今日はローカルストレージについて勉強するッピ!

ローカルストレージ??

ローカルストレージは、
ブラウザ上(自分のPC)に【変数】データを保存して、
その変数データを呼び出して計算したり、文字を表示したりする仕組みのことッピ!

このローカルストレージが理解できれば、
JavaScriptでロールプレイングゲームやシミュレーションゲームの
セーブポイントを作ることもできるッピ!

ほんとかよ! すげえええええ

本当ッピよ!

JavaScriptは基本的に
ページを離れたらそのデータは消えてしまうことが多いッピが、
このローカルストレージを使うことで
データを保存して使っていろんなことをすることができるんだッピ~

ふーん
おもしろそうじゃん! さっそくやってみようぜ
サンプルプログラム
好きな名前を入力して下さい
全体のコード
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
// データのセーブ
function save() {
let sample_data = document.getElementById("input_data").value;
localStorage.setItem("sample_data", sample_data);
}
// データの読み込み
function load() {
let sample_data = "";
if(!localStorage.getItem("sample_data")) {
sample_data = "No data";
} else {
sample_data = localStorage.getItem("sample_data");
}
document.getElementById("data_box").innerHTML = sample_data;
}
</script>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<p>好きな名前を入力して下さい</p>
<input name="input_data" id="input_data" type="text" value="" />
<button onclick="save();">セーブ</button>
<button onclick="load();">ロード</button>
<p id="data_box"></p>
<!-- ここまで! -->
</body>
</html>
今回はこのコードを詳しく解説していくッピ♫
ローカルストレージついて学ぼう
必要なもの


- メモ帳
- ブラウザ
が必要ッピ!
元になるコード
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
</script>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<!-- ここまで! -->
</body>
</html>
↑のコードをコピーして、
準備ができたらレッツ・ラーニングッピ!

まずは<body></body>に
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<p>好きな名前を入力して下さい</p>
<input name="input_data" id="input_data" type="text" value="" />
<button onclick="save();">セーブ</button>
<button onclick="load();">ロード</button>
<p id="data_box"></p>と入力するッピ!


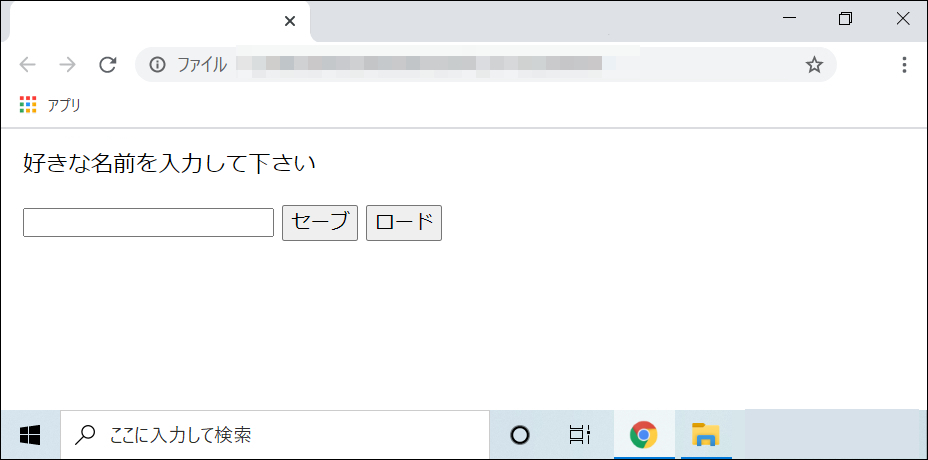
お? こんな感じかな

いい感じッピ!

あれ?
ボタン押したけど、まだ動かないんだなぁ

その通りっぴ!

まずは
出力ブロックと入力ブロックをつくって、
このあとにプログラムを組んでいくッピ~!

ちなみにこのタグは
<p>好きな名前を入力して下さい
</p>
<input name=”input_data“ id=”input_data” type=”text” value=”” />
<button onclick=”save();“>セーブ</button>
<button onclick=”load();“>ロード</button>
という意味になるッピよ~
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
</script>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<p>好きな名前を入力して下さい</p>
<input name="input_data" id="input_data" type="text" value="" />
<button onclick="save();">セーブ</button>
<button onclick="load();">ロード</button>
<p id="data_box"></p>
<!-- ここまで! -->
</body>
</html>セーブプログラムをつくる

次はデータのセーブ・プログラムを作るッピ!

なんだか難しそうだなぁ・・・

安心するッピ!
このうさタブがユウキくんをスーパープログラマーにみちびくッピよ~

セーブ・プログラムは<script></script>のあいだに
function save() {
let sample_data = document.getElementById("input_data").value;
localStorage.setItem('sample_data', sample_data);
}
と入力するッピ!

これは
function save() {
let sample_data = document.getElementById(“input_data“).value;
localStorage.setItem(‘sample_data‘, sample_data);
}
という意味になるッピ!

