ってるッピね~!

【continue】を使うことで、プログラムのスキップができるッピヨ~!

さっそくチャレンジしてみるッピ!
下の文を使って学習してみるッピヨ~!
<script></script>の間に以下の文を追加してみるッピ!
<script>
for (let n=0; n<10 ; n++) {
if (n == 3){
continue; }
if (n == 8){
continue; }
document.write(n + " / ");
}
</script>

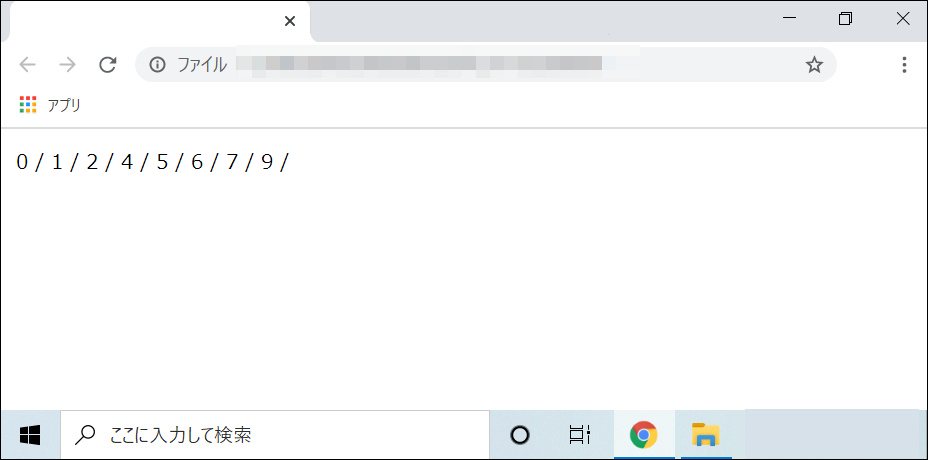
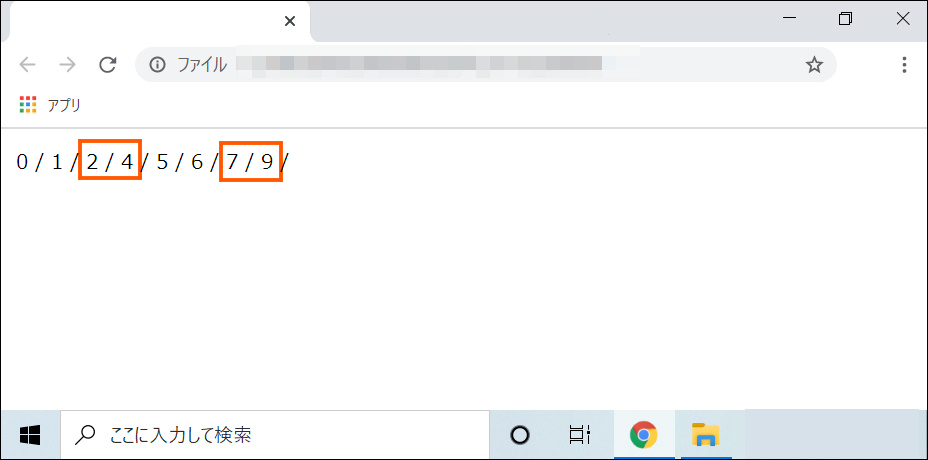
ん? ちょっと変わった?


ムフフ、ここを見るッピ!

スゲエエ! 3と8が消えてる!

これが【continue】のちからッピネ!
3と8を飛び越えて、次の数字を表示することに成功したッピヨ~!

if ( n == 3 ) { continue; }
if ( n == 8 ) { continue; }
という意味ッピネ! 覚えておくッピよ~!
全体のコードの確認
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
for (let n=0; n<10 ; n++) {
if (n == 3){
continue; }
if (n == 8){
continue; }
document.write(n + " / ");
}
</script>
<!-- ここまで! -->
</body>
</html>while文でプログラムを繰り返そう

最後に勉強するのは【while】文ッピ!
【while】文は【for】文と一緒で、プログラムを繰り返す命令文ッピネ!

なんで同じ効果のものが2つもあるんだ??

良い質問ッピネ~。
基本的に for文 は【 n 】回繰り返す・・・繰り返す回数が決まっていることが多いッピ

それに比べて、while文は無限ループ・・・
いわゆる環境を作ることに近い感じッピネ~

全くわからん・・・

例えるなら、ポケ○ンで戦闘がはじまったとき、
数回攻撃する技がfor文、
ずーっとフィールドで雨や砂嵐が続くのがwhile文ッピ!

お、おう・・・(全くわからん)
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
let n = 0;
while (n < 10){
document.write(n);
n++;
}
</script>
<!-- ここまで! -->
</body>
</html>
サンプルコードはこんな感じッピね~。
さっそくホームページが見れるブラウザを開いて確認していくッピ!


for文と全く一緒だなあ

使い方はほぼ一緒ッピからネ・・・

解説すると
let n = 0;
while ( n<10 ){
document.write(n);
n++;
}
という意味になるッピネ!

なるほどね~
- for ( 変数の初期値; 継続条件; 変数++) { }で命令文を繰り返すことができる
- if 文 と break 文を使うことで、プログラムを中断できる
- if 文 と continue 文を使うことで、プログラムをスキップできる
- while(条件)を使うことで、命令文を繰り返すことができる

今日はここまでッピ。
次回を楽しみにしてるッピよ~!