プログラミングをはじめよう! ……とその前に。
JavaScriptプログラミングを学ぶには、まずホームページやブログを作る基礎となるHTMLやCSSに触れなければいけません。
今回は、最初のステップとして、実際にHTMLのコード(命令文)を書き、HTMLファイルを作ってみましょう。
そもそもHTMLって何?

ていうか、HTMLって何?

HTMLは、この場所みたいなホームページ・・・WEBサイトやアプリを作るときの基礎ッピ。
チビっ子大好きYouTubeやNetflixだって、このHTMLで作られているッピ!

じゃあCSSは?

CSSはホームページの見た目をキレイにするものッピ。
HTMLが家の土台なら、CSSは屋根に色をつけたり、壁に絵を描いたり、花を飾ったり、オシャレするようなもんッピネ。
まあ、まだコレは覚えなくても良いッピ。

ふーん・・・

あれ?? それじゃあ【JavaScript】って??

よくぞ聞いてくれたッピ!
【JavaScript】とはズバリ、ホームページやブログ・・・WEBアプリを動かす素敵な魔法ッピヨ~~!

アプリを動かす魔法~!?
HTMLコーディングとJavaScriptプログラミングの違い

【プログラミング】とは、コンピュータが自分で動いたり・変化することができる『装置』を作ること。
対してHTMLやCSSは、誰かがアップデートをしなければ変化できない、いわば見た目だけの『看板』状態ッピ。
これはプログラミングとは言えないッピヨ・・・。

なんかピンとこないな・・・

スマホゲームがアップデートされないと、新しいステージで遊べないッピね? あれと一緒ッピ。

ホームページやブログ・・・
HTMLというものは、誰かがそのたび命令文(コード)をかいて、更新しない限り、ず~っと同じ物を表示し続けるッピネ。

むむむっ・・・(サッパリわからん)

しかーし!
【JavaScript】を使用することによって、
ホームページにアクセスするごとに画像を変更したり、
時間ごとに表示される文字を自動的に変えられる『装置』(プログラム)を組み込めるッピネ!

あ~~っ、わかった!!
『YouTube』で毎回違う『動画』が最初に出てくるヤツでしょ?

そのとおりッピ!!

うーん。用語がイッパイで意味ワカンナイな~。
アタマがゴチャゴチャするよ・・・

全部いっぺんに覚える必要はないッピ!
少しずつ覚えていけば良いッピネ。

今はHTMLは家、JavaScriptは家にある電球やエアコンみたいなものと覚えていれば良いッピヨ。
【プログラミング】は、家に帰って来たら勝手に電気がつく『装置』づくり・・・と覚えておけば良いッピ!

「OK、グーグル ただいま~!」で
電気とエアコンがつくみたいな?

だいたい合ってるッピ。
うちはアレクサとGoogle Homeの両方ッピヨ!
必要な道具を用意しよう!


