今回はJavaScriptでの画像表示と変更について学ぶッピよ~!

画像表示?

そうッピ!
javaScriptのプログラム内で画像を表示したり変更したりできるッピ!
これからのプログラムに役に立つッピよ~
- 画像の表示
- 画像の変更
- 時間で画像を変更する
画像表示と変更ついて学ぼう
画像の準備

まずは画像を保存して、
学習のためのHTMLファイルと一緒にするッピよ~

参考画像(この画像を右クリックで保存してください)


次は学習のためのサンプルコードをコピーするッピ!
元になるコード
<!-- 見えない部分 -->
<html>
<head>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<!-- ここまで! -->
</body>
</html>画像を表示する
document.write(“”);で画像を表示する

まずはdocument.write(“”);で画像を表示するッピ!
<script>
document.write("<img src='usatab.png' />");
</script>と<head></head>の中に入力するッピ!

これは、
<script>
document.write(“<img src=’usatabu.png’ />“);
</script >
という意味ッピ!

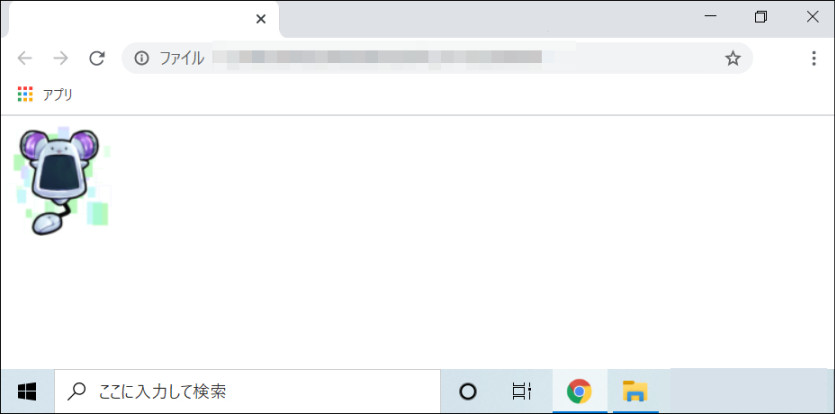
できたらブラウザで確認するッピよ~!


できたああああ!
<!-- 見えない部分 -->
<html>
<head>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
document.write("<img src='usatabu.png' />");
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<!-- ここまで! -->
</body>
</html>document.write(“”);はHTML5では非推奨

ただ、document.write(“”);
というプログラムの書き方はもう使えないッピ~!
HTML5という新しいバージョンになってから、誤作動が多いこのやり方はあまりオススメできなくなったッピ・・・

次からはこの document.write(“”);の代わりになるプログラムの書き方を紹介するッピ!
.createElement と .body.appendChild で画像を追加する

ちょっと難しいッピが
<script>
let A = document.createElement('p');
A.innerHTML = '<img src="usatab.png" />';
document.body.appendChild(A);
</script>このやり方でもできるッピ!

これは
let A = document.createElement(‘p’);
A.innerHTML = ‘ <img src=”usatab.png” / >‘;
document.body.appendChild(A);
っていう意味ッピね~
<!-- 見えない部分 -->
<html>
<head>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<script>
let A = document.createElement('p');
A.innerHTML = '<img src="usatab.png" />';
document.body.appendChild(A);
</script>
<!-- ここまで! -->
</body>
</html>.getElementById と .insertAdjacentHTML画像を表示する

次はHTMLタグとJavascriptを組み合わせたやり方ッピ!
<p id="A">
<script>
let A = document.getElementById('A');
A.insertAdjacentHTML('afterend', '<img src="usatab.png" />');
</script>
</p>これで画像を挿入することもできるッピよ~

<p id=”A”>
<script>
let A = document.getElementById(‘A’);
A.insertAdjacentHTML(‘afterend‘, ‘ <img src=”usatab.png” />‘);
</sctipt>
</p>
意味はこんな感じッピ~!

