今回はランダム・乱数表示について勉強していくッピ!

ランダム・乱数表示!?

・・・ってなに?

ランダムというのは、行動するごとに結果が変化することッピ!
その結果の中で、ランダムに結果が変化する数字のことを乱数というッピ!

占いやおみくじ、ゲームでよく使われるもの……
それが乱数やランダム表示ッピ♪

ユウキくんもゲームをやっていて、毎回結果が変わる経験があるんじゃないッピか?
同じ敵を倒してもアイテムを落としたり、落とさなかったり・・・
色違いのモンスターが出たり、たくさん景品がもらえたり・・・

あ~ アレか!

乱数やランダム表示を勉強することで、
毎回違う結果のゲームをつくることができるんだッピ!

へー! すっげーじゃん
さっそく勉強していこうぜ!
- 乱数の使い方
- 小数点を切り捨てる方法
- リストと乱数表示を組み合わせる
- IF文と乱数表示を組み合わせる
ランダム・乱数表示ついて学ぼう
必要なもの


- メモ帳
- ブラウザ
が必要ッピ!
元になるコード
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
</script>
<!-- ここまで! -->
</body>
</html>
それじゃあさっそく
【ランダムの数字】・・・乱数をつくってみるッピ!

今回は
1~3の中でランダムで表示される数字
をつくってみるッピ!

<script></script>のなかに
let N = Math.random() * 3;
document.write(N);と入力するッピ!

これは
let N = Math.random() * 3;
document.write(N);
という意味になるッピよ~

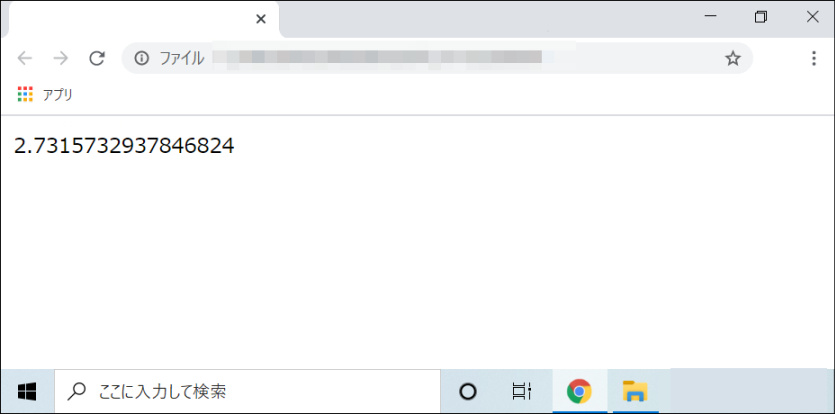
できたらブラウザで確認してみるッピ!


できた~!

でもなんかイッパイ数字が出てきてるぞ?

よく気づいたッピ!
実は、このままだと小数点以下の数字も表示されてしまうんだッピ!

えー!
なんかビミョーだなぁ

この点の後ろの数字を消す方法ってないの??

もちろんあるッピ!
次はを小数点以下の数字を切り捨てる命令文を使って
もっとランダムな数字をシンプルにするッピよ~
Math.floor()を使って小数点以下の数字を消す

小数点以下の数字を切り捨てるには
Math.floor( 切り捨てしたい数字 )
をつかうッピ!

さっきの命令文に当てはめると、
let N = Math.floor(Math.random() * 3);
document.write(N);とすることで、小数点以下の数字を切り捨てることができるんだッピ!


