
今日はホームページに【画像】をつけてみるッピよ~

お! ついに画像がつけられるのか!
どうやるのか気になってたんだよな~

画像を貼れると、ウェブページがとっても華やかになるッピネ!
楽しみにするでッピヨ~!!
- 画像を貼るタグ
- 画像の縦や横の大きさを変化させる
- 画像のファイル形式の違い
ホームページに画像をつけてみよう
必要なもの

- メモ帳
- パソコン
- ネットを見るブラウザ
元になるコード
<html>
<head></head>
<body>
</body>
</html>
上のコードを元に勉強していくッピ!
【メモ帳】にコピーして用意するッピネ!
画像をつけてみよう

画像を貼るタグを学習する前に、
貼りたい画像を用意する必要があるッピネ・・・
今回は下の画像を使ってみるッピ!


右クリックして、【名前をつけて保存】するッピよ~!
名前は『janken.png』にするッピ!


ホームページのファイルと同じ場所に置くことを忘れないようにするッピよ!

オッケー!

準備ができたら
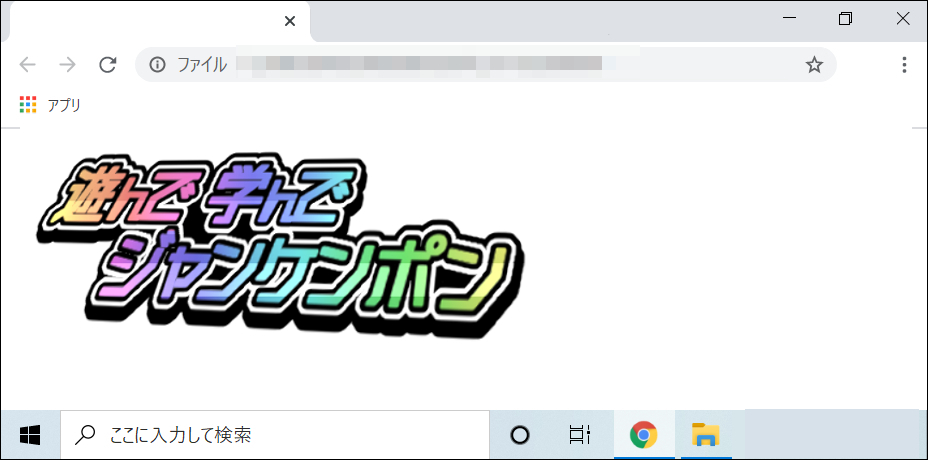
<body></body>の間に
<img src="janken.png" />と入力するッピネ!
<html>
<head></head>
<body>
<img src="janken.png" />
</body>
</html>

おお! 画像がでてきた!

ふふふ、これがプログラミングの魔法ッピ!
これは、
<img src=”janken.png” />
という意味ッピヨ!

ふーん、プログラミングって色んなことができるんだな~
画像のサイズを変更しよう

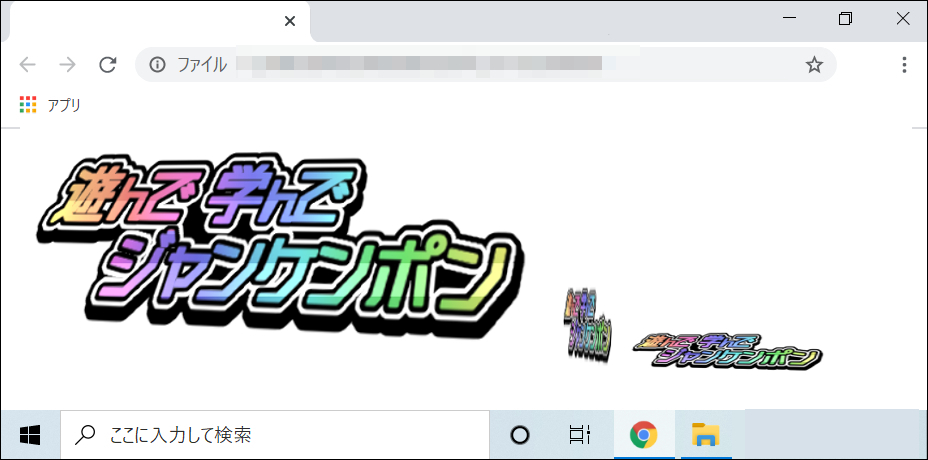
次はこの画像のタテ・ヨコのサイズを変更しみるッピヨ~!

