今回はJavaScriptで診断テストをつくるッピ!

診断テスト~?

今日は【陰キャ・陽キャ診断テスト】をつくってみるッピよ~

なんかビミョーなテストだなぁ~
- <p>タグでの問題文のつくりかた
- <input>タグでのラジオボタンのつくりかた
- JavaScriptでの判定プログラムのつくりかた
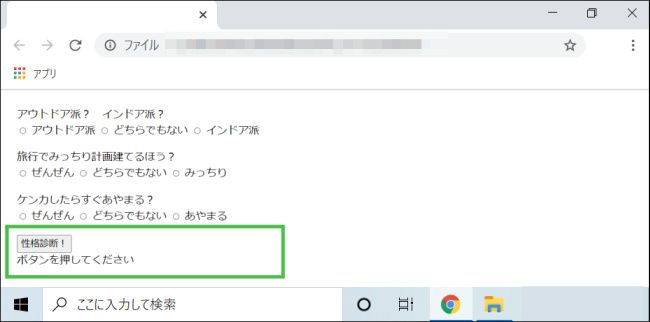
サンプル診断テスト
ボタンを押してください
完成コード見本
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<script>
<!-- ↓②ここに判定プログラムを書こう!↓ -->
function answer(){
let Q= document.getElementById( "Q" );
let A = Number(Q.q1.value) + Number(Q.q2.value) + Number(Q.q3.value) + Number(Q.q4.value);
if (A >= 9) {
text = "あなたは陽キャです。"
}else if(A >= 4 && A <= 8){
text = "あなたはふつうです。";
}else{
text = "あなたは陰キャです。";
}
document.getElementById("kotae").innerHTML = text;
}
</script>
<!-- ↓①この下に問題文を入力してね!↓ -->
<h1>性格診断</h1>
<form id="Q">
<p>甘いものが好き?<br>
<input name="q1" type="radio" value="3"> 好き
<input name="q1" type="radio" value="2"> 普通
<input name="q1" type="radio" value="1"> 嫌い
</p>
<p>アウトドア派? インドア派?<br>
<input name="q2" type="radio" value="3"> アウトドア派
<input name="q2" type="radio" value="2"> どちらでもない
<input name="q2" type="radio" value="1"> インドア派
</p>
<p>旅行でみっちり計画建てるほう?<br>
<input name="q3" type="radio" value="3"> ぜんぜん
<input name="q3" type="radio" value="2"> どちらでもない
<input name="q3" type="radio" value="1"> みっちり
</p>
<p>ケンカしたらすぐあやまる?<br>
<input name="q4" type="radio" value="3"> ぜんぜん
<input name="q4" type="radio" value="2"> どちらでもない
<input name="q4" type="radio" value="1"> あやまる
</p>
</form>
<button onclick="answer();">性格診断!</button>
<div id="kotae">ボタンを押してください</div>
<!-- ここまで! -->
</body>
</html>
今回はこのコードをわかりやすく!
じっくり解説していくッピよ~
性格診断テストをつくろう
必要なもの


- メモ帳
- ブラウザ
が必要ッピ!
元になるコード
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<script>
<!-- ②↓ここに判定プログラムを書こう!↓ -->
</script>
<!-- ①↓この下に【問題文】を入力してね!↓ -->
<!-- ここまで! -->
</body>
</html>問題文をつくってみよう

準備ができたらさっそく【問題文】を作ってみるっぴ!

まず<body><body>の間に
<h1>性格診断</h1>
<p>甘いものが好き?</p>
<p>アウトドア派? インドア派?</p>
<p>旅行でみっちり計画建てるほう?</p>
<p>ケンカしたらすぐあやまる?</p>と入力するッピ!


