タイピングゲームをアレンジしよう!
効果音をつけてみよう

打った文字が合っていたら
【当たり】の音が鳴ったらいいな~とか思ったことはないッピか?

お、その言い方はもしかして・・・
音がつけられるんだな!?

もちろんッピ!
JavaScriptを使って、効果音をつけるなんてお茶の子さいさいッピヨ!

ただ、効果音をつけるには、
効果音を配布しているフリーの音源素材を探す必要があるッピ!

音源素材?

自分でパソコン内蔵のマイクやスマホで録音することもできるッピが・・・
【ピコーン!】とか【キュイーン】といった音声をつくるには、特殊な機材が必要になるッピ!

へ~!
でもそんなことできる機械、うちにはないけど・・・?

もちろんそれは把握しているのでッピ!
なので、今回はフリー素材を利用させていただくッピネ!
素材を配布しているサイトのリンクを貼って置くから、好きな音声をダウンロードして、お借りするッピヨ~
フリーの効果音配布サイト様


音声をダウンロードして、
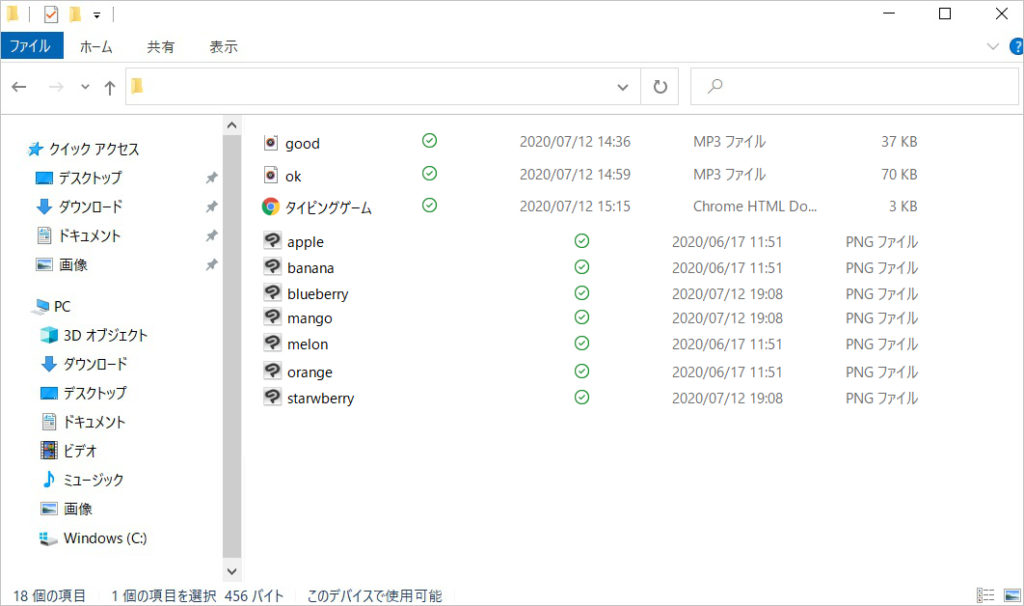
打った文字が合ってたら鳴る音を 【good.mp3】
全部正解した音を【ok.mp3】にするッピ!
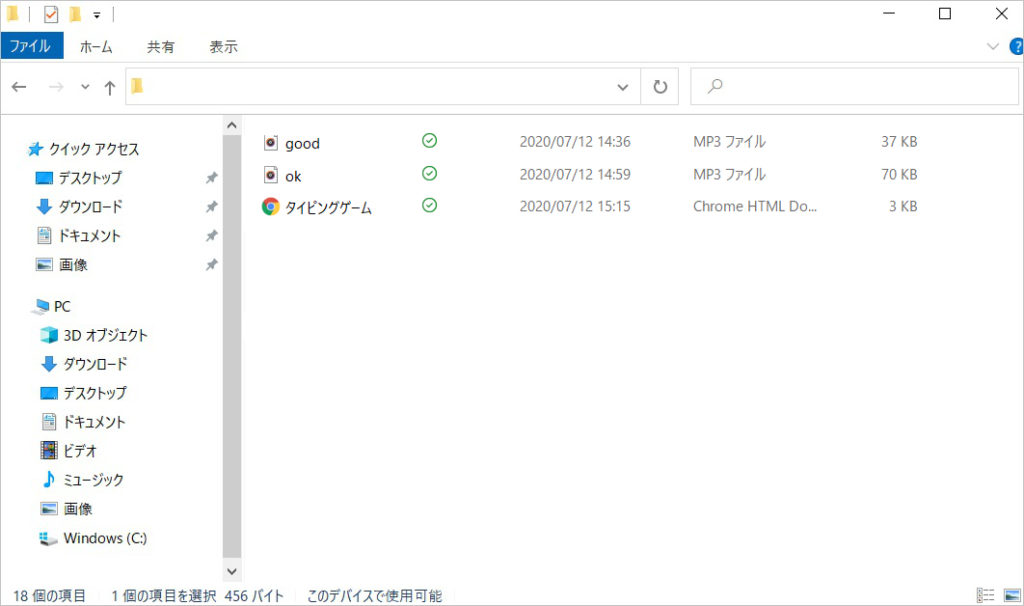
タイピングゲームを作ったHTMLファイルと同じフォルダ(場所)に入れるッピよ~