<body></body>の間に
<img src="janken.png" width="50px" height="100px" />
<img src="janken.png" width="20%" height="10%" />と入力するッピよ~
全体のコードの確認
<html>
<head></head>
<body>
<img src="janken.png" />
<img src="janken.png" width="50px" height="100px" />
<img src="janken.png" width="20%" height="10%" />
</body>
</html>

すっげえええ! 画像が変化してる!!
画像のタテの大きさを変更する height

今回つかった
<img src="janken.png" width="50px" height="100px" />この【height】がタテを表しているッピ!

タグの意味はこんな感じッピネ!
<img src=”janken.png” height=“100px” />
画像のヨコの大きさを変更する width

今回つかった
<img src="janken.png" width="50px" height="100px" />この【width】がヨコを表しているッピ!

タグの意味はこんな感じッピネ!
<img src=”janken.png” width=“50px” />

なるほどなー

というかこの【px】ってなに?

px・・・これは【ピクセル】といって、
コンピュータ上の『長さ』をあらわす単位ッピネ~!

じゃあ、この【.png】ってなんなの?

それは【拡張子】といって、
画像のファイル形式でッピヨ~!
ちょうどいいッピ! これを期に画像のファイルを勉強するッピネ!
画像のファイル形式について学ぼう

元々windowsでは、
tif や tiff ファイルという拡張子のものが使われているッピが、
そのファイルはあまりにもデータが重すぎる(データの容量がたくさんある)ッピネ・・・

今では気軽に高速データ通信ができるッピが、
一昔前は画像が重いと画像が表示されなかったり、
あまりにも表示に時間がかかりすぎて、ウェブページから去ってしまうといったことが起こっていたッピ

それを防ぐために、
画像を圧縮して、ファイル形式を変えたもののひとつが【PNG】ファイルッピよ~!

へー

今はデータの重い画像でも素早く表示できるッピが、
それでも軽い画像のほうが表示に時間がかからなくて、ユーザー好まれるのは間違いないッピ!

待たされるより、早いほうが良いもんな~

そうッピネ!
ユウキくんも最強のWEBマスターとなるために、ぜひ画像形式を学ぶッピ!
PNG ファイル

今、ウェブメディアで主流となりつつあるファイル形式です。かつてはgifファイルが利用されていましたが、今ではPNGがよく使われています。
tiffファイルよりもファイルサイズがかなり圧縮され、背景を透明にした画像やアニメーションを使うことができます。
写真のような複雑を圧縮するのは苦手です。
JPG / JPEG ファイル

左のサンプルのような、色味が多く、複雑な画像を圧縮し、ファイルサイズを軽くするファイル形式です。
かなりファイルサイズを縮小できますが、何度も上書きするとファイルサイズが劣化してしまうのが特徴です。
SVG ファイル

近頃使われるようになった画像ファイル形式です。
PNGやJPGが、拡大すると粗が出る『ビットマップ』・『ラスター』データなのに対し、
SVGは拡大しても崩れない・・・『ベクター』データなのが特徴です。
以前は対応していたブラウザが少なかったため、利用されていませんでしたが、近頃はブラウザでSVGファイルが表示できるようになり、徐々に使用されるようになってきました。
画像を編集するファイル
画像を編集するファイルは、レイヤー情報という画像の階層をもっているのが特徴です。画像編集ソフトを持っていれば、特にこれらのファイルは気にしなくて良いでしょう。
メジャーなのは、Adobe社の提供する
- ラスター画像を編集する【Photoshop】の『PSD』ファイル
- ベクター画像を利用する【Illustrator】の『AI』ファイル
- 印刷業界でよく利用される『EPS』ファイル等です

他にも色々あるッピが、
まとめるとホームページで使われるファイルは
『jpg と png』主にこの2つを覚えておけば問題ないッピネ~

へ~ 色々あるんだな~
- <img src=”ファイル名” /> で画像を変えることができる
- width で画像のヨコ幅を変更することができる
- heightで画像のタテ幅を変更することができる
- ウェブページで使われる画像は、圧縮されユーザーが表示されやすいように工夫されている
- 画像データは、現在(2020年) jpg / png / svg 等が主流

上手くできたッピか?
これからも色んなホームページの基礎解説をしていくッピ!
次回も楽しみにしているッピよ~~!