ちなみに
.insertAdjacentHTML('afterend', '<img src="usatab.png" />');の‘afterend’は
beforebegin //指定した要素の《直前》に挿入
afterbegin //指定した要素の『内部』の【最初】の子要素の前に挿入
beforeend //指定した要素『内部』の【最後】の子要素の後に挿入
afterend //指定した要素の《直後》に挿入に変更できるッピ!
<!-- 見えない部分 -->
<html>
<head>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<p id="A">
<script>
let A = document.getElementById('A');
A.insertAdjacentHTML('afterend', '<img src="usatab.png" />');
</script>
</p>
<!-- ここまで! -->
</body>
</html>window.onloadで画像を表示する

次は window.onload で画像を表示するやり方ッピ!

<head></head> の <script></script> にこのコードを入力するッピ!
window.onload = function(){
let A = "";
A += '<p><img src="usatab.png" /></p>';
document.getElementById("B").innerHTML = A;
}<body></body>にはこのタグを入力するッピよ~!
<div id="B"></div>
これは
window.onload = function(){
let A = “”;
A += ‘<p><img src=”usatab.png” /></p>’;
document.getElementById(“B”).innerHTML = A;
}
という意味ッピね~!

いろんな方法があるんだな~
<!-- 見えない部分 -->
<html>
<head>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
window.onload = function(){
let A = "";
A += '<p><img src="usatab.png" /></p>';
document.getElementById("B").innerHTML = A;
}
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<div id="B"></div>
<!-- ここまで! -->
</body>
</html>画像を『変更』する

次は画像の変更について学ぶッピよ~
まずは↓の画像を保存するッピ!

この画像を右クリックで保存してください
<!-- 見えない部分 -->
<html>
<head>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
document.write("<img src='usatabu.png' />");
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<!-- ここまで! -->
</body>
</html>

こんな感じに画像とHTMLファイルを一緒にするッピよ~
変更ボタンを設置する

今度は画像変更を学ぶッピ!
ただ画像を表示するだけでなく、使いみちにあわせて画像を変えることができるッピ!

画像を変更するために、
プログラムを呼び出すボタンを作るッピよ~

ボタン?

WEBサイトで見かけるこういうモノッピよ~
↑ 押してみてね

これか~前にも見たよ!

このボタンを使って、画像を新しく差し替えるプログラムを作るッピ~
ボタンを押して画像を変更する

<head></head> の <script></script>に
function Click() {
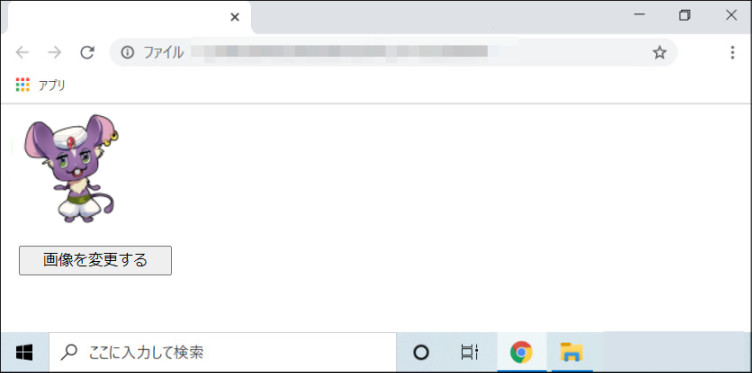
document.getElementById("img").src= "ramp.png";
}
</script>と入力するッピ!

<body></body>の間に
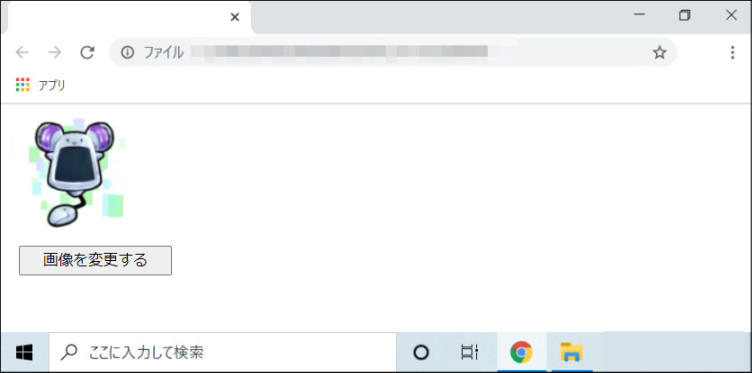
<p><img id="img" src="usatab.png" /></p>
<button onclick="Click();"> 画像を変更する </button>と入力するッピよ~!
<!-- 見えない部分 -->
<html>
<head>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
function Click() {
document.getElementById("img").src= "ramp.png";
}
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<p><img id="img" src="usatab.png" /></p>
<button onclick="Click();"> 画像を変更する </button>
<!-- ここまで! -->
</body>
</html>


お! ボタンを押すと画像が変わったぞ!