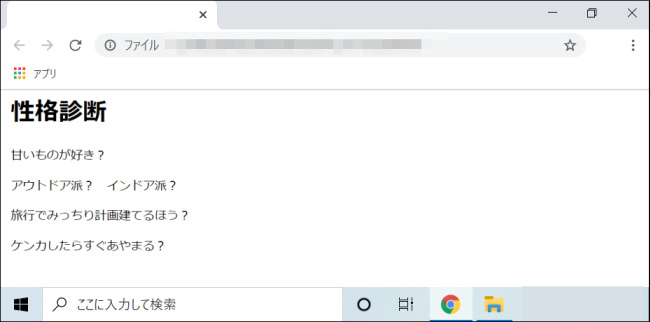
お、こんな感じかな?

いい感じッピ!
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<script>
<!-- ↓②ここに判定プログラムを書こう!↓ -->
</script>
<!-- ↓①この下に問題文を入力してね!↓ -->
<h1>性格診断</h1>
<p>甘いものが好き?</p>
<p>アウトドア派? インドア派?</p>
<p>旅行でみっちり計画建てるほう?</p>
<p>ケンカしたらすぐあやまる?</p>
<!-- ここまで! -->
</body>
</html>ラジオボタン(チェックボックス)をつくってみよう

次はラジオボタン(チェックボタン)をつくってみるッピ!

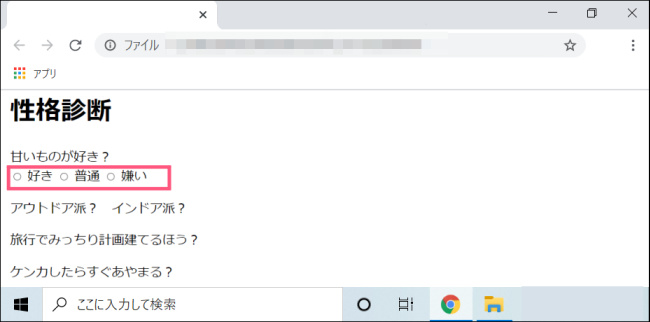
ラジオボタンってさっきのコレ?
この丸ポチみたいなやつ

そのとおりッピ!
これを使ってチェックリストを作っていくッピ!
fromタグでチェックリストをタグ付けする

チェックリストをつくるためには、
ここから先はユーザーの入れた情報を受信する
【from】タグで『問題文』囲ってあげる必要があるッピ!

さっきの問題文を
<form id="Q">
問題文
</from>で囲ってみるッピよ~
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<script>
<!-- ↓②ここに判定プログラムを書こう!↓ -->
</script>
<!-- ↓①この下に問題文を入力してね!↓ -->
<h1>性格診断</h1>
<form id="Q">
<p>甘いものが好き?</p>
<p>アウトドア派? インドア派?</p>
<p>旅行でみっちり計画建てるほう?</p>
<p>ケンカしたらすぐあやまる?</p>
</form>
<!-- ここまで! -->
</body>
</html>
この
<from id=”Q“>って??

このid=”Q“は
「Qという名前のIDですよ」
という意味ッピね!

idをつけることによって、あとで
「この住所のこの部分をカスタマイズして!」という
プログラミングが組みやすくなるッピよ~

なるほどな~
ラジオボタンをつくる

次はラジオボタンを設置してみるッピ!
最初の【問題文】甘いものが好き? に
<p>甘いものが好き?<br>
<input name="q1" type="radio" value="3"> 好き
<input name="q1" type="radio" value="2"> 普通
<input name="q1" type="radio" value="1"> 嫌い
</p>とボタンを付け加えていくッピ!

<from></from>のくくりでみるとこんな感じッピ!
<form id="Q">
<p>甘いものが好き?<br>
<input name="q1" type="radio" value="3"> 好き
<input name="q1" type="radio" value="2"> 普通
<input name="q1" type="radio" value="1"> 嫌い
</p>
<p>アウトドア派? インドア派?</p>
<p>旅行でみっちり計画建てるほう?</p>
<p>ケンカしたらすぐあやまる?</p>
</form>
うーんこんな感じかな?


よくできてるッピ!
ユウキくん天才ッピ!!

