
うーん・・・

どうしたッピ? ユウキくん

学校の宿題で、ホームページの作成がでたんだけどさ・・・
タグの使い方はわかったんだけど、なんていうか・・・

???

オレ、
そもそもホームページがどんな風に作られてるか、よく分かってなくて・・・
いきなり作れっていわれても、何からやればいいか手がつけられないんだよなぁ~

なるほど・・・ユウキくんは、
どちらかというとスマホのアプリに触る時間の方が多くて、
ウェブページが何たるかというイメージが曖昧ッピな~

そうそう!
何ていうか、わからなすぎてもうお手上げなんだよ~

良い機会ッピ!
これを期に、ウェブサイトのデザインの基本について学んでいくッピよ~!
- ホームページデザインの基本
- HTML宣言
- SEO対策やホームページの紹介をするメタタグ
- ホームページのタイトルをつける<title>タグ
- ホームページの上部をつくる<header> / <nav> タグ
- ホームページの中央をつくる<main> / <article><section><aside> タグ
- ホームページの下部をつくる<footer> / <address> タグ
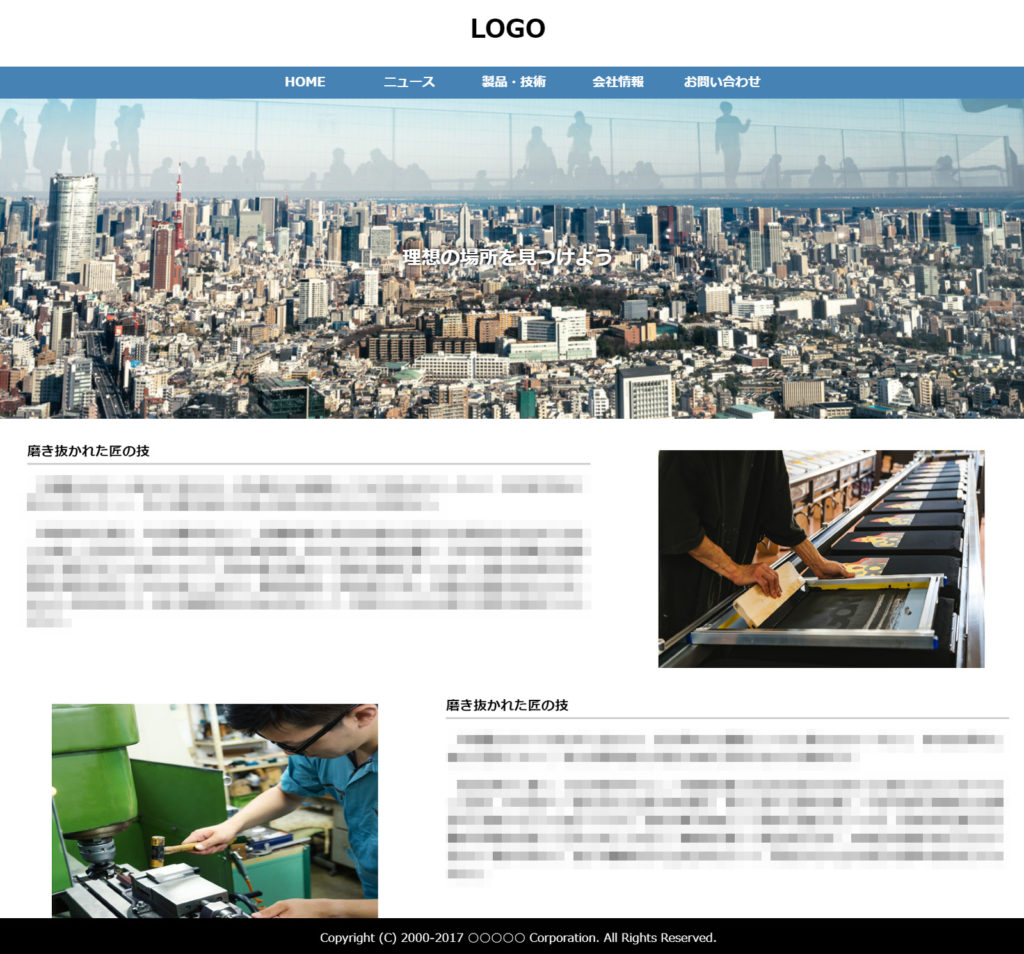
ホームページのデザインの基本
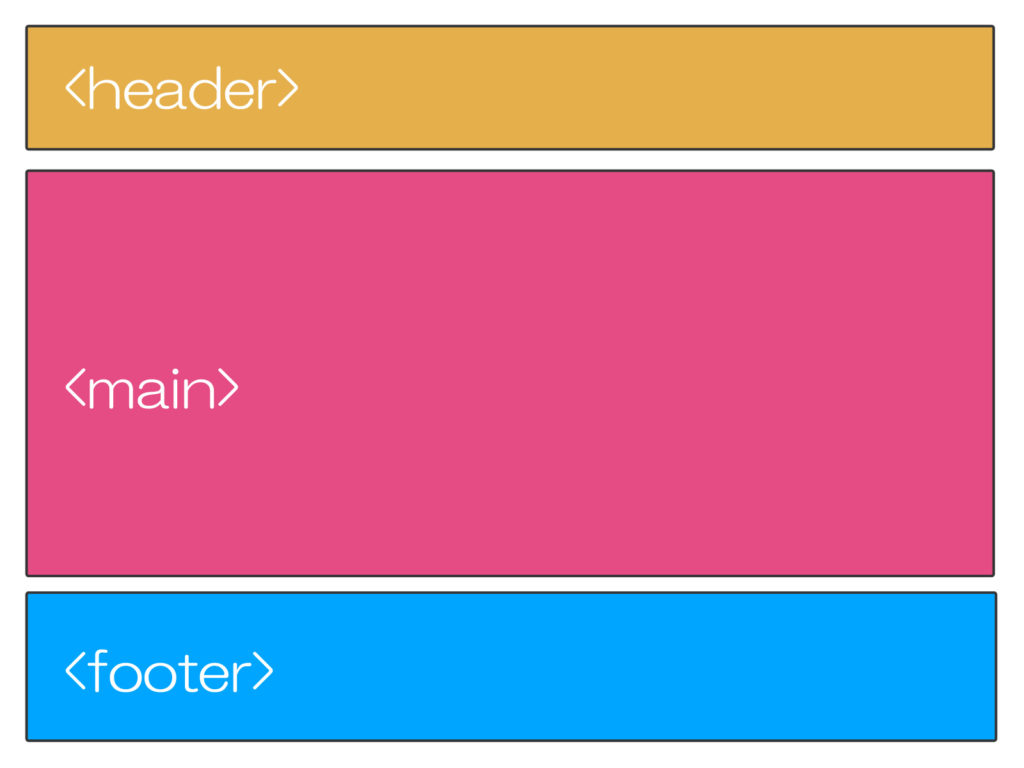
ウェブサイトは主に 上部/中央/下部 で成り立っている