準備ができたらJavaScriptのプログラムを書いていくッピ!
打った文章が合っているか判定するif文の中でも、
全問正解したあとの部分に
new Audio('ok.mp3').play(); // 音声再生;それ以外のところを else {命令文;} で
new Audio('good.mp3').play(); // 音声再生;を付け足すッピネ!
if (Q[Q_No].charAt(Q_i) == keyCode) { //押したキーが合っていたら
Q_i++; //正解した判定文字数に1足す
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //問題を書き出す
if (Q_l-Q_i === 0){ //全部正解したら
new Audio('ok.mp3').play(); // 正解の音声再生;
Q_No = Math.floor( Math.random() * Q.length);//問題をランダムで出題する
Q_i = 0;//回答初期値・現在どこまで合っているか判定している文字番号
Q_l = Q[Q_No].length;//計算用の文字の長さ
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //新たな問題を書き出す
} else {
new Audio('good.mp3').play(); // 音声再生;
}
}<!-- 見えない部分 -->
<html>
<head>
<script>
let Q = ["apple","banana","melon","mango","starwberry","blueberry","orange"];//問題文
let Q_No = Math.floor( Math.random() * Q.length);//問題をランダムで出題する
let Q_i = 0;//回答初期値・現在単語どこまで合っているか判定している文字番号
let Q_l = Q[Q_No].length;//計算用の文字の長さ
window.addEventListener("keydown", push_Keydown);
function push_Keydown(event){
let keyCode = event.key;
if (Q_l == Q_l-Q_i){
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //問題を書き出す
}
if (Q[Q_No].charAt(Q_i) == keyCode) { //押したキーが合っていたら
Q_i++; //判定する文章に1足す
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //問題を書き出す
if (Q_l-Q_i === 0){ //全部正解したら
new Audio('ok.mp3').play(); // 音声再生;
Q_No = Math.floor( Math.random() * Q.length);//問題をランダムで出題する
Q_i = 0;//回答初期値・現在どこまで合っているか判定している文字番号
Q_l = Q[Q_No].length;//計算用の文字の長さ
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //新たな問題を書き出す
} else {
new Audio('good.mp3').play(); // 音声再生;
}
}
}
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<center>
<h1 id="start" class="text">何かキーを押して下さい</h1>
</center>
</body>
</html>


おおおおっ! 音声が鳴ってる!!!

新しく入れたコードを解説すると、
new Audio(‘good.mp3’).play();
という意味ッピになるネ~!

ふふふふ、まだまだプログラミングの魔法は終わらないッピよ~!!
次は画像を付け足すッピ!
画像をつけてみよう

次は問題文に画像をつけていくッピネ!
今回は別のフリー素材を配布しているサイトで、画像をお借りしていくッピヨ~
フリーの画像配布サイト様

まずはダウンロードした画像を、タイピングゲームと同じフォルダに入れるッピネ!


<script></script> の問題を書き出す
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //新たな問題を書き出すコードの前に、
document.getElementById("img").src=Q[Q_No] + ".png";とコードを足してみるッピ!

そして、<body></body>の中に画像を置く場所を用意してあげるッピよ!
<body></body>の中に
<p><img src="" id="img" /></p>タグを入れてあげるッピ!
<!-- 見えない部分 -->
<html>
<head>
<script>
let Q = ["apple","banana","melon","mango","starwberry","blueberry","orange"];//問題文
let Q_No = Math.floor( Math.random() * Q.length);//問題をランダムで出題する
let Q_i = 0;//回答初期値・現在単語どこまで合っているか判定している文字番号
let Q_l = Q[Q_No].length;//計算用の文字の長さ
window.addEventListener("keydown", push_Keydown);
function push_Keydown(event){
let keyCode = event.key;
if (Q_l == Q_l-Q_i){
document.getElementById("img").src=Q[Q_No] + ".png";
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //問題を書き出す
}
if (Q[Q_No].charAt(Q_i) == keyCode) { //押したキーが合っていたら
Q_i++; //判定する文章に1足す
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //問題を書き出す
if (Q_l-Q_i === 0){ //全部正解したら
new Audio('ok.mp3').play(); // 音声再生;
Q_No = Math.floor( Math.random() * Q.length);//問題をランダムで出題する
Q_i = 0;//回答初期値・現在どこまで合っているか判定している文字番号
Q_l = Q[Q_No].length;//計算用の文字の長さ
document.getElementById("img").src=Q[Q_No] + ".png";
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //新たな問題を書き出す
} else {
new Audio('good.mp3').play(); // 音声再生;
}
}
}
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<center>
<p><img src="" id="img" /></p>
<h1 id="start" class="text">何かキーを押して下さい</h1>
</center>
</body>
</html>

画像表示は何度もやってるからバッチリだぜ!

document.getElementByID(“img”)src=Q[Q_No] + “.png“;
<p><img src=”” id=”img“/></p>
って意味なんだよな~

いい感じッピ!
次は問題文を読み上げる命令文を書いてみるッピよ~!
JavaScriptで文章を読み上げてみよう

次はWeb Speech Synthesis APIという機能を使って、文章を音読み上げて見るッピ!
Microsoft Edgeブラウザでも再生されるッピが、
今のところ対応しているのがGoogle Chromeのみなので、注意するッピ!