やったぜ♪
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<script>
<!-- ↓②ここに判定プログラムを書こう!↓ -->
</script>
<!-- ↓①この下に問題文を入力してね!↓ -->
<h1>性格診断</h1>
<form id="Q">
<p>甘いものが好き?<br>
<input name="q1" type="radio" value="3"> 好き
<input name="q1" type="radio" value="2"> 普通
<input name="q1" type="radio" value="1"> 嫌い
</p>
<p>アウトドア派? インドア派?</p>
<p>旅行でみっちり計画建てるほう?</p>
<p>ケンカしたらすぐあやまる?</p>
</form>
<!-- ここまで! -->
</body>
</html>ラジオボタン解説

なあ、このラジオボタンの
<input name=”q1″ type=”radio” value=”3″>
とかって、どういう意味なんだ??

たくさんあって意味がわからないよ・・・

それはッピね、
<input name=”q1“ type=”radio” value=”3“>
という意味ッピ!

うーん
わかったようなわからないよーな・・・

とりあえずこの<input>は
情報を入力したり選択すると部分に取り付けるタグで、
type=”radio”は『ラジオボタン』を設定する命令文こと??

そのとおりッピ!
name=”q1“は<input>タグにおけるid
value=”3“はプログラミングにおける変数
になるッピ!

このvalueをしこむことで、
あとでプログラミングするとき、ここに設定した文字や数値を呼び出して
計算やコメントを変化させることができるッピ!

むーなんだか難しいな・・・
この先が思いやられるよ

安心するッピ!
このうさタブがユウキくんにわかりやすく解説してみせるッピ!

たのむぜ、うさタブ!

まかせるッピ!
この調子で、他の問題文にもラジオボタンを設置するッピ!

つづいて<body><body>に
<form id="Q">
<p>甘いものが好き?<br>
<input name="q1" type="radio" value="3"> 好き
<input name="q1" type="radio" value="2"> 普通
<input name="q1" type="radio" value="1"> 嫌い
</p>
<p>アウトドア派? インドア派?<br>
<input name="q2" type="radio" value="3"> アウトドア派
<input name="q2" type="radio" value="2"> どちらでもない
<input name="q2" type="radio" value="1"> インドア派
</p>
<p>旅行でみっちり計画建てるほう?<br>
<input name="q3" type="radio" value="3"> ぜんぜん
<input name="q3" type="radio" value="2"> どちらでもない
<input name="q3" type="radio" value="1"> みっちり
</p>
<p>ケンカしたらすぐあやまる?<br>
<input name="q4" type="radio" value="3"> ぜんぜん
<input name="q4" type="radio" value="2"> どちらでもない
<input name="q4" type="radio" value="1"> あやまる
</p>
</form>と入力するッピよ~
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<script>
<!-- ↓②ここに判定プログラムを書こう!↓ -->
</script>
<!-- ↓①この下に問題文を入力してね!↓ -->
<h1>性格診断</h1>
<form id="Q">
<p>甘いものが好き?<br>
<input name="q1" type="radio" value="3"> 好き
<input name="q1" type="radio" value="2"> 普通
<input name="q1" type="radio" value="1"> 嫌い
</p>
<p>アウトドア派? インドア派?<br>
<input name="q2" type="radio" value="3"> アウトドア派
<input name="q2" type="radio" value="2"> どちらでもない
<input name="q2" type="radio" value="1"> インドア派
</p>
<p>旅行でみっちり計画建てるほう?<br>
<input name="q3" type="radio" value="3"> ぜんぜん
<input name="q3" type="radio" value="2"> どちらでもない
<input name="q3" type="radio" value="1"> みっちり
</p>
<p>ケンカしたらすぐあやまる?<br>
<input name="q4" type="radio" value="3"> ぜんぜん
<input name="q4" type="radio" value="2"> どちらでもない
<input name="q4" type="radio" value="1"> あやまる
</p>
</form>
<!-- ここまで! -->
</body>
</html>