- メモ帳
必要なものは【メモ帳】だけッピ。
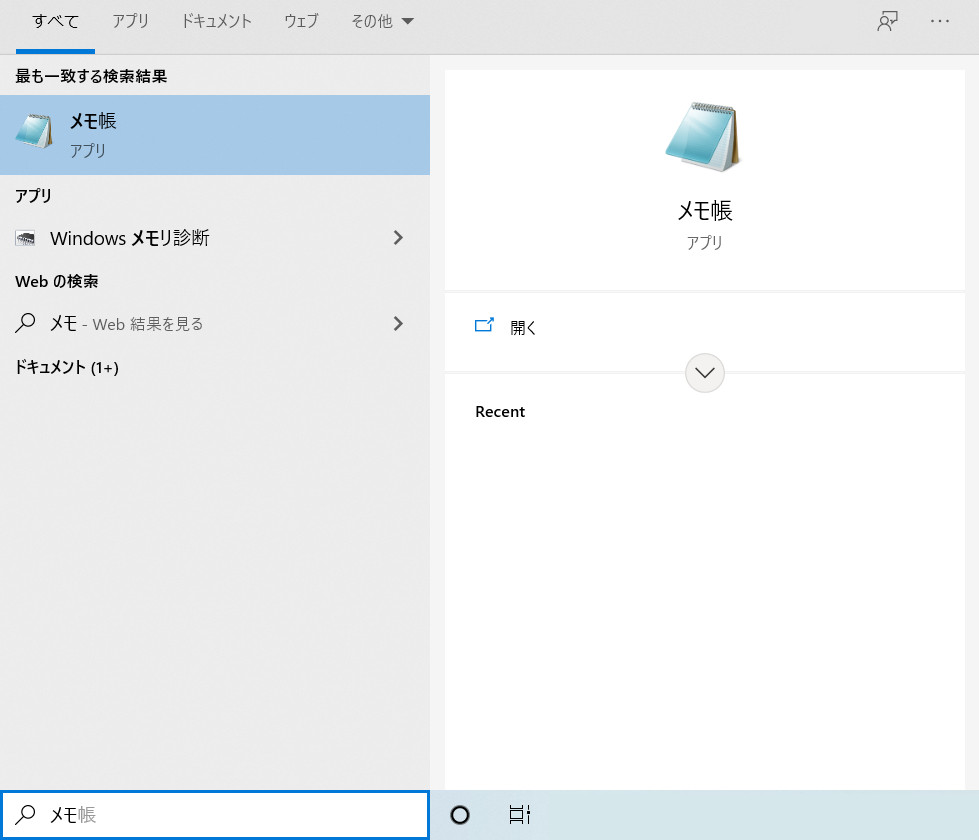
メモ帳は最初からパソコンに入っているから、探してアプリを起動するッピ。

Windowsなら左下の検索ふぉーむから、メモ帳と入力すれば出るッピネ。
Macなら【メモ】という名前で、黄色いラインが入ったノートのアイコンが見つかるはずッピヨ~!


まずはこの【メモ帳】を使って、HTMLのコード(命令文)を書いていくッピヨ。
メモ帳でホームページを作ってみよう!

それでは【メモ帳】を開くッピ。
開くというのは・・・

アプリを起動するってことだろ?
そんくらい知ってるよ。バカにすんなよな~!

初心者のために説明してるのに、なんて言い草ッピか!
まあ良いッピ。 とにかく起動するッピ!


できた!

これからここに、HTMLの命令文・・・【コード】を書いていくッピヨ~!

最初は何を書いてるかわからないかもしれないッピが、心配ないッピ!
算数や数学の『式』を覚えるように「こういうものなんだ~」とながめるくらいで丁度良いッピヨ~!
HTMLのコードを書いてみよう!

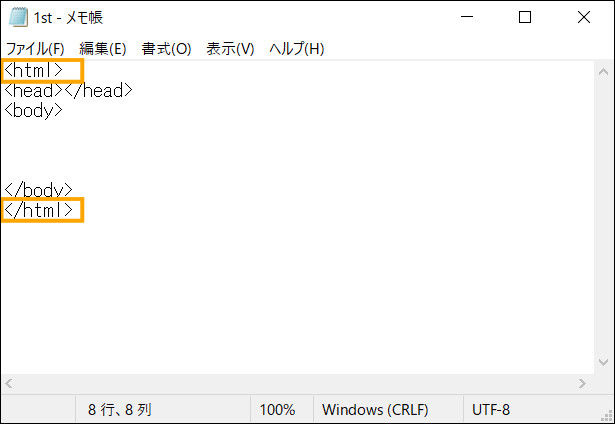
<html>
<head></head>
<body>
</body>
</html>
まずはメモ帳に上の通りにアルファベットを書くッピ。
半角英数字で書くッピよ。


この<body></body>の間に、『Hello World』と入力するッピ。
ぶっちゃけこの下の文をコピー&ペーストするだけでも良いッピネ~!
<html>
<head></head>
<body>
Hello World
</body>
</html>