知ってるぜ!
fanction関数で、命令文をまとめてセットにすることができるんだよな!

その通りッピ! ユウキくんさすがッピよ~
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
// データのセーブ
function save() {
let sample_data = document.getElementById("input_data").value;
localStorage.setItem('sample_data', sample_data);
}
</script>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<p>好きな名前を入力して下さい</p>
<input name="input_data" id="input_data" type="text" value="" />
<button onclick="save();">セーブ</button>
<button onclick="load();">ロード</button>
<p id="data_box"></p>
<!-- ここまで! -->
</body>
</html>データを出力する

最後にデータを出力するプログラムをつくるッピ!

出力~?

そうっピ!
データを入力するだけじゃダメッピ!
それを引き出して、計算したりアレンジすることに意味があるッピ!

データを出力するには<script></script>に
function load() {
let sample_data = "";
if(!localStorage.getItem("sample_data")) {
sample_data = "No data";
} else {
sample_data = localStorage.getItem("sample_data");
}
document.getElementById("data_box").innerHTML = sample_data;
}
と入力するッピよ~

これは
function load() {
let sample_data = “”;
if(!localStorage.getItem(“sample_data“)) {
sample_data = “No data“;
} else {
sample_data = localStorage.getItem(“sample_data”);
}
document.getElementById(“data_box”).innerHTML = sample_data;
}
という意味になるッピ!

これを最初のタグと合わせて
<p>好きな名前を入力して下さい
</p>
<input name=”input_data“ id=”input_data” type=”text” value=”” />
<button onclick=”save();“>セーブ</button>
<button onclick=”load();“>ロード</button>
となるッピ!


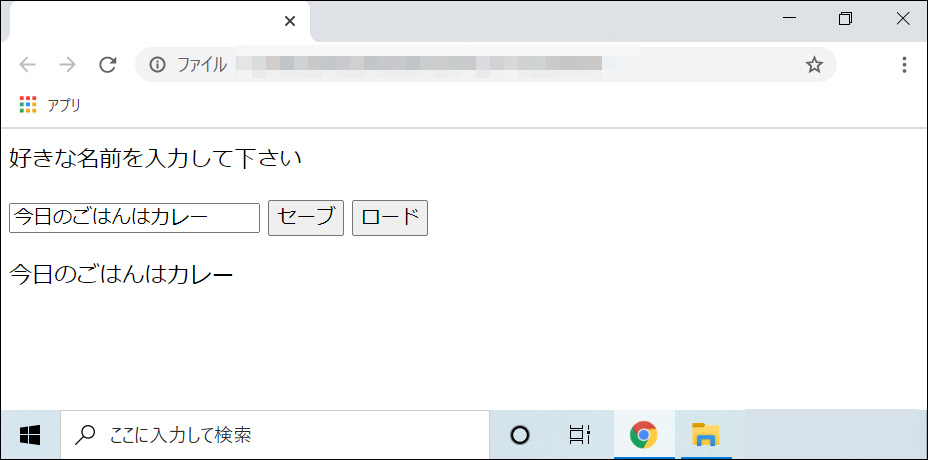
おおお! なんか文字が出てきた~!

ムフフ! これがプログラミングのちからッピ!

この入力と出力をいかして、
いろんなプログラムを組んでみるッピよ~
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
// データのセーブ
function save() {
let sample_data = document.getElementById("input_data").value;
localStorage.setItem('sample_data', sample_data);
}
// データの読み込み
function load() {
let sample_data = "";
if(!localStorage.getItem("sample_data")) {
sample_data = "No data";
} else {
sample_data = localStorage.getItem("sample_data");
}
document.getElementById("data_box").innerHTML = sample_data;
}
</script>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<p>好きな名前を入力して下さい</p>
<input name="input_data" id="input_data" type="text" value="" />
<button onclick="save();">セーブ</button>
<button onclick="load();">ロード</button>
<p id="data_box"></p>
<!-- ここまで! -->
</body>
</html>ローカルストレージは自分のPCだけ?

そういえば、このローカルストレージに保存したデータはどこにいくんだ?
インターネットに保存されるのか?

それは自分のブラウザに記憶されるんだッピ!
マックやアイフォンなら、Safari
AndroidならGoogle Chrome
ウィンドウズなら、マイクロソフトEdgeになるッピ!

だから、ブラウザの履歴を削除するとデータも消えてしまうから気をつけるッピ

なるほどな~
ローカルストレージ・データを数字へ変換する

なあうさタブ
ちょっと質問なんだけど・・・

どうしたッピ~?