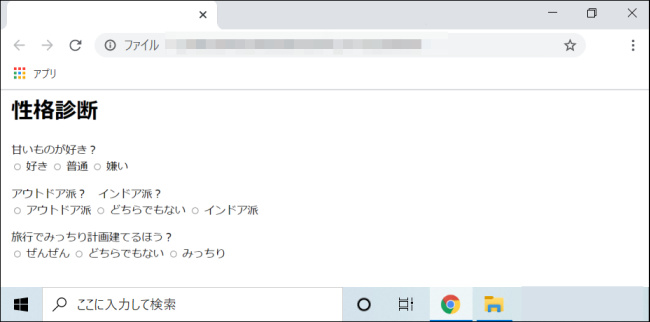
できた~
判定ボタンを設置する

次は判定ボタンを設置するッピ!

お、楽しみだな~
<button>タグでボタンを作成する

まずはボタンをつくるッピ!

ボタンってコレ?

そのとおりッピ!
さっそく問題文の下に判定ボタンを設置するッピよ~

<button onclick="answer();">性格診断!</button>
<div id="kotae">ボタンを押してください</div>と入力するッピ!
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<script>
<!-- ↓②ここに判定プログラムを書こう!↓ -->
</script>
<!-- ↓①この下に問題文を入力してね!↓ -->
<h1>性格診断</h1>
<form id="Q">
<p>甘いものが好き?<br>
<input name="q1" type="radio" value="3"> 好き
<input name="q1" type="radio" value="2"> 普通
<input name="q1" type="radio" value="1"> 嫌い
</p>
<p>アウトドア派? インドア派?<br>
<input name="q2" type="radio" value="3"> アウトドア派
<input name="q2" type="radio" value="2"> どちらでもない
<input name="q2" type="radio" value="1"> インドア派
</p>
<p>旅行でみっちり計画建てるほう?<br>
<input name="q3" type="radio" value="3"> ぜんぜん
<input name="q3" type="radio" value="2"> どちらでもない
<input name="q3" type="radio" value="1"> みっちり
</p>
<p>ケンカしたらすぐあやまる?<br>
<input name="q4" type="radio" value="3"> ぜんぜん
<input name="q4" type="radio" value="2"> どちらでもない
<input name="q4" type="radio" value="1"> あやまる
</p>
</form>
<button onclick="answer();">性格診断!</button>
<div id="kotae">ボタンを押してください</div>
<!-- ここまで! -->
</body>
</html>

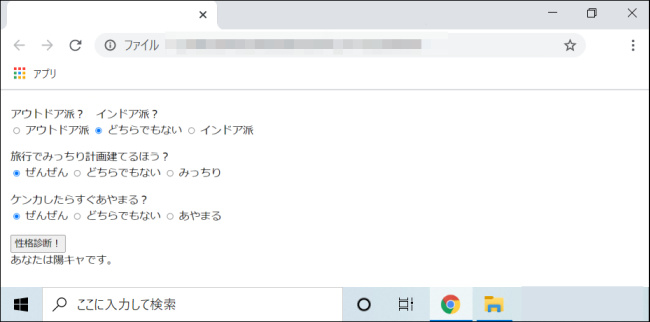
できた~!!

・・・だけどコレ、
ボタンを押してもうんともすんとも言わないぞ?

どうなってるんだ、うさタブ?

それはまだ【判定プログラム】を組み込んでいないからッピね

これから性格判定プログラムを作って、
ボタンを押したら呼び出す仕組みをつくっていくッピよ~
判定プログラムを作成する

ここから最後の解説に入るッピ!
一緒に性格診断プログラムをつくっていくッピね!

そのためにはまずボタンを押したらプログラムが動作するように、
プログラムのセットをつくる必要があるッピ!

知ってるぜ!
プログラムを他の場所で呼び出すためには、function関数を設定するんだよな

さすがユウキくんッピ!
さっそくfunction関数を設定して行くッピ!
function関数を作成する

<script></script>の間に
function answer(){
//判定プログラムをここに組み込む
}と入力するッピ!
この function anser{ }の中に、セットに組み込むプログラムを書いていくッピ!