できた!
テキストをHTMLファイルとして保存しよう

データをHTMLファイルとして保存するッピヨ~
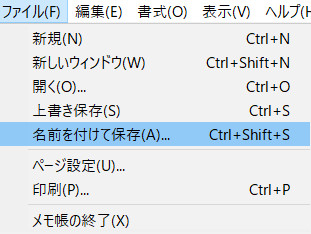
ファイルから『名前をつけて保存』を選ぶッピ。


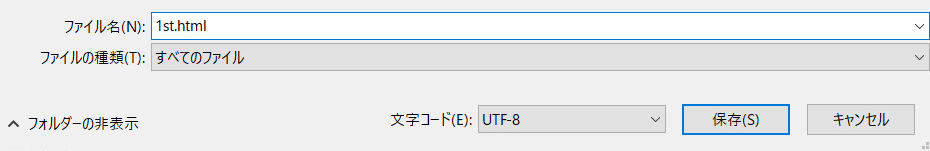
名前は『1st.html』にするッピ。
.htmlとつけるこでHTMLファイルを作ることができるッピ!



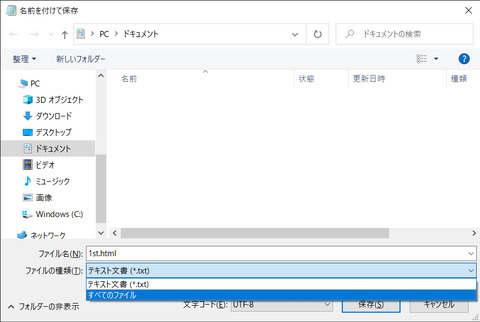
このとき【ファイルの種類】を
『すべてのファイル』に変更して保存するッピよ~!

変更できたよ~!


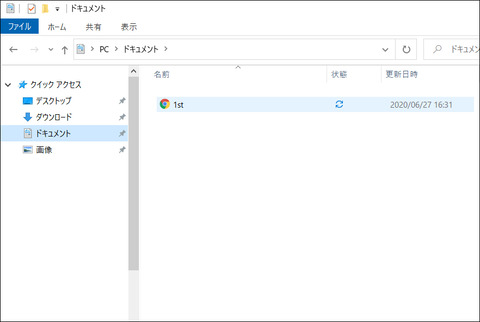
【1st.html】ファイルができてるはずッピ。
HTMLファイルをダブルクリックするッピネ! ホームページができてるッピよ~

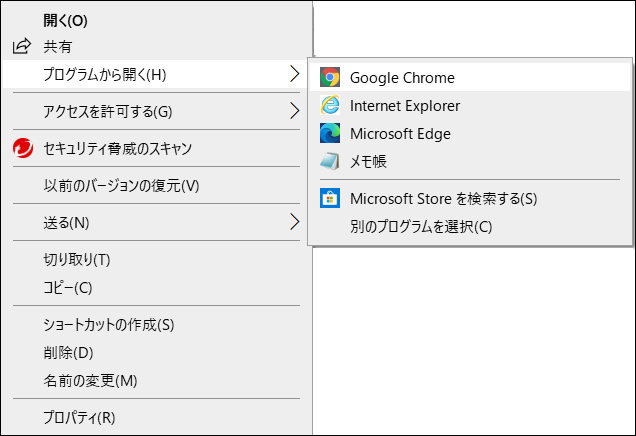
できないときはファイルを右クリックして
【プログラムから開く】→【Microsoft Edge】または【Safari】、【Google chrome】を選ぶッピガッピ!



おお! なんか文字が出てる!

ふふふふ、これがプログラミングのちからッピよ~!
次からはもっと、いろんなことをしていくッピ!
上に出てきた<body></body>などのタグの解説もしていくッピネ。
楽しみにしているッピよ~
確認テスト

まだまだ勉強したい人は下の関連記事をクリックするっピよ~!