
今回は見出しの付け方や文章を強調するやり方について学ぶッピよ~

見出し?

文章やコンテンツのタイトルみたいなものッピネ!
この【見出し】をちゃんと書いているかそうでないかで、検索エンジンで見つけやすくなるかどうかのカギにもなる重大なモノッピ!
覚えておいて損はないッピよ~
- 見出しの付け方<h1>~<h6>
- 文字の強調の仕方
- 文字を太字にする方法
ホームページの顔・【見出し】や【強調】について学ぼう
必要なもの

- メモ帳
- パソコン
- ネットを見るブラウザ
元になるコード
<html>
<head></head>
<body>
</body>
</html>
上のコードを元に勉強していくッピ!
メモ帳にコピーして用意するッピネ!
文章に見出しをつけてみよう

さっそく文章に見出しをつけてみるッピよ~

<body></body>の間に
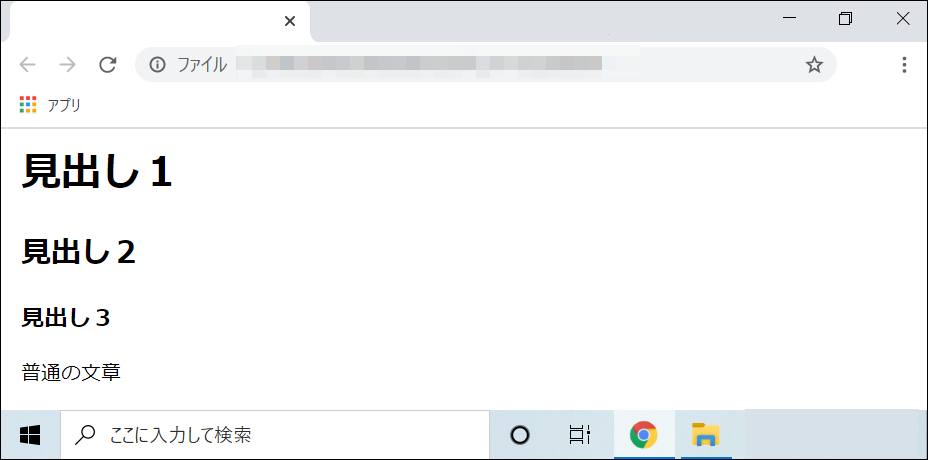
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
普通の文章と入力するッピよ~
<html>
<head></head>
<body>
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
普通の文章
</body>
</html>
オッケー! できたぜ
<html>
<head></head>
<body>
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
普通の文章
</body>
</html>

おおお! なんか文章が超デカくなってる!!!

ふふふふ、これが見出しというやつッピよ~!
<h1>~<h6>といった【見出し】解説

【見出し】タグ ついて説明するッピ!

<h1><h2><h3>…..
これらはホームページの文章やコンテンツに【見出し】をつけ、
文章にメリハリをつけるもの、ページを読みやすくするものッピよ~

今回は<h1>~<h3>までのタグを使用したッピが、
本来【見出し】タグは<h1>~<h6>まであるッピ!

へ~ でも今回は全部使わなかったけど・・・

新聞でも見出しは使って2つ3つ・・・
見出しタグもそんなにたくさんは使わないッピからナ~

ふーん、そんなもんかぁ
文章を強調してみよう

次は文章を強調するタグを勉強するッピ!

<body></body>の間に
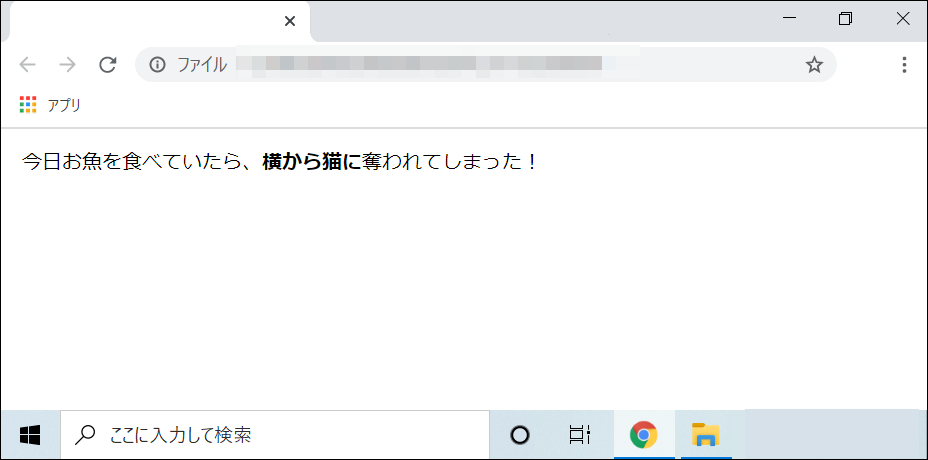
今日お魚を食べていたら、<strong>横から猫に</strong>奪われてしまった!と入力するッピよ~!

どういう状況!?
<html>
<head></head>
<body>
今日お魚を食べていたら、<strong>横から猫に</strong>奪われてしまった!
</body>
</html>

おおお、ちゃんと文章が強調されてるぜ!
文章を太字にしてみよう

最後は文章を太字にするタグを学んでいくッピよ~!
というか最初にやった【あれ】ッピ!

アレ?

【Hello World】 を<b>で囲むやつッピ!
どうせだからおさらいするッピネ!
<b>Hello World</b>と<body></body>の中に入力するッピよ~!

あー、アレか! やったやった!

強調タグ<strong>/太字タグ<b>の解説

太字<b>タグと強調<strong>タグって何が違うんだ??
結果は同じにみえるけど・・・

それはッピね~
ぶっちゃけ、変わらないッピ!!!

ええええ・・・変わらないのかよ!?

強いていうなら、コンピュータがどう識別するかが一番の違いッピね~!
ネットの文章の読み上げソフトとか、
<b>太字タグより<strong>強調タグだと、より声を大きく、タメを作って話してくれるだとか、ブラウザが認識しやすいとか・・・

コンピュータにとっては、違いがわかって楽チン!
というもので、人間にはさして違いがないものッピヨ~

そんなもんか~

プログラミングのおさほう的には、
<b>より<strong>のほうがよりわかりやすくて推奨されているタグであることは間違いないッピネ~
全体のコードの確認
<html>
<head></head>
<body>
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
普通の文章
</body>
</html>- <h1>~<h6>までのタグを使って、文章に見出しをつけることができる
- <b>タグを使って太字にすることができる
- <strong>タグを使って、文字を強調することができる

上手くできたッピか?
これからも色んなホームページの基礎解説をしていくッピ!
次回も楽しみにしているッピよ~~!