ではホームページデザインの基本について、説明するッピ!


ホームページやウェブサイトは、
主に3つのブロックで成り立ってるッピ!

上部の<header> / ロゴ・ナビゲーション
中央の<main>/ ホームページのコンテンツ
下部の<footer>/ 著作権表記やより詳しいナビゲーション
がウェブサイトのデザインの主流ッピネ!



あ~ ハイハイ、こーゆーのよく見るわ!

2010年代前半は、
<div>というタグでこの3つのブロックを構成していたッピが、HTML5というバージョンアップが来てから、
<header> / <main> / <footer> というタグが使用できるようになったッピ!
これで『これはどういう考えで作られて、どんな風に表示したいのか?』という共通のものが出たことで、大人数で仕事をするエンジニアがやりやすくなったッピよ~!

なるほどなー
<header>の中でよく使われるもの

グローバルナビゲーション
<header>の中で最もよく使われるのが、このナビゲーションリンクです。
ウェブサイトの案内図でもあり、各コンテンツへユーザーを案内する項目です。
<nav><ul><li>タグがよく使用されています。

企業ロゴ
企業の顔であるロゴマークです。フッターで著作権表示と一緒に掲載される場合もあります。
段落を作る<p>タグの中に<img>で画像を組み込む他、見出しで使われる<h1>や<h2>等のタグが使われることもあります。

アイキャッチ / イメージ画像
映画やアニメーション等のサイトで、ユーザーを引きつける役割を持つ画像です。
そのまま<img>タグを入力したり、段落をつくる<p>タグ、<h2><h3>などの見出しタグに背景をつけるパターン等があります。
<main>の中でよく使われるもの

メインコンテンツ
ウェブサイトの要になるものです。
<article><section>タグがよく使われます。
サイドバー
メインコンテンツのナビ、目次のような意味合いで使われるものです。
<aside>タグ等が使われています。
<footer>の中でよく使われるもの

著作権表示
よくあるウェブサイトのコピーライト(著作権表示)です。
<address>タグがよく使われています。

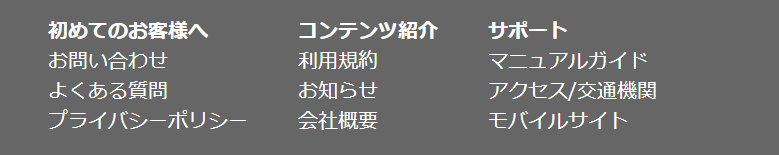
サイトマップ
フッター(下部)にあるナビゲーションです。
サイト全体の全容を大まかに説明しています。<nav><ul><li>タグ等が使われています。

だいたいこんな感じッピネ~!
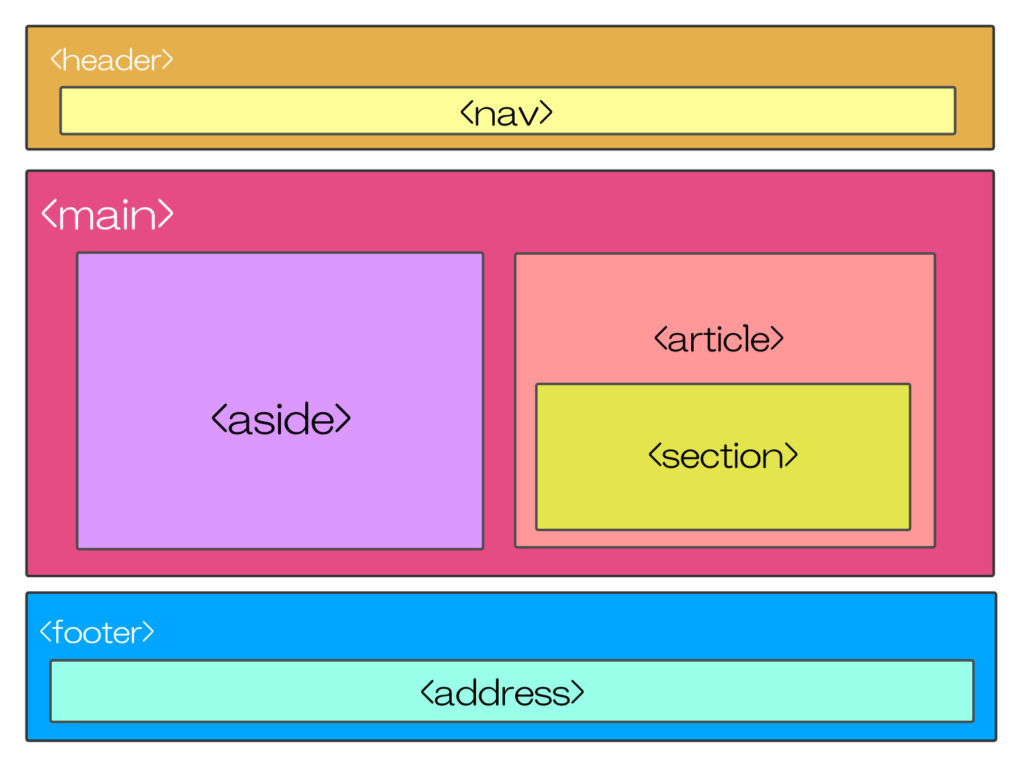
使われてるタグも加えると、こんな感じで作られてるッピよ~!
ウェブサイトを作るときに使われてるタグの解説


次のページでは、実際にウェブサイトを作ってみるッピ!
今まで説明していなかった、HTML宣言やタイトルの付け方、検索エンジン対策等も勉強していくッピネ~!