これにくわえて、前に書いたボタンプログラム
<button onclick="answer();">性格診断!</button>と組み合わせるとプログラムを呼び出すことができるんだッピ!

これは
<button onclick=”answer();“>性格診断!</button>
という意味になるッピよ~
if文を使って判定プログラムを書き出す

ここは一気にプログラムを公開するッピ!
function answer(){ } の中に
function answer(){
let Q= document.getElementById( "Q" );
let A = Number(Q.q1.value) + Number(Q.q2.value) + Number(Q.q3.value) + Number(Q.q4.value);
if (A >= 9) {
text = "あなたは陽キャです。"
}else if(A >= 4 && A <= 8){
text = "あなたはふつうです。";
}else{
text = "あなたは陰キャです。";
}
document.getElementById("kotae").innerHTML = text;
}と入力するッピ!


このコードについて詳しく解説していくッピよ~
valueを使って入力した値を呼び出す

この診断テストは、
選択肢にあてられた数値の合計によって性格の診断ができる
というものッピ!

っていわれても、わかんないなー

あ、もしかして
<input name="q1" type="radio" value="3"> 好き
<input name="q1" type="radio" value="2"> 普通
<input name="q1" type="radio" value="1"> 嫌いのこと?

この
< input name=”q1″ type=”radio” value=”3” >
valueの後ろにある数字の合計が性格診断テストに使われてるかんじ??

そのとおりッピ! ユウキくん天才ッピ!
この
< input name=”q1” type=”radio” value=”3″ >
name で、選択肢をグループ分けをして、
< input name=”q1″ type=”radio” value=”3” >
で、選択したvalueの値を集計して診断してるんだッピ!

なるほどね~

だからこのプログラムを
< input name=”q1″ type=”radio” value=”3” >
で、JavaScriptで吸い出して計算する必要があるがあるんだッピ!

この
let Q= document.getElementById( "Q" );
let A = Number(Q.q1.value) + Number(Q.q2.value)....; はラジオボタンの選択データを取得(吸い取る)プログラムになるッピ!

これは
let Q= document.getElementById( “Q” );
let A = Number(Q.q1.value) + Number(Q.q2.value)….;
という意味ッピね~

へ~
Number()で文字データを数値に変換する

なあうさタブ
この
Number(Q.q1.value)
って何?

なんで文字列を数値に変換する必要があるんだ?

それはッピね~
< input name=”q1″ type=”radio” value=”3” >
のvalueデータは、そのままだと【文字データ】だからッピ

つまり、このまま文字データだと【数値】として認識されないから
計算ができないんだッピよ~

そうなのか~

もし文字データのままだと
1+1=2
ではなくて
1+1=>11
になってしまうッピ!

へー

話をもどすッピ!
このNumber()を使うことで
let A = Number(Q.q1.value) + Number(Q.q2.value) + Number(Q.q3.value) + Number(Q.q4.value);で選択したラジオボタンの数値を集計して最後に診断結果を表示することができるんだッピよ!

んーと、つまり
let A = Number(Q.q1.value) + Number(Q.q2.value) + Number(Q.q3.value) + Number(Q.q4.value);
・・・この変数Aが集計した結果の数字になるってことか!

ジャストライ! そのとおりッピ!
次はこの集計結果をもとに、診断結果をかえていく仕組みをつくっていくッピよ~
if文・>大なり・小なり<を使って範囲をしぼりこんでいく

次はif文で診断結果をしぼりこんでいくッピよ~

if (A >= 9) {
text = "あなたは陽キャです。";
}else if(A >= 4 && A <= 8){
text = "あなたはふつうです。";
}else{
text = "あなたは陰キャです。";
}このプログラムで最後に診断結果を表示する変数textを変更するんだッピ!

if (A >= 9)
{ text = “あなたは陽キャです”; }
else if ( A >= 4 && A <= 8 )
{ text = “あなたはふつうです。”; }
else
{ text = “あなたは陰キャです。”; }
という意味ッピ!

つまり変数Aの数値が
9以上は「陽キャ」
8以下4以上なら 「ふつう」
それ以下の数値は「陰キャ」
になるってこと??

そのとおりッピ!
if (条件A && 条件B)
とすることで、複数の条件を当てはめて
結果をしぼりこむことができるんだッピよ~
getElementById(“住所ID”) でテキストを書き換える

最後はテキストの書き換えプログラムッピね!
document.getElementById("kotae").innerHTML = text;で、いちばんうしろの文章を診断結果にかきかえることができるッピ!

これは
document.getElementById(“kotae“).innerHTML = text;
という意味ッピよ~

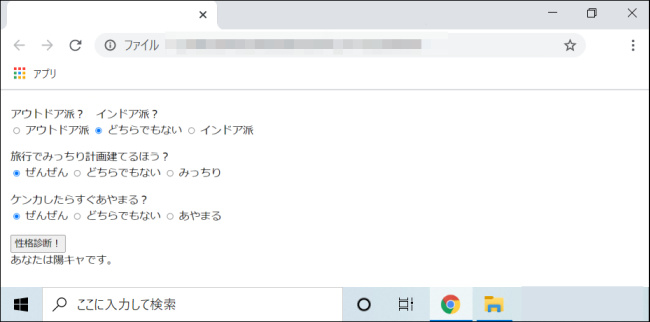
できた~

全体のコードの確認
<!-- 見えない部分 -->
<html>
<head></head>
<!-- ↓ここから見える部分↓ -->
<body>
<script>
<!-- ↓②ここに判定プログラムを書こう!↓ -->
function answer(){
let Q= document.getElementById( "Q" );
let A = Number(Q.q1.value) + Number(Q.q2.value) + Number(Q.q3.value) + Number(Q.q4.value);
if (A >= 9) {
text = "あなたは陽キャです。"
}else if(A >= 4 && A <= 8){
text = "あなたはふつうです。";
}else{
text = "あなたは陰キャです。";
}
document.getElementById("kotae").innerHTML = text;
}
</script>
<!-- ↓①この下に問題文を入力してね!↓ -->
<h1>性格診断</h1>
<form id="Q">
<p>甘いものが好き?<br>
<input name="q1" type="radio" value="3"> 好き
<input name="q1" type="radio" value="2"> 普通
<input name="q1" type="radio" value="1"> 嫌い
</p>
<p>アウトドア派? インドア派?<br>
<input name="q2" type="radio" value="3"> アウトドア派
<input name="q2" type="radio" value="2"> どちらでもない
<input name="q2" type="radio" value="1"> インドア派
</p>
<p>旅行でみっちり計画建てるほう?<br>
<input name="q3" type="radio" value="3"> ぜんぜん
<input name="q3" type="radio" value="2"> どちらでもない
<input name="q3" type="radio" value="1"> みっちり
</p>
<p>ケンカしたらすぐあやまる?<br>
<input name="q4" type="radio" value="3"> ぜんぜん
<input name="q4" type="radio" value="2"> どちらでもない
<input name="q4" type="radio" value="1"> あやまる
</p>
</form>
<button onclick="answer();">性格診断!</button>
<div id="kotae">ボタンを押してください</div>
<!-- ここまで! -->
</body>
</html>- <from>で問題文をつくる
- <input type=”radio”>でラジオボタンをつくる
- <button onClick=”関数名”>で、判定ボタンをつくる
- 関数 funtcionでボタンを押すと呼び出すプログラムを作成する
- Nunber()で、取得した要素を数字に変換する
- if関数で判定プログラムを作成する
- document.getElementById(“住所”).innerHTML でテキストを書き換える

上手くできたッピか?
これからも色んなゲーム作りやプログラムの解説をしていくッピ!
次回も楽しみにしているッピよ~~!