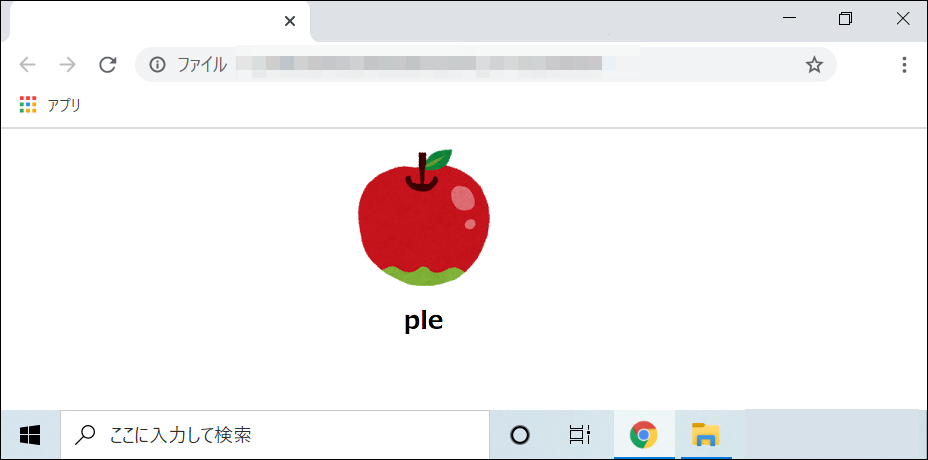
問題文が表示される
if (Q_l == Q_l-Q_i){ 命令文;}の中に、下のコードを追加してみるッピネ~
var speak = new SpeechSynthesisUtterance();
speak.text = Q[Q_No];
speak.lang = 'en-US';
speechSynthesis.speak(speak);if (Q_l == Q_l-Q_i){
document.getElementById("img").src=Q[Q_No] + ".png";
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //問題を書き出す
/* 単語の読み上げ */
var speak = new SpeechSynthesisUtterance();
speak.text = Q[Q_No];
speak.lang = 'en-US';
speechSynthesis.speak(speak);
/* 単語の読み上げ終わり */
}<!-- 見えない部分 -->
<html>
<head>
<script>
let Q = ["apple","banana","melon","mango","starwberry","blueberry","orange"];//問題文
let Q_No = Math.floor( Math.random() * Q.length);//問題をランダムで出題する
let Q_i = 0;//回答初期値・現在単語どこまで合っているか判定している文字番号
let Q_l = Q[Q_No].length;//計算用の文字の長さ
window.addEventListener("keydown", push_Keydown);
function push_Keydown(event){
let keyCode = event.key;
if (Q_l == Q_l-Q_i){
document.getElementById("img").src=Q[Q_No] + ".png";
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //問題を書き出す
/* 単語の読み上げ */
var speak = new SpeechSynthesisUtterance();
speak.text = Q[Q_No];
speak.lang = 'en-US';
speechSynthesis.speak(speak);
/* 単語の読み上げ終わり */
}
if (Q[Q_No].charAt(Q_i) == keyCode) { //押したキーが合っていたら
Q_i++; //判定する文章に1足す
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //問題を書き出す
if (Q_l-Q_i === 0){ //全部正解したら
new Audio('ok.mp3').play(); // 音声再生;
Q_No = Math.floor( Math.random() * Q.length);//問題をランダムで出題する
Q_i = 0;//回答初期値・現在どこまで合っているか判定している文字番号
Q_l = Q[Q_No].length;//計算用の文字の長さ
document.getElementById("img").src=Q[Q_No] + ".png";
document.getElementById("start").innerHTML = Q[Q_No].substring(Q_i, Q_l); //新たな問題を書き出す
} else {
new Audio('good.mp3').play(); // 音声再生;
}
}
}
</script>
</head>
<!-- ↓ここから見える部分↓ -->
<body>
<center>
<p><img src="" id="img" /></p>
<h1 id="start" class="text">何かキーを押して下さい</h1>
</center>
</body>
</html>


スゲエエエエ! パソコンがしゃべってる!!?

ふふふふ、これがプログラミングの魔法ッピネ!
だんだんユウキくんも楽しくなってきたのではないッピかね?

var speak = new SpeechSynthesisUtterance();
speak.text = Q[Q_No];
speak.lang = ‘en-US‘;
speechSynthesis.speak(speak);
という意味になるッピ~!


上手くできたッピか?
次回も面白いゲームを作っていくッピ! 楽しみにしてるッピよ~~!