実は、ローカルストレージに保存したデータを使って
計算をしようとおもったんだけど上手くいかなくて・・・
<script>
// データのセーブ
function save() {
let save_data = document.getElementById("input_data").value;
localStorage.setItem("localStorage_save_data", save_data);
}
// データの読み込み
function load() {
let save_data = "";
if(!localStorage.getItem("localStorage_save_data")) {
save_data = "No data";
} else {
save_data = localStorage.getItem("localStorage_save_data");
}
save_data = save_data +10;//計算プログラム
document.getElementById("data_box").innerHTML = save_data;
}
</script>
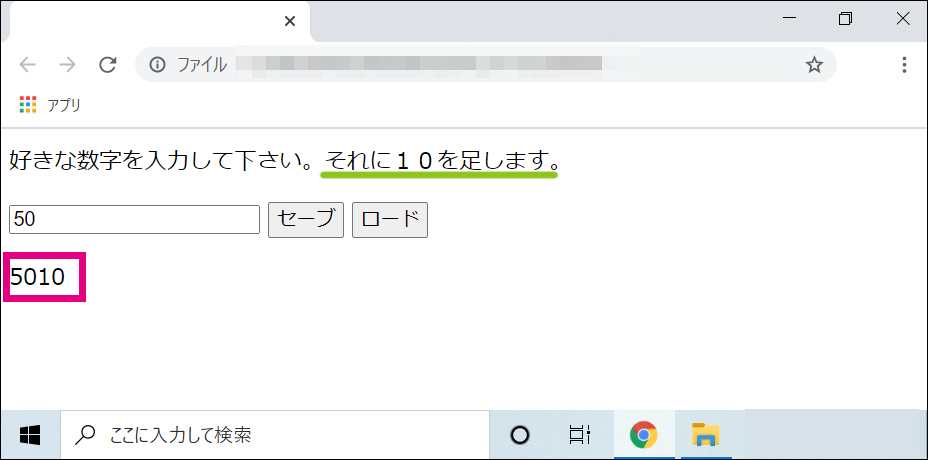
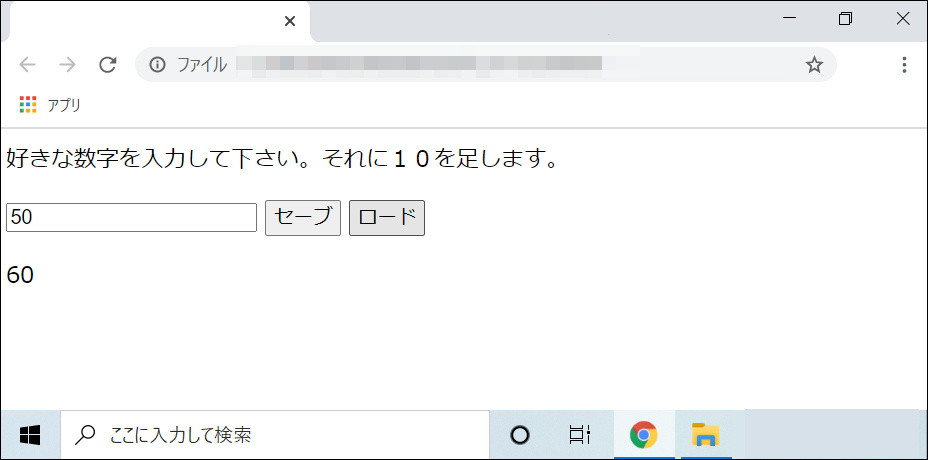
<p>好きな数字を入力して下さい。それに10を足します。</p>
<input name="input_data" id="input_data" type="text" value="" />
<button onclick="save();">セーブ</button>
<button onclick="load();">ロード</button>
<p id="data_box"></p>

なんか入力した数字に足し算されずに、
うしろに10が表示されるんだよな・・・

なるほど!
これはきっと数字が文字データになっているッピね~

そんなときは
Number()
関数を使ってみるッピ!

Number関数??

これは、文字データを数字データに変換してくれる命令文ッピ!
もちろん、半角英数字の数字じゃないと変換できないから注意するッピよ

そんなものがあるのか!

さきほどの計算プログラムを
save_data = Number(save_data)+10;//計算プログラムに変えてあげるッピ!
きっとそれで上手くいくッピよ♫


できた~!
全体のコードの確認
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
// データのセーブ
function save() {
let save_data = document.getElementById("input_data").value;
localStorage.setItem("localStorage_save_data", save_data);
}
// データの読み込み
function load() {
let save_data = "";
if(!localStorage.getItem("localStorage_save_data")) {
save_data = "No data";
} else {
save_data = localStorage.getItem("localStorage_save_data");
}
save_data = Number(save_data)+10;//変換プログラム
document.getElementById("data_box").innerHTML = save_data;
}
</script>
<p>好きな数字を入力して下さい。それに10を足します。</p>
<input name="input_data" id="input_data" type="text" value="" />
<button onclick="save();">セーブ</button>
<button onclick="load();">ロード</button>
<p id="data_box"></p>
<!-- ここまで! -->
</body>
</html>- localStorage.setItemで、ローカルストレージへ保存
- localStorage.getItemで、ローカルストレージから読み込み
- Number()関数で文字データを数字に変換する

上手くできたッピか?
これからも色んなゲーム作りやプログラムの解説をしていくッピ!
次回も楽しみにしているッピよ~~!