これは
function Click() {
document.getElementById(“img”).src= “ramp.png“;
}
という意味ッピね~!

そして次は、<body></body>のタグッピ!
<p><img id=”img” src=”usatab.png” /></p>
<button onclick=“Click();”> 画像を変更する </button>
という意味になるッピ!
jQueryで画像を変更する

次はjQueryで画像を変更するやり方ッピ!

jQuery~?

jQueryはJavaScriptプログラムをもっと簡単に書ける、便利なプログラムセットッピ!
<script src="http://code.jquery.com/jquery.min.js"></script>を<head></head>の中に入れるだけで色々なことができるッピよ~
<!-- 見えない部分 -->
<html>
<head>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script src="http://code.jquery.com/jquery.min.js"></script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
</script>
<!-- ここまで! -->
</body>
</html>
次はこのコードを元に画像変更のやり方を学ぶッピ!

今回は<body></body>に
<div class="img">
<img src="usatab.png">
</div>
<button>画像を変更する</button>
<script>
$('button').on('click', function(){
$('.img').children('img').attr('src', 'ramp.png');
});
</script>と入力するッピよ~

これは
<div class=“img”>
<img src=”usatab.png”>
</div>
<button>画像を変更する</button>
<script>
$(‘button’).on(‘click’, function(){
$(‘.img’).children(‘img’).attr(‘src’, ‘ramp.png’); });
</script>
という意味っピね!

ほんとに沢山やり方があるんだな~
<!-- 見えない部分 -->
<html>
<head>
<!-- ↓ここにjQueryを入力します↓ -->
<script src="http://code.jquery.com/jquery.min.js"></script>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
<script>
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<div class="img">
<img src="usatab.png">
</div>
<button>画像を変更する</button>
<script>
$('button').on('click', function(){
$('.img').children('img').attr('src', 'ramp.png');
});
</script>
<!-- ここまで! -->
</body>
</html>時間で画像を変更する方法

最後は時間で画像を変更する方法ッピ!

<body></body>の中に
<img id="gazou" src="usatab.png">
<script>
let img_src = ["ramp.png","usatab.png"];
let number = 0;
timer();
function timer(){
if (number == 1){
number = 0;
}
else {
number ++;
}
document.getElementById("gazou").src = img_src[number];
setTimeout("timer()",1000);
}
</script>と入力するッピ!
<!-- 見えない部分 -->
<html>
<head>
<!-- ↓この下にJavaScriptを入力してね!↓ -->
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<!-- ↓この下にHTMLタグを入力してね!↓ -->
<img id="gazou" src="usatab.png">
<script>
let img_src = ["ramp.png","usatab.png"];
let number = 0;
timer();
function timer(){
if (number == 1){
number = 0;
}
else {
number ++;
}
document.getElementById("gazou").src = img_src[number];
setTimeout("timer()",1000);
}
</script>
<!-- ここまで! -->
</body>
</html>


すげえ! 画像が自動でかわった!

これがプログラミングの力ッピ!

これは
let img_src = [“ramp.png”,”usatab.png”];
let number = 0;
timer();
function timer(){
if (number == 1){
number = 0;}
else {number ++;}
document.getElementById(“gazou”).src = img_src[number];
setTimeout(“timer()”,1000);
という意味ッピ~!

1000で1秒後なんだな~

その通りッピ!
1000ミリ秒だから、1000=1秒になるッピよ~!
- document.write(“”);で画像を表示する
- document.write(“”);はHTML5で非推奨なのでできれば他の書き方をする
- .createElement と .body.appendChild で画像を追加する
- .getElementById と .insertAdjacentHTML画像を表示する
- document.getElementById(“場所”).src= “画像名”;で画像を変更する
- jqueryで画像変更する
- setTimeoutを使って時間で画像を切替える

上手くできたッピか?
これからも色んなゲーム作りやプログラムの解説をしていくッピ!
次回も楽しみにしているッピよ~~!