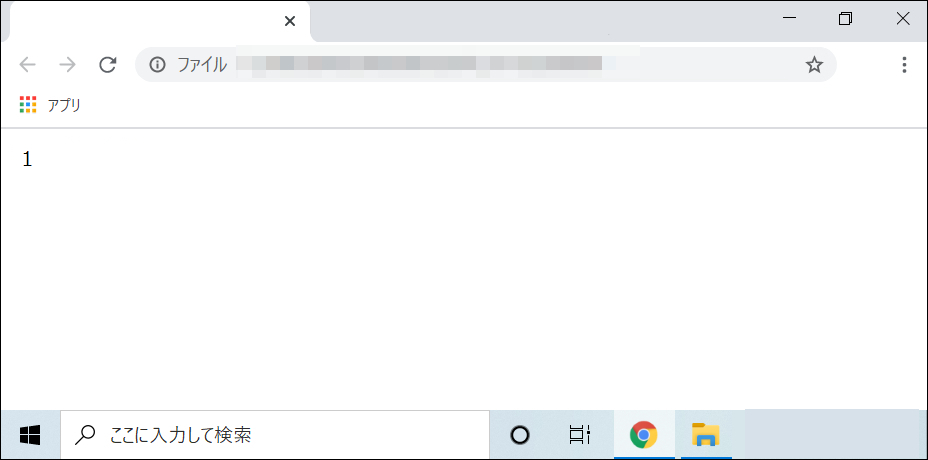
できた~
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
let N = Math.floor(Math.random() * 3);
document.write(N);
</script>
<!-- ここまで! -->
</body>
</html>
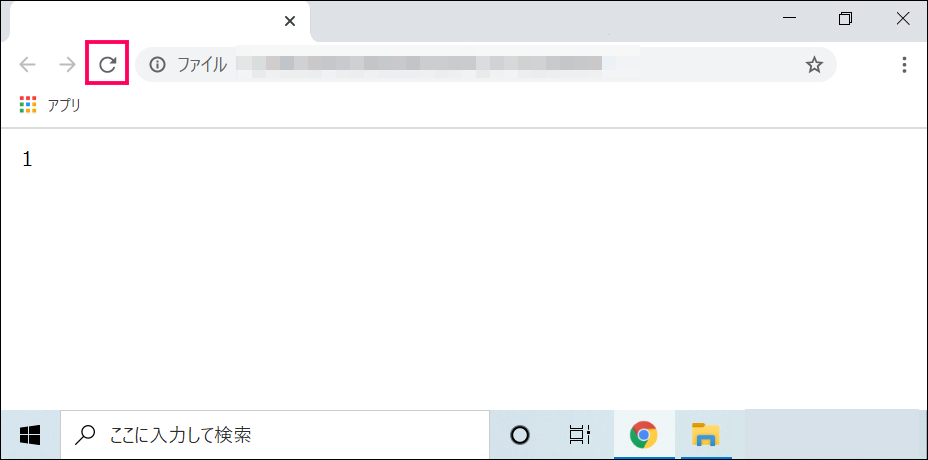
ついでに赤枠の

をクリックすると、毎回数字が変化することがわかるッピ!





すっげー!
全部結果が違う!

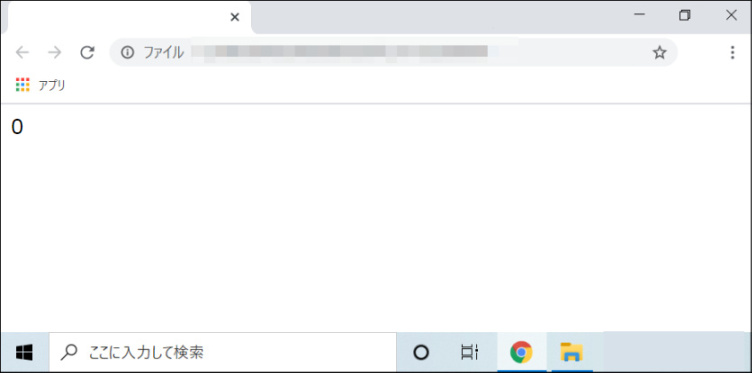
ってアレ??


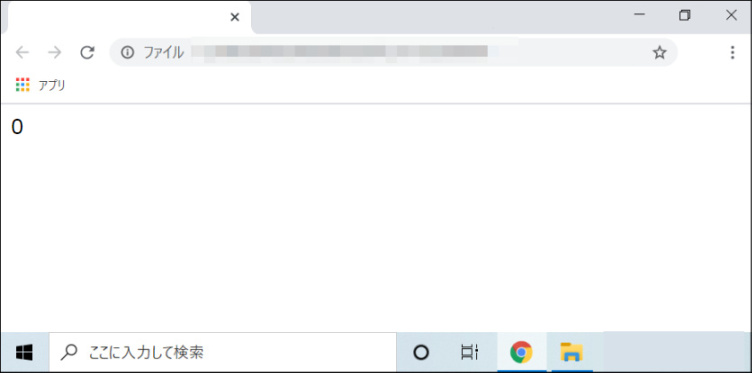
なんで1~3からの数字って設定したのに
0が出てくるんだ?

それはッピね~
コンピュータは0はじまりだからッピよ!
コンピュータは0はじまり

ユウキくんをはじめ、みんなが数を数えるときは
1 2 3 4 5 6 7 …..
と、ふだん1はじまりッピね?

でもコンピュータは0から数えるんだッピ!
0 1 2 3 4 5 6 7 8 9 …….
これがコンピュータの数のほんらいの数え方なんだッピ!

だからさっきの
let N = Math.floor(Math.random() * 3);
document.write(N)
も1~3ではなく、0・1・2の3つの数字になるんだッピ!

えー!
なんだよそれ~
わかりにくいなぁ・・・
0はじまりを1はじまりにする方法

なあ、うさタブ
この0はじまりの数字を1はじまりにする方法はないのか?

やっぱり
1・2・3・4…
って数えたほうがわかりやすいじゃんか~

もちろんできるッピ!

方法はカンタンで
let N = Math.floor(Math.random() * 3);
に1をたすっぴ!

具体的には
let N = Math.floor(Math.random() * 3)+1;と +1 を命令文に付け加えるッピよ~

ふーん・・・やってみるか


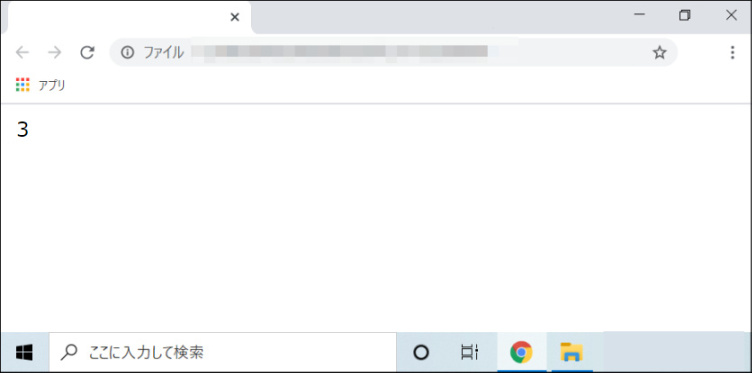
お! 結果が1~3になった!
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
let N = Math.floor(Math.random() * 3)+1;
document.write(N);
</script>
<!-- ここまで! -->
</body>
</html>確認テスト
ランダム表示を応用してみよう

次からランダム表示の応用編ッピ!
- リストと乱数で占いプログラム
- if文で言葉のパターンを変える
などの情報がもりだくさんッピ!

ひといきついたら
さっそく応用編を勉強してみるッピよ~!
リストと乱数で占いをつくってみよう

次はリストと乱数をつかって
カンタンな【運勢占い】つくってみるッピ!

うらない~?
そんなのつくれるのかよ~?

もちろんだッピ!
JavaScriptのリスト命令文と乱数を使って立派な占いをつくることができるんだッピよ~
元になるコード
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
</script>
<!-- ここまで! -->
</body>
</html>
もとのコードをコピーしたら、
<script></script>のあいだに
let uranai = ["超ラッキー","ふつう","メチャクチャ悪い"];
let R = Math.floor( Math.random() * uranai.length);
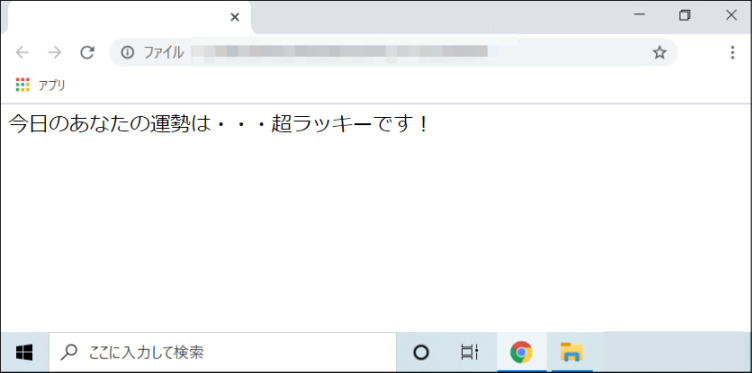
document.write("今日のあなたの運勢は・・・" + uranai[R] + "です!");と入力するッピ!

これは
let uranai = [“超ラッキー”,”ふつう”,”メチャクチャ悪い”];
let R = Math.floor( Math.random() * uranai.length);
document.write(“今日のあなたの運勢は・・・” + uranai[R] + “です!”);
という意味になるッピよ~

uranai[R] で
超ラッキー・ふつう・メチャクチャ悪いの
3つの中からランダムで表示される仕組みなんだな!


おお! できた~!


をクリックすると、ランダムで結果が変わることがわかるッピよ~


<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
let uranai = ["超ラッキー","ふつう","メチャクチャ悪い"];
let R = Math.floor( Math.random() * uranai.length);
document.write("今日のあなたの運勢は・・・" + uranai[R] + "です!");
</script>
<!-- ここまで! -->
</body>
</html>if文を使って文章を変化させてみよう

最後はif文を使って結果を変えるプログラムの例だッピ!

if文・・・ってなんだっけ?

if文は
もし■■がXXだったら、◯◯を実行して
といった、条件をクリアすると実行するプログラムをつくることができるッピ!

例えば
パンが1個あったら、このプログラムを実行して
という命令文の場合、
if (pan == 1) { 命令文 }
という感じであらわすことができるッピ!

今回はこのif文をつかって乱数の値によって変化する文章を書いてみるッピ!
元になるコード
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
</script>
<!-- ここまで! -->
</body>
</html>
元のコードをコピーして<script></script>
let rain = Math.floor( Math.random() * 100)+1;
document.write("今日降水確率は" +rain+ "%<br/>");
if (rain > 81){
document.write("高い確率で雨が降りそうです");
}else if (rain > 30 && rain < 80) {
document.write("もしかしたら雨が降るかもしれません");
}else {
document.write("今日は快晴です");
}
と入力してみるッピよ~

これは
let rain = Math.floor( Math.random() * 100)+1;
document.write(“今日降水確率は” +rain+ “%
“);
if (rain > 81){
document.write(“高い確率で雨が降りそうです”);
}else if (rain > 30 && rain < 80) {
document.write(“もしかしたら雨が降るかもしれません”);
}else {
document.write(“今日は快晴です”);
}
とい意味になるッピ!


できた~!
全体のコードの確認
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下に入力してね!↓ -->
<script>
let rain = Math.floor( Math.random() * 100)+1;
document.write("今日降水確率は" +rain+ "%<br/>");
if (rain > 81){
document.write("高い確率で雨が降りそうです");
}else if (rain > 30 && rain < 80) {
document.write("もしかしたら雨が降るかもしれません");
}else {
document.write("今日は快晴です");
}
</script>
<!-- ここまで! -->
</body>
</html>- ランダム・乱数は行動するごとに結果が変わること
- 乱数は【Math.random() * 数字】でつくることができる
- Math.floorで小数点を切り捨て
- リスト let 変数=[リスト1,リスト2,]と、リスト名[乱数]でリストの中身をランダム表示できる
- IF文をつかうことでランダムで結果をかえることができる

上手くできたッピか?
これからも色んなゲーム作りやプログラムの解説をしていくッピ!
次回も楽しみにしているッピよ~~!