
今回はウェブページの【テーブル表】をつくるッピよ~!

【テーブル表】??

ネットの表はこんな感じッピネ~
| 炭水化物 | 果物 | 野菜 |
|---|---|---|
| 米 | バナナ | トマト |
| パン | リンゴ | キャベツ |

へ~ こんなのがあるんだ

表が作れると、
後からエクセルに変更できるソフトもあるゆえ、できることが増えて便利になるッピよ!
ではさっそく勉強していくッピネ!
- ウェブページでの表の作り方
- テーブルの見出しの作り方
- ヨコの項目の作り方
- タテの項目の作り方
ウェブページでテーブル表を作ってみよう

- メモ帳
- パソコン
- ネットを見るブラウザ
元になるコード
<html>
<head></head>
<body>
</body>
</html>
上のコードを元に勉強していくッピ!
メモ帳にコピーして用意するッピネ!
テーブル表と見出しを作ろう

さっそく【テーブル表】と【表の見出し】を作っていくッピ!

<body></body>の間に
<table>
<tr><th>炭水化物</th><th>果物</th><th>野菜</th></tr>
</table>と入力するッピよ~

オッケー!
<html>
<head></head>
<body>
<table>
<tr><th>炭水化物</th><th>果物</th><th>野菜</th></tr>
</table>
</body>
</html>

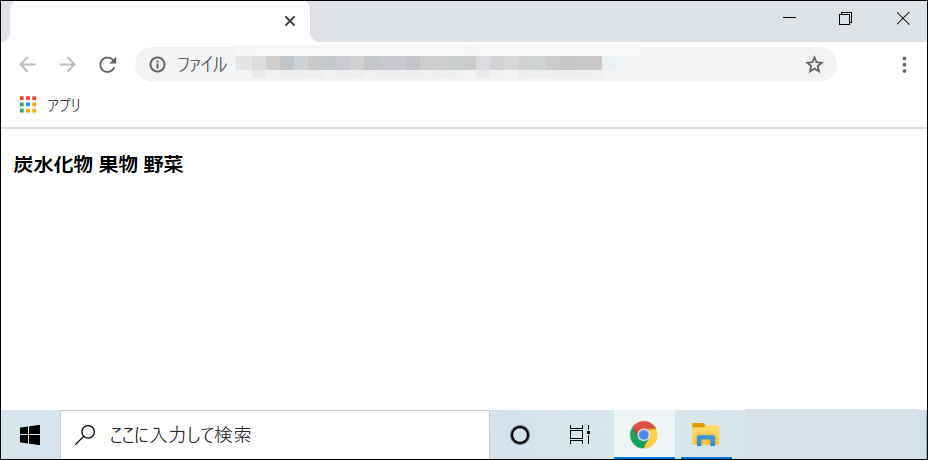
お、なんか出てきた! これでいいのかな?

いい感じッピ!
次は、今回使った<table><tr><th>タグを解説するッピよ~!
テーブル表を作る <table> タグ

今回使った<table>タグは、
まず表を作りますよ~とコンピュータにお知らせするタグッピネ!
縦列 の項目を作る <tr>

次は表のタテ列を作る<tr>タグッピ!

この<tr></tr>の間に、ヨコ列を作るタグを入れるッピ!
表の見出しとなる<th>や、通常のヨコ列をつくる<td>タグ等があるッピネ~!
【見出し】の 横列を作る <th> タグ

<th>は表の【見出し】をつくる タグ ッピ!

コードを解説すると
<table>
<tr>
<th>炭水化物</th><th>果物</th><th>野菜</th>
</tr>
</table>
となるッピ!

<th></th>の間に
<th>データ1</th><th>データ2</th><th>データ3</th>
と入れていくッピ!

へ~ こうやって作るのか
横列 の項目を作る <td>

次は、【見出し】の下
通常のヨコの項目を作るッピよ~

<table></table>の間に
<tr><td>米</td><td>バナナ</td><td>トマト</td></tr>と入力するッピネ
<html>
<head></head>
<body>
<table>
<tr><th>炭水化物</th><th>果物</th><th>野菜</th></tr>
<tr><td>米</td><td>バナナ</td><td>トマト</td></tr>
</table>
</body>
</html>

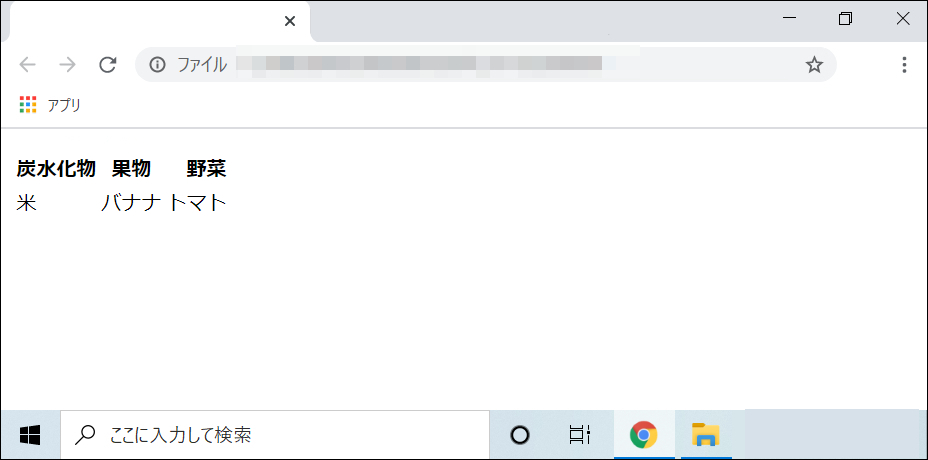
おお、なんか増えた! しかも文字の太さが違ってる!!

<td>は 通常のヨコ列をつくるタグッピ!
<th>と同じように
<td>データ1</td><td>データ2</td><td>データ3</td>
とタグで囲うことで表をつくることができるッピよ~
<th> と <td> の違い

<td>と<th>の違いって何なんだ?
どっちもヨコ列を増やすのは一緒だろ?

見て分かるとおり、<th>タグは太字、<td>は通常の文字・・・
<th>は太字なのでわかりやすいから、表の【見出し】、
<td>は【見出し】の下のデータに分けて使われているッピね~!

ふーん、そうなんだ~
表の数を増やしてみよう

表の数を増やしてみるッピよ~

<table></table>の間に、あらたに
<tr><td>パン</td><td>リンゴ</td><td>キャベツ</td></tr>と入力するッピよ~
<html>
<head></head>
<body>
<table>
<tr><th>炭水化物</th><th>果物</th><th>野菜</th></tr>
<tr><td>米</td><td>バナナ</td><td>トマト</td></tr>
<tr><td>パン</td><td>リンゴ</td><td>キャベツ</td></tr>
</table>
</body>
</html>

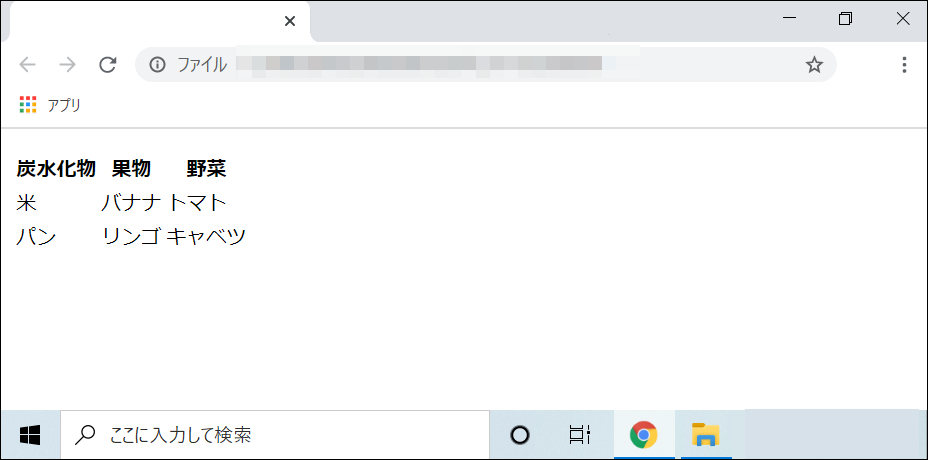
おおお! タテに項目が増えてる!
前の列をコピーして表の数を増やす

主に表の列は
<tr><td></td></tr>
がセットになってつくられているッピ!

<tr><td></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
とコピーすることによって、【タテの表】を増やすことができるッピ

これは見出しの<th>も一緒ッピネ!
<tr><th></th></tr>
で、増やしたいだけ増やせるッピネ!

横の表を増やしたいときは、
新しく<th>や<td>を付け加えれば良いッピ!
<tr><td></td><td></td><td></td></tr>
みたいな感じッピネ~

横の項目に入力漏れとかあったらどうなるんだ?
たとえば、
上の列は3つで、下の列は4つとかさ

そうなると、
そこの部分がポッカリあいて、データが左詰めされるッピ!
| 炭水化物 | 果物 | 野菜 |
|---|---|---|
| 米 | トマト | |
| パン | リンゴ | キャベツ |

こんなかんじッピネ~

なるほど~
全体のコードの確認
<html>
<head></head>
<body>
<table>
<tr><th>炭水化物</th><th>果物</th><th>野菜</th></tr>
<tr><td>米</td><td>バナナ</td><td>トマト</td></tr>
<tr><td>パン</td><td>リンゴ</td><td>キャベツ</td></tr>
</table>
</body>
</html>- <table>タグで、ウェブページに表を作ることができる
- <th>で 表の【見出し】をつくれる
- <tr>で 表を【タテ】に増やすことができる
- <td>で 表を【ヨコ】に増やすことができる

上手くできたッピか?
これからも色んなホームページの基礎解説をしていくッピ!
次回も楽しみにしているッピよ